大家好,我是Echa。
最近有一位00后的小妹妹粉丝私信小编说自己很喜欢编程,目前在某公司实习前端开发工作,说到现在为止还没有搞懂JavaScript中深拷贝和浅拷贝这个问题,同时也在网上看了很多关于深拷贝的文章,但是质量良莠不齐,有很多都考虑得不周到,写的方法比较简陋,难以令人满意,理解的迷迷糊糊。让小编深入剖析JavaScript中深浅拷贝。
看这位小姑娘如此的好学,不懂就问的这种精神可嘉,小编非常佩服。仿佛看见当年自己好学的影子了。在这里给她点赞。
对于深拷贝和浅拷贝这个问题,相信大家都遇到过,那么怎么区分深拷贝和浅拷贝这个问题呢?
往简单了理解,就是一句话概括:假设有一个变量A,变量B复制了变量A,如果我们修改变量A,看变量B是否会发生改变,如果改变了,那么就是浅拷贝,如果变量A值的变化不影响B,那么就是深拷贝,估计用文字说这么多,可能大家都会看懵了。
先概念介绍
- 深拷贝:在堆内存中重新开辟一个存储空间,完全克隆一个一模一样的对象;
- 浅拷贝:不在堆内存中重新开辟空间,只复制栈内存中的引用地址。
本质上两个对象(数组)依然指向同一块存储空间
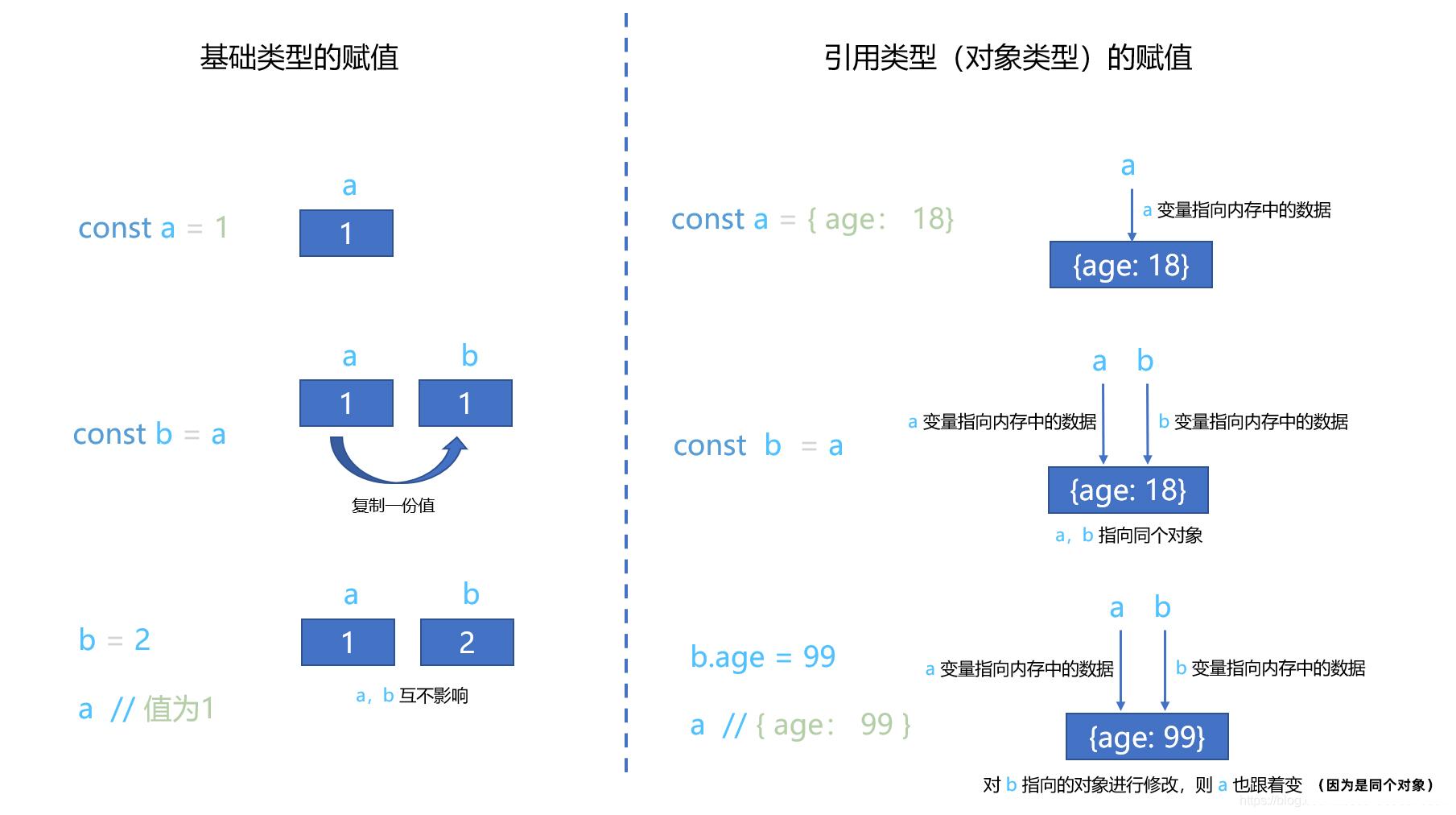
还看不懂的话,看下图:

JavaScript中浅拷贝
浅拷贝: 创建一个新的对象,来接受你要重新复制或引用的对象值。如果对象属性是基本的数据类型,复制的就是基本类型的值给新对象;但如果属性是引用数据类型,复制的就是内存中的地址,如果其中一个对象改变了这个内存中的地址所指向的对象,肯定会影响到另一个对象。
首先我们看看一些浅拷贝的方法,如下图:

JavaScript中浅拷贝
这里只列举了常用的几种方式,除此之外当然还有其他更多的方式。注意,我们直接使用=赋值不是浅拷贝,因为它是直接指向同一个对象了,并没有返回一个新对象。
手动实现一个浅拷贝:
function shallowClone(target) {
if (typeof target === 'object' && target !== null) {
const cloneTarget = Array.isArray(target) ? [] : {};
for (let prop in target) {
if (target.hasOwnProperty(prop)) {
cloneTarget[prop] = target[prop];
}
}
return cloneTarget;
} else {
return target;
}
}
// 测试
const shallowCloneObj = shallowClone(obj)
shallowCloneObj === obj // false,返回的是一个新对象
shallowCloneObj.arr === obj.arr // true,对于对象类型只拷贝了引用从上面这段代码可以看出,利用类型判断(查看typeof),针对引用类型的对象进行 for 循环遍历对象属性赋值给目标对象的属性(for...in语句以任意顺序遍历一个对象的除Symbol以外的可枚举属性,包含原型上的属性。查看for…in),基本就可以手工实现一个浅拷贝的代码了。
JavaScript中深拷贝
在日常开发中,深拷贝是一个常见需求,我们可以通过 JSON 转换、递归、 Lodash _.cloneDeep() 等方式实现。下面小编一一深入剖析
第一种:递归方式(推荐,项目中最安全最常用)
使用递归的方式进行对象(数组)的深拷贝,奉上已封装的深拷贝函数:
上方函数的使用方式:
//函数拷贝
const copyObj = (obj = {}) => {
//变量先置空
let newobj = null;
//判断是否需要继续进行递归
if (typeof (obj) == 'object' && obj !== null) {
newobj = obj instanceof Array ? [] : {};
//进行下一层递归克隆
for (var i in obj) {
newobj[i] = copyObj(obj[i])
}
//如果不是对象直接赋值
} else newobj = obj;
return newobj;
}上方函数的使用方式:
//模拟对象
let obj = {
numberParams:1,
functionParams:() => {
console.log('欢迎关注 Echa工程师');
},
objParams:{
a:1,
b:2
}
}
const newObj = copyObj(obj); //这样就完成了一个对象的递归拷贝
obj.numberParams = 100; //更改第一个对象的指
console.log(newObj.numberParams); //输出依然是1 不会跟随obj去改变第二种:JSON.stringify() ;(这个不推荐使用,有坑)
这个方法有坑,详细讲解请看我另一篇文章 “使用JSON.stringify进行深拷贝的坑” 以下是代码示例:
let obj = {
a:1,
b:"来今日头条,欢迎关注 Echa工程师。后面会不定期更新干货和技术相关的资讯推荐"
}
//先转为json格式字符,再转回来
let newObj = JSON.parse(JSON.stringify(obj));
obj.a = 50;
console.log(newObj.a); //输出 1普通的对象也可以进行深拷贝,但是!!!当对象内容项为 number、string、boolean的时候,是没有什么问题的。但是,如果对象内容项为undefined、null、Date、RegExp、function,error的时候。使用JSON.stringify()进行拷贝就会出问题了。
第三种:使用第三方库lodash中的cloneDeep()方法
是否推荐使用,看情况吧。如果我们的项目中只需要一个深拷贝的功能,这种情况下为了一个功能引入整个第三方库就显得很不值得了。不如写一个递归函数对于项目来说性能更好。
lodash.cloneDeep()代码示例:
import lodash from 'lodash';
let obj = {
a: {
c: 2,
d: [1, 3, 5],
e:'Echa工程师'
},
b: 4
}
const newObj = lodash.cloneDeep(obj);
obj.b = 20;
console.log(newObj.b); //输出 4; 不会改变实际上,cloneDeep()方法底层使用的本来就是递归方法。只是在外层又封装了一层而已。
所以,如果不是原先项目中有使用 lodash 这个库的话,大可不必为了这一个功能而去引入它。
文章上方有提供进行深拷贝的函数,推荐使用。大家可自取。
第四种:JQuery的extend()方法进行深拷贝(推荐在JQ中使用)
这个方法仅适用于JQuery构建的项目。JQuery自身携带的extend()方法可以进行深拷贝,不用自己写递归也不用引入第三方库还没什么坑。
