译者 | 李睿
审校 | 重楼
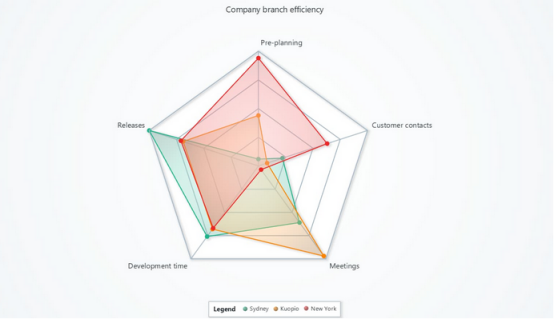
本文介绍用户如何使用ReactJS和LightningChartJS(LCJS)库创建JavaScript蜘蛛图。

什么是ReactJS?

ReactJS是Facebook创建的一个框架,在开发时非常注重实现用户界面。
由于更多地关注用户界面,建议使用ReactJS作为视图层,使用模型-视图-控制器模式。
因此在本文中,将对React项目进行初步设置,并简要实现LightningChart,以展示库在该项目中的使用。
1.安装ReactJS
为了使用命令安装ReactJS,需要安装Node JS和NPM命令接口。此外,还可以访问NPM官方文档页面。
因此,在安装了NPM之后,可以执行ReactJS安装命令。首先,用户需要以管理员身份打开命令提示符并运行以下命令:
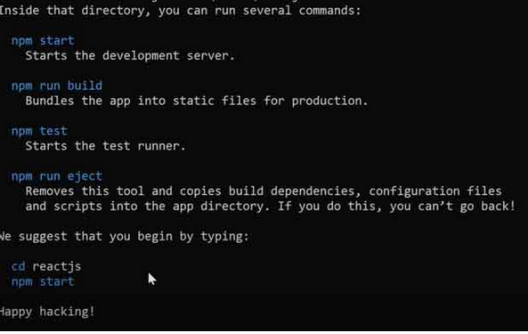
npm i -g create-react-app 上述命令将下载完整的React库。一旦React安装完成,将看到一个React命令列表,作为安装成功的确认。

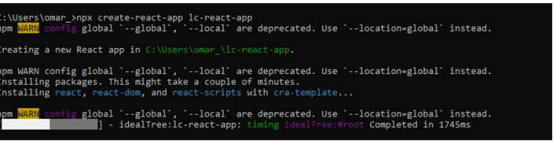
现在将创建一个React项目。将在命令提示符中执行以下命令:
npx create-react-app lc-react-applc-react-app将设定项目的默认名称,也可以更改名称。

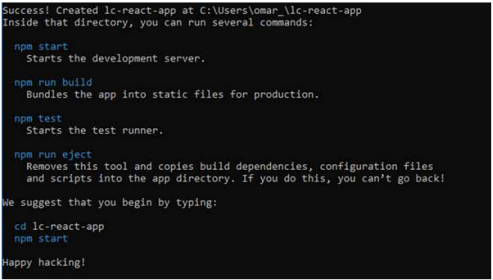
在创建项目后,将显示项目所存储的路径。建议将项目剪切粘贴到一个易于访问的路径中。

2.配置项目
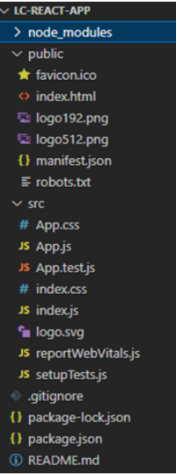
在开始之前,需要安装LightningChart JS (@arction/lcjs)库。下载ReactJS蜘蛛图项目模板,用Visual Studio Code打开:

这个项目看起来应该与上图相同或相似。现在打开一个新终端,这样就可以安装LightningChart JS了。以下命令npm i@arction/lcjs将LightningChart JS库安装到项目中。
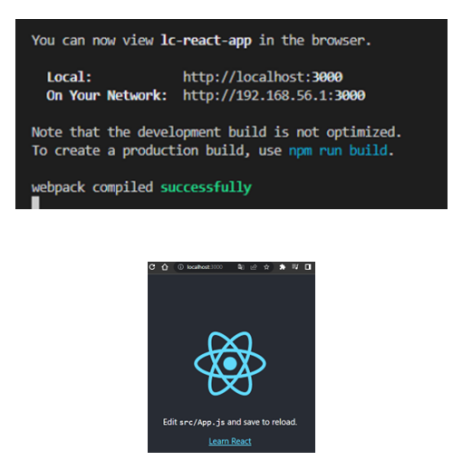
现在,如果执行npm start命令,将能够在本地服务器上编译和查看页面。

在本地服务器上编译ReactJS项目
3.创建蜘蛛图
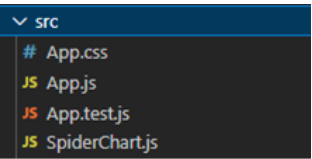
在开始编写图表代码之前,必须理解将要使用的文件。
与Angular不同的是,视图和逻辑是按组件分组的,React从一个更简单的结构开始。首先,将看到两个JS文件:index.JS和App.JS。
这些文件有一个默认的命名,但可以根据需要重命名。索引文件将包含允许呈现App.js文件创建的视图的代码。
App.js包含了负责构建将要呈现的对象的逻辑。CSS文件将修改在相应的JS文件中生成的对象的样式。
当用户创建一个React项目时,会生成一个App.test.js文件。这个文件对应于App.js文件,可以使用npm test命令来测试代码。
其基本思想是,每个生成的JS文件都有一个.test文件。对于这个项目,将创建一个名为SpiderChart.js的新文件。
该文件将包含生成蜘蛛图的代码。将单独进行,以保持图表代码的有序性,而不是将所有内容都嵌入到App.js文件中。

