大家好,我是Echa。
在上个月Deno 官方的SaasKit受到如此积极的欢迎之后,官方与Suabase合作,为大家带来了另一款Deno Fresh首发产品。这次,Deno 官方使用OpenAI Text Completion API创建了一个自定义ChatGPT风格的文档搜索。

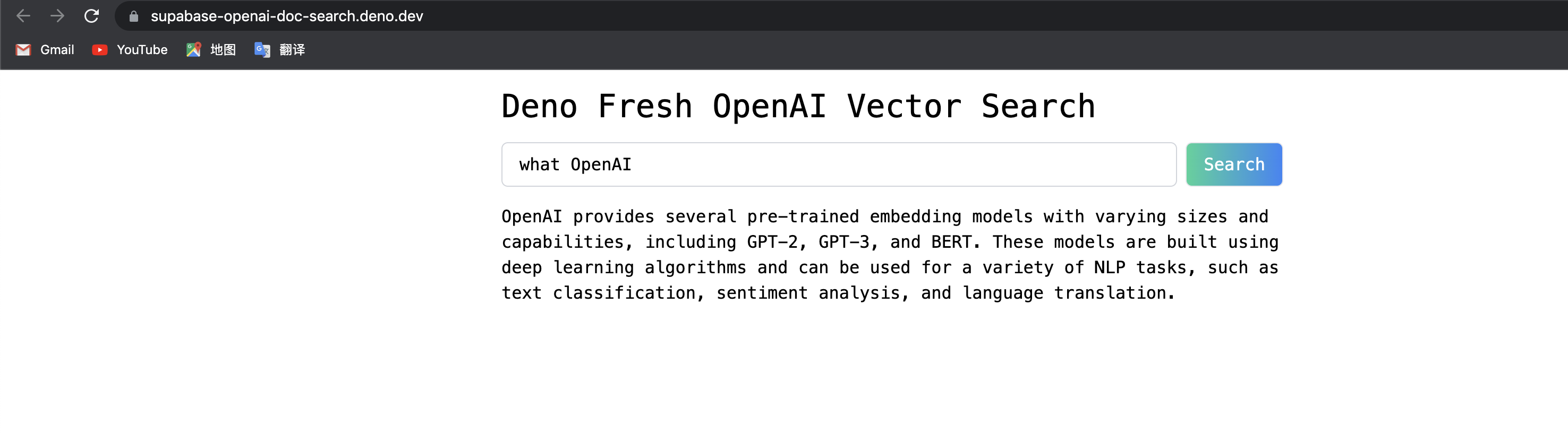
在线体验:https://supabase-openai-doc-search.deno.dev/
Suabase的免费托管PostgresDB非常适合与OpenAI的GPT-3一起使用,因为该数据库带有扩展pgvector,允许您存储嵌入并执行向量相似性搜索。这两者都是构建GPT-3应用程序所必需的。接下来咱们看看怎么实现。
技术细节
构建您自己的自定义ChatGPT需要四个步骤:
- ⚡️ GitHub操作预处理知识库(docs文件夹中的.mdx文件)。
- ⚡️ 使用pgvector在Postgres中嵌入GitHub Action Store。
- 运行时执行向量相似性搜索,以查找与问题相关的内容。
- 运行时将内容注入OpenAI GPT-3文本完成提示并流式响应到客户端。
GitHub操作
步骤1。和2。无论何时我们对主分支进行更改,都可以通过GitHub Action进行。
合并main时,将执行此生成嵌入脚本,该脚本将执行以下任务:
- 使用.mdx文件预处理知识库
- 使用OpenAI生成嵌入
- 将嵌入内容存储在Suabase中
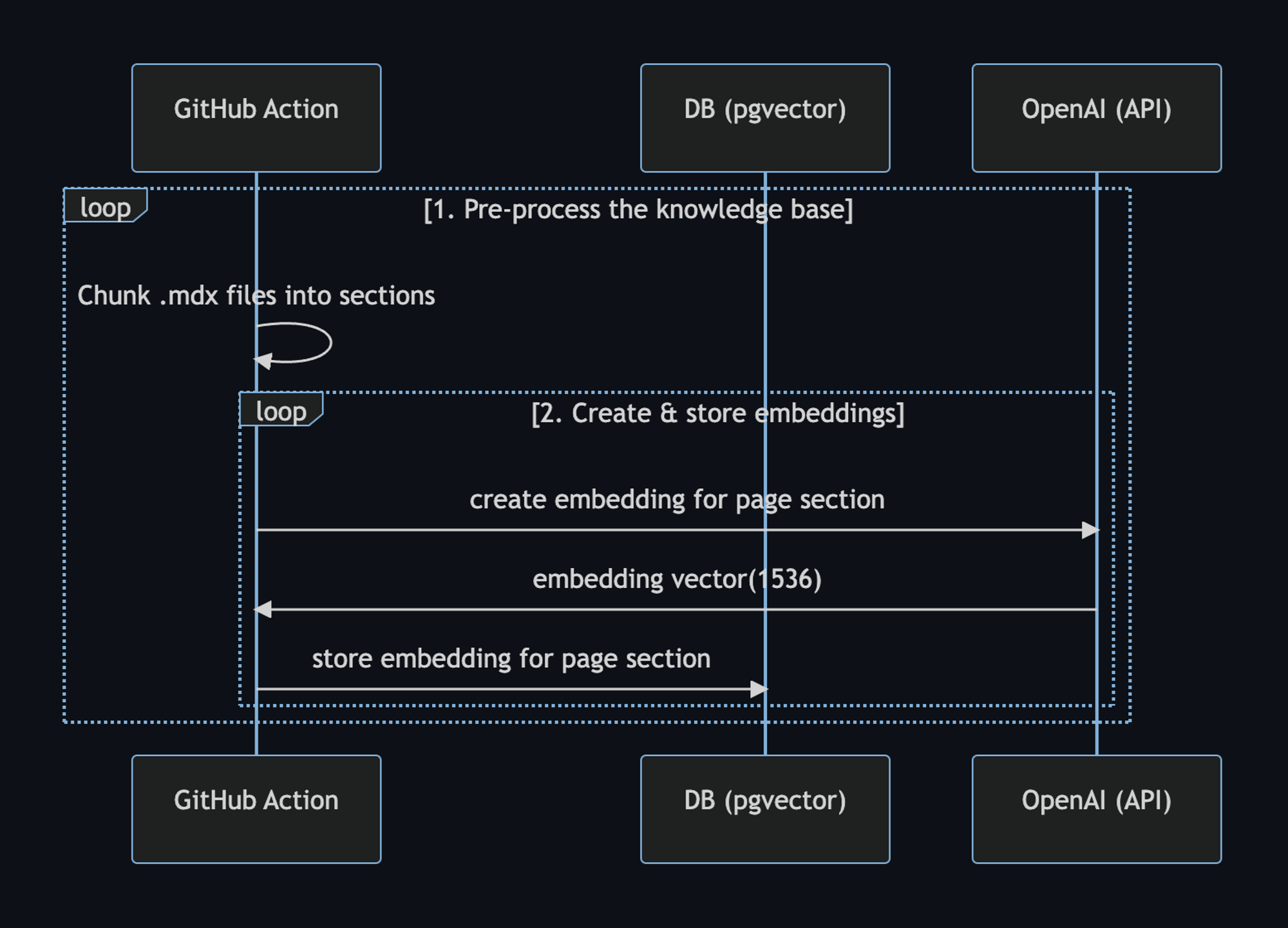
以下是所发生情况的工作流程图:

我们可以在GitHub Actions中使用setup deno GitHub Action通过deno执行TypScript脚本。此操作还允许我们使用npm说明符。
Github Action:https://github.com/marketplace/actions/setup-deno
这是GitHub Action yml文件:
name: Generate Embeddings
on:
push:
branches:
- main
workflow_dispatch:
jobs:
generate-embeddings:
runs-on: ubuntu-latest
env:
SUPABASE_URL: ${{ secrets.SUPABASE_URL }}
SUPABASE_SERVICE_ROLE_KEY: ${{ secrets.SUPABASE_SERVICE_ROLE_KEY }}
OPENAI_KEY: ${{ secrets.OPENAI_KEY }}
steps:
- uses: actions/checkout@v3
