虚线相信大家日常都用的比较多,常见的用法就是使用 border-style 控制不同的样式,比如设置如下边框代码:
border-style: dotted dashed solid double;这将设置顶部的边框样式为点状,右边的边框样式为虚线,底部的边框样式为实线,左边的边框样式为双线。如下图所示:
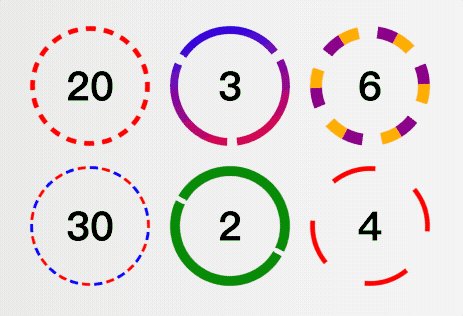
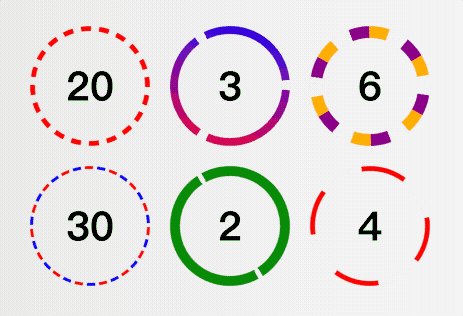
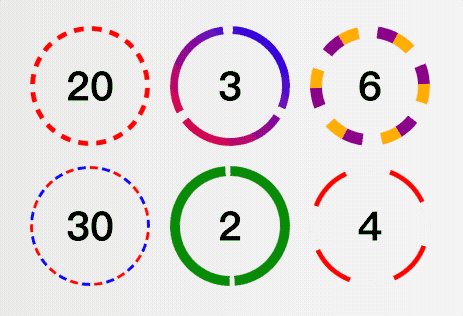
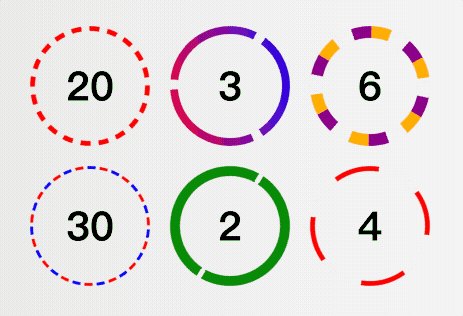
border-style 除了上面所支持的样式还有 groove ridge inset outset 3D相关的样式设置,关于 border-style 的相关使用本文并不过多介绍,有兴趣的可以看官方文档。本文主要介绍使用CSS渐变实现更自定义化的虚线边框,以满足需求中的特殊场景使用。如封面图所示的6种情况足以体现足够自定义的边框样式,接下来看实现方式。
功能分析
基于封面图分析实现这类虚线边框应该满足一下几个功能配置:
- 虚线的点数量
- 虚线的颜色,可以纯色,多个颜色,渐变色
- 虚线的粗细程度
- 虚线点之间的间隔宽度
由于我们是自定义的虚线边框,所以尽可能不增加额外的元素,所以虚线的内容使用伪元素实现,然后使用定位覆盖在元素内容的上方,那么你肯定有疑问了,既然是覆盖在元素的上方,那不上遮挡了元素本身吗?
来到本文自定义圆形虚线边框的关键部分,这里我们使用CSS mask 实现,并配合使用 -webkit-mask-composite: source-in 显示元素本身的内容。
-webkit-mask-composite: 属性指定了将应用于一个元素的多个蒙版图像合成显示。当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
代码实现
首先基于上面分析的几个功能配置进行变量定义,方便后续更改变量值即可调整边框样式。
--n:20; /* 控制虚线数量 */
--d:8deg; /* 控制虚线之间的距离 */
--t:5px; /* 控制虚线的粗细 */
--c:red; /* 控制虚线的颜色 */对应不同的元素传入不同的值:
<div class="box" style="--n:3;--t:8px;--d:10deg;--c:linear-gradient(45deg,red,blue)">3</div>
<div class="box" style="--n:6;--t:12px;--d:20deg;--c:green">6</div>然后给伪元素设置基础的样式,定位,背景色,圆角等。
.box::after {
content: "";
position: absolute;
border-radius: 50%;
background: var(--c);
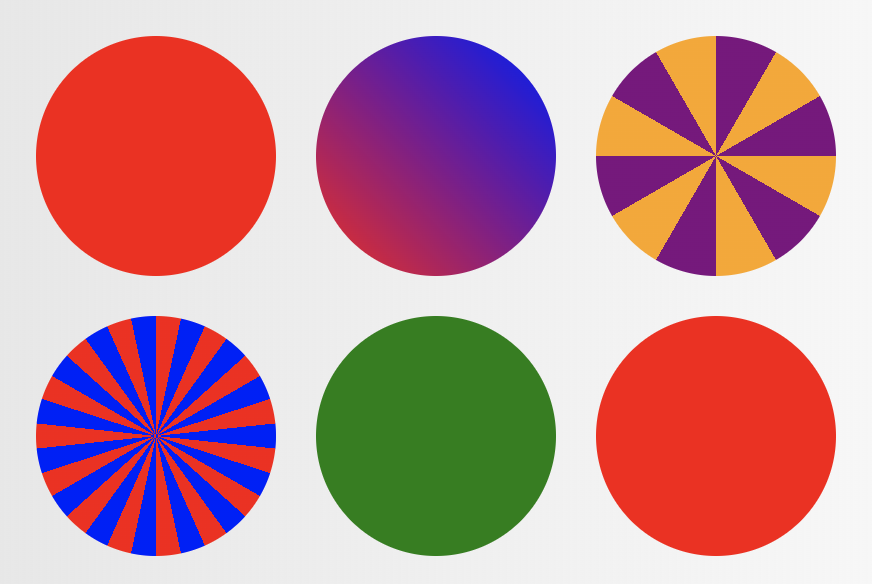
}按不同的元素传入不同的背景色,最终的效果是这样的。

