【美团技术沙龙】由美团技术团队和美团科协主办,每期沙龙邀请美团及其他互联网公司的技术专家分享来自一线的实践经验,覆盖各主要技术领域。从2015年7月举办第一期至今,已经吸引了三万多名工程师参会。

活动时间:2023年06月03日 14:00 - 17:30
活动地址:活动开始之前会发短信通知直播链接(文末附群二维码,可提前入群)。
活动报名:戳我报名
活动简介
随着业务快速发展,前端面临的复杂度也越来越高,美团有数千个系统需要前端参与开发。面临不同业务逻辑、运行环境、技术栈等因素,大多数情况下都需要多人协作进行持续交付。为了应对研发效率的挑战,涌现出很多优秀的研发框架、工具以及新的开发模式,大家通过不断创新的研发模式,来提升研发效能。
本次美团前端技术沙龙是“大前端研发效能”专场,研发效能这个概念很大,为了更好呈现这个概念,我们本次对研发效能做了具象化,将本专场聚焦于前端领域研发框架、协同提效、智能出码等技术,通过展示近期应用在业务中的最新实践,帮助大家了解在面对复杂业务和协同情况下我们的一些思路和经验,同时我们也邀请了字节跳动同事分享在前端构建工具方向 Rspack 的实现原理和落地经验。
本次会议期待与大家共同探讨新技术的发展方向和应用前景,共同提升大前端领域交付效能。

/ 出品人 /
魏汉清 / 美团技术专家
2015 年加入美团,近三年负责到店前端标准化规范撰写与运营,所在团队负责多个公司与部门级别大前端基础设施、美团设计平台与工具,在跨业务、跨职能协同提效方向与技术运营方向有一定实践和经验积累。
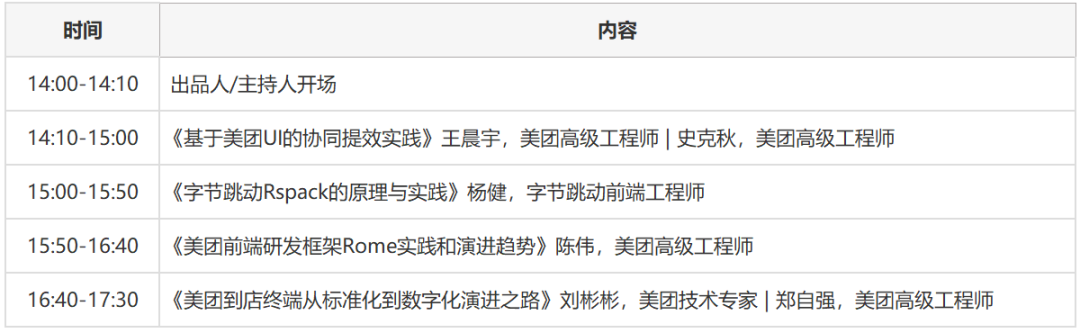
日程安排

分享主题

王晨宇,美团高级工程师
2018年加入美团,负责美团UI组件库及生态工具建设。在前端协同提效工具上有较丰富的经验。

史克秋,美团高级工程师
2019 年加入美团,负责美团设计平台和设计插件相关工具及工程能力建设。在设计工具建设、设计研发协同方面有较丰富的经验。
共同分享议题:《基于美团UI的协同提效实践》
企业级业务产品的迭代过程中,产品体验与交付效率是核心的关注点。为了让产品在高效迭代的同时保持体验的一致性,产设研需要有更紧密的协同方式。本次分享将从美团UI资产在美团内部业务中的落地过程来介绍,分享我们在产设研过程中的协同最佳实践和未来规划的思考。

杨健,字节跳动前端工程师
2017年加入字节跳动,负责开源项目Rspack的研发工作,在前端工程化方向有比较多的经验。
议题分享:《字节跳动Rspack的原理与实践》
Rspack 是字节跳动自研的基于的 Rust 的模块打包工具,相比于 Webpack 可以带来 5~10 倍甚至更多的构建性能提升,同时也保证了与 Webpack 良好的兼容性。本次分享将介绍Rspack的基本实现原理和在实际项目的落地经验。

陈伟,美团高级工程师
2018年加入美团,主要负责到店平台前端工程框架建设,公司级前端框架Rome的主要负责人之一,工作之余参与过Vuese、esbuild、VueCLI的建设,有较丰富的前端工程化相关经验。
议题分享:《美团前端研发框架Rome实践和演进趋势》
从美团到店服务于400+前端的工程化研发框架出发,介绍我们在实现前端研发流程标准化、提高Web端整体迭代效率的关键实践,工程实践上整体会结合工程框架和IDE的关键框架设计理念、核心插件生态、跨技术栈支持和研发流程提速分享,演进趋势上会概要分享我们在IDE插件、构建工具等方向的思考和判断。

刘彬彬,美团技术专家
2018 年加入美团,目前在酒旅负责大前端DevOps建设。在原生和跨端场景的研发流程提效上有丰富实践经验。

郑自强,美团高级工程师
2018 年加入美团,负责到店平台工程基础设施建设和美团持续交付公共服务,在团队规范、流程建设与持续交付实践方面有较丰富的经验。
共同分享议题:《美团到店终端从标准化到数字化演进之路》
前端团队在产研多角色协同形式上存在不同阶段,而大前端多技术栈在各阶段都有其独特的实践,同时又有类似的演进路线。本次分享从到店终端团队移动端和前端技术栈持续交付演进历程展开,分享大前端团队研发流程在“标准化”、“线上化”、“自动化”以及“数字化”的演进经验,探讨大前端多端DevOps建设思路和未来规划。
报名方式
报名链接:http://hdxu.cn/qt5o8(美团同学无需报名,内部大象会有通知~)
合作伙伴