最近知乎根据我的标签,给我推了不少前端相关的问题,其中有一类问题特别多,就是新手如何快速掌握前端技能,成为一名合格的前端工程师。
比如这个:

这位新手的困惑极具普遍性,多数人在面对前端纷繁复杂的技能树的时候,很容易随便找一个单点,陷进去拔不出来,然后产生无尽的挫败感。
这便是典型的路径错误。
通常我们在面对巨型(复杂)事务的时候,很容易手忙脚乱,毫无头绪,不知道从哪里开始,也不知道到哪里算结束。
人一旦进入这种状态,就势必会产生焦虑感,挫败感。更重要的是,事情本身会delay,实现周期被拉长。
路径一旦错误,就可能越努力越挫败,且大概率容易半途而废。
我做前端十来年,虽然不是什么大牛,但也算总结了一些行之有效的方法论,可以给新入行的年轻人一些参考。
话不多说,我们直接来看。
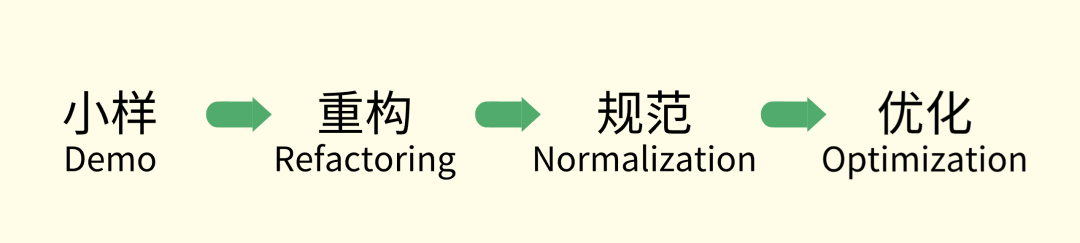
其实无论做什么事,不管是学一项新技能,还是在职场里攻坚一个新项目,或者交付一个复杂的新需求 ,对于未知领域知识的学习路径,都可以采用这样一个方法论来演进:

说到底,即便再厉害的人,直接面对和处理巨型事务时都会不知所措,所以我们必须对事务进行拆解,降低复杂度。
通过这四步拆分,再大再难的事,都会变成小事,简单事,任何人都能轻易上手。
小样(Demo)01
小样的确立和选择很关键,介绍一个很有用的原则:
MVP(Minimum Viable Product)—— 最小可用产品。
MVP原则其实通常是用在需求交付时候的,其核心有仨:
- 优先满足核心需求
- 成本尽可能最小
- 结果可及时验证
都很好理解对吧。
第1点说的是,任何复杂事物,都可以根据第一性原理,抽取出核心路径(P0路径),想法设法把它跑完,就算能满足最核心诉求了。
第2点说的是,在设计方案的时候需要考虑成本尽可能小,避免过度设计,超前设计。
第3点说的是,及时的结果验证,也就是持续交付。持续交付能有效减缓人的焦虑感,避免挫败感。
咦?不是在说学习新技能么,为什么听起来像在说一个需求的实现过程?
是,也不是。
其实对于前面这个case,我们可以把交付物看成是:
“一个能独立完成项目的前端工程师”
你只需要找到实现这个交付物的核心路径,以最小的成本去实现,并且随时验证。
我们展开说说吧,看看怎么应用这个方法论。
要从新手,成长为一个合格的前端工程师,意味着你需要能独立完成一个项目。这是个复杂事务,我们对其进行拆解:
-> 找到一个项目(比如做个类似知乎的问答平台)
-> 找出核心路径(1. 问题列表,2. 问题详情,3. 提问,4. 回答)
-> 选个前端框架和UI库(比如React + AntDesign,降低启动成本)
-> 拼凑出核心路径涉及的4个模块。每拼凑出一个模块,用浏览器预览(及时验证),并奖励自己一顿好吃的(及时反馈)
-> 拼出问题列表页
-> 拼出问题详情页
-> 拼出提问表单
-> 拼出回答表单
-> Show Case,奖励自己一顿大餐,然后进入Step2。经过这个MVP的迭代,你并没有深入学习三件套(HTML/CSS/JS),你甚至都没有了解清楚前端框架和UI库的细节,但你确实很快的实现了一个Demo。
看着这个亲手搭建的Demo,你会无比的兴奋,不停的把玩。
若如此,那么这一步的效果就达到了,我们进入下一步:重构。
重构(Refactoring)02
这一部分,我们会把刚刚实现的Demo亲手毁掉,然后再以新的面貌涅槃重生:
-> 重构样式:
把UI库的样式去掉,想办法自己实现一模一样的样式。
(此时就要开始学CSS知识,可以参考着写,边写,边查,边学)。
-> 重构组件:
把UI库的组件逐步替换成自己实现的组件
(此时就要开始学Javascript和React)以上两种重构中,每重构出一个组件或一个样式,就及时的验证和反馈。
在这个过程中,你一点点的看着代码逐步被替换成自己的实现,但效果依然很棒,你会不断的产生自豪感,成就感。
没错,这就是持续交付带来的快乐!
完成所有代码的自研化之后,记得奖励自己一顿大餐,因为这意味着,你已经离最终目标不到一半的距离了。我们进入下一步:规范。
规范(normalization)03
这一步之前,我们并没有花费多余的时间去纠结工程化的问题,而是采用刀耕火种的方式,用最原始的力量,完成了MVP的整体自研。
但一个成熟的项目,应该能够接纳其他开发人员的参与,协同开发才能使项目持续壮大。
而协同的前提,是项目必须足够规范,是具备一定工程化条件的。
工程化的知识点非常多,包括CICD,自动化测试,配置管理,容灾容错,监控,日志等等。对于一个新手,尤其是前端新手(非全栈),可以不用考虑那么多,只需要完成两小件事即可:
- Build(构建)
- Lint(校验)
通常来讲,你可以选择一个构建工具(比如webpack),将源码构建成浏览器可执行代码。对比源码和编译后代码,可以了解到诸多原理知识:构建编译原理,HTML原理,JS原理等等。
另外,接入Lint(styleLint,esLint),对你的代码进行合规性校验。
完成这两件事,你的项目就具备最基本的工程化能力了,你也因此习得不少实用的技能,然后我们进入下一步:优化。
优化(optimization)04
这一步之前,我们并没有关注代码的性能问题,我们只管实现了效果。
而你要知道,一个成熟的前端,和一个新手前端,即便实现了同样一个效果,其性能和代码优雅性也往往会天差地别。
在这一步,我们就是要通过观察和解决一个个的性能问题,对前端知识体系进行查缺补漏,深入学习。
本文转载自微信公众号「沐洒」,作者「ASCII26」,可以通过以下二维码关注。



































