
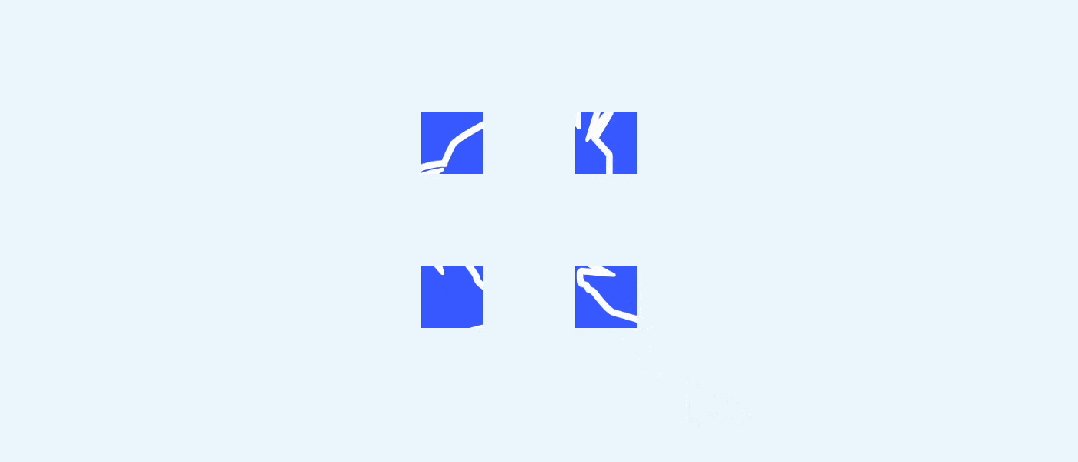
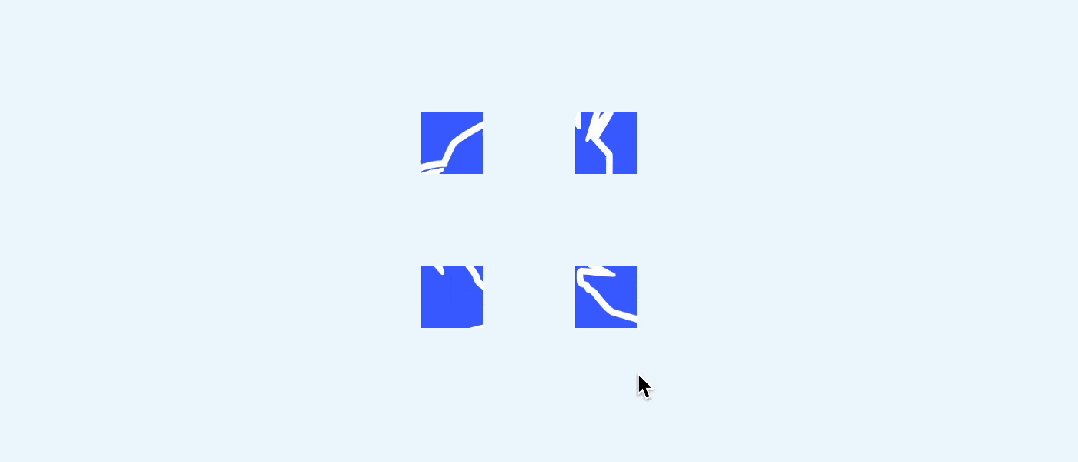
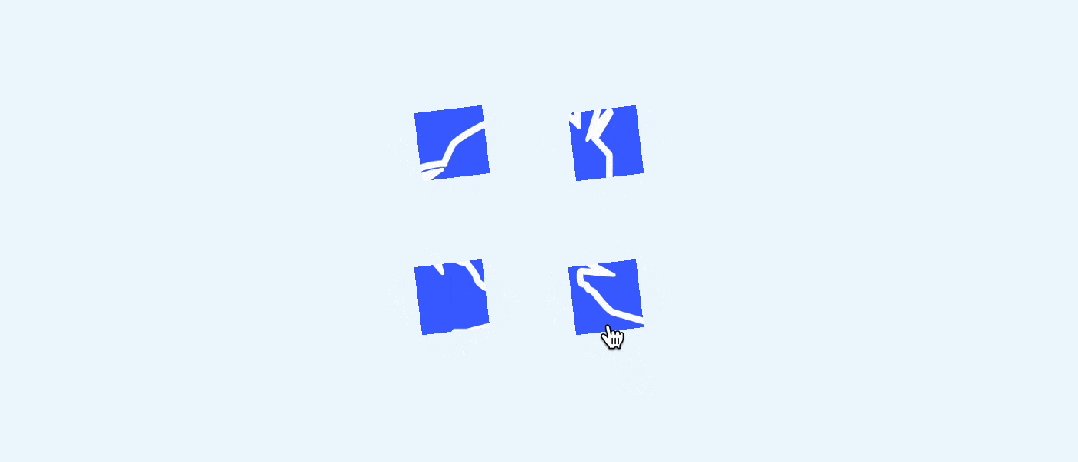
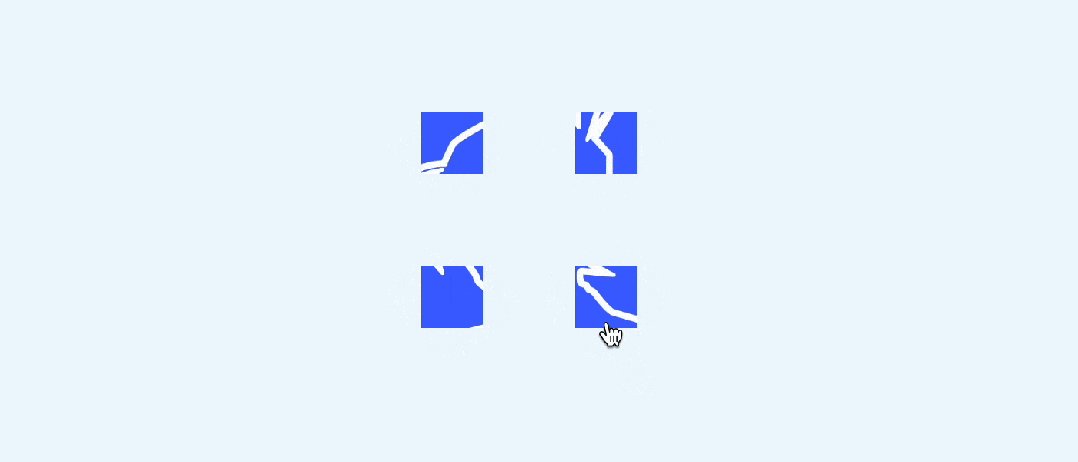
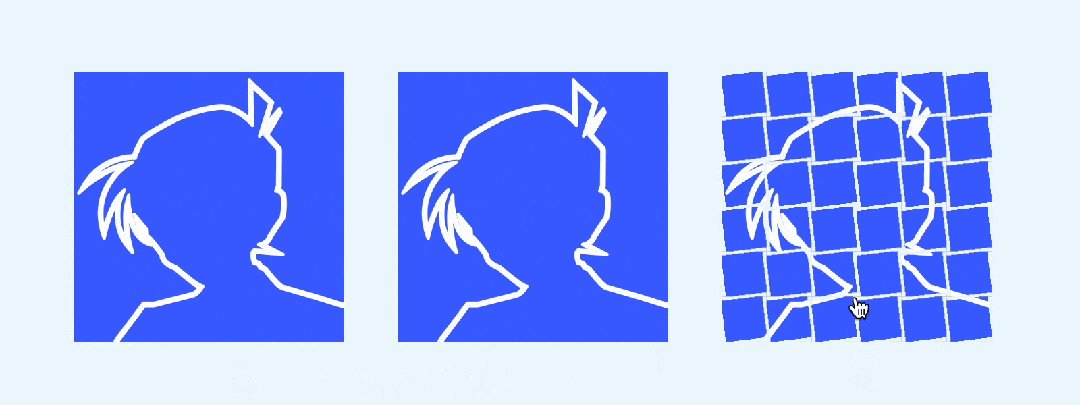
今天来分享一个比较有意思的图片 hover 效果,如下:

案例来源于https://codepen.io/t_afif/details/abRWELR[1],略有修改。
仔细观察,这个效果主要有两个要点。
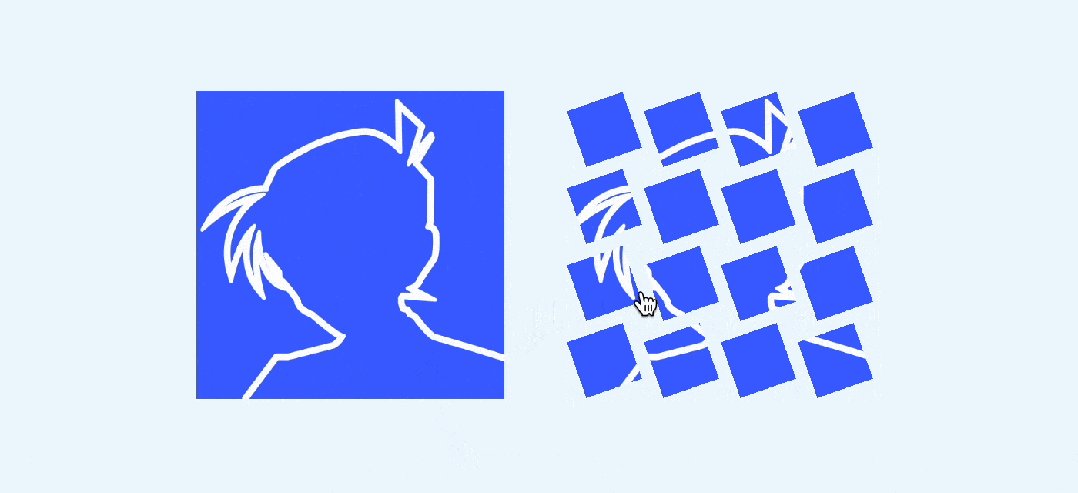
- 图片被切割成多个矩形。
- 每个矩形会旋转 90 度。
那么,这个是如何实现的呢?花几分钟时间一起看看吧。
一、分割的矩形
假设HTML是这样的,很简单,就一个图片。
然后,我们需要一个变量,来控制分割的数量,比如2表示2*2,这里可以用 CSS 变量。
那么,如何来切割呢?
提到切割,可以想到镂空,进而可以想到遮罩(CSS Mask)。关于遮罩,这个技巧非常实用,之前在多篇文章中都有用到
- CSS 如何实现羽化效果?[2]
- 别用图片了,CSS 遮罩合成实现带圆角的环形 loading 动画[3]
- CSS mask 实现鼠标跟随镂空效果[4]
- CSS 实现Chrome标签栏的技巧[5]
- CSS 实现优惠券的技巧[6]
原理很简单,最终效果只显示不透明的部分,透明部分将不可见,半透明类推,例如:

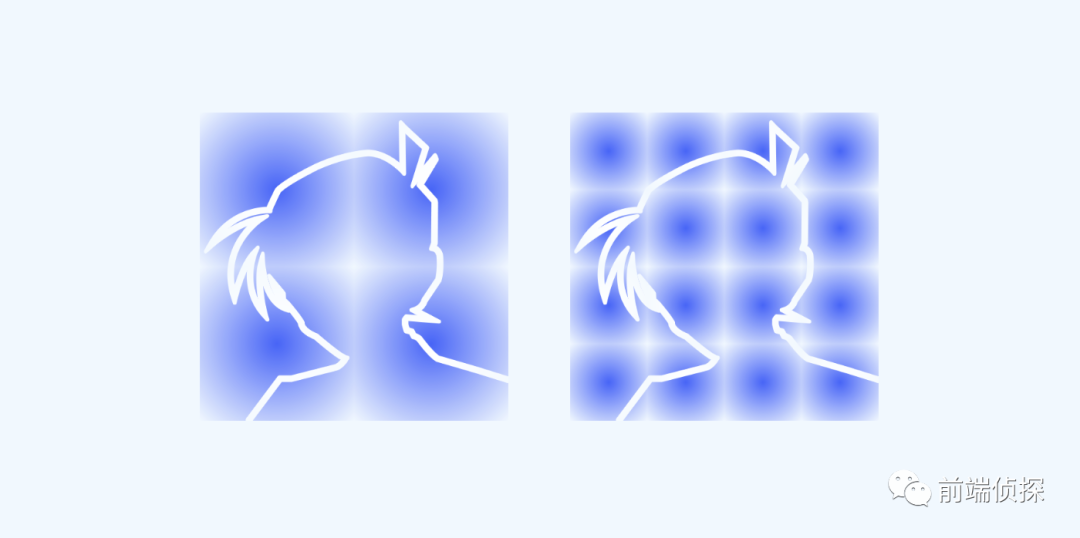
在这里,我们可以通过类似背景平铺的方式,来将一个完整的图片切割成n*n个矩形,如下:
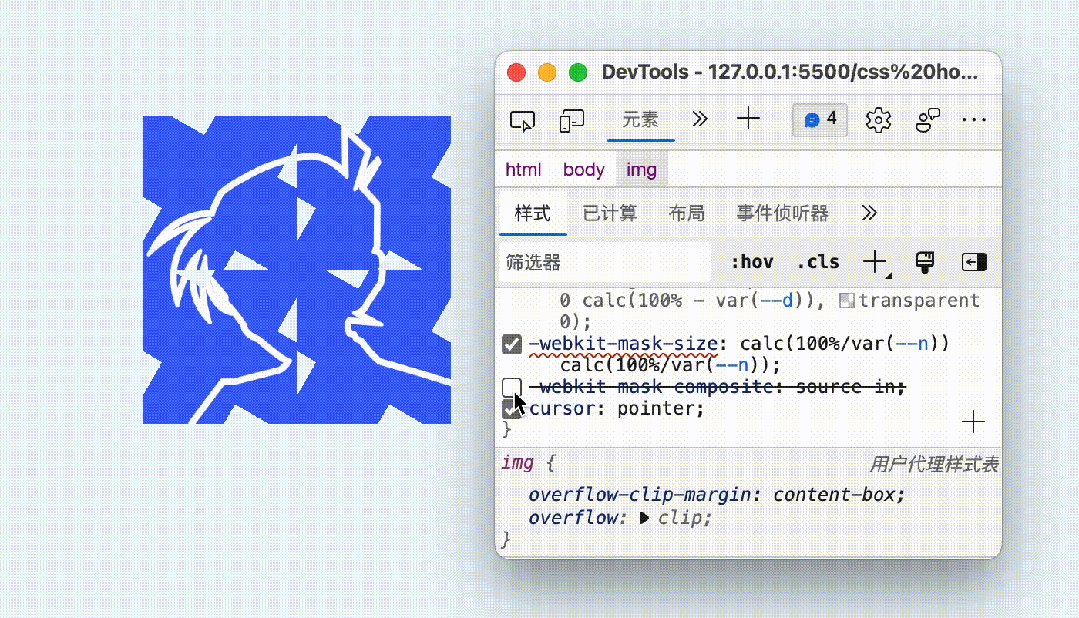
这里用了一个径向渐变做了遮罩图片,遮罩尺寸是100% / var(--n),刚好将完整的图片分成了n*n份,效果如下,分别是2*2和4*4的效果。

