Next.js 13 版本中引入了一些新功能,变化比较大的一个点是 React Server Component(简称 RSC)的支持,并且在 Next.js App Router 模式下做为一种默认的组件类型。
RSC 也给我们带来了一些好处,例如,减少了客户端的包大小提高能程序的性能、可以利用服务器的一些基础设施,当在 Node.js 运行时环境下,Node.js 可以用的资源在 RSC 组件中也都可以使用。当然,也不是什么都支持的,当需要 UI 交互的场景,RSC 就不行了,此时需要编写 Client Component 与 Server Component 做混合渲染。
RSC 还是比较新的一个东西,学习资料也不是很多,并且当前阶段必须在一些构建工具或框架中才可以使用。以下推荐一些 RSC + Next.js App Router 相结合的开源项目示例,希望能为您的学习带来一些帮助。
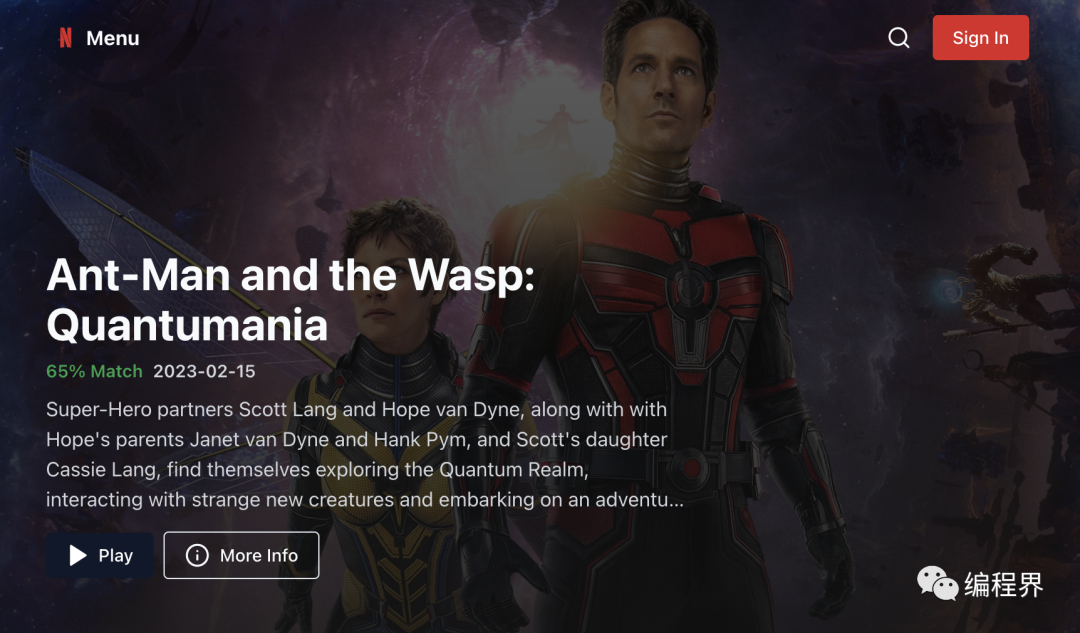
1. Netflix Clone
- 源码:https://github.com/sadmann7/netflx-web
- 预览:https://netflx-web.vercel.app/