- uses: denoland/setup-deno@v1
with:
deno-version: v1.x
- run: deno task embeddings除了存储嵌入之外,此脚本还会为每个.mdx文件生成一个校验合并将其存储在另一个数据库表中,以确保只有在文件更改时才重新生成嵌入。
运行时
步骤3。和4。无论何时用户提交问题,都会在运行时发生。发生这种情况时,将执行以下任务序列:
- Edge函数接收查询并使用OpenAI为查询生成嵌入
- 嵌入向量用于使用pgvector对Supadase进行向量相似性搜索,返回相关文档
- 文档和查询被发送到OpenAI,响应被流式传输到客户端
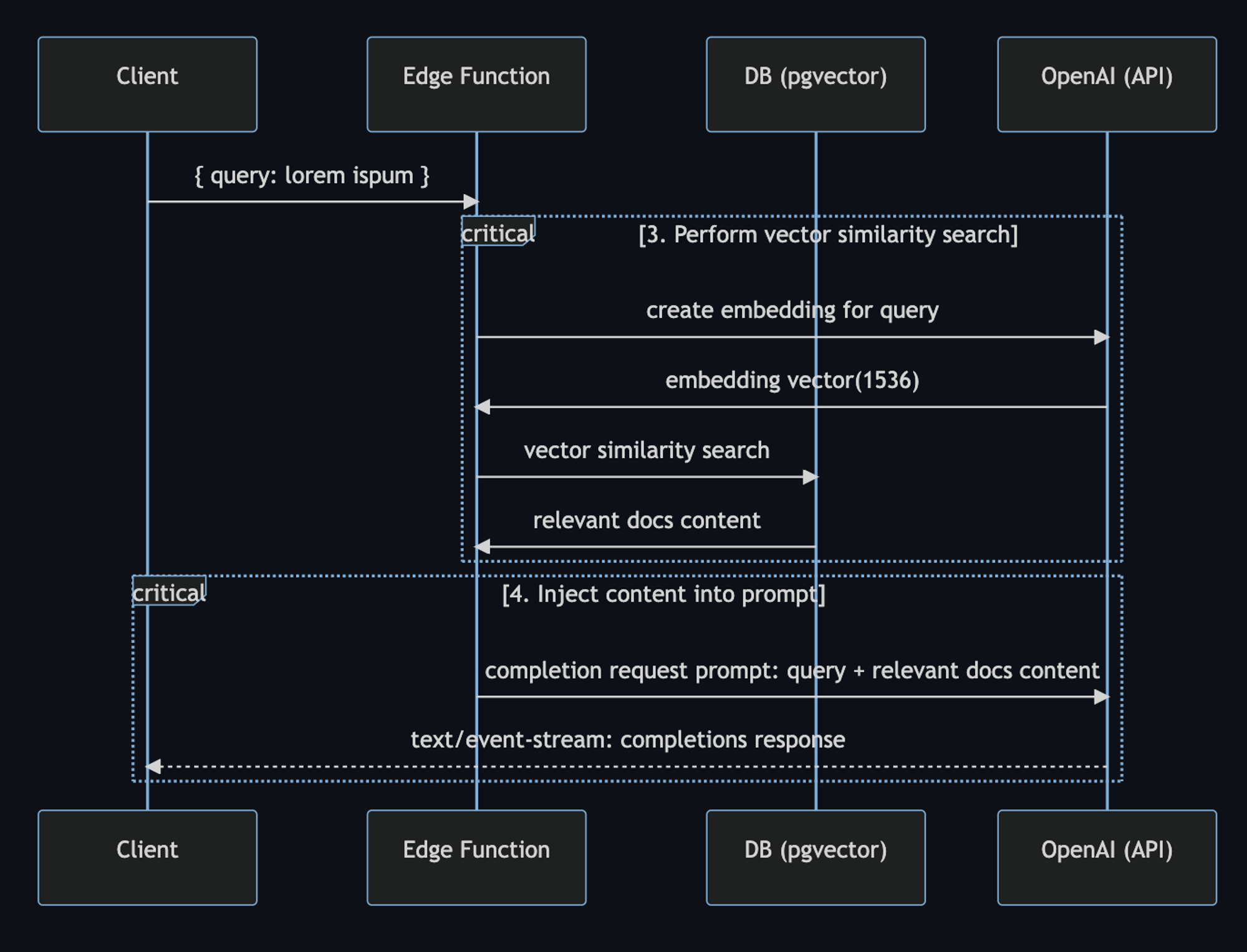
下面是一个工作流程图,详细描述了这些步骤:

在代码中,用户提示以SearchDialog 开始。
然后,向量搜索API端点生成嵌入,然后在Supabase上执行向量搜索。当它得到相关文档的响应时,它会组装OpenAI的提示:
const prompt = codeBlock`
${oneLine`
You are a very enthusiastic Supabase representative who loves
to help people! Given the following sections from the Supabase
documentation, answer the question using only that information,
outputted in markdown format. If you are unsure and the answer
is not explicitly written in the documentation, say
"Sorry, I don't know how to help with that."
`}
Context sections:
${contextText}
Question: """
${sanitizedQuery}
"""
Answer as markdown (including related code snippets if available):
`;
const completionOptions: CreateCompletionRequest = {
model: "text-davinci-003",
prompt,
max_tokens: 512,
temperature: 0,
stream: true,
};
// The Fetch API allows for easier response streaming over the OpenAI client.
