在数据无处不在的情况下,人们应该知道如何以图形方式表示这些数据,以便更好、更快地理解数据展示的内容。最常见的数据可视化技术之一是柱状图,本文将展示如何使用JavaScript轻松创建交互式图表。
当需要比较数值时,柱状图是一种简单而强大的显示数据的方法。本文将学习如何制作它的不同变体(单系列、多系列、数值堆叠和100%堆叠),并在几行JS代码中应用有效的自定义。
本文作者表示,作为一名板球迷,她观看了去年10月在澳大利亚举办的ICC男子T20板球世界杯比赛。她决定使用一些与这些比赛相关的数据来进行可视化说明。在本文教程中构建的JavaScript柱状图将让人们可以了解击球统计数据,更准确地说,是T20板球世界杯比赛中排名前十的击球手得分。
1.基本JS柱状图
只需四个步骤即可轻松构建基本的JavaScript柱形图。以下展示在每个步骤中要做什么,并解释将编写的每一行代码。
A.创建容器
首先,需要为图表设置一个地方。
如果已经有一个想要放置的网页,可以打开HTML文件,如果没有,可以从头创建一个。然后添加一个块级HTML元素并为它提供一个ID。另外,设置它的宽度、高度和其他样式参数来满足需求。
在创建了一个非常基本的HTML页面之后,添加一个<div>元素,其ID为“container”,并将其宽度和高度指定为100%,以便产生的基于JS的柱形图填充整个页面:
HTML
<html>
<head>
<title>JavaScript Column Chart</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>B.包含脚本文件
快速创建Web交互式图表的最简单方法是使用现有的JavaScript图表库之一。它们是一组预先编写的图表代码,这使得用最少的额外编码工作就可以构建数据可视化。
不管具体的库是什么,创建柱状图的步骤基本上都是相同的。无论选择哪种,通过在<head>部分的<script>标签中引用它的JavaScript文件,将它包含在网页中。然后在<head>或<body>部分的任何地方添加另一个<script>标记,这是将放置柱状图代码的地方。
在本文的教程中,为了说明这个过程,将使用AnyChart这个工具。它是一个轻量级的JS图表库,有详细的文档和许多示例,免费用于非商业用途。因此包含了它的基本模块:
HTML
<html>
<head>
<title>JavaScript Column Chart</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>C.准备数据
接下来,准备要在柱状图中可视化的数据。
本文作者从ESPNcricinfo收集了ICC男子T20世界杯前10名得分手的总得分统计数据,并将它们整理在一个简单的JavaScript多维数组中。(当然,可以使用不同的数据格式,例如JSON、XML、CSV等)
JavaScript
[
["Virat Kohli", "296", "India"],
["Max O'Dowd", "242", "Netherlands"],
["Suryakumar Yadav", "239", "India"],
["JD Butler", "225", "England"],
["Kusal Mendis", "223", "Sri Lanka"],
["Sikandar Raza", "219", "Zimbabwe"],
["Pathum Nissanka", "214", "Sri Lanka"],
["AD Hales", "212", "England"],
["Lorkan Tucker", "204", "Ireland"],
["Glenn Phillips", "201", "New Zealand"]
] D.编写可视化代码
场地已经准备好了,球员们也准备好了,现在是比赛开始的时候了!用JS图表库创建柱状图就像在板球比赛中击出六分球一样——通过更少的努力获得更多的回报。以下展示如何通过编写几行JavaScript代码来启动和运行它。
做的第一件事是在<body>部分的<script>标记中添加anychart.onDocumentReady()函数。所有其他的部分都会进入这个函数。
HTML
<script>
anychart.onDocumentReady(function() {
// The following JS code to create a column chart.