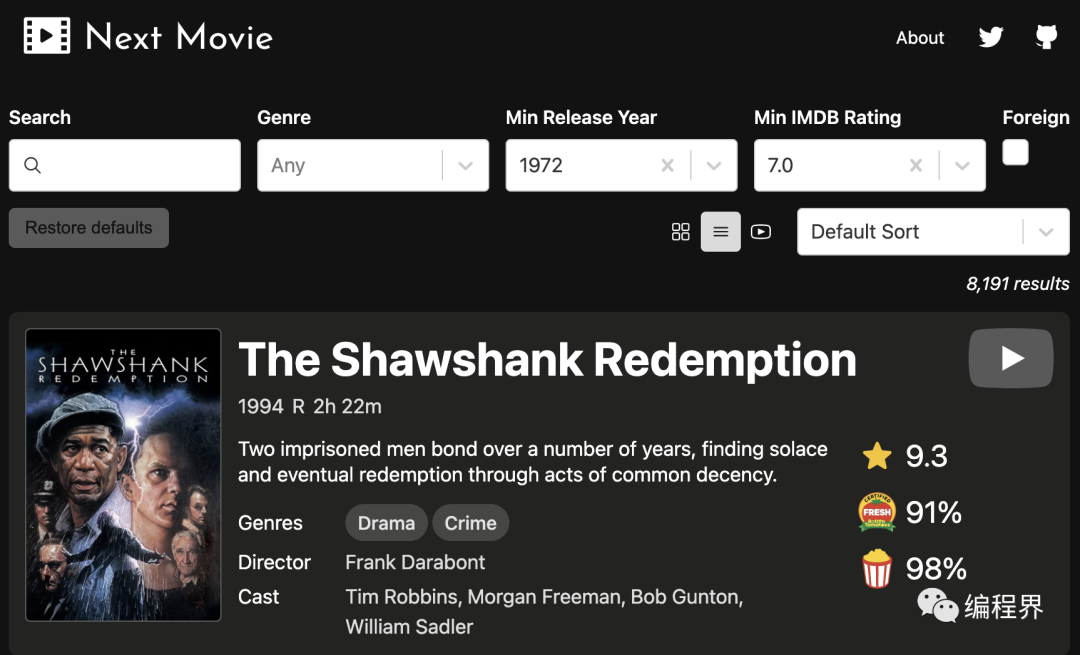
2. Movies
- 源码:https://github.com/transitive-bullshit/next-movie
- 预览:https://next-movie.transitivebullsh.it

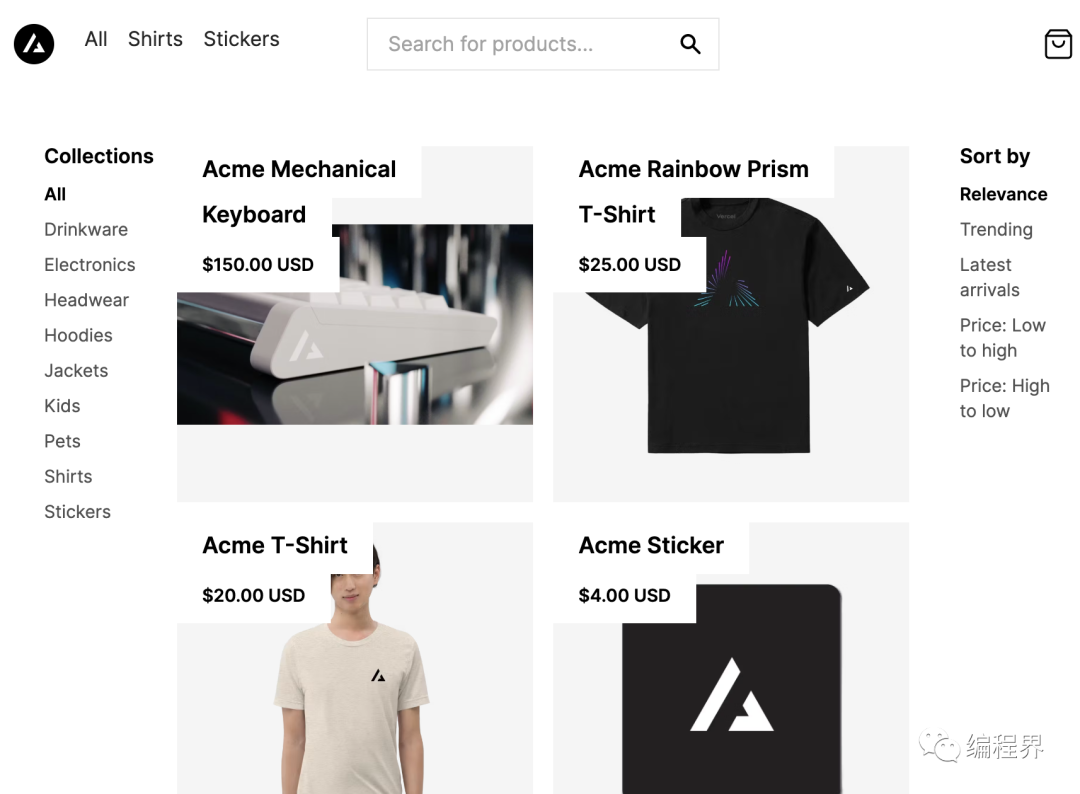
3. Commerce
- 源码:https://github.com/vercel/commerce
- 预览:https://demo.vercel.store/search

