作为开发人员,我们始终致力于更聪明地工作,而不是更努力地工作。我们希望提高效率、简化流程并快速交付一流的项目。为了实现这些目标,我们需要正确的工具、资源和技术。
在本文中,我们将深入探讨每位 Web 开发人员都应了解的 7 种宝贵资源。这些资源经过精心挑选,可帮助您最大限度地提高效率,最大限度地减少重复性任务,并专注于真正重要的事情。
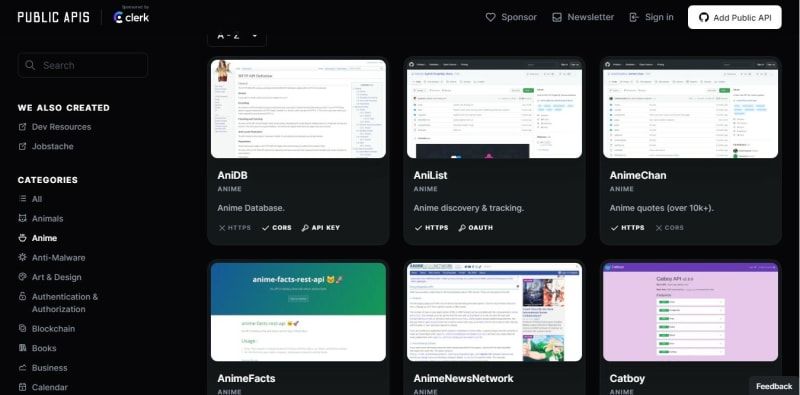
Public APIs
想象一下,可以访问由像您一样的开发人员精心组织和创建的 1400 多个公共 API 的协作列表。这个令人难以置信的资源涵盖了广泛的 API,从动物和书籍到加密货币、开发、音乐、天气等等。这是一个社区驱动的集合,开发人员聚集在一起分享他们的知识并为不断增长的 API 列表做出贡献。

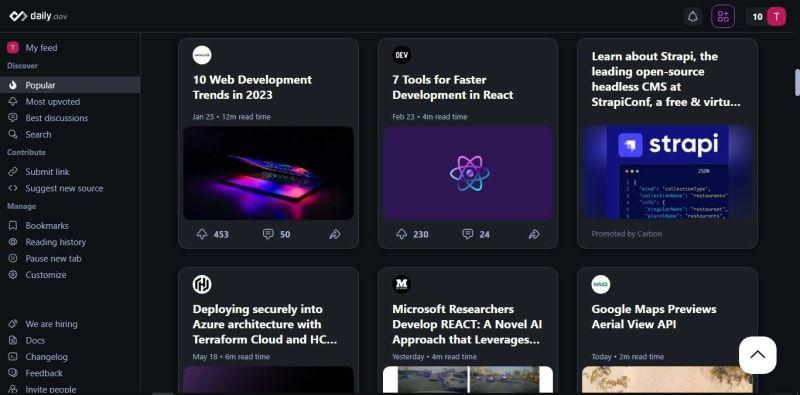
Daily.dev
如果您希望了解开发社区的最新趋势和见解,Daily.dev是必不可少的资源。此浏览器扩展精选了与开发相关的最佳和最受欢迎的博客文章、文章和论坛讨论。通过 Daily.dev,您可以扩展知识、发现新工具并从社区获得有价值的见解,所有这些只需单击一下即可。

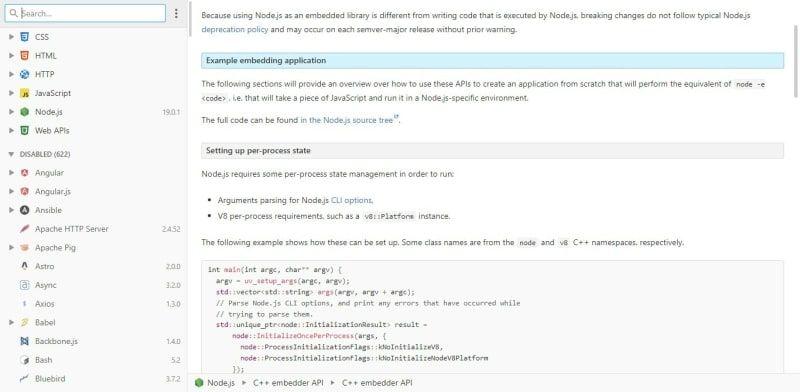
DevDocs
作为 Web 开发人员,能够快速轻松地访问文档是必不可少的。DevDocs是一个综合文档聚合器,汇集了众多编程语言、框架、库和 API 的文档。

