近日,Chrome 支持了 WebGPU,新的 WebGPU API 在图形和机器学习工作负载方面实现了巨大的性能提升。本文将探讨 WebGPU 如何改进当前 WebGL 解决方案,并展望未来的发展方向。
WebGPU 背景
WebGL 于 2011 年登陆 Chrome。通过允许 Web 应用利用 GPU,WebGL 可以在 Web 上实现惊人的体验——从 Google 地球到交互式音乐视频,再到 3D 房地产等等。WebGL是基于OpenGL系列API开发的,该API最初开发于1992年,自那时以来 GPU 硬件已经发生了极大的变化。
为跟上这一进步,一种新型的API被开发出来,以更高效地与现代GPU硬件交互。这些API包括Direct3D 12、Metal和Vulkan。这些新的 API 支持GPU编程的新的和苛刻的用例,例如机器学习的爆炸式增长和渲染算法的进步。WebGPU 是 WebGL 的继承者,将这种新型现代 API 的进步带到了 Web。
WebGPU 在浏览器中解锁了许多新的 GPU 编程可能性。它更好地反映了现代 GPU 硬件的工作方式,并为未来更高级的GPU功能奠定了基础。自2017年以来,这个API已经在W3C的“Web GPU”小组中不断完善,并得到了包括苹果、谷歌、Mozilla、微软和英特尔在内的众多公司的合作。经过 6 年的努力,很高兴地宣布,这项对 Web 平台最大的增强功能终于可用了!
WebGPU 现在可以在 Chrome OS、macOS和Windows上的Chrome 113中使用,其他平台也将会很快推出。
下面来看一些令人兴奋的 WebGPU 使用案例。
解锁用于渲染的新 GPU 工作负载
诸如计算着色器之类的 WebGPU 功能使新类别的算法能够移植到 GPU 上。例如,可以为场景添加更多动态细节、模拟物理现象等算法!甚至以前只能用 JavaScript 完成的工作负载现在可以转移到 GPU 上。
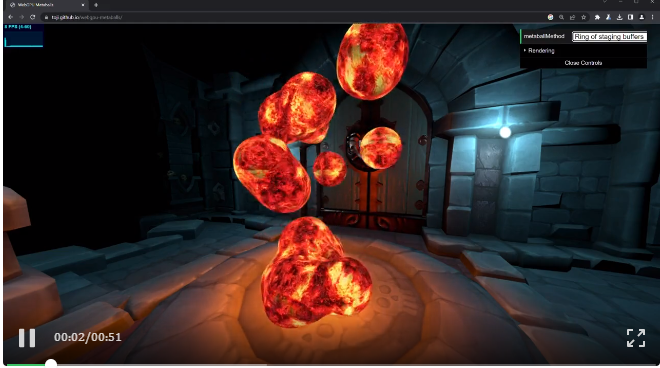
以下视频显示了用于对这些元球表面进行三角测量的行进立方体算法。在视频的前 20 秒内,当该算法在 JavaScript 中运行时,它很难跟上仅以 8 FPS 运行的页面,从而导致动画卡顿。为了在 JavaScript 中保持高性能,需要大量降低细节级别。
当我们将相同的算法移动到计算着色器时,这是一个白天和黑夜的区别,这在 20 秒后的视频中可以看到。性能显着提高,页面现在以 60 FPS 的流畅速度运行,并且对于其他效果仍有很大的性能提升空间。此外,页面的主要 JavaScript 循环完全释放出来用于其他任务,确保与页面的交互保持响应。