这就是分割的原理了。
二、旋转的矩形
那么,问题来了,这里是背景层,并没有rotate这样的属性,如何让一个矩形旋转呢?或者说,如何绘制一个倾斜的矩形呢?
下面就来一步一步实现。
由于遮罩和背景的语法基本一致,为了方便调试,可以先用背景代替。
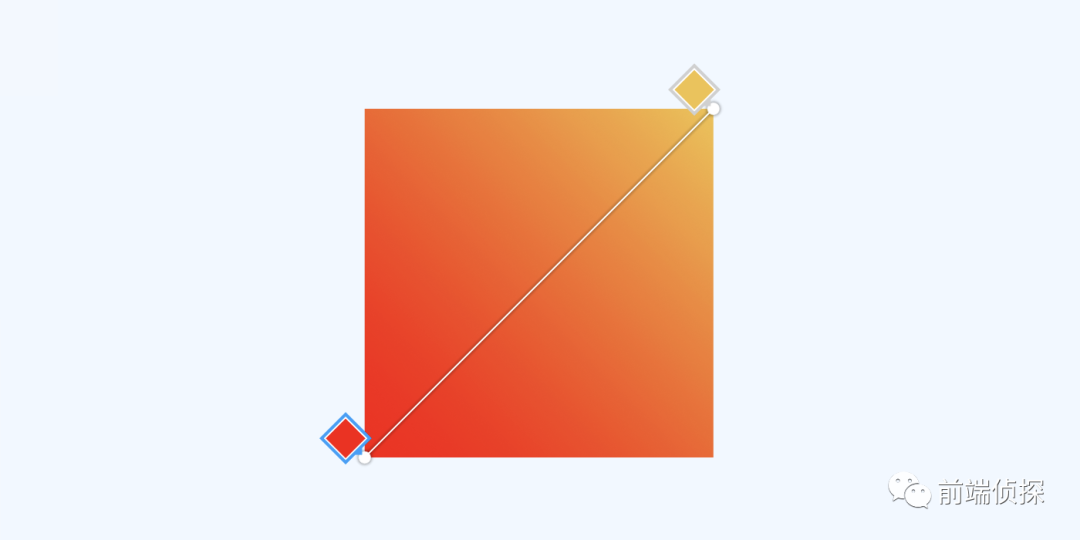
大家都知道,线性渐变是可以设置角度的,为了计算方便,我们可以用 CSS 变量来表示。
这样可以得到一个45deg的渐变。

然后,我们可以将这个渐变改成透明→纯色→透明的渐变。
效果如下:

为了计算方便,可以将透明的比例用 CSS 变量来表示。
下面是30%的效果。

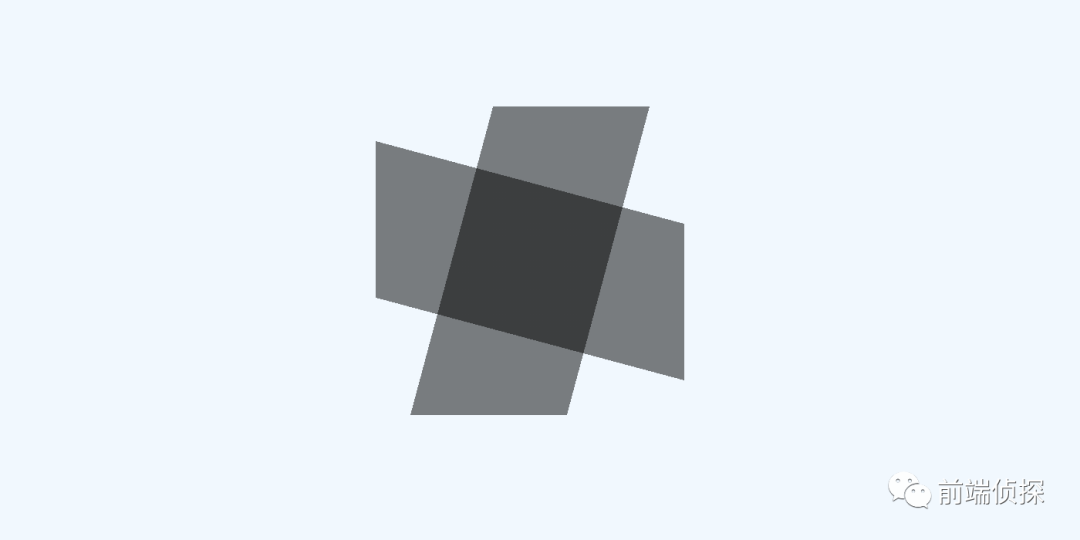
接下来,用同样的方式绘制和这个垂直的图形,也就是角度相差90deg。
效果如下:

注意观察,两个重叠的部分不就是一个旋转45deg的矩形吗?如下:

可以任意改变角度。

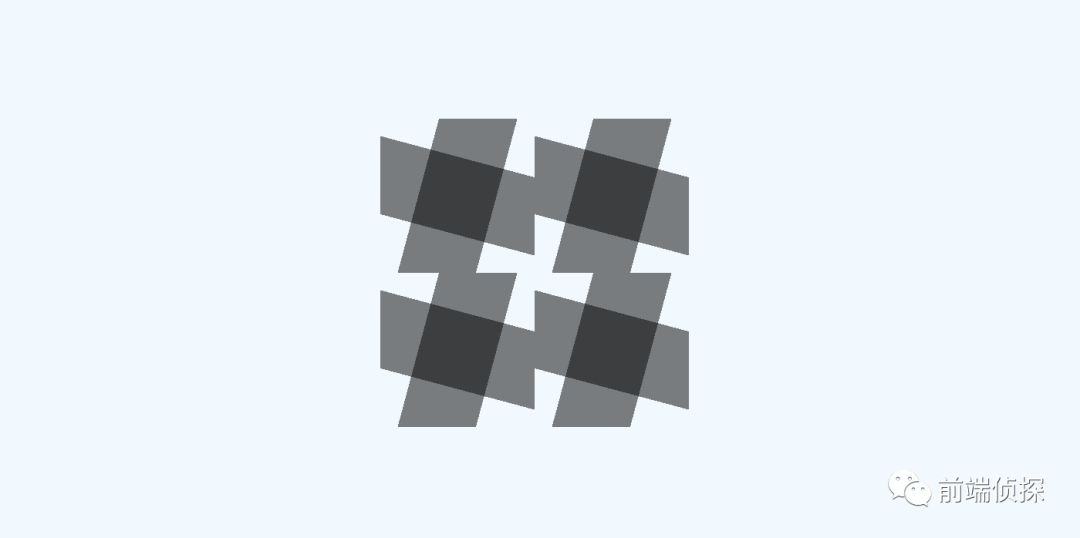
下面改变背景尺寸,变成4*4的效果:

是不是和我们想要的效果有点相似呢?下面将背景用做遮罩。
变成了这样。

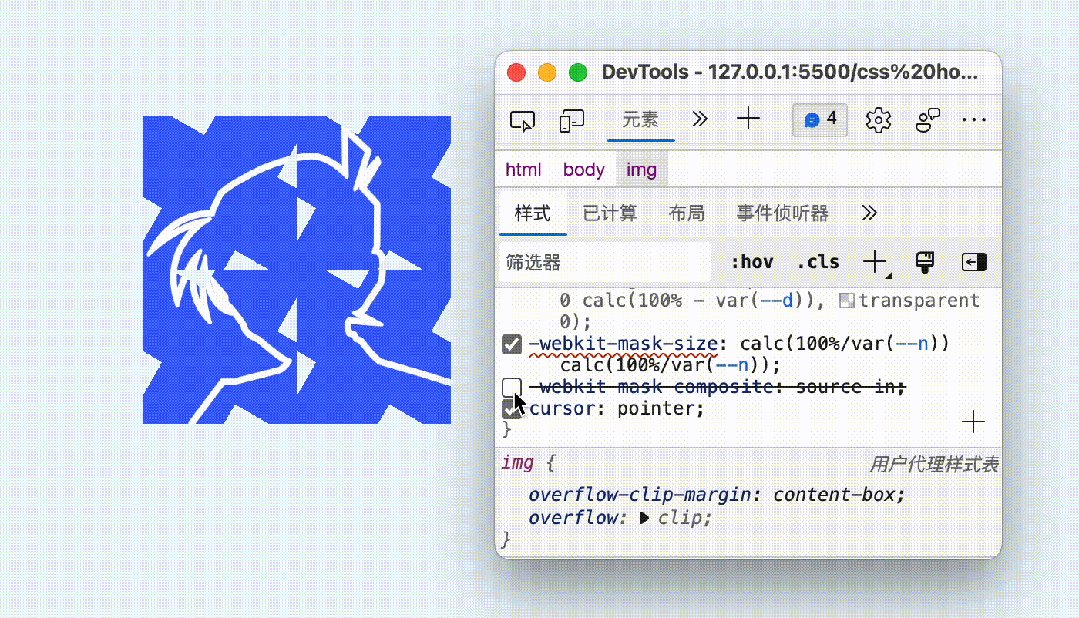
是不是很凌乱?这是因为现在的遮罩还是直接叠加的,并不是只显示重叠部分,可以设置遮罩合成mask-composite,也就是将图形进行布尔运算,得出我们想要的图形,这里简单介绍一下。
mask-composite - CSS: Cascading Style Sheets | MDN (mozilla.org)[7]
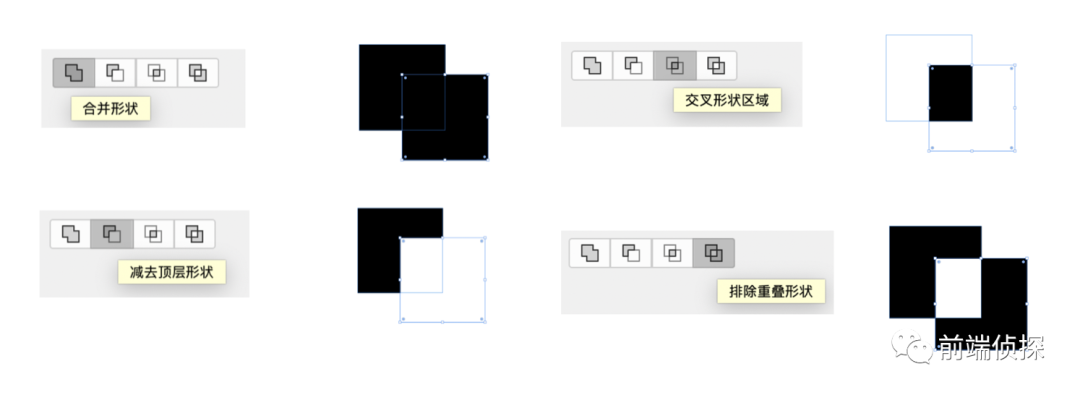
相信在很多图形设计软件中都见到类似的操作(下面是 photoshop)。