在JQuery项目中的使用方式:
let obj = {
a: {
c: 2,
d: [1, 3, 5],
e:'Echa工程师'
},
b: 4
}
let newObj= $.extend(true, {}, obj1); //拷贝完成
obj.b = 20;
console.log(newObj.b); //输出 4第五种:structuredClone()方法进行深拷贝
实际上,JavaScript 中提供了一个原生 API 来执行对象的深拷贝:structuredClone。它可以通过结构化克隆算法创建一个给定值的深拷贝,并且还可以传输原始值的可转移对象。本文将深入探讨 structuredClone() 函数的原理、使用方法及注意事项,以帮助开发者更好地应用现代 JavaScript 技术实现深拷贝。
structuredClone 基本使用
structuredClone() 的实用方式很简单,只需将原始对象传递给该函数,它将返回具有不同引用和对象属性引用的深层副本·:
const originalObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "Anytown",
state: "Anystate"
},
date: new Date(123),
}
const copied = structuredClone(originalObject);这里 copied 的结果如下:

可以看到,这里不仅拷贝了对象,还拷贝了嵌套的对象和数组,甚至 Date 对象。structuredClone() 不仅可以做到这些,还可以:
- 拷贝无限嵌套的对象和数组;
- 拷贝循环引用;
- 拷贝各种 JavaScript 类型,例如Date、Set、Map、Error、RegExp、ArrayBuffer, Blob、File、ImageData等;
- 拷贝同样,所使用的结构化克隆算法也structuredClone()不能克隆 DOM 元素。将 HTMLElement 对象传递给structuredClone()将导致如上所示的错误。
- 任何可转移的对象。
在 JavaScript 中,可转移对象(Transferable Objects)是指 ArrayBuffer 和 MessagePort 等类型的对象,它们可以在主线程和 Web Worker 线程之间相互传递,同时还可以实现零拷贝内存共享,提高性能。这是由于可转移对象具有两个特点:
- 可共享:可转移对象本身没有所有权,可以在多个线程之间共享,实现零拷贝内存共享。
- 可转移:调用 Transferable API 时,可转移对象会从发送方(发送线程)转移到接收方(接收线程),不再存在于原始线程中,因此可以避免内存拷贝和分配等开销。
要注意的是,使用可转移对象时必须小心处理,因为一旦对象被转移,原线程将不再拥有该对象的所有权,因此在发送线程中不能再访问该对象。此外,在接收线程中使用可转移对象时,也需要根据需求进行显式释放,否则可能会导致内存泄漏和其他问题。
例如,对于以下结构,仍然可以使用structuredClone()进行深拷贝:
const originalObject = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
deep: { array: [ new File(someBlobData, 'file.txt') ] },
error: new Error('Hello!')
