作为开发人员,日常工作中难免会遇到一些需要画图的时候,特别是在写一些接口文档的时候,画一些流程图或者时序图是很重要的。
那么小伙伴们平常都是通过什么软件来画图的呢?
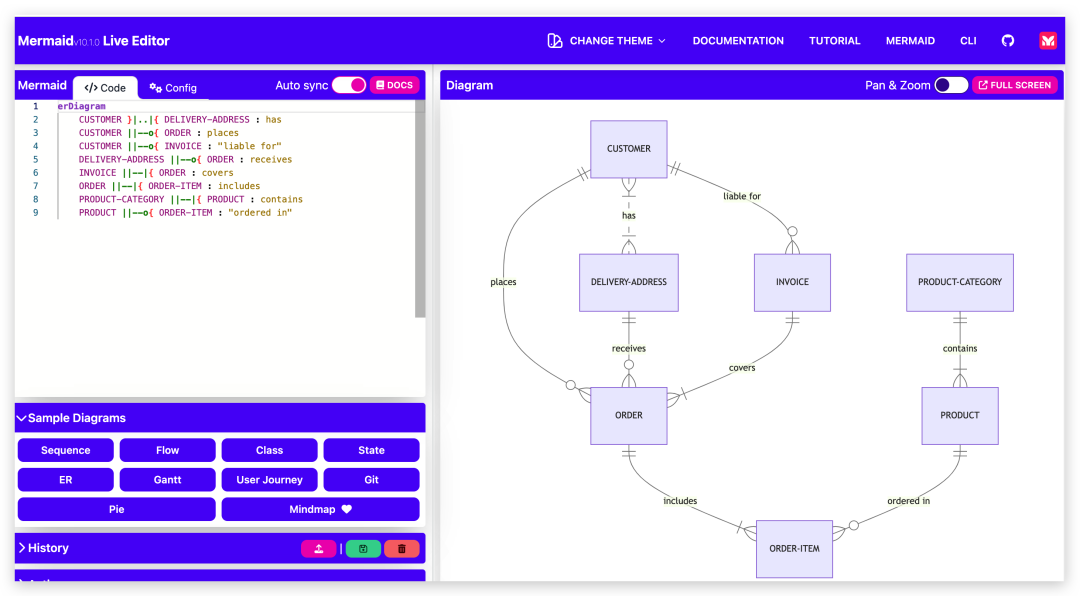
了不起最近发现一个很不错的开源项目 Mermaid,可以让大家通过 markdown 语法来进行画图,使用起来非常丝滑。
下面我们通过下面的几个例子来学习一下如何使用Mermaid。
时序图
假设我们现在要设计一个用户登录的功能,用户在前端页面上输入账号和密码,前端调用后端的接口,后端再通过查询数据进行数据校验,然后返回登录成功还是失败。这里整个系统我们分为用户,前端,后端,数据库四个角色。
用户:输入账号和密码
前端:发起登录请求
后端:查询数据库并验证账号合法性
数据库:存储账号信息
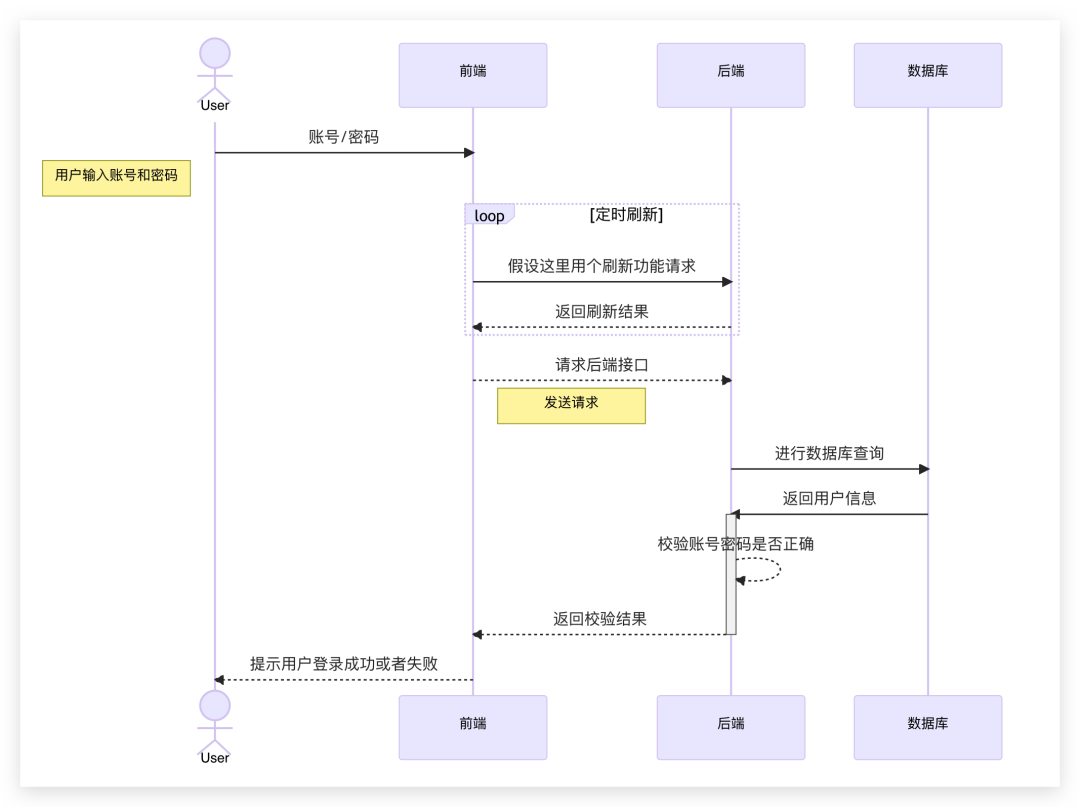
整个的时序图的效果如下,我们先看效果再来分析如何实现

sequenceDiagram
actor User
participant F as 前端
participant E as 后端
participant M as 数据库
User ->> F: 账号/密码
Note left of User: 用户输入账号和密码
loop 定时刷新
F ->> E: 假设这里用个刷新功能请求
E -->> F: 返回刷新结果
end
F -->> E: 请求后端接口
Note right of F:发送请求
E ->> M: 进行数据库查询
M ->> + E: 返回用户信息
E -->> E: 校验账号密码是否正确
E -->> - F: 返回校验结果
F -->> User: 提示用户登录成功或者失败上面的时序图完整的代码如上所示,仔细看一下我们就可以基本上猜到什么字符大概是什么意思,了不起这里简单解释一下
