1、工单业务简介及核心链路
1.1 业务简介
得物客服工单系统主要承载着得物与用户关联需要客服处理的事件,其主要功能可以认为有如下两项:
- 承载事件的基本信息及关联信息
- 允许客服处理事件,并可以流转相关信息至关联方或用户
简单来说就是客服根据工单信息进行流转处理,围绕着这个核心链路,工单域在处理中心、信息分类的管理配置、客服人员的管理及分配,以及信息处理过程的质检抽检等做了很多建设。
1.2 核心链路
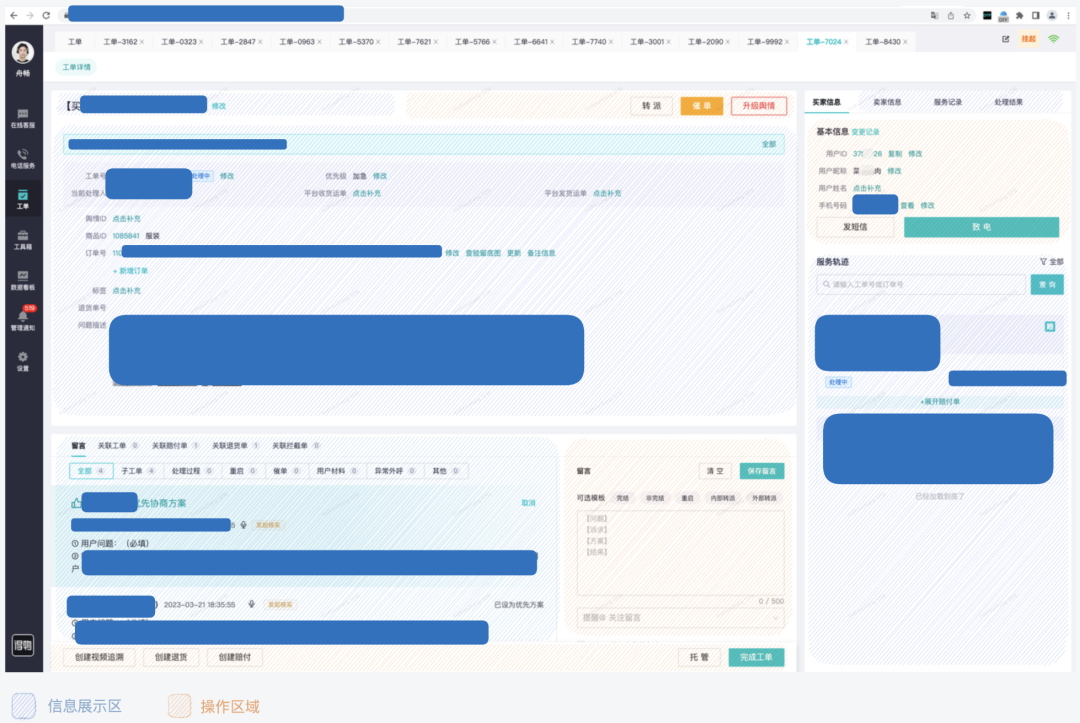
要完成这个核心链路作业那就需要有一个承载平台,那就是工单工作台,包括工单的来源,展现,处理流转及最终处理方案的完结,如下图所示:

工单工作台作为核心链路承载平台,是二线客服对工单作业的“生产流水线”,是整个工单作业的核心,因此在这篇文章后续所有的优化都是围绕着这一点来进行的。
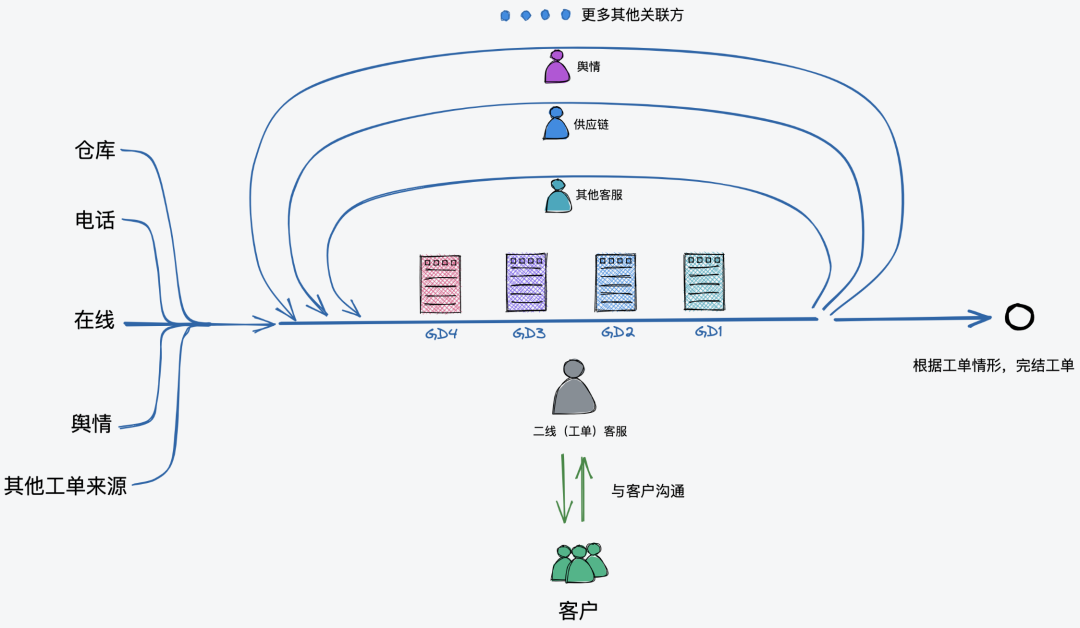
工单作业的流程是相当复杂的,我们需要另外一张图将核心部分的流程表达出来,如下图所示:

- 工单中心每天会收集来自各个来源的工单,在线客服进线产生的工单是主要部分,占比一半左右。
- 二线客服根据工单的信息还有与用户沟通的情况,需要其他客服或其他域提供协助或其他信息,此时工单会流转至关联方。
- 当关联方提供相关信息或协助后,大部分工单会返回到当前客服继续下一步处理。
- 当客服本身与客户,其他关联方全部协商一致后,会根据工单情形进行对应的完结处理,而完结的处理流程目前有数十种。
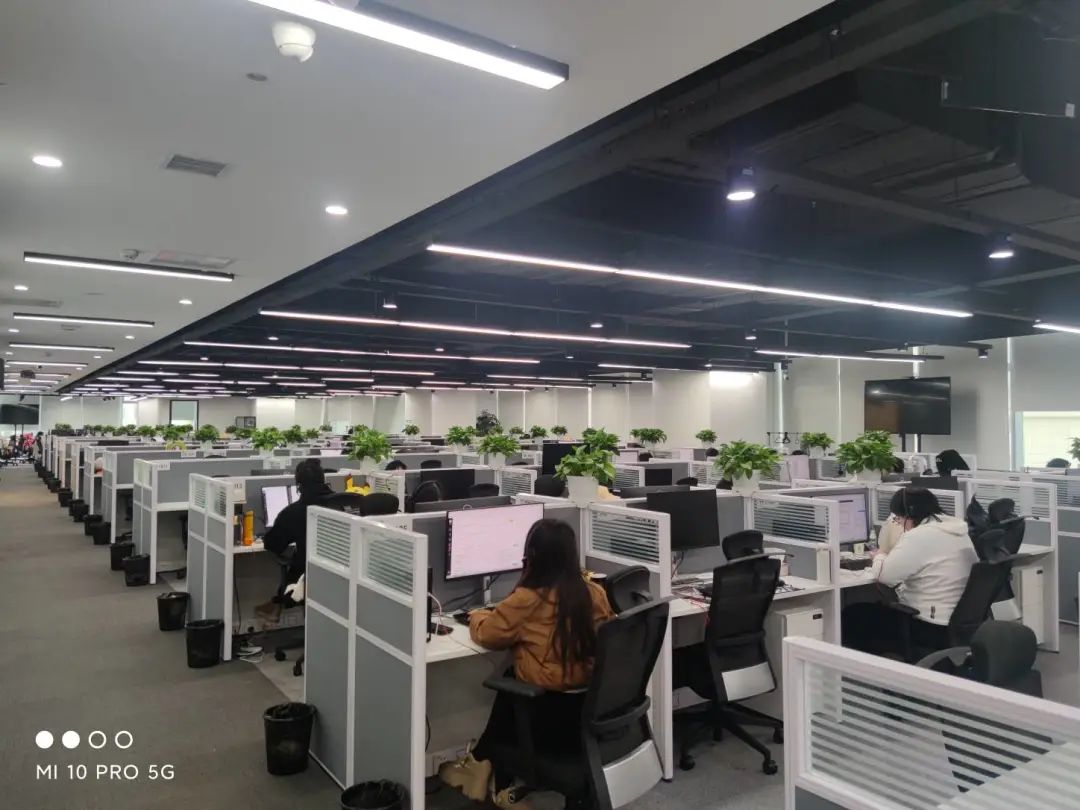
在这个核心的作业流水线上,平均每天有很多很多的客服处理更多更多的工单,这些客服每天工作至少非常多的时间是在章鱼工单工作台上持续的作业。

这是我们在二线客服职场调研时的场景,在工位上的客服基本都在使用工单工作台(10个打开屏幕的,至少有九个屏幕内容是工单工作台),说实话,作为一个前端,当上百号客服同时在你面前使用你开发的应用时,还是相当震撼的,同时也深感责任的重大。
这在前端方面对工作台从性能,稳定性,易用性等各个角度的体验问题上提出了很大的要求!
