xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用函数逻辑问题, 帮助开发者更高效的开展业务开发.
接下来就和大家一起分享一下 v1.2.6 版本的更新内容以及后续的更新方向.
贡献者列表:

1. 计算变量内存calculateMemory
该模块主要由 zhengsixsix 贡献, 我们可以使用这个方法轻松的计算字符串的体积, 在文档类产品中非常实用, 具体使用如下:
import { calculateMemory } from 'xijs';
calculateMemory(obj); // -> 114 B
calculateMemory(obj, 'B'); // -> 114 B
calculateMemory(obj, 'KB');// -> 0.11 KB
calculateMemory(obj, 'MB');// -> 0.00 MB2. charCount(获取字符串中指定字符的个数)
该模块主要由 kevin 贡献, 这个方法可以轻松的帮我们计算字符串中指定字符的个数, 用于对字符串进行统计, 具体使用如下:
import { charCount } from 'xijs';
charCount('abc-def-h5-dooring', '-'); // -> 33. designateRepeat(计算指定字符在字符串中出现的次数)
该模块主要由 kevin 贡献, 这个方法可以帮我们计算指定字符在字符串中出现的次数, 具体使用如下:
import { designateRepeat } from 'xijs';
console.log(designateRepeat('123334567898765433', '3'));这个功能还是非常实用的, 感兴趣的朋友可以直接使用.
4. getRepeatCharacter(计算字符串中重复字符以及重复字符的次数)
该模块主要由 大脸猫 贡献, 它可以帮助我们轻松计算字符串中重复字符以及重复字符的次数, 具体使用如下:
import { getRepeatCharacter } from 'xijs';
// 计算字符串中重复字符以及重复字符的次数
const res = getRepeatCharacter('bigBbbi');// ->{b: 3, i: 2, g: 1, B: 1}5. arrayRepeat(计算字符串中重复字符以及重复字符的次数)
该模块主要由 kevin 贡献, 具体使用如下:
import { arrayRepeat } from 'xijs';
const arr = ['1', '2', '1', 1, 2, {a: 1, b: 2}, {a: 1, b: 3}, {a: 1, b: 2, c: 3}, {b: 2, c: 3, a: 1}, {c: 3, b: 2, a: 1}, {a: 1, b: 2}, {a: 1, c: 'w', b: 2}, {a: 1, b: 2, c: 'w'}]
console.log(arrayRepeat(arr)) // {"1":1,"2":1,""1"":2,""2"":1,"{"a":1,"b":2}":2,"{"a":1,"b":3}":1,"{"a":1,"b":2,"c":3}":3,"{"a":1,"c":"w","b":2}":2}
console.log(arrayRepeat([{ 1: 1 }, {a: 1, b: 2, c: 3}, {b: 2, c: 3, a: 1}, {c: 3, b: 2, a: 1}]))
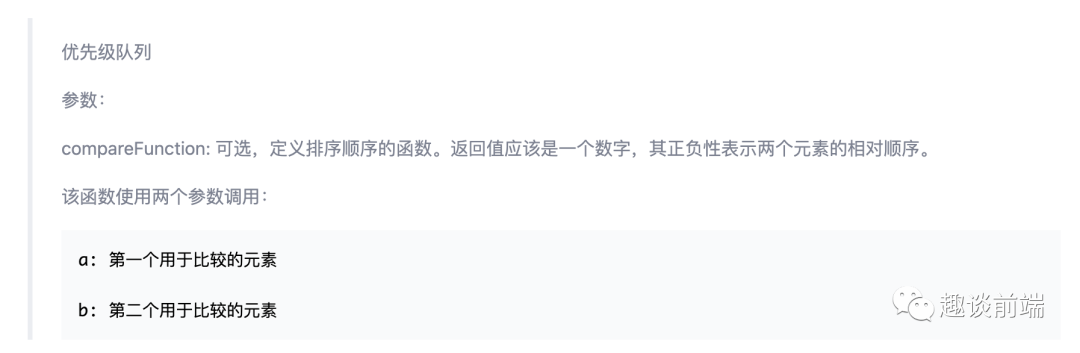
console.log(arrayRepeat([{b: 2, a: 1}]))6. PriorityQueue(compareFunction?)(优先级队列)
该模块主要由 EasyRo 贡献, 参数介绍如下:

具体使用如下:
import { PriorityQueue } from 'xijs';
const customCompare = (a: number, b: number) => {
return b - a;
};
const pq = new PriorityQueue(customCompare);
pq.enqueue(5);
pq.enqueue(3);
pq.enqueue(8);
expect(pq.dequeue()).toBe(8);
expect(pq.dequeue()).toBe(5);
expect(pq.dequeue()).toBe(3);7. 代码单元测试补全和文档规范
该部分主要由 MrYeZiqing 贡献, 具体测试相关可以参考 github 仓库.
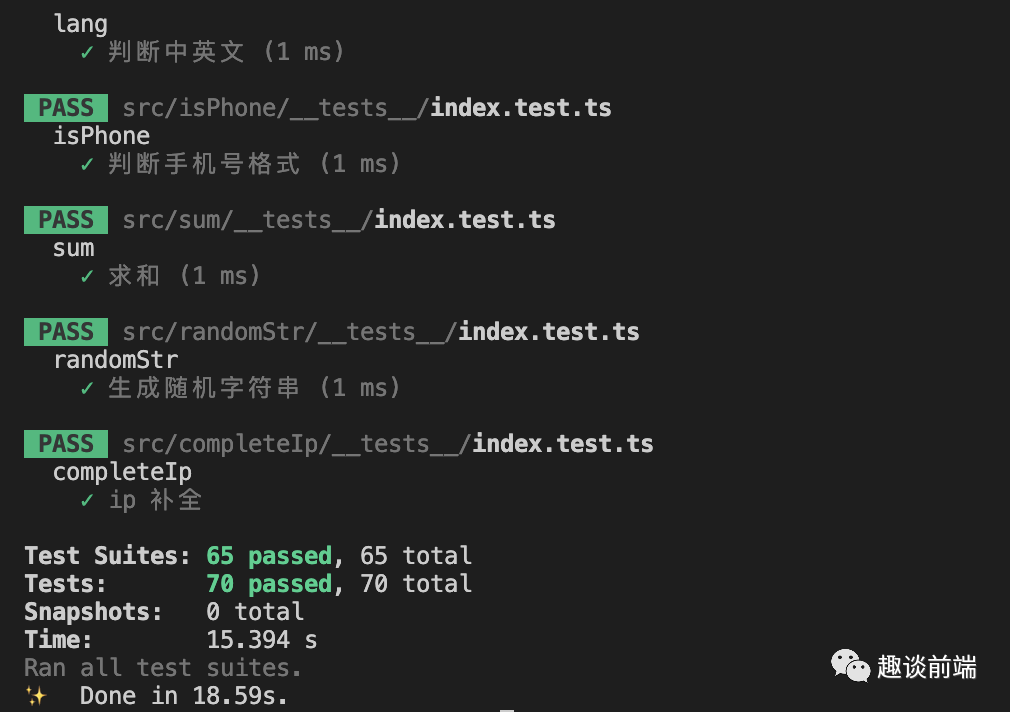
接下来我们跑一下单元测试, 对整个库做一个全面的扫描:

整个测试一共花了18.59s, 测试全部通过, 各位小伙伴们可以放松食用.
为了方便大家更好的了解 xijs 这个库, 我列一个完整的目录结构供大家参考, 也可以直接用 xijs 的在线文档中去参考学习.
文档地址: http://h5.dooring.cn/xijs
更多xijs函数列表
- 浏览器相关
getRuntimeEnv - 获取运行环境
getSelection - 获取选中文本
redirect - 重定向
store - 本地存储库
XCookie - 浏览器端cookie操作类
- 字符串操作
base64 - base64编码和解码
camelize - 横线转驼峰命名
charCount - 获取字符数
formatNumber - 数值千分位格式化
formatPercent - 值转换为百分数表示
hyCompact - 紧凑型驼峰命名转换
hyphenate - 驼峰命名转横线命名
randomStr - 生成随机字符串
repeat - 生成重复字符串
uuid - 生成唯一id
常用判断函数
isArray - 判断数组类型
isEmpty - 判断空对象
isPc - 判断设备类型
isPhone - 判断手机号格式
isEmail - 判断邮箱函数
isIdCard - 判断身份证格式函数
lang - 判断中英文
regexp - 常用正则表达式
dataDesensitization - 数据脱敏
数据结构相关
cloneDeep - 数据深拷贝
arrayToListNode - 数组转成链表
linkListToArray - 链表结构转数组结构
dateCalculate - 日期计算
timeCutStr - 计算时间差
timeSub - 计算时间间隔
transformArray - 树结构转扁平数组
formatDate - 时间格式化
getRawType - 获取数据类型
obj2url - 将对象参数解析为url字符串
transformTree - 扁平转树结构
url2obj - url字符串转对象
bothLinkedList - 双向链表
图片处理函数
compressImg - 自定义压缩图片函数
file2img - 文件转图片对象
hex2rgba - hex色值转rgba
rgba2obj - 将rgba值转化为rgba对象
genRandomColor - 获取随机颜色
js高级函数
debounce - 防抖函数
parser - json超级解析器
sleep - 睡眠函数
throttle - 节流函数
常用算法和数据结构
bubbleSort - 冒泡排序
quickSort - 快速排序
数学计算
average - 计算数组平均值
difference - 创建一个排除指定项的数组
random - 返回区域内随机数
shuffle - 打乱数组
factorial - 阶乘
fibonacci - 计算斐波那契数
sum - 求和数组
几何计算
coordinatesInCircle - 生成圆内任意坐标
coordinatesInRect - 生成矩形内任意坐标
judgePointInCircle - 判断一点是否在圆内
dom操作
downloadFileWithText - 下载文本文件
downloadFileWithUrl - 下载链接文件
$ - 通过id,class等获取dom
getDomPageXY - 获取dom元素在当前文档中的绝对位置
getDomScreenXY - 获取dom元素相对于screen绝对位置
getDomText - 获取文本内容
xss - 转义html标签
欢迎大家star推荐和共建, 让前端工作更高效.
github: https://github.com/MrXujiang/xijs






