A)导入必要的类
将从导入必要的LightningChart JS类开始。导入组件的方法与Angular中使用的方法相同。
JavaScript
1 import { lightningChart,LegendBoxBuilders, Themes } from '@arction/lcjs'
2 import React, { useRef, useEffect } from 'react'现在,必须创建一个对象,该对象包含图表,并且可以反过来将其导出到其他实例。
JavaScript
1 const Chart = (props) => {
2 const { data, id } = props
3 const chartRef = useRef(undefined)
4
5 useEffect(() => {使用Effect Hook可以运行获取、直接更新DOM和计时器等副作用。在useEffect函数中,将封装所有的蜘蛛图逻辑。
现在,将对象类型“Spider”分配给常量“chart”。当指定图表类型时,也可以分配属性。例如,可以指定组件的外观以及图表将要显示的容器。
JavaScript
1 const chart = lightningChart().Spider({
2 theme: Themes.auroraBorealis,
3 container: id
4 })
5 .setTitle('Company branch efficiency')
6 .setAxisInterval(100)
7 .setScaleLabelStrategy(undefined)
8 .setPadding({ top: 100 })
9
10 const series = [
11 chart.addSeries()
12 .setName('Sydney'),
13 chart.addSeries()
14 .setName('Kuopio'),
15 chart.addSeries()
16 .setName('New York')
17 ]B) 查看属性
- setTitle:图表的标题。默认情况下,标题将显示在图表的顶部。
- setAxisInterval:设置图表轴的间隔。
- setScaleLabelStrategy:设置绘制比例标签的策略。它定义了绘制哪些位置标签以及是否翻转这些标签。
- addSeries:addSeries函数将允许创建一个独立的数据系列,以显示在图表上。这些系列可能具有独立的视觉属性和值。
JavaScript
1 series.forEach((value, i) => {
2 value
3 .setPointSize(10)
4 .setCursorResultTableFormatter((builder, series, value, axis) =>
5 builder.addRow(`${series.getName()} ${axis}`)
6 )
7 })- setCursorResultTableFormatter:当光标位于序列上时,它允许显示序列中的值。
- setPointSize:指定每个点的像素大小。
C)为每个点添加标签
JavaScript
1 const categories = ['Pre-planning', 'Customer contacts', 'Meetings', 'Development time', 'Releases',]D)为系列赋值
JavaScript
1series[0].addPoints(
2 { axis: categories[0], value: 6 },
3 { axis: categories[1], value: 22 },
4 { axis: categories[2], value: 61 },
5 { axis: categories[3], value: 76 },
6 { axis: categories[4], value: 100 },
7 )根据系列的不同,必须改变索引的数量。
E)创建LegendBox
创建LegendBox作为SpiderChart的一部分。
JavaScript
1 const legend = chart.addLegendBox(LegendBoxBuilders.HorizontalLegendBox)
2 // Dispose example UI elements automatically if they take too much space. This is to avoid bad UI on mobile / etc. devices.
3 .setAutoDispose({
4 type: 'max-width',
5 maxWidth: 0.80,
6 })
7 // Add SpiderChart to LegendBox
8 legend.add(chart)- setautodispose:如果示例用户界面元素占用太多空间,则自动丢弃它们。这是为了避免糟糕的手机用户界面。
- legend.add:将图例框添加到图表中。
F)返回函数
返回函数将在组件卸载时破坏图形。图表将存储在容器(id)中。类名“chart”将用于应用App.css文件中的CSS类。
JavaScript
1 return () => {
2 // Destroy chart.
3 console.log('destroy chart')
4 chartRef.current = undefined
5 }
6 }, [id])
7
8 return <div id={id} className='chart'></div>
9 }
10
11 export default ChartG)效果图
为了渲染图表对象,需要将它导入到App.js文件中:
JavaScript
1 import React, { useEffect, useState } from 'react';
2 import './App.css'
3 import Chart from './SpiderChart'
4
5 const App = (props) => {
6 return <div className='fill'>
7 <Chart id='chart'/>
8 </div>
9 }
10
11 export default AppApp常量将返回Chart对象。同样,可以为主体应用CSS类。CSS类位于App.css文件中。App常量将被导出到index.js文件中。
JavaScript
1 import React from 'react';
2 import ReactDOM from 'react-dom/client';
3 import './index.css';
4 import App from './App';
5 import reportWebVitals from './reportWebVitals';
6
7 const root = ReactDOM.createRoot(document.getElementById('root'));
8 root.render(
9 <React.StrictMode>
10 <App />
11 </React.StrictMode>
12 );最后一步是将App.js导入到index.js中。在JS文件之间导入/导出对象的方法在几乎所有情况下都是相似的。对于Index文件,需要应用一些React属性,因为这里是操作DOM的地方。
严格模式:严格模式检查只在开发模式下运行。它们不会影响产品构建。
4.最终的应用程序
总之,ReactJS和LightningChart JS是强大的工具,可以用来为Web应用程序创建视觉上吸引人的交互式蜘蛛图。
使用ReactJS,用户可以轻松地管理用户界面组件并创建流畅的用户体验,而LightningChart JS提供了必要的数据可视化工具,使其数据更加直观。
蜘蛛图可用于表示范围广泛的数据,从比较单个图表上的多个变量到跟踪一段时间内的进展。
通过使用ReactJS和LightningChart JS自定义蜘蛛图表的能力,可以定制图表以满足特定需求,并使它们尽可能多地提供信息。
通过结合使用这两种技术,可以创建既吸引人又易于使用的令人惊叹的蜘蛛图。
原文标题:Create Spider Chart With ReactJS,作者:Omar Urbano

