2、工单域前端问题
在参与工单业务开发时,工单在前端这方面存在很多的问题,这些问题集中在两个方面:
- 面向客服同学的使用体验问题,集中在性能,稳定性和易用性等方面;
- 面向研发同学的研发体验或效能问题,集中在代码维护困难,花费大量精力处理线上问题等。
而需要解决这些问题,需要多种手段多种维度介入。
3、多维度重构优化现有系统
在架构设计中, 架构形态往往是跟随业务形态变化而变化。在客服域内,面向一二线客服作业的章鱼工作台已使用微前端来区分IM,电话,工单及工具箱;而对工单域来说,除了要开发作为章鱼工作台的子应用外,还有各个方面的架构调整或性能提升优化需要做:
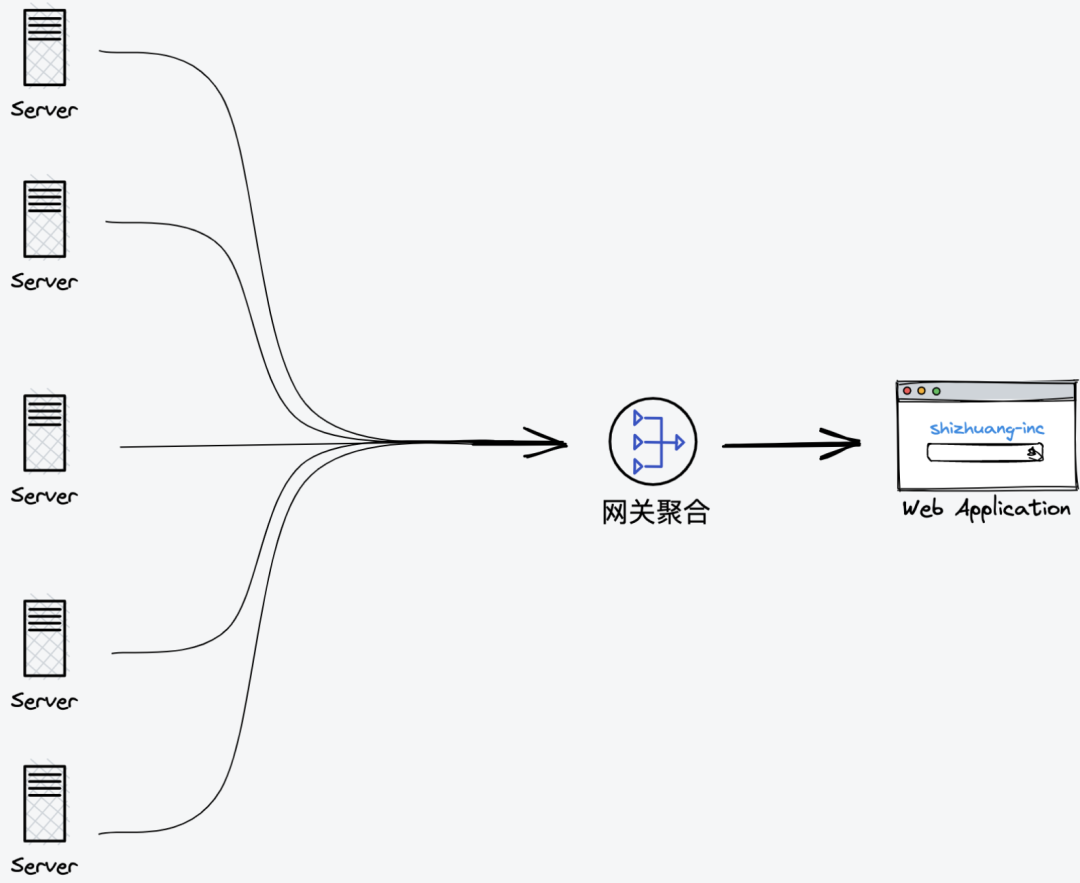
3.1 聚合接口,加速工单渲染
工单详情每次渲染初始接口数有21个,在服务端同学梳理整合这些接口成本过高的情况下,与服务端同学一起推动使用网关聚合的模式,将前端请求接口数降低至5个,整体渲染完成时间降低至600ms以内。

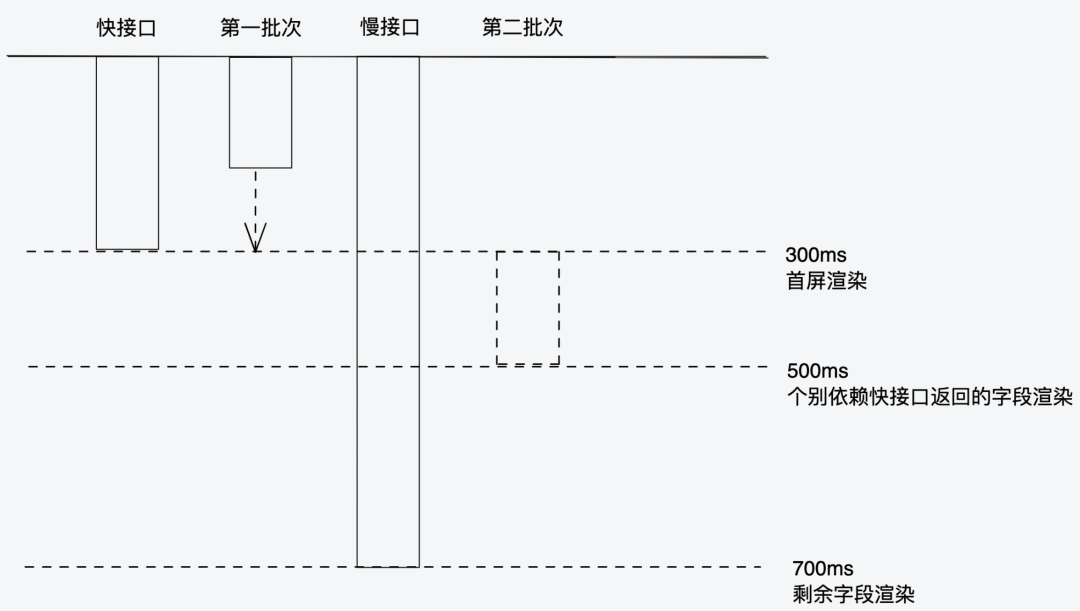
3.2 区分快慢,缩短订单FMP
订单详情接口字段有190多个,但是其中首屏接口100多个,其中有部分字段还依赖外域,导致整个接口RT过长,前端与后端协商后,推动了快慢接口的方案的落地,其原理如下:
- 快接口:将首屏较慢的依赖外域的字段去除,经过分析, 去除最慢5个字段后,接口rt能降低到300ms以内;
- 慢接口:即全量接口,作为补充快接口未返回字段之用;
- 接口批次处理:其他接口,在以往是返回即更新,会导致页面过于频繁的更新,甚至抖动,因此将页面更新机会集中在三次,以降低渲染偏移量(CLS, Cumulative Layout Shift)。

其中首屏渲染能将首屏中95%的字段优先展示,方案运行后,首屏FMP渲染时间从873ms降至376ms,下降了57%,95分位567ms,下降了62%。另外我们也在推动优化外域接口,后续将进一步降低渲染时间。
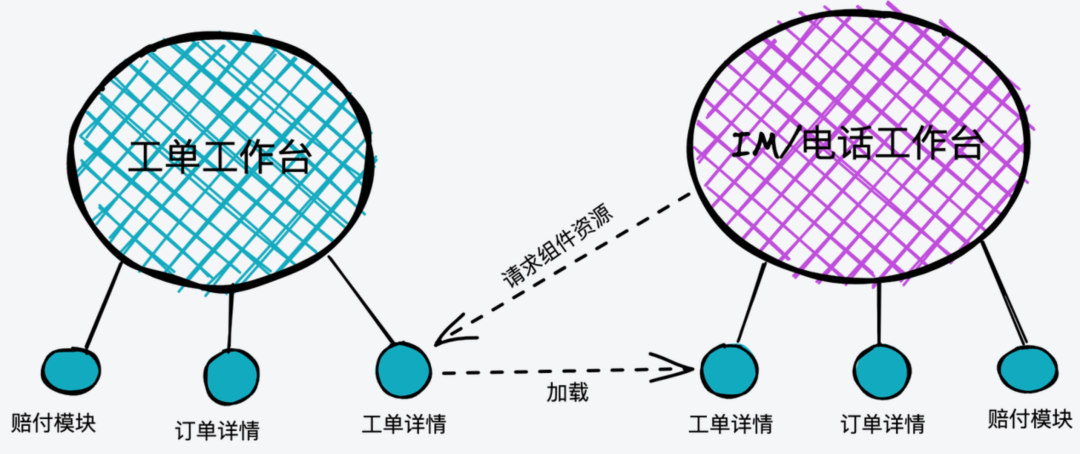
3.3 引入Module Federation, 使应用互联
