关于代码素材,我想每个开发者都有属于自己的代码素材库,我今天这篇文章分享的是我的代码素材库内容,虽然不一定适合所有人,但是我还是想将它分享出来,只希望对一些人有用即可。

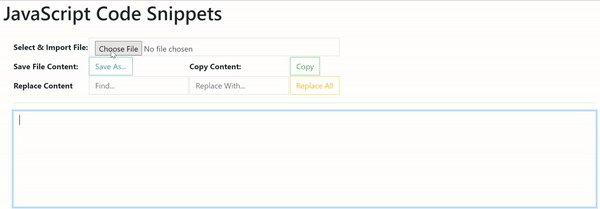
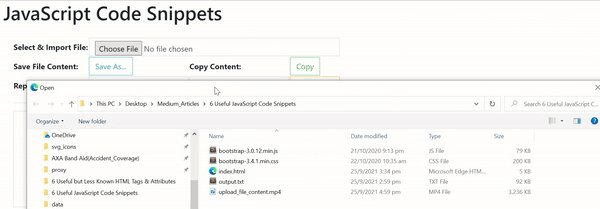
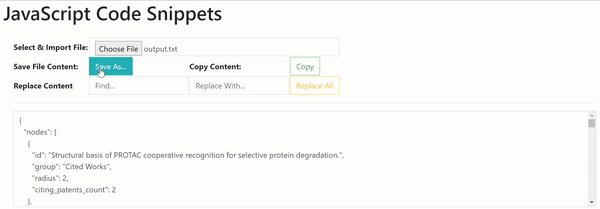
1.文件内容上传

在上面的示例中,由于我选择导入的文件是文本格式,因此使用方法 readAsText 而不是 readAsArrayBuffer。
改为使用 readAsArrayBuffer 的实例包括读取图像流或读取 ZIP 存档文件。
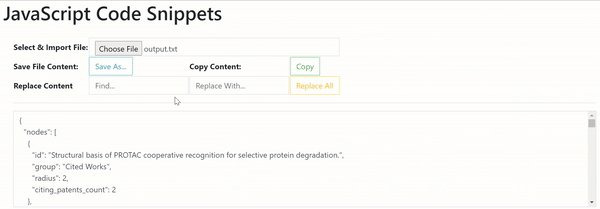
成功导入后,文件内容将自动呈现到元素 ID 为“contentForSelection”的文本区域中。
2.保存文件内容

上面的代码片段通常在在线笔记应用程序中实现,以便用户导出他们的输出。 或者,在诸如数据/代码格式化程序之类的 Web 实用程序中,通常也会提供 [Save] 功能,以允许用户将后续格式化的文本内容保存到本地存储文件中。
3.复制到剪贴板
复制到剪贴板是基于浏览器的设置中的另一个经典功能。
通常情况下,如果转换后的输出仅用于一次性任务,则不需要将输出保存到文件中,使用以下 JS 代码片段会更合适:
请注意,我选择在成功复制代码片段后显示一条消息“已复制到剪贴板”。

因此,转换后的输出随后可以粘贴到别处,而无需存储到本地文件中以供使用。
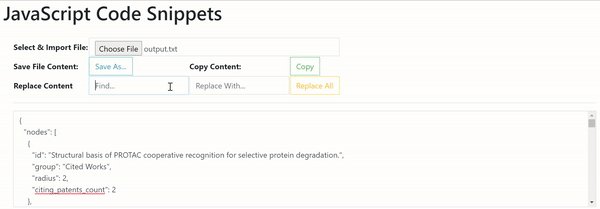
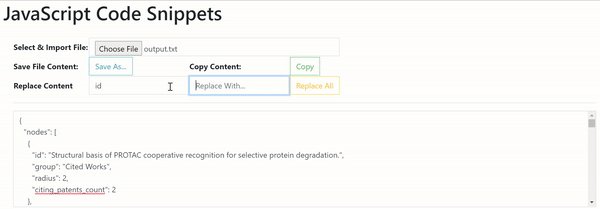
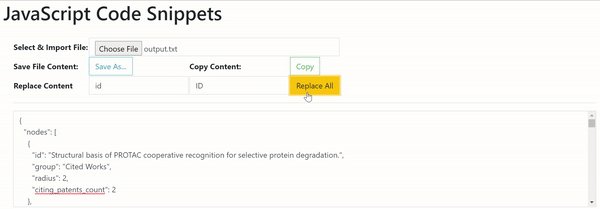
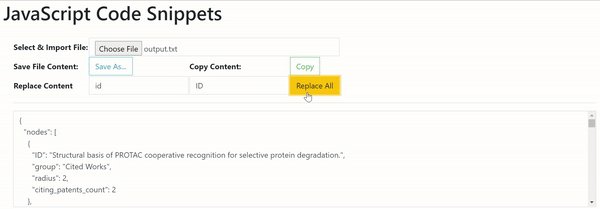
4.全部查找和替换
虽然在最新的 JavaScript 控制台中此功能目前是内置的,但由于其实现的独创性和简单性,了解以下 JavaScript 函数仍然是相关且有用的:
例如,如果我想在文本区域中用“ID”替换“id”:
代码片段的其余部分是这样的:
5. 生成随机十六进制颜色
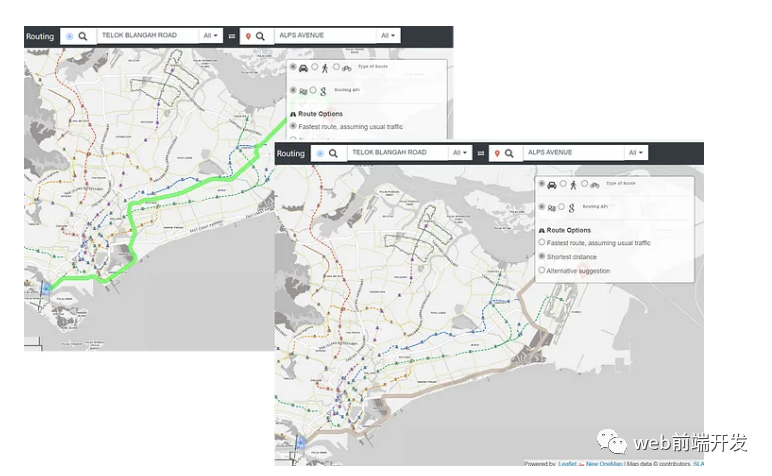
我发现这个 JavaScript 方法被低估的情况是当我不得不在同一个 Web 应用程序上渲染多条行车路线时:

显然微分无穷大。 不同颜色的重叠驾驶路线更容易让任何观众比较和对比显示在地图可视化上的各种路线。 因此,动态生成不同的颜色是必要的,并且可以通过以下方式实现:
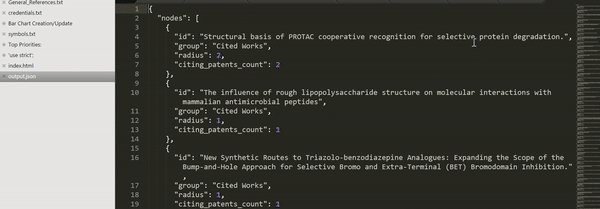
6. 突出显示 JSON 语法
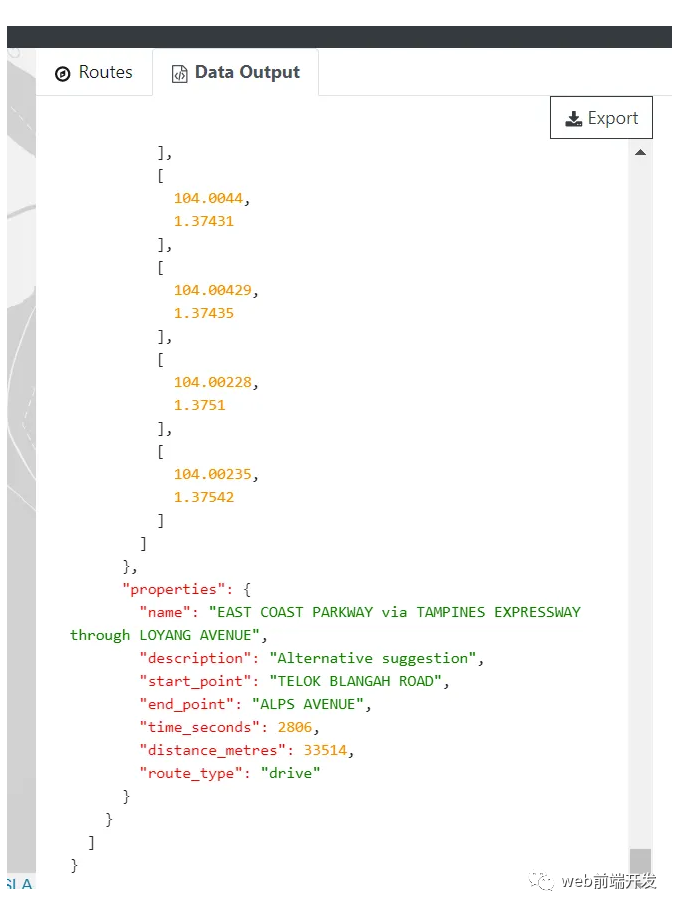
对于地图服务提供商返回的每条路线,我都合并了路线 JSON 数据输出的导出功能。
因此,为了区分JSON对象中的String、Float、Integer、Boolean等对象类型,我选择了颜色编码,如下所示:

以上效果可以通过 CSS 和 JavaScript 实现。
JavaScript 代码:
CSS 代码:
今天这篇文章中的6 个 有用的JavaScript 代码片段就到此结束了,希望对你有用。







