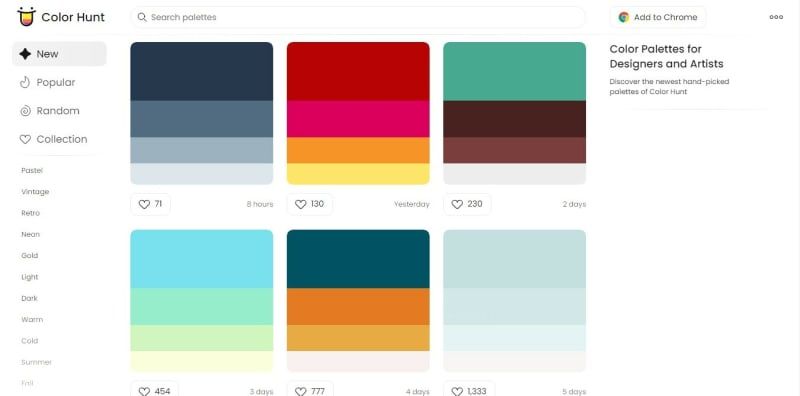
色彩狩猎
选择正确的配色方案对于创造视觉上吸引人的和谐设计至关重要。Color Hunt是一个极好的资源,提供由全球设计师创建的精美调色板的精选集合。通过探索 Color Hunt,您可以发现鼓舞人心的色彩组合并提升网站的视觉冲击力,确保令人难忘的用户体验。

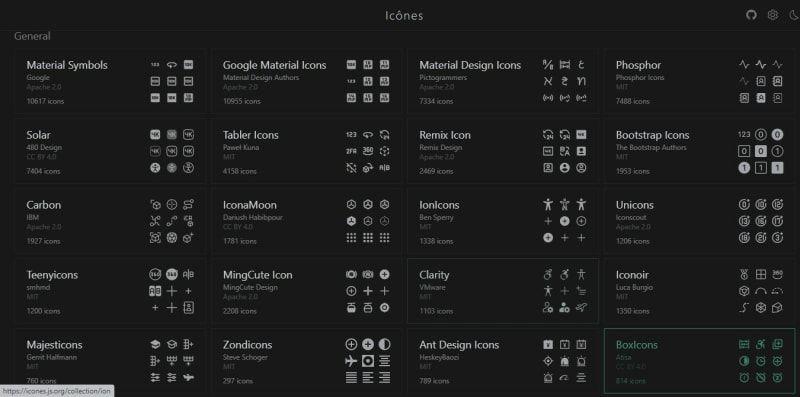
Icônes
该平台提供了多种简单时尚的图标选择。您可以轻松找到符合您设计需求的图标,并以 SVG 或 Iconify 格式下载它们。这些图标可以无缝集成到您的网站或用于 Figma 等设计工具,让您轻松创建视觉上令人惊叹的界面。

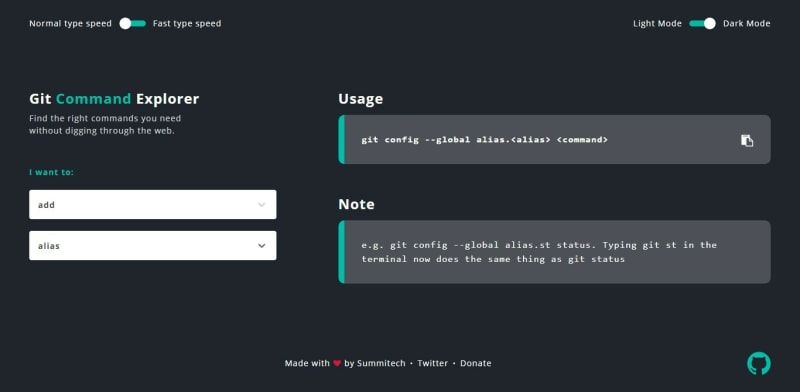
Git Explorer
如果您是 Git 和 GitHub 的新手,浏览各种命令和功能可能会让人不知所措。Git Explorer通过简化查找正确 Git 命令的过程来解决问题。通过这个网站,您可以根据您要完成的任务轻松搜索到您需要的命令。

Lorem Ipsum 和 Lorem Picsum
在网站开发过程中,占位符文本和图像可能非常宝贵。Lorem Ipsum提供填充内容区域的虚拟文本,为您提供布局的可视化表示。另一方面,Lorem Picsum提供了大量临时库存图像,可用于填充图像占位符并为您的设计增添视觉吸引力。这些资源可确保您的设计看起来精美且专业。

概括
感谢您阅读。我希望这七个基本资源的汇编对您的开发之旅大有裨益。


