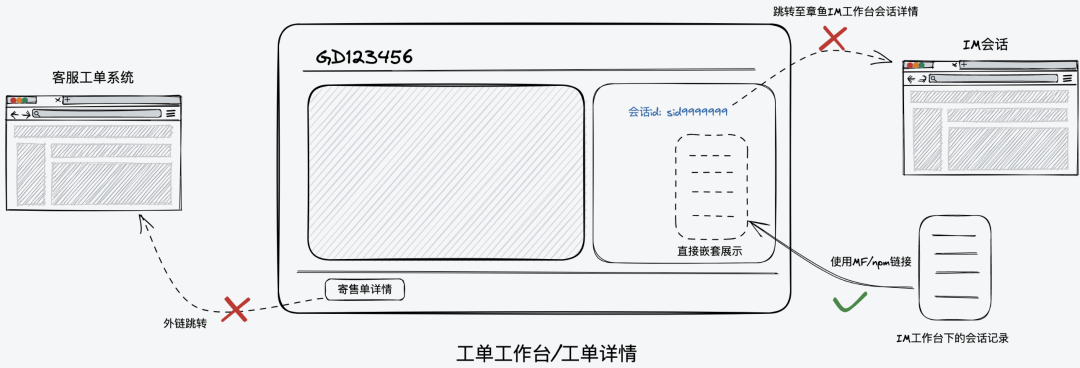
引入MF(Module Federation,远程组件)是一个十分创新和实用的新技术转化的举措,其解决了子应用间互相渲染业务组件的困局:
- 使用iframe,性能差,渲染慢,内存占用高,经常导致崩溃;
- 使用npm包,严重推高研发维护成本,提升线上风险。
而MF远程组件能十分完美的解决上述问题。

使用后将渲染时间降低了6倍,内存占用减少到了之前的1/10以内:
首屏 | 二次(非首屏) | |
iframe | 7076ms | 2594ms |
模块联邦 | 1279ms | 428ms |
除了提升性能,在业务模块间高效率复用也是该技术的亮点,所以这也是接下来几个重要业务技术重构的基础技术。
该技术方案也获得了2022年技术部微创新之星奖,相关详细内容也已发布到得物技术公众号上:《Module Federation 在得物客服工单业务中的最佳实践》。
3.4 推行单实例,提升性能
在开发工单工作台工单详情时,由于客服作业时经常保留多个工单详情tab,如果详情使用多实例,那势必会造成页面dom节点数多,内存占用高的情况,因此开发时就是设计成单实例的。
而工单工作台与工单系统两个应用隔离后,工单系统使用工作台的详情页面时,由于两个系统的技术栈是不一样的,因此不能通过远程组件联通,只能使用iframe,由于工单系统打开详情页也有较高的频次,每次渲染iframe也依旧很慢,因此利用iframe的postMessage通信,及工单详情的单实例特性,工单系统切换tab时将工单号通过postMessage通知工单工作台,再通过工单详情的单实例切换,在非首屏场景也能取得与MF相当的响应速度。
这个方案是在两个互相关联的应用不是同一技术栈情况的下的过渡方案,随着所有应用都向React迁移,未来MF仍旧是主力方案。
3.5 动态渲染,降开发维护成本
简单来说思路就是:过简单的数据内容的增减和修改,根据约定动态渲染,快速达成业务目标。以替代工单创单,关单流程,订单渲染等关键环节的各自问题。
3.5.1 创建工单的重构
创建工单以往存在着这样的问题:
- 不同工单类型对应创单表单不一样,模板渲染又十分复杂
- 多个应用维护同样业务代码,代码技术栈又不一致的情况,维护起来十分头疼