});
</script>然后,使用内置函数创建一个JS柱状图实例,并使用准备好的数据添加一个系列。
JavaScript
// create a column chart
var chart = anychart.column();
// create a data series
var series = chart.column([
["Virat Kohli", "296", "India"],
["Max O'Dowd", "242", "Netherlands"],
["Suryakumar Yadav", "239", "India"],
["JD Butler", "225", "England"],
["Kusal Mendis", "223", "Sri Lanka"],
["Sikandar Raza", "219", "Zimbabwe"],
["Pathum Nissanka", "214", "Sri Lanka"],
["AD Hales", "212", "England"],
["Lorkan Tucker", "204", "Ireland"],
["Glenn Phillips", "201", "New Zealand"]
]);为坐标轴和图表本身添加标题始终是一个很好的做法,以使所表示的内容更加明显。以下设置这些:
JavaScript
// add axis titles
chart.xAxis().title("Batsman");
chart.yAxis().title("Number of runs");
// add a chart title
chart.title("Top 10 Run Scorers at ICC Men's T20 World Cup 2022");最后,设置容器元素(这里是需要它的ID的地方),并将生成的柱形图可视化显示出来。
JavaScript
// set the container element
chart.container("container");
// display the chart
chart.draw()在这个案例中,下面是<script>标记中的整个JS代码当前的样子:
JavaScript
anychart.onDocumentReady(function () {
// create a column chart
var chart = anychart.column();
// create a data series
var series = chart.column([
["Virat Kohli", "296", "India"],
["Max O'Dowd", "242", "Netherlands"],
["Suryakumar Yadav", "239", "India"],
["JD Butler", "225", "England"],
["Kusal Mendis", "223", "Sri Lanka"],
["Sikandar Raza", "219", "Zimbabwe"],
["Pathum Nissanka", "214", "Sri Lanka"],
["AD Hales", "212", "England"],
["Lorkan Tucker", "204", "Ireland"],
["Glenn Phillips", "201", "New Zealand"]
]);
// add axis titles
chart.xAxis().title("Batsman");
chart.yAxis().title("Number of runs");
// add a chart title
chart.title("Top 10 Run Scorers at ICC Men's T20 World Cup 2022");
// set the container element
chart.container("container");
// display the chart
chart.draw();
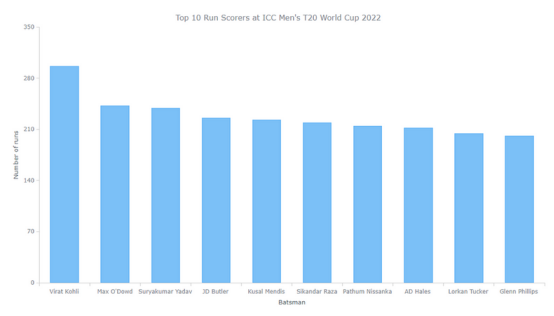
});结果1:柱状图
一个功能基本的JavaScript柱形图完成了,可以在Playground上找到此图的交互式版本以及完整的源代码。

然后,使用内置函数创建一个JS柱状图实例,并使用准备好的数据添加一个系列。
柱状图是为了便于比较而设计的。在这里,可以看到Virat Kohli是如何领先于其他人的,而其他人彼此接近。
但这只是开始,现在想知道这些球员是如何得分的。更准确地说,想知道总共有多少分是通过击球得出6分、4分或在三柱门之间跑动得分的。多系列柱状图或堆叠柱状图可以很好地表示这一点。