这些是标准属性,Chrome 还不支持,可以用带前缀的属性-webkit-mask-composite[8] ,但是值和上面这些不同,非常多,主要有这些。
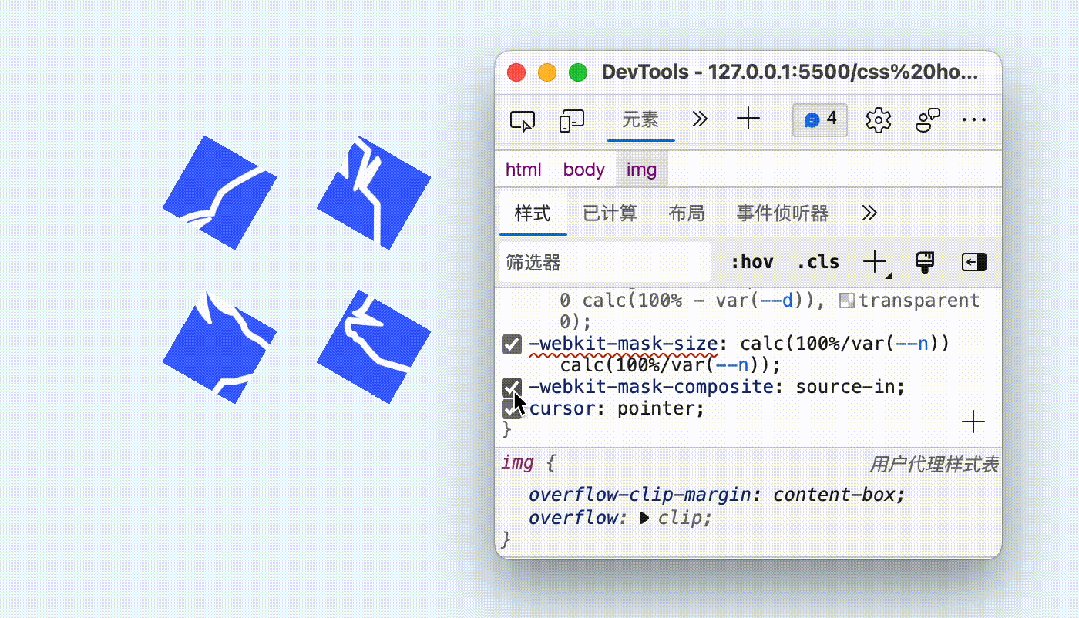
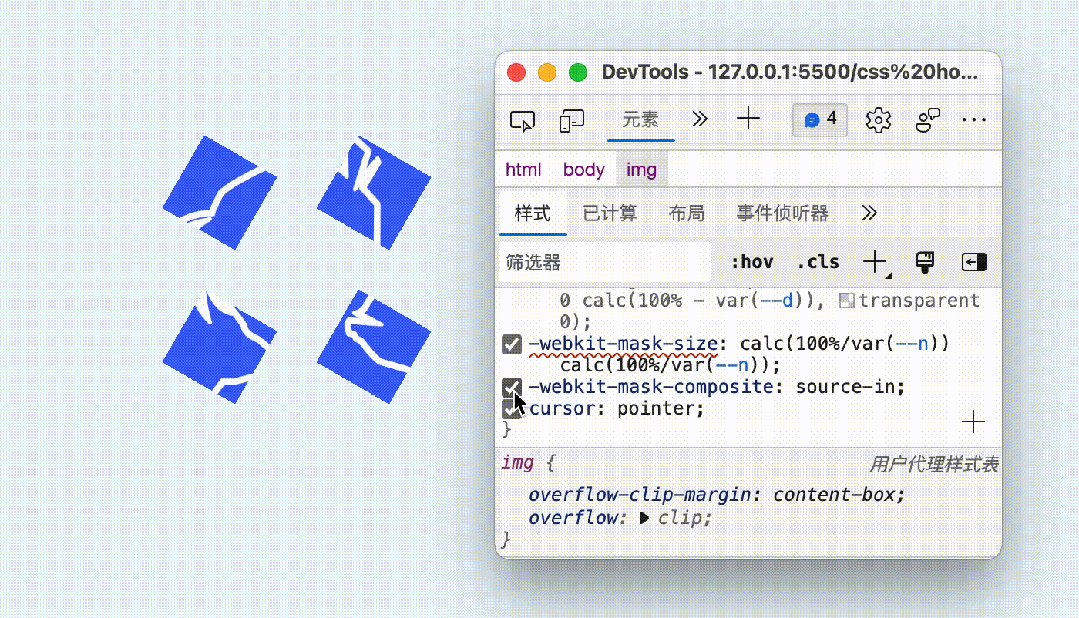
回到这里,我们想要得到两者重叠的部分,所以可以。
效果如下:

三、动画
最后就是动画了。
我们需要在hover的时候,将矩形旋转90deg,可以直接改变--r这个变量。
但是,仅仅这样是没有动画的,因为--r并不是一个合法的、可以过渡的属性。

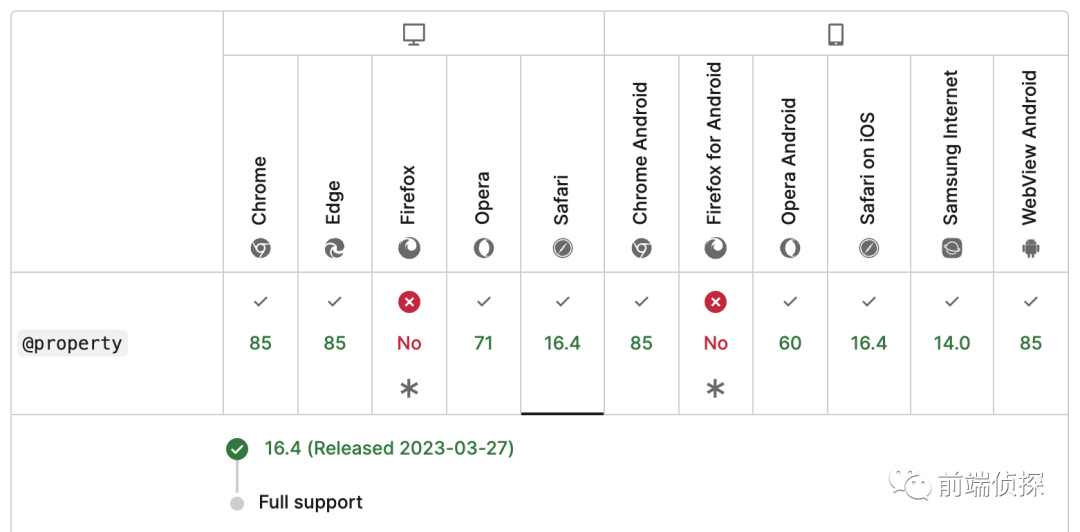
这时可以用到 CSS @property[9]。可以让任意变量像颜色一样进行支持过渡和动画
现在就有过渡效果了。

现在还有一个问题,空隙太大了,还需要改变--d的大小,起始点应该是0%,在中间45deg时最大,也就是0%→20%→0%,可以用animation实现。
效果如下:

当然还可以将这个过渡和动画写在一个动画里。
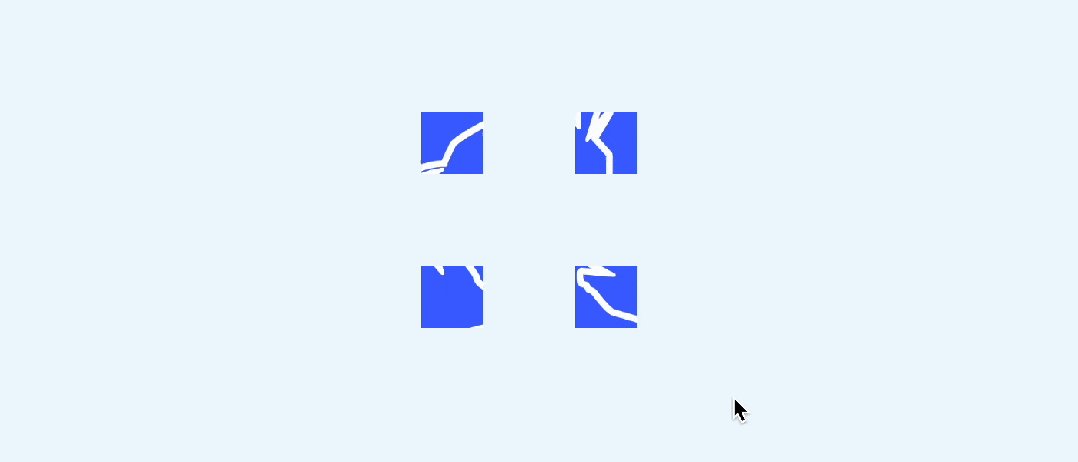
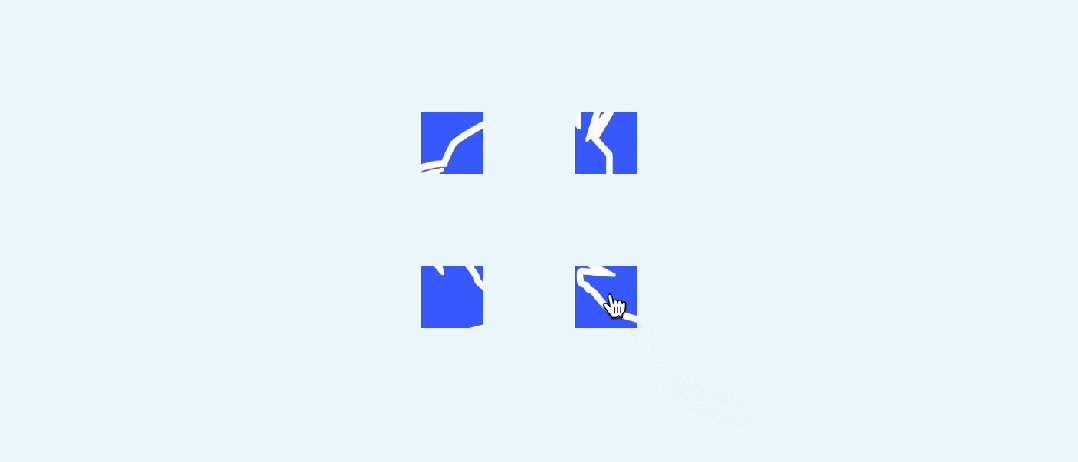
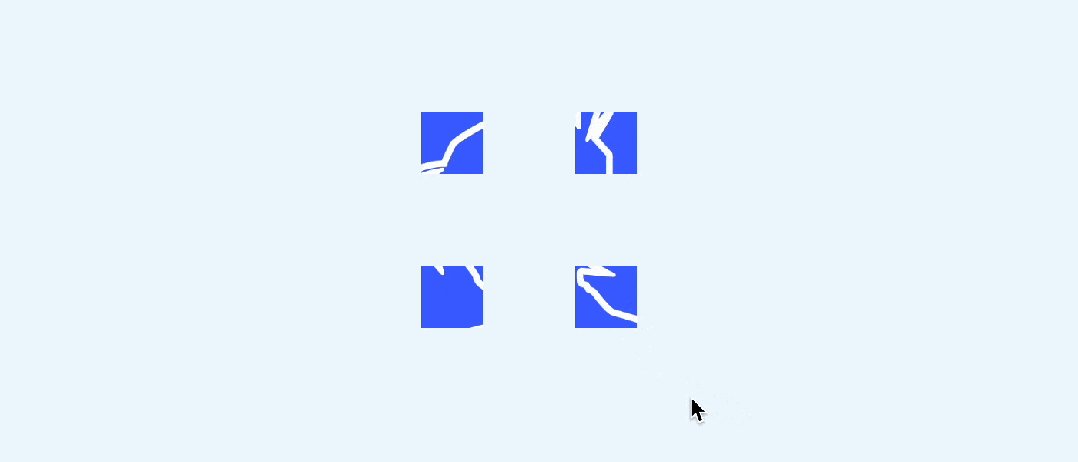
这样也能实现相同的效果,下面分别是2*2、4*4、6*6的效果。

完整代码可以查看以下任意链接:
- CSS img hover (juejin.cn)[10]
- CSS img hover (runjs.work)[11]
- CSS img hover (codepen.io)[12]
四、总结和说明
以上就是实现的全部过程了,代码其实不多,其实主要难点在于旋转矩形的绘制,整体实现其实并不困难,难点其实是创意,可惜的是平时接触的还是太少😥。下面总结一下实现要点:
- 提到切割,可以想到镂空,进而可以想到遮罩。
- 分割成n*n块,其实就是遮罩背景的平铺。
- 旋转的矩形其实就是两个互相垂直的线性渐变重叠而成。
- CSS 变量的过渡动画需要用到CSS @property 特性。
兼容性其实就取决于CSS @property了,这是CSS Houdini的一部分,目前只有 Chrome 和 Safari支持。

参考资料
[1]https://codepen.io/t_afif/details/abRWELR: https://codepen.io/t_afif/details/abRWELR。
[2]CSS 如何实现羽化效果?: https://juejin.cn/post/7176094306124431421。
[3]别用图片了,CSS 遮罩合成实现带圆角的环形 loading 动画: https://juejin.cn/post/7217731969307328571。
[4]CSS mask 实现鼠标跟随镂空效果: https://juejin.cn/post/7033188994641100831。
[5]CSS 实现Chrome标签栏的技巧: https://juejin.cn/post/6986827061461516324。
[6]CSS 实现优惠券的技巧 : https://juejin.cn/post/6945023989555134494。
[7]mask-composite - CSS: Cascading Style Sheets | MDN (mozilla.org): https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fen-US%2Fdocs%2FWeb%2FCSS%2Fmask-composite。
[8]-webkit-mask-composite: https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fen-US%2Fdocs%2FWeb%2FCSS%2F-webkit-mask-composite。
[9]CSS @property: https://developer.mozilla.org/zh-CN/docs/Web/CSS/@property。
[10]CSS img hover (juejin.cn): https://code.juejin.cn/pen/7232884497778704440。
[11]CSS img hover (runjs.work): https://runjs.work/projects/a1f43973537d4e05。
[12]CSS img hover (codepen.io): https://codepen.io/xboxyan/pen/vYVaNNp。


