}
originalObject.circular = originalObject
const copied = structuredClone(originalObject)当对象中存在循环引用时,仍然可以通过 structuredClone() 进行深拷贝。
structuredClone 缺点
当然,structuredClone() 也并不是完美的,下面就来看看有哪些 structuredClone() 不能拷贝的数据类型。
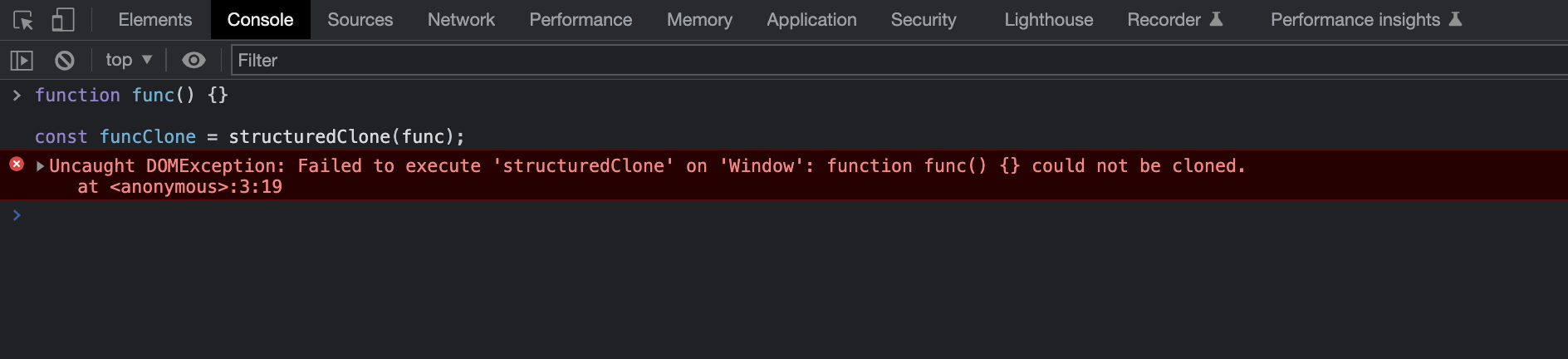
函数或方法
当拷贝函数时,就会抛出异常:
function func() {}
const funcClone = structuredClone(func);输出结果如下:

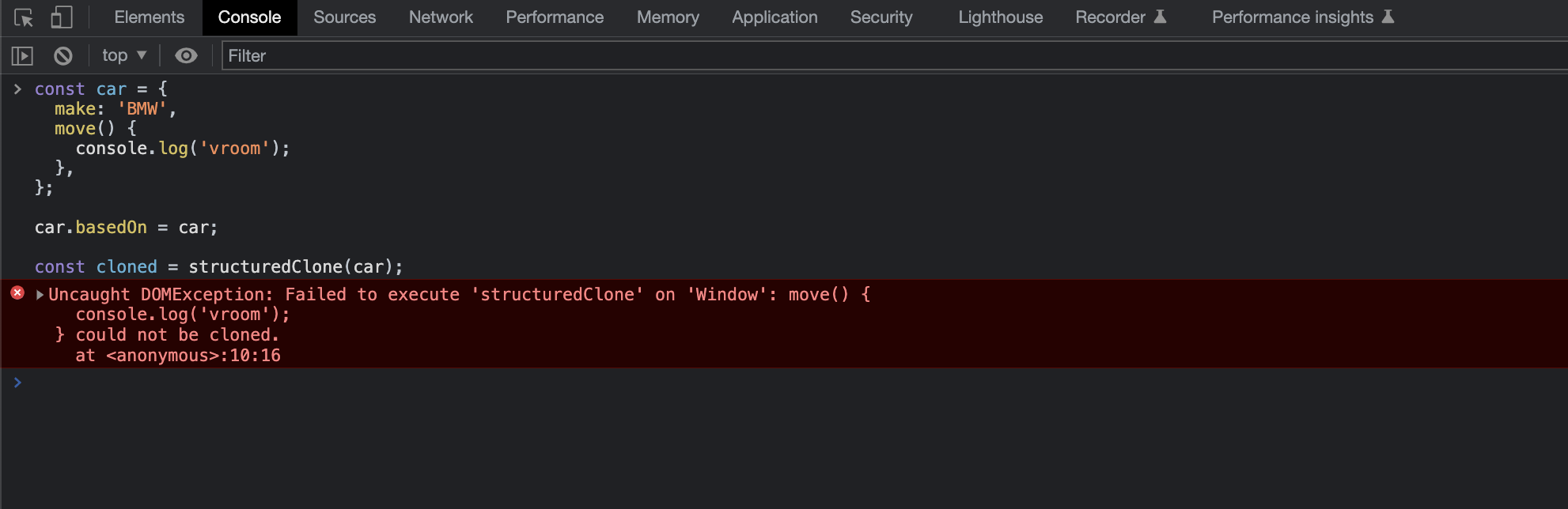
当拷贝方法时,也会抛出异常:
const car = {
make: 'BMW',
move() {
console.log('vroom');
},
};
car.basedOn = car;
const cloned = structuredClone(car);输出结果如下:

DOM 节点
当拷贝 DOM 节点时,也会抛出异常:
const input = document.querySelector('#text-field');
// ❌ Failed: HTMLInputElement object could not be cloned.