- 在IM创单场景,由于客服切换IM会话频次较快,又没有涉及按会话ID维度的单独表单内存存储空间,时常会发生表单信息丢失或错乱的情况, 线上很多问题多是由于这样的原因导致的。
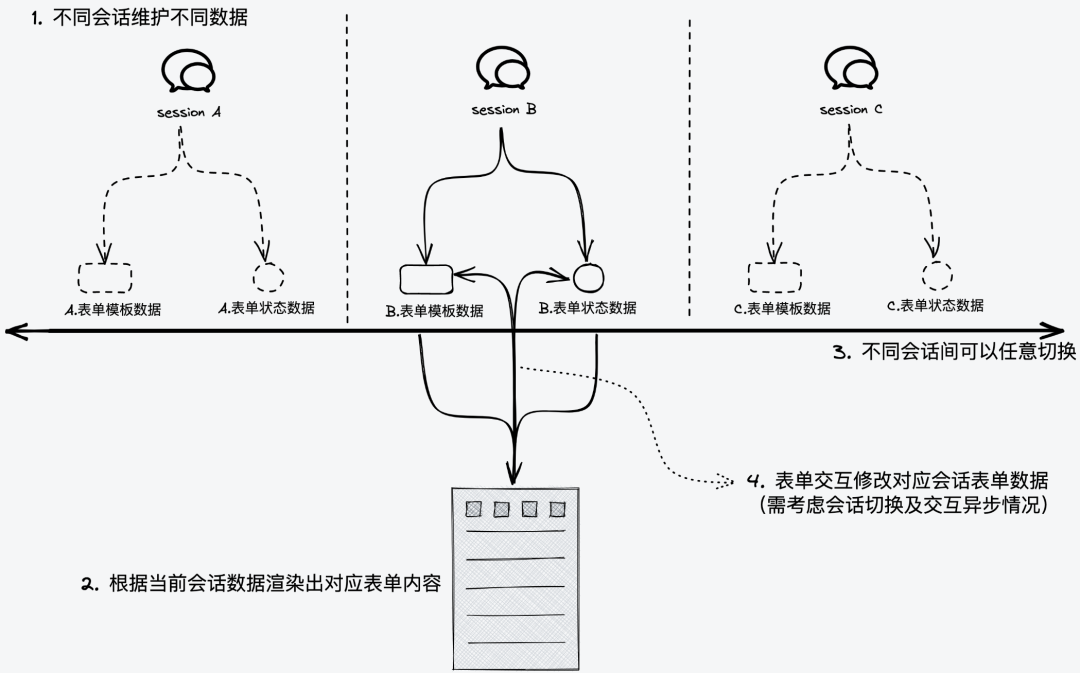
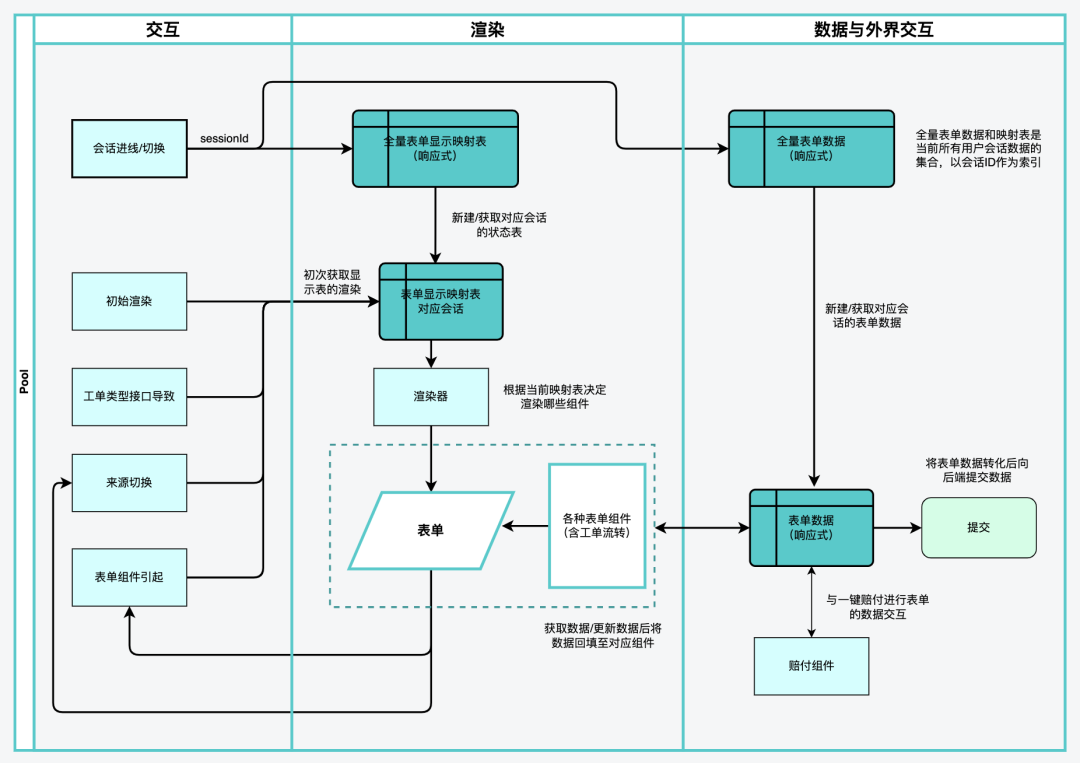
因此在设计新的架构时,设计了两个维度的数据隔离:第一维度是会话维度,第二维度是会话内数据内容和模板数据的隔离,以便提交表单时能立即将当前表单数据内容提交。

- 一份不同会话维度的数据表,该表会随着客服与不同用户的会话的新增结束而动态变化
- 客服切换会话时,根据对应会话的数据,立即渲染出对应的表单内容
- 客服会高频的切换不同的会话
- 将客服在当前创建工单表单的修改内容反应至对应的数据,这里的难点是:
有时修改数据的交互是异步的,例如修改订单号会异步查询订单信息并自动填充
假设这个过程中发生了客服切换会话,那有可能导致信息错乱
解决手段是充分利用闭包缓存的特性,当异步返回时设置对应闭包下会话id的数据内容
通过以上重构的手段,再结合Module Federation统一不同应用中的业务代码,彻底解决了之前的问题。
相关流程图:

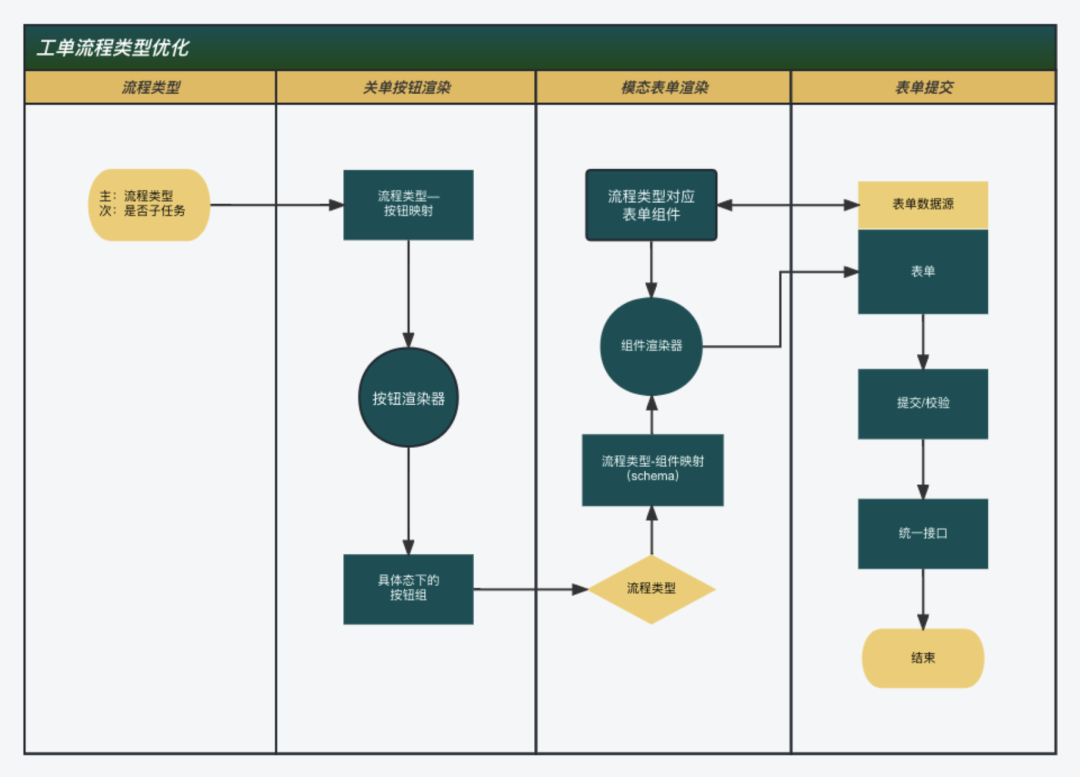
3.5.2 关单流程的重构
关单流程目前存在着数十个不同的流程类型,每种流程类型客服关单时的表单内容和流程都是不一样的,在以往都是按简单的判断逻辑堆砌流程,导致代码十分冗长和复杂,在充分梳理不同流程类型的业务逻辑后,新的架构设计方案如下:

- 将不同流程类型渲染逻辑通过schema表达,由于该表达较为复杂并且与交互关联较大,因此维护在前端
- 通过schema组件渲染器逻辑,渲染对应流程表单,也可将通用信息或特殊业务信息透传给该流程下的对应组件
- 不同流程类型通过schema配置,可快速插拔组件和复用组件
该方案有点类似低代码的渲染逻辑,能很好的梳理出不同流程各自的逻辑,也便于后期的开发维护,该重构上线后,前后端在关单业务上的开发比例从1:1下降至1:3,节省了很多前端开发维护成本。
3.5.3 订单详情的重构