sequenceDiagram:是一个关键字,代表我们当前要绘制的是一个时序图;
actor:创建一个用户角色;
participant:表示系统的参与者,这里我们定义了前端,后端,数据库三个参与者;
->> 和 -->>:一个是实线一个是虚线,表示从某个角色或者参与者到另一个角色或者参与者,如果符号前后是同一个角色或者参与者,则表示自己指向自己。如果只要连线,不想要箭头的话,就用这种 -> 和 -->。简单来说就是一个 - 表示实现,两个 -- 表示虚线,一个箭头表示没有箭头,两个箭头表示一个箭头。
Note ... of ...:表示在某个角色或者参与者的左边或者右边添加一个备注;
loop ... end..:表示一个循环;
怎么样看上去是不是很简单的样子,保证大家三分钟就能学会,快实操起来吧。
甘特图
除了时序图,还有一种比较常见的就是甘特图,虽然这种图开发人员一般很少会用到,但是对于一些项目管理或者有明显的时间节点要求的项目,还是经常会用到的。

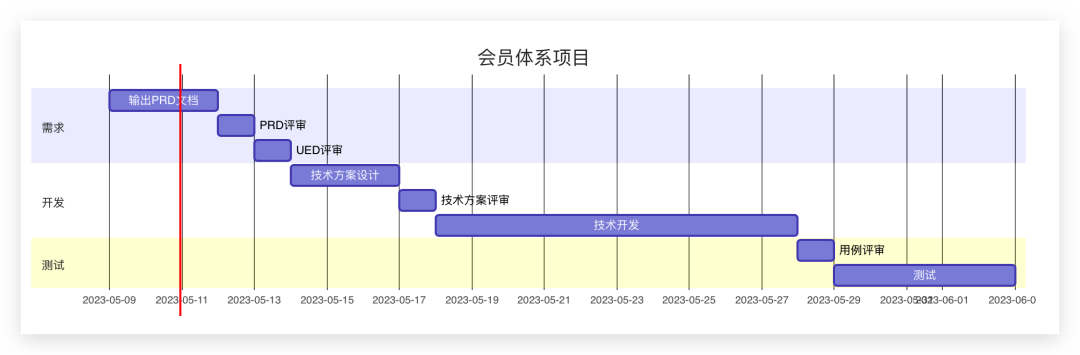
上面的甘特图代码如下所示
gantt
title 会员体系项目
dateFormat YYYY-MM-DD
section 需求
输出PRD文档:a1, 2023-05-09, 3d
PRD评审:a2, after a1 , 1d
UED评审:after a2 , 1d
section 开发
技术方案设计:a3,2023-05-14,3d
技术方案评审:a4,after a3,1d
技术开发:a5,after a4,10d
section 测试
用例评审:a6,after a5,1d
测试:after a6,5d这里甘特图的效果还是可以的,而且画起来十分方便,没有复杂的逻辑和曲线以及箭头之类的,顺序时间线往下写就行了。只要定义好各自的任务就可以按照时间线往下写了。
gantt:甘特图的关键字;
title:定义一个项目名称;