继续设置在mask中设置一个重复的锥形渐变 repeating-conic-gradient,代码如下:
repeating-conic-gradient(
from calc(var(--d)/2),
#000 0 calc(360deg/var(--n) - var(--d)),
#0000 0 calc(360deg/var(--n))
)- from calc(var(--d)/2) 定义了渐变的起点,以虚线之间的距离除以2可以让最终有对称的效果
- #000 0 calc(360deg/var(--n) - var(--d)):定义了第一个颜色为黑色(#000),起点位置为0,终止位置为360deg/var(--n) - var(--d)度,基于虚线之间的距离和虚线的个数计算出每段虚线的渐变终止位置
- #0000 0 calc(360deg/var(--n)):定义了第二个颜色为透明色,起点位置为0,终止位置为基于虚线的个数计算,这样与上一个颜色的差即是 --d 的距离,也就是我们控制虚线之间的距离。
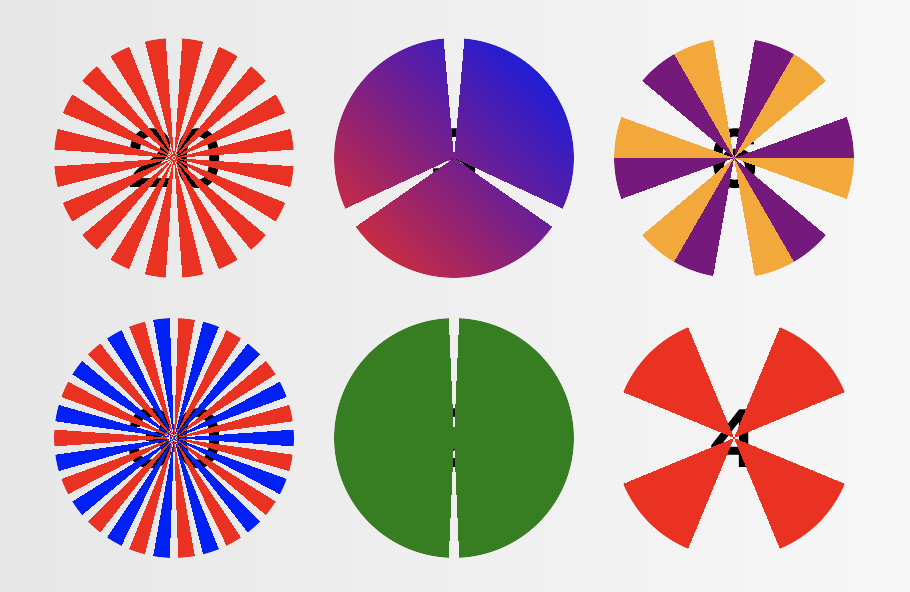
基于上述代码现在的界面是如下效果:

上面有提到 -webkit-mask-composite 是应用于一个元素的多个蒙版图像合成显示,所以我们这里需要在mask中再增加一个蒙板进行合成最终的效果。
增加以下代码到mask中:
linear-gradient(#0000 0 0) content-box注意这里使用了content-box作为背景盒模型,这意味着背景颜色只会应用到元素的内容区域,这段代码将创建一个只在元素「内容区域」的水平线性渐变背景,且是完全透明的背景色。
为什么是内容区域,因为这里和padding有关联,我们将定义的控制虚线的粗细 --t:5px; 应用到了伪元素的 padding 中。
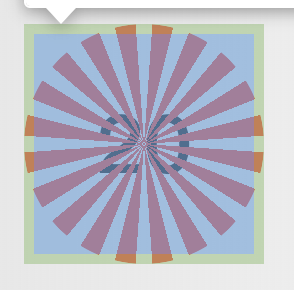
padding: var(--t);这样刚刚新增的透明背景就只会应用到下图的蓝色内容区域,再结合 -webkit-mask-composite,即``只剩下 padding 部分的内容,也就是我们的自定义边框部分。

增加以下代码:
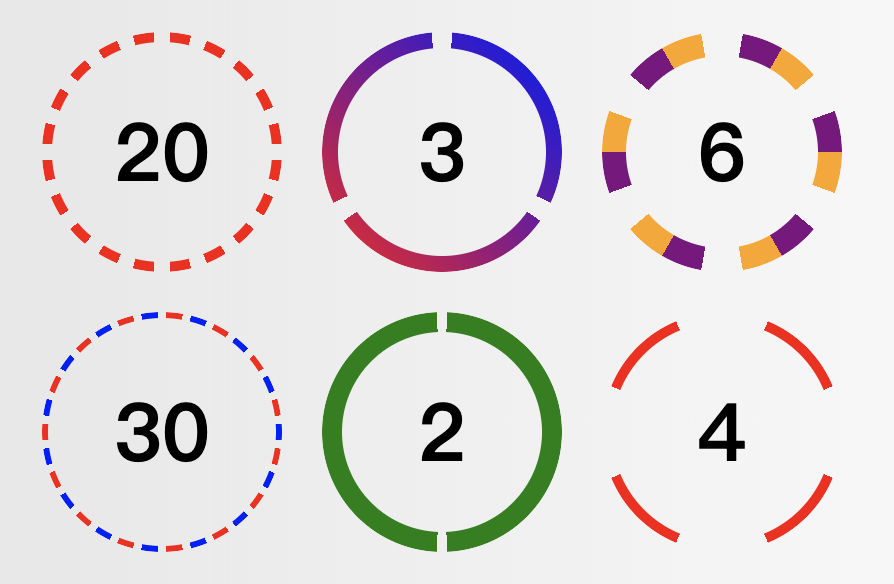
-webkit-mask-composite: source-in;即是最终的效果,因为这里增加的mask背景是透明色,这里 -webkit-mask-composite 的属性不限制使用 source-in, 其他的好几个都是一样的效果,有兴趣的可以了解了解。

都已经到这一步了,是不是应该再增加一些效果呢,给这个圆形的边框增加动起来的效果看看,增加一个简单的旋转动画 animation: rotate 5s linear infinite;,这样看着是不是更有感觉,适用的场景就多了。

码上掘金在线预览: https://code.juejin.cn/pen/7231427066804535352
最后
到此整体代码实现就结束了,看完是不是感觉挺简单的,基于伪元素设置锥形渐变 repeating-conic-gradient并配合-webkit-mask-composite实现自定义圆形虚线边框的效果。这里是设置了 border-radius:50%; 圆角最终呈现的是圆形,有兴趣的可以更改CSS代码试试其他的形状颜色间距等。