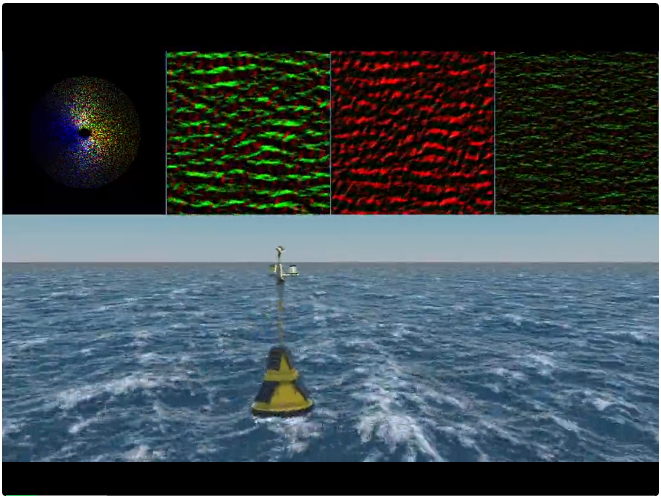
WebGPU 还可以实现以前不实用的复杂视觉效果。在以下示例中,在流行的 Babylon.js 库中创建,海洋表面完全在 GPU 上模拟。逼真的动态是由许多相互添加的独立波创建的。但是直接模拟每个波浪太昂贵了。

这就是演示使用称为快速傅立叶变换的高级算法的原因。这不是将所有波表示为复杂的位置数据,而是使用更有效地执行计算的光谱数据。然后每一帧使用傅立叶变换将光谱数据转换为代表波浪高度的位置数据。
更快的 ML 推理
WebGPU 还可用于加速机器学习,这已成为近年来 GPU 的主要用途。
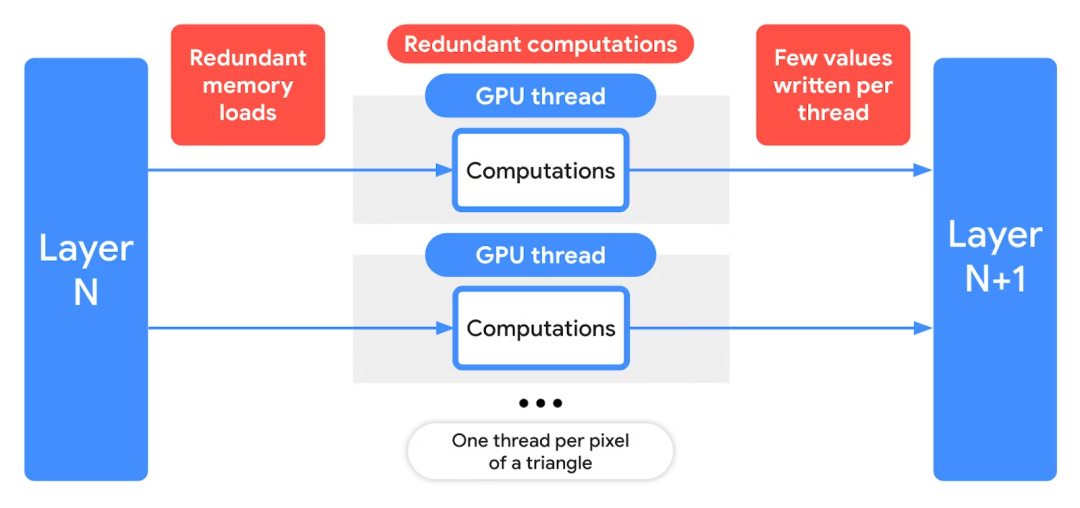
长期以来,创发人员一直在重新利用 WebGL 的渲染 API 来执行非渲染操作,例如机器学习计算。然而,这需要绘制三角形的像素作为启动计算的一种方式,并仔细打包和解包纹理中的张量数据,而不是更通用的内存访问。

以这种方式使用 WebGL 需要开发人员笨拙地使他们的代码符合专为绘图而设计的 API 的期望。再加上缺乏计算之间的共享内存访问等基本功能,这会导致重复工作和次优性能。
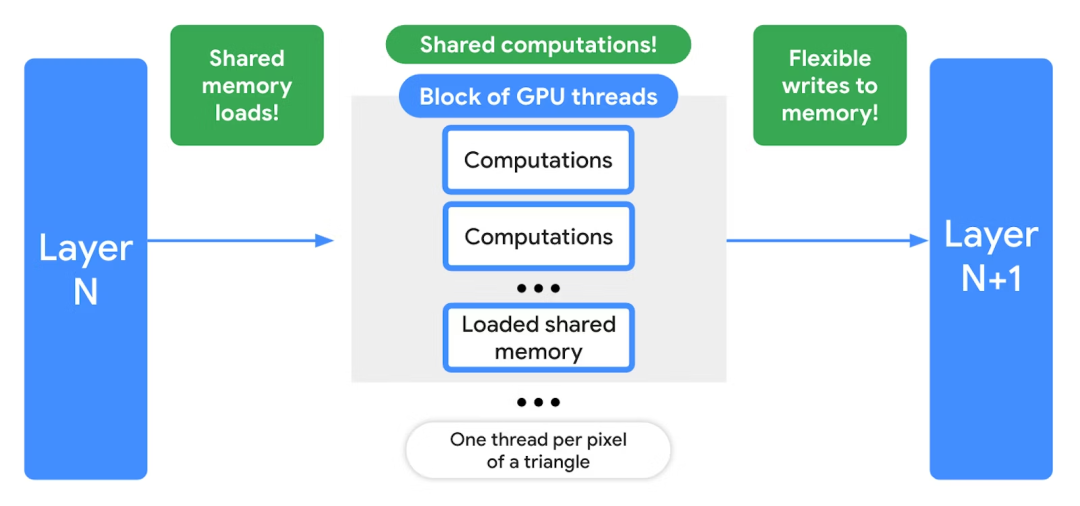
计算着色器是 WebGPU 的主要新功能,可以消除这些痛点。计算着色器提供更灵活的编程模型,利用 GPU 的大规模并行特性,同时不受严格的渲染操作结构的限制。

计算着色器为在着色器工作组内共享数据和计算结果提供了更多机会,以提高效率。与之前出于相同目的使用 WebGL 的尝试相比,这可能会带来显着的收益。
作为这可以带来的效率提升的一个例子,TensorFlow.js 中图像扩散模型的初始端口显示,当从 WebGL 移动到 WebGPU 时,各种硬件的性能提升了 3 倍。在一些测试过的硬件上,图像渲染时间不到 10 秒。因为这是一个早期的端口,相信 WebGPU 和 TensorFlow.js 都有更多改进的可能!
但 WebGPU 不仅仅是将 GPU 功能带到 Web 上。
首先为 JavaScript 设计
WebGPU是在对WebGL开发人员十年的工作经验进行反思的基础上开发的。将他们遇到的问题、遇到的瓶颈和提出的问题整理出来,并将所有反馈汇总到这个新的API中。
WebGL 的全局状态模型使得创建强大、可组合的库和应用变得困难和脆弱。因此,WebGPU大大减少了开发人员需要跟踪GPU命令时需要跟踪的状态数量。
调试 WebGL 应用是很痛苦的,因此WebGPU包括了更灵活的错误处理机制,不会降低性能。而且确保从API中获得的每条消息都易于理解和可操作。