const response = await fetch("https://api.openai.com/v1/completions", {
headers: {
Authorization: `Bearer ${OPENAI_KEY}`,
"Content-Type": "application/json",
},
method: "POST",
body: JSON.stringify(completionOptions),
});
// Proxy the streamed SSE response from OpenAI
return new Response(response.body, {
headers: {
...corsHeaders,
"Content-Type": "text/event-stream",
},
});最后,SearchDialog使用EventSource web API处理从OpenAI API返回的服务器发送事件。这使我们能够将响应流式传输到客户端,因为它是从OpenAI生成的:
const onSubmit = (e: Event) => {
e.preventDefault();
answer.value = "";
isLoading.value = true;
const query = new URLSearchParams({ query: inputRef.current!.value });
const eventSource = new EventSource(`api/vector-search?${query}`);
eventSource.addEventListener("error", (err) => {
isLoading.value = false;
console.error(err);
});
eventSource.addEventListener("message", (e: MessageEvent) => {
isLoading.value = false;
if (e.data === "[DONE]") {
eventSource.close();
return;
}
const completionResponse: CreateCompletionResponse = JSON.parse(e.data);
const text = completionResponse.choices[0].text;
answer.value += text;
});
isLoading.value = true;
};最后
不知道小伙们看明白了,希望大家动手也尝试一下看看能否实现。遇到问题欢迎在评论区留言。










