订单详情平常需求中,约60%的需求都是配合外域或者内部的简单的字段增改,虽然前端开发内容不多,但每个也要花费前端的开发成本。在最新的重构中,设计是这样的:
- 将变化较大的订单基本信息及关联信息通过统一schema维护
- 前后端约定schema的格式,后端将对应数据通过该schema格式的数据返回
- 前端根据该格式渲染至页面,简单增减字段时前端无需开发,只需后端配置对应字段值即可。
该方案是前后端共同推进的,目前已上线,正在灰度中(2023年3月底),统计以往数据,订单需求预计可节省66%的前端人力投入,在最近515的需求中已有部分需求无需在新的重构版本中投入人力。
4、发布、值班机制的健全
在以往由于人力都陷入到平常繁杂的维护和线上问题处理中,对CR等机制投入度不足,在经过一系列重构后,线上问题得到很大的缓解,因此可以人力投入到一些预防性的机制中。
4.1 发布机制
发布前会设置各项严格的卡口,都通过后才能发布,卡口如下
- 各环境验证,需求确认,权限配置确认
- 每个需求都会列出前端修改点以及前端评估的影响面
- 每个需求都需要两位以上前端对功能进行实际的验收
- 每个需求都需要测试知晓修改点和影响面,并确认
4.2 值班机制
在之前的值班机制上加强或增加这些环节:
- 正式迭代发布次日早上,会与二线客服上班时间同步值班(早上8点半左右)
解答客服对新迭代功能的可能的疑惑
如有问题能马上定位,采取回滚或其他方式立马止血
- 线上客服作业问题反馈,查看最近一个季度数据,基本做到了5分钟响应,10分钟左右给到相应解答,大多数在响应的同时给到解答方案。
5、阶段性总结
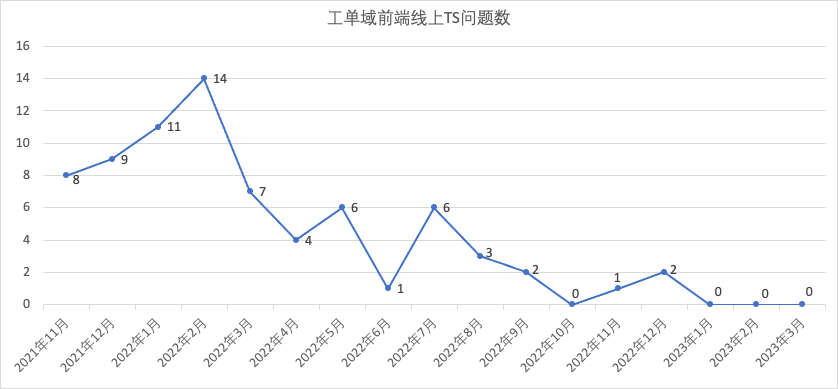
5.1 线上TS问题归零
在首先通过多项重构优化手段改进当前架构后,架构的文档性,线上稳定性在逐步提升,最显著的表现就是线上TS问题反馈数在逐步的降低,至2023年Q1,线上归因前端的TS问题数降至0个,如下所示:

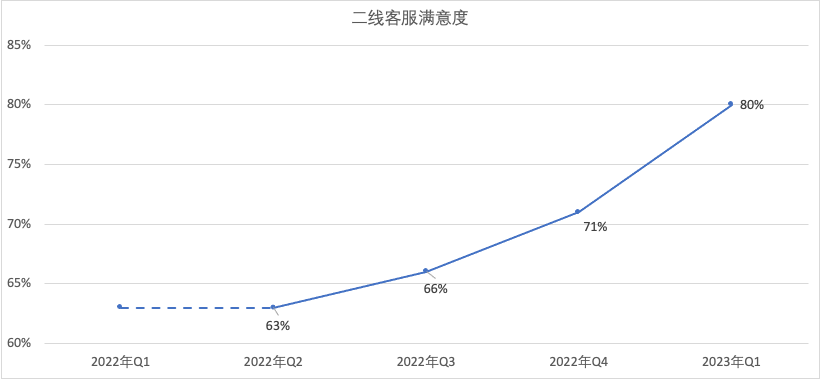
5.2 满意度稳步提升
线上问题变少了,客服系统前端可用性变高了,架构优化了,速度性能提高了,也必定会助力二线客服的体验和满意度节节攀升,2023年Q1满意度达到了80%,如下所示:

注:2022年Q1由于未开始调研,暂无数据,用Q2数据替代;该数据来源于二线客服直接发放的调研问卷,平均每季度回收400多份,取分数8,9,10三个分数为满意。
线上系统的稳定性和客服满意度这两个指标是系统健壮性,完善性的最终端指标,这两个数据可以说是这一系列工作的成果,能代表在工单域所做的事情是很有成效的。
6
类端能力的探索
工单工作台与章鱼其他工作台一样,与传统的中后台系统不同,其存在这么几个特性:
- 使用频次高:以二线工单详情为例,二线客服一天打开工单详情的中位数在数百次(含重复打开)左右
- 使用时间长:一天工作时间使用工作台时间占比90%(7+小时)以上
- 操作强度高:即页面内表单,按钮点击等操作的数量和频率(该数据收集能力在建设中)
上面所述的很多优化就是为了更好的适配这些特性所要求的高性能高速度而建设的,上述的很多特性其实更接近于桌面客户端的一些要求,例如常见的绘图软件、office等办公软件,桌面软件除了上述性能要求外,其实还具备其他很多特性,如:本地特性(本地权限),版本化,闭环化,缓存、状态持久化等等。
对于工单工作台而言,除了本地权限要求不高外,接下来遇到的挑战与其他桌面软件其他特性高度相似!因此接下来将围绕着这些能力进行建设,简称为类端能力,这些能力根据重要性将会分为这几个方面:
6.1 流程闭环化
客服日常作业的特点是链路固定,操作流程清晰是连贯持续的,而且不希望操作流程被各种窗口跳转给意外打断,而目前工单工作台中或多或少存在需要跳转到工单系统或其他系统的情况,这种情况就是非闭环的,而从日常的客服反馈及到客服现场调研的结果来看,各种链接外跳也是最影响操作情况,是我们要克服的而建设路径有这几点:
6.1.1 业务组件插件化
分析很多外跳的原因,大部分都是关联查询类、操作类诉求,首先这些查询功能可能不是归为当前项目的,那可以将所有的被依赖的功能点都插件化,主要手段就是MF。
使用Mlodule Federation:链接不同项目间的插件,这一方式会随着React技术栈的统一,应用会越来越频繁
在2022年Q4,坐席辅助的SOP项目,就是大量使用了工单/订单的业务远程组件,而不需要各种外跳。而工单,订单详情本身的外跳则需要后期不断的插件建设和React技术栈统一来解决。