频繁调用过多的 JavaScript 函数会成为复杂 WebGL 应用的瓶颈。因此,WebGPU API 的通信量较少,因此可以用更少的函数调用完成更多的任务。专注于在前期执行重量级验证,尽可能使关键的绘制循环精简。提供了像渲染捆绑一类的新 API,它允许预先记录大量的绘图命令,并以单个调用重播它们。
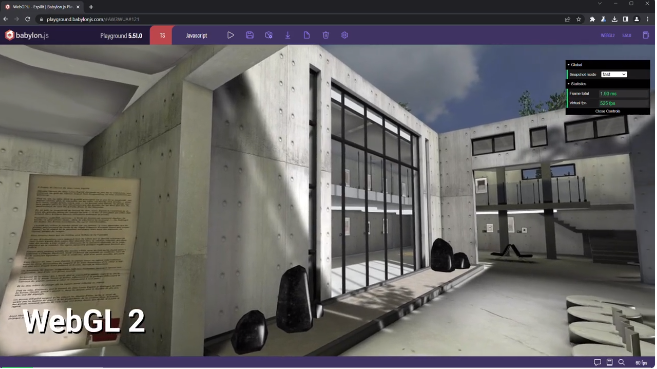
为了展示像渲染捆绑这样一个功能会带来多么大的变化,下面是Babylon.js的另一个演示。他们的 WebGL 2 渲染器可以每秒执行约 500次 JavaScript 调用以呈现这个美术馆场景。

然而,他们的 WebGPU 渲染器启用了一项称为快照渲染的功能。此功能构建在 WebGPU 渲染包之上,可使提交相同场景的速度提高 10 倍以上。这种显着减少的开销使 WebGPU 能够呈现更复杂的场景,同时还允许应用使用 JavaScript 并行执行更多操作。
现代图形 API 以复杂性、以简单性换取极端优化机会而著称。另一方面,WebGPU 专注于跨平台兼容性,在大多数情况下自动处理资源同步等传统难题。
WebGPU 易于学习和使用。它依赖于网络平台的现有功能来进行图像和视频加载等操作,并依赖于众所周知的 JavaScript 模式,例如用于异步操作的 Promises。这有助于将所需的样板代码数量保持在最低限度。可以用不到 50 行代码在屏幕上显示第一个三角形。
<canvas id="canvas" width="512" height="512"></canvas>
<script type="module">
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const context = canvas.getContext("webgpu");
const format = navigator.gpu.getPreferredCanvasFormat();
context.configure({ device, format });
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const shaderModule = device.createShaderModule({ code });
const pipeline = device.createRenderPipeline({
layout: "auto",
vertex: {
module: shaderModule,
entryPoint: "vertexMain",
},
fragment: {
module: shaderModule,
entryPoint: "fragmentMain",