4. Hacker News
- 源码:https://github.com/vercel/next-react-server-components
- 预览:https://next-rsc-hn.vercel.app

5. AirBnB Clone
- 源码:https://github.com/SashenJayathilaka/Airbnb-Build
- 预览:https://abproject-sclone.vercel.app/

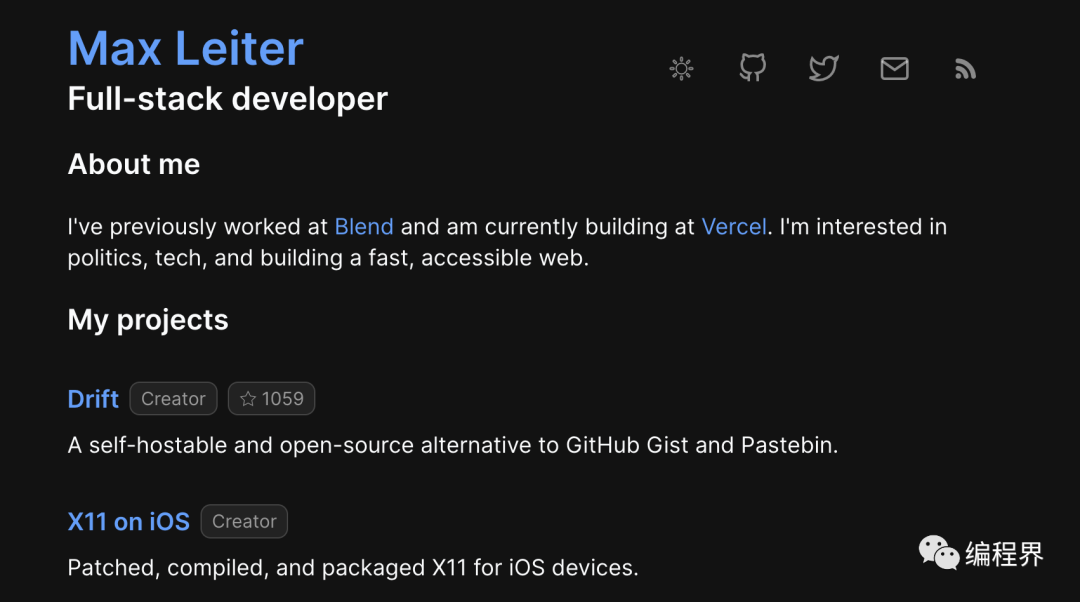
6. Drift
- 源码:https://github.com/MaxLeiter/Drift
- 预览:https://drift.lol/