6.1.2 路由跳转规范化
引入MF后,加上仍有部分场景的iframe,路由跳转是日常维护中很大的一个痛点,被引用方需要进行判断以何种方式被打开,怎么通知父项目,根据不同的方式跳转等等问题,导致这一方面的维护成本很大,未来将针对性对路由跳转封装相应SDK,将各种跳转场景进行收敛和规范。
6.1.3 便利工具内建
一些可以便利客服作业的工具内建,例如之前客服反馈需要截图的内容在工单上传十分麻烦:截图->保存本地->点击上传->查找选取对应图片->上传;可以发现,这个链路也不是闭环的,需要跑到操作系统进行操作,而加入自动粘贴截图内容功能后,客服的操作就变成了:截图 -> ctrl+v粘贴 ,在工作台内就能完成。
6.2 资源缓存与接口数据持久化与管理
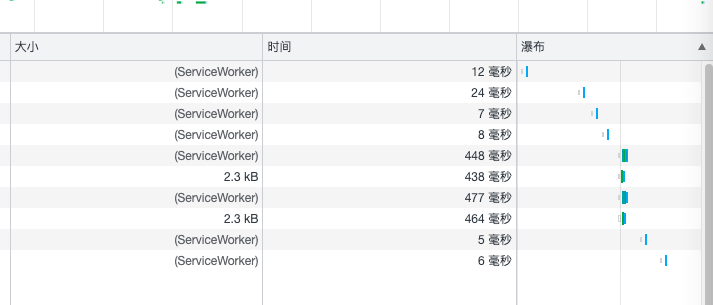
在工作台内存在着一些数据不通用,一些情况需要重复请求的情况,如工单详情页面切回原来工单时,其数据会被重新请求,而页面需要重新依赖新数据进行渲染的情况,在客服作业场景,平均同一个工单号会被重复打开5次,因此这个场景值得优化。一个优化办法是将重点接口缓存并有机更新,将主要依赖service worker技术,在尝试中取得了很好的成绩:

经过SW缓存的接口,返回速度呈现了数量级的提升;
但该方案仍有一个重点问题需要解决:
- 如何有机更新同一工单接口数据,否则可能拿到的一直是老的数据
该方案成熟上线后将使应用响应速度上一新的台阶。
6.3 其他类端能力
接下来两个优化需要进一步与产品探讨和调研。
6.3.1 版本推送
与产品探讨过,增加新版本推送通知能帮助客服及早使用到新的功能,也能在解决完线上故障或回滚时立马推送及时线上止血。
6.3.2 独立窗口
将工作台独立窗口,与部分客服沟通过,认为能增加作业效率,因为发现日常作业过程中,客服需要经常切换浏览器其他窗口或者切换飞书,当将工作台作为独立窗口后,1. 可以通过快捷键ctrl+tab快速切换不同的应用; 2. 独立APP应用icon打开工作台。







