targets: [{ format }],
},
});
const commandEncoder = device.createCommandEncoder();
const colorAttachments = [
{
view: context.getCurrentTexture().createView(),
loadOp: "clear",
storeOp: "store",
},
];
const passEncoder = commandEncoder.beginRenderPass({ colorAttachments });
passEncoder.setPipeline(pipeline);
passEncoder.draw(3);
passEncoder.end();
device.queue.submit([commandEncoder.finish()]);
</script>总结
很高兴看到 WebGPU 为 Web 平台带来的所有新可能性,围绕 WebGL 构建了一个充满活力的库和框架生态系统,并且同样的生态系统渴望拥抱 WebGPU。在许多流行的 Javascript WebGL 库中,对 WebGPU 的支持正在进行中或已经完成,在某些情况下,利用 WebGPU 的优势可能就像更改单个标志一样简单!

Chrome 113 中的第一个版本只是一个开始。虽然初始版本适用于 Windows、ChromeOS 和 MacOS,但计划在不久的将来将 WebGPU 引入其余平台,如 Android 和 Linux。
致力于推出 WebGPU 的不仅仅是 Chrome 团队。Firefox 和 WebKit 的实现也在进行中。
此外,W3C 已经在设计新功能,这些功能在硬件可用时可以公开。例如:在 Chrome 中,计划很快在着色器和 DP4 类指令中启用对 16 位浮点数的支持,以进一步提高机器学习性能。
WWebGPU是一个广泛的API,其以释放惊人的性能。本文只能对其优点进行概述,但如果想亲身体验WebGPU,可以查看入门 Codelab《Your first WebGPU app[1]》,将构建经典康威生命游戏的GPU版本。这个 Codelab 会逐步引导完成整个过程,因此即使第一次进行GPU开发,也可以轻松尝试。
参考:https://developer.chrome.com/blog/webgpu-io2023/
相关链接
[1]Your first WebGPU app: https://codelabs.developers.google.com/your-first-webgpu-app






