7. Taxonomy
- 源码:https://github.com/shadcn/taxonomy
- 预览:https://tx.shadcn.com/

8. Blog
- 源码:https://github.com/maxleiter/maxleiter.com
- 预览:https://maxleiter.com/

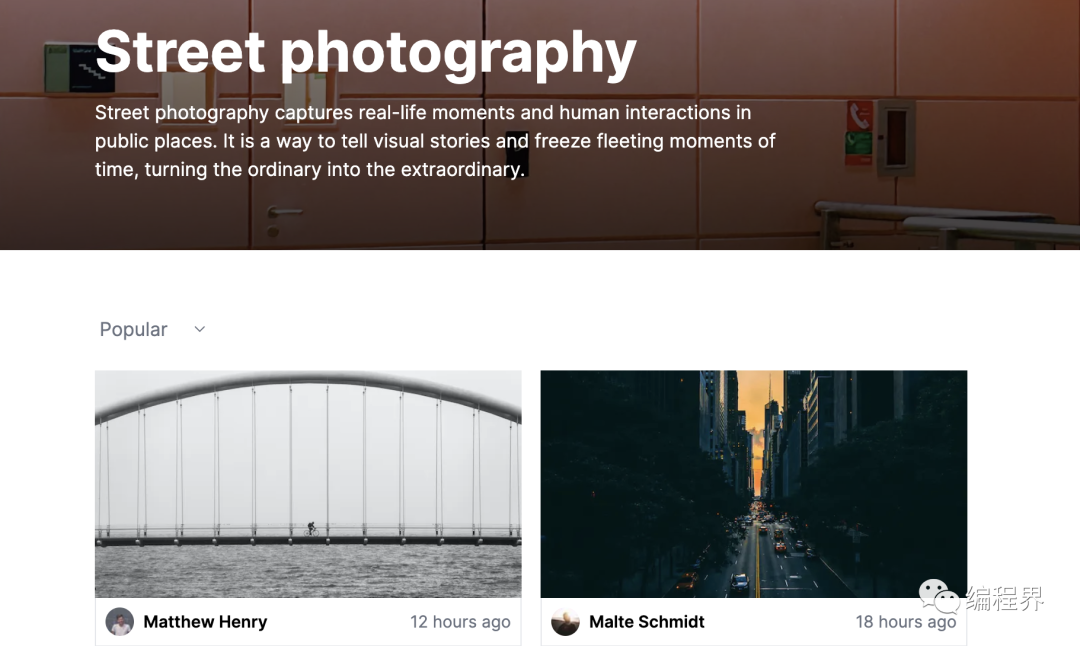
9. Street photography
- 源码:https://github.com/amannn/street-photography-viewer
- 预览:https://street-photography-viewer.vercel.app/

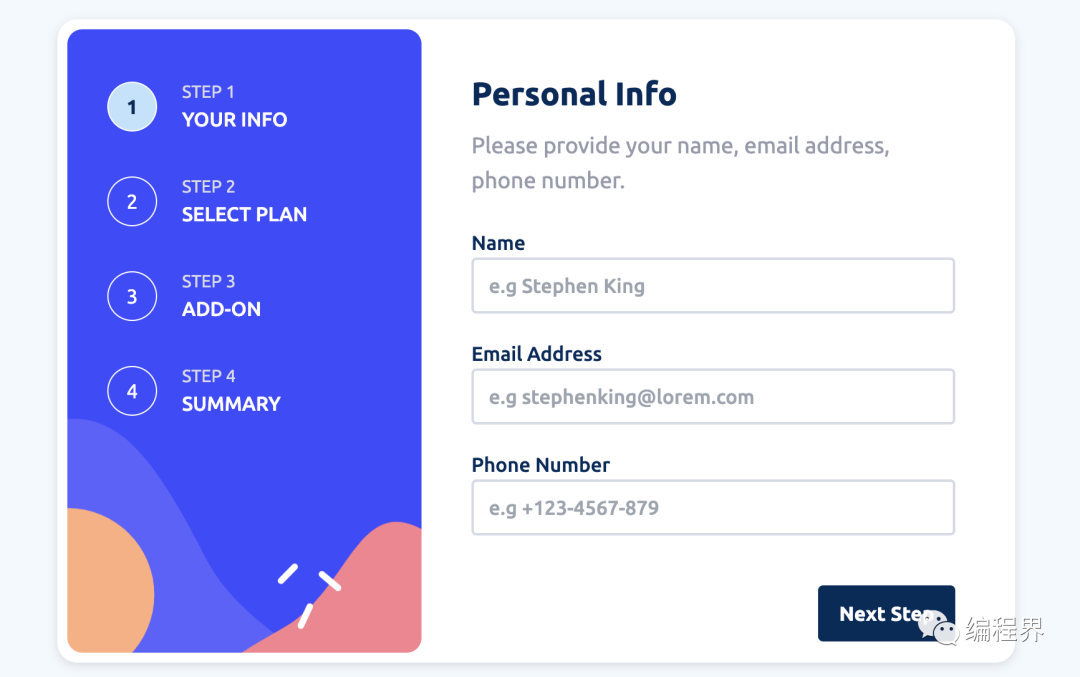
10. A multi-step form
- 源码:https://github.com/FesoQue/Advance-Multi-Step-Form
- 预览:https://steppers-form.vercel.app/