dataFormat:定义号日期的格式;
section:每个 section 可以表示一个角色分组,可以具体到某个人都是可以的;
section 下面的每一行就是各个任务和起始时间以及需要的时长,可以定义指定开始时间,可以依赖上一个任务相对时间。
甘特图的绘制还是十分简单的,基本上就是定义一个个任务的逻辑,只要设置好开始时间和时长就可以了,看起来和写起来很简洁和方便。
流程图
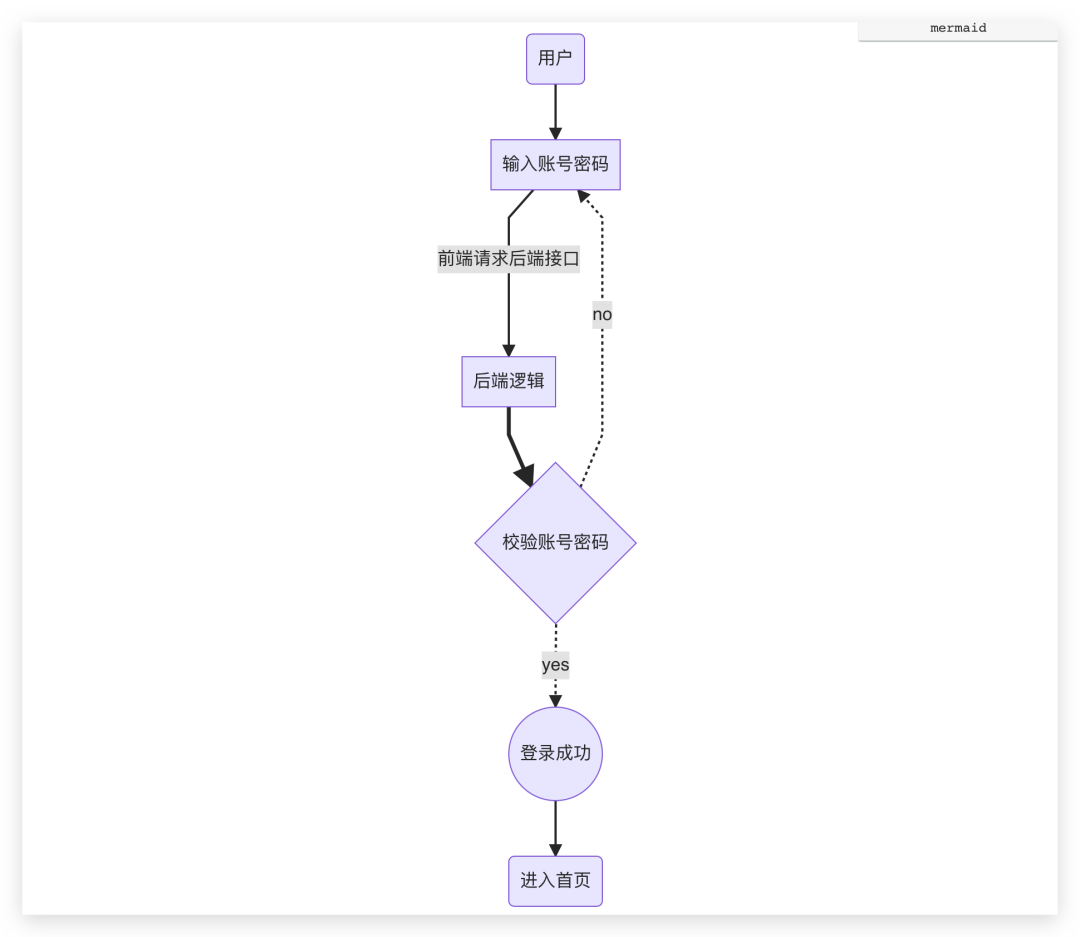
除了上面的时序图和甘特图之外,我们常用的还会有流程图,还是参考我们上面登录的例子,这次我们用流程图来实现。

graph TB
User(用户) --> F[输入账号密码]
F --前端请求后端接口---> C[后端逻辑]
C ==> D{校验账号密码}
D -.yes.-> E((登录成功))
D -.no.-> F
E --> Finish(进入首页)上面的例子的代码如下,简单说明下
graph TB:表示流程图的方向,TB/TD 表示从上到下,BT 表示从下到上,RL 表示从右到左,LR 表示从左到右;
():圆括号表示起止框;
[]:中括号表示处理逻辑
--前端请求后端接口--->:表示包含文字和箭头的实线,如果不要箭头就去掉> 就好;
==>:表示线条加粗,如果不加粗用 --> 即可;
{}:表示逻辑判断;
-.yes.->:表示虚线有箭头;
简单的流程图差不多就是上面这样,不过说实话,流程图的效果没有时序图和甘特图的效果好,感觉流程图画起来有点复杂和丑了,不过也还是可以用的。
总结
除了上面的几种图形之外 mermaid 还支持类图,状态图,ER 图等等,在官方提供的站点上,我们可以进行体验,地址是这个:https://mermaid.live,感兴趣的小伙伴可以去体验一下。

好了今天的文章就到这里,觉得有用的小伙伴记得三连走起,让更多的小伙伴看到哦。