所以,将在JS中更深入地研究柱状图,可以展示如何制作这两个柱状图,然后进行美化。
2.基本JS多系列柱状图
与单系列柱状图一样,可以使用JavaScript快速轻松地创建多系列柱状图。实际上,基数保持不变,只需要改变数据。
添加多系列数据
在此不计算总分,而是计算前10名得分手(1)个6分、(2)4分 (3) 在三柱门之间跑动的得分相加。从相同的数据源ESPNcricinfo获取这些数据,并创建一个数据集:
JavaScript
var dataSet = anychart.data.set([
["Virat Kohli", "India", "148", "100", "48"],
["Max O'Dowd", "Netherlands", "106", "88", "48"],
["Suryakumar Yadav", "India", "81", "104", "54"],
["JD Butler", "England", "87", "96", "42"],
["Kusal Mendis", "Sri Lanka", "95", "68", "60"],
["Sikandar Raza", "Zimbabwe", "89", "64", "66"],
["Pathum Nissanka", "Sri Lanka", "114", "52", "48"],
["AD Hales", "England", "76", "76", "60"],
["Lorkan Tucker", "Ireland", "104", "76", "24"],
["Glenn Phillips", "New Zealand", "77", "76", "48"]
]);映射数据
接下来,需要将这些数据映射到三个系列,每个系列表示一个类别。第一个系列表示在三柱门之间跑动的得分。还有一个系列表示击球得出4分的得分。第三个系列显示的是击球得出6分的得分。
JavaScript
var firstSeriesData = dataSet.mapAs({x: 0, value: 4});
var secondSeriesData = dataSet.mapAs({x: 0, value: 3});
var thirdSeriesData = dataSet.mapAs({x: 0, value: 2});创建系列
现在是使用分别映射的数据创建三个系列的时候了。
JavaScript
var series;
series = chart.column(firstSeriesData);
series = chart.column(secondSeriesData);
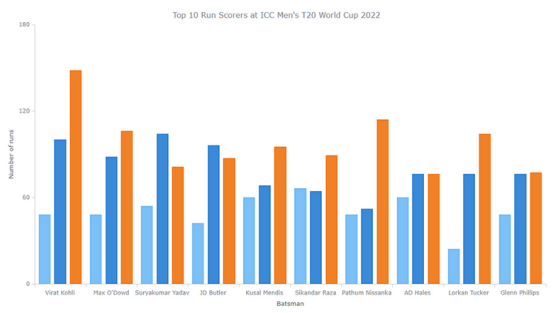
series = chart.column(thirdSeriesData);结果2:多系列柱状图
一个基本的JS多系列柱状图与分组系列已经准备好了,可以在Playground上查看其完整源代码的交互式版本。

分组的多系列柱状图很大程度上代表了分数类别的细分。但总数值也值得一看。那么,现在可以创建堆叠柱状图。
3.基本JS堆叠柱状图
要将分组列转换为堆叠柱状图,只需一行JavaScript代码就足够了。
设置数值堆叠方式
开启Y-scale堆叠模式:
JavaScript
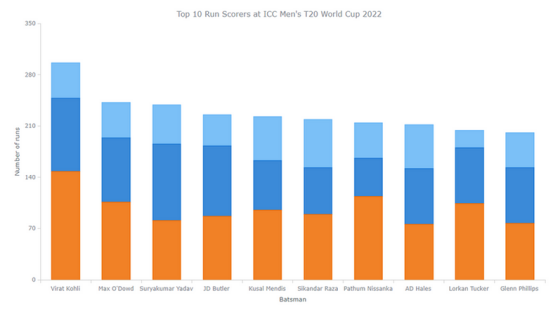
chart.yScale().stackMode("value");结果3:堆叠柱状图
现在已经有了一个基本的JS堆叠柱状图! 它的交互式可视化在Playground上提供了完整的源代码。

然后可以对这个图进行美化。
4.自定义JS堆叠柱状图
根据需求如何定制基于JavaScrip的堆叠柱状图可视化,可能需要修改不同的内容。将展示一些重要但仍然易于实施的调整。
调整系列
当将鼠标悬停在交互列上时,工具提示将自动显示每个类别的值。但是哪一个在哪里呢?先命名这个系列,一切都将变得清晰。
与此同时,为什么不稍微改变一下颜色呢?将用ICC T20 2022年板球世界杯官方标志的颜色来绘制这个系列。这将使柱状图看起来更加个性化和美观。
为此创建了一个函数,该函数将接受每个系列、名称以及与之相关的颜色。还将在函数中添加一个stroke属性,该属性将应用于每个系列,以便在每个类别之间创建一种填充颜色。
JavaScript
var setupSeries = function (series, name, color) {
series.name(name).stroke("2 #fff 1").fill(color);