const clone = structuredClone(input);属性描述符、setter 和 getter
属性描述符、setter 和 getter 以及类似的元数据都不能被克隆。例如,对于 getter,结果值被克隆,但 getter 函数本身没有被克隆(或任何其他属性元数据):
structuredClone({ get foo() { return 'bar' } })输出结果如下:
{ foo: 'bar' }对象原型
原型链不能被遍历或拷贝。所以如果克隆一个实例 MyClass,克隆的对象将不再是这个类的一个实例(但是这个类的所有有效属性都将被拷贝)
class MyClass {
foo = 'bar'
myMethod() { /* ... */ }
}
const myClass = new MyClass()
const cloned = structuredClone(myClass)
// { foo: 'bar' }
cloned instanceof myClass // false支持拷贝的类型
structuredClone() 支持拷贝的类型如下:
JS 内置对象
Array(数组)、ArrayBuffer(数据缓冲区)、Boolean(布尔类型)、DataView(数据视图)、Date(日期类型)、Error(错误类型,包括下面列出的具体类型)、Map(映射类型)、Object (仅指纯对象,如从对象字面量中创建的对象)、原始类型(除symbol外,即 number、string、null、undefined、boolean、BigInt)、RegExp(正则表达式)、Set(集合类型)、TypedArray(类型化数组)。
Error 类型
Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError。
Web/API 类型
AudioData、Blob、CryptoKey、DOMException、DOMMatrix、DOMMatrixReadOnly、DOMPoint、DomQuad、DomRect、File、FileList、FileSystemDirectoryHandle、FileSystemFileHandle、FileSystemHandle、ImageBitmap、ImageData、RTCCertificate、VideoFrame。
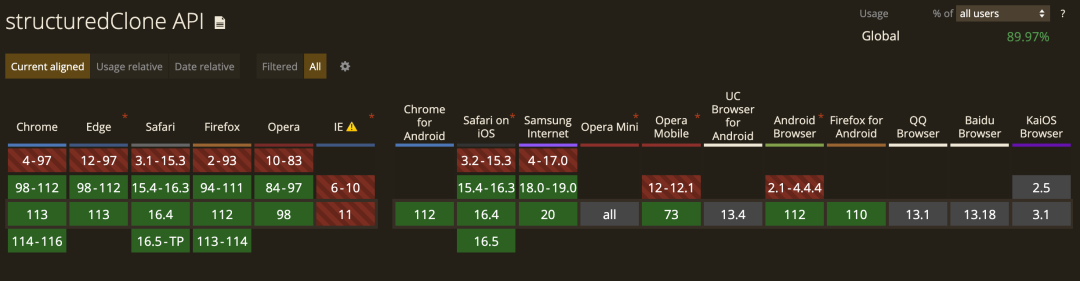
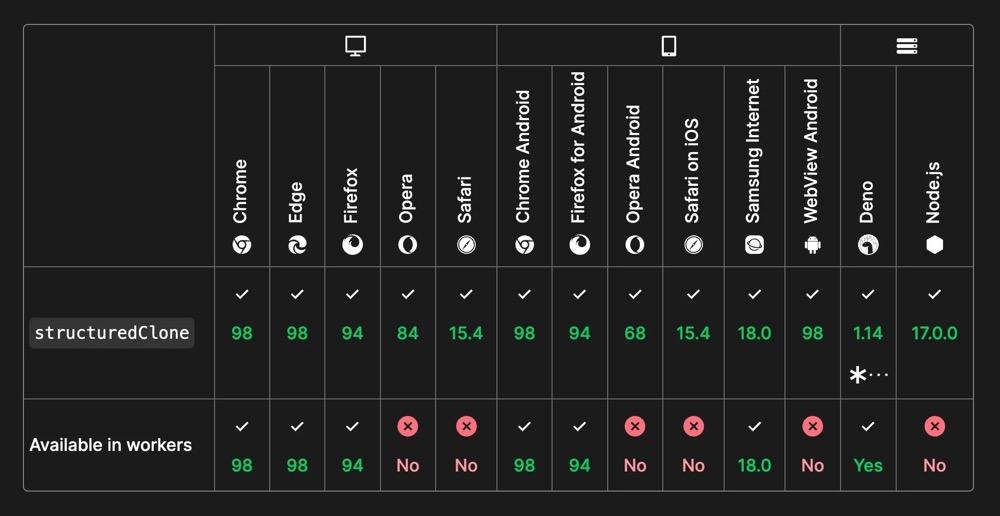
浏览器支持
目前主流浏览器都支持 structuredClone API:


为什么不用 JSON.parse(JSON.stringify(x))?