};现在,用刚才创建的函数建立三个系列,并为每个系列分别赋予名称和颜色。
JavaScript
// store the series
var series;
// create the first series with the function
series = chart.column(firstSeriesData);
setupSeries(series, "Runs scored with Sixes", "#eb2362");
// create the second series with the function
series = chart.column(secondSeriesData);
setupSeries(series, "Runs scored with Fours", "#00b1e5");
// create the third series with the function
series = chart.column(thirdSeriesData);
setupSeries(series, "Running between the wickets", "#0f0449");添加图例
为了进一步提高柱状图的易读性,最好添加一个图例来显示哪种颜色表示哪种类别。这可以通过启用图例轻松完成。还将添加一些字体大小和填充自定义。
JavaScript
1chart.legend().enabled(true).fontSize(14).padding([10, 0, 0, 0]);可以通过单击相应的图例项来隐藏/显示特定的类别。
增强标签、工具提示和标题
正如人们所看到的,一些击球手的名字在X轴上是不可见的。为了纠正这一点,可以旋转标签,以便每个名称都能看到。
JavaScript
chart.xAxis().labels().rotation(-90);默认的列图工具提示显示单个类别值,但不显示总数。此外,总数不包括在数据集中。但是很容易让它们自动计算,然后把它们放在某个地方,例如,在工具提示标题中。
JavaScript
chart.tooltip().titleFormat(function () {
return this.x + " — " + this.points[0].getStat("categoryYSum");
});此外,还可以使用联合模式在工具提示中一起显示所有类别的值。
JavaScript
chart.tooltip().displayMode("union");最后,将图表标题变大一点,改变它的字体颜色,并添加一些填充。
JavaScript
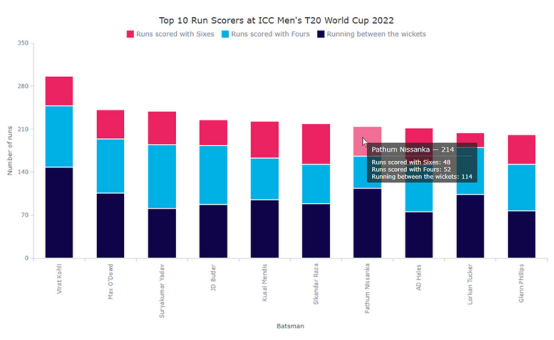
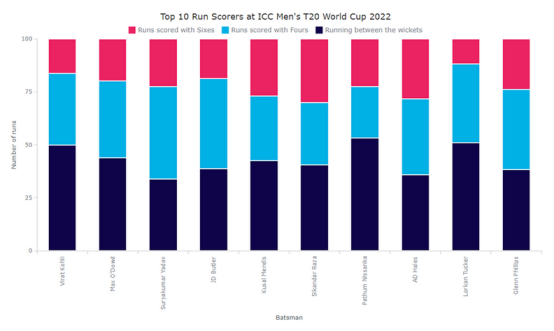
chart.title().fontSize(20).fontColor("#2b2b2b").padding([5, 0, 0, 0]);结果4:自定义堆叠柱图
堆叠柱状图都是定制的,可以看看它已经变得多么令人惊叹和印象深刻!可以在Playground上随意查看这个基于JS的交互式堆叠柱状图,还可以进一步使用它的代码、添加数据等等。

看起来很直观,不是吗?可以清楚地看到总得分,例如一些击球手在三柱门之间的跑动得分,而另一些击球手则通过他们的击球获得更多的得分。
5.JS 100%堆叠柱状图
最后,将演示如何创建100%堆叠的柱状图表示,它可以帮助以更简单的方式比较所有数据点上的单个类别。
切换列堆叠模式
只需将堆叠模式从值改为百分比,堆叠柱状图将变成100%堆叠柱状图:
JavaScript
chart.yScale().stackMode("percent");结果5:100%堆叠柱状图
这就是本教程的最后一个数据可视化示例,可以在Playground上查看这个基于Javascript的百分比堆叠柱状图变体的完整代码。

结论
在本文中的教程中,展示了如何以不同的形式创建JavaScript(HTML5)柱状图,例如常规的单系列柱状图、多系列分组柱状图、数值堆叠柱状图和100%堆叠柱状图。还了解了如何自定义它们。
在这里使用的是AnyChartJavaScript图表库,但还有其他多种图表库以供使用。从根本上来说,这个过程对于任何人都是相似的。所以可以使用任何适合自己需要的图表库。
正如板球比赛的击球分数所显示的那样,总体数字包括大量的边界,但也包括相当多的跑动。所以,采用更多的柱状图和其他数据可视化将这些数据都展现出来。
文章标题:How to Create Column Charts With JavaScript,作者:Shachee Swadia





