我们平时可能会通过 JSON.parse(JSON.stringify(x)) 来进行深拷贝,那它有什么缺点呢?
来看下面的例子:
const originalObject = {
title: "hello",
date: new Date(123),
attendees: ["Steve"]
}
const copied = JSON.parse(JSON.stringify(originalObject))通过这种方式,得到的 copied 值如下:
{
title: "hello",
date: "1970-01-01T00:00:00.123Z",
attendees: [
"Steve"
]
}可以看到,这里的 date 并不是我们想要的 Date 对象,而是一个字符串。发生这种情况就是因为 JSON.stringify 只能处理基本对象、数组和基本类型,而其他类型的值在转换之后都可能出现出乎意料的结果,例如 Date 会转化为字符串, Set 会转化为 {}。JSON.stringify甚至完全忽略某些内容,比如undefined或函数。
例如:
const originalObject = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
deep: { array: [ new File(someBlobData, 'file.txt') ] },
error: new Error('Hello!')
}
const copied = JSON.parse(JSON.stringify(originalObject))这里得到的 copied 值如下:
{
set: {},
map: {},
regex: {},
deep": {
array: [
{}
]
},
error: {},
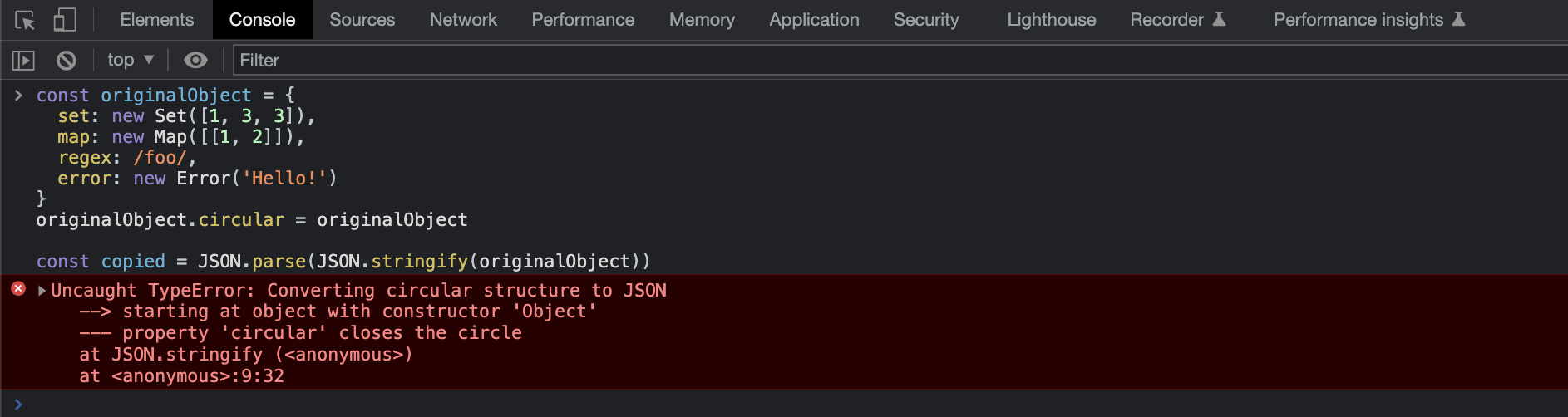
}除此之外,JSON.parse(JSON.stringify(x)) 无法对包含循环引用的对象进行深克隆:
const originalObject = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
error: new Error('Hello!')
}
originalObject.circular = originalObject
const copied = JSON.parse(JSON.stringify(originalObject))当执行上述代码时,就会报错:

所以,如果对象没有上面说的这些情况,使用 JSON.parse(JSON.stringify(x)) 进行深克隆是完全没有问题的。如果有,就可以使用 structuredClone() 来进行深拷贝。
最后
大家明白看完这篇文章深入剖析JavaScript中深浅拷贝,理解多少了,欢迎在评论区讨论。