CSS 动画主要通过Transition(过渡)和Animation(关键帧动画)实现,是一种非常实用和流行的网页设计技术,可以帮助用户实现丰富多彩的动画效果,提升用户体验和页面互动性。CSS 动画具有简单、轻量、易用等特点,可以在不依赖 JavaScript 或 Flash 等技术的情况下实现丰富多彩的动画效果。这里推荐 5 款实用的开源 CSS 动画库,可以帮助前端开发更快速、更轻松地实现各种动画效果
Animate.css
Animate.css 是一个轻量级的开源 CSS 动画库,提供了近 80 种常用的动画效果,涵盖了淡入淡出、翻转、缩放、旋转等多种类型。它易于使用,只需在 HTML 元素中添加类名即可实现动画效果。Animate.css 还支持自定义动画效果,具有很强的灵活性。
以下是其中一些常用的动画特效:
- Bounce:元素在运动过程中有弹性的跳跃效果。
- FadeIn:元素由透明到不透明,实现淡入效果。
- FlipInX:元素从 X 轴翻转进入。
- Pulse:元素呼吸般的闪烁效果。
- RotateIn:元素以一定的时间内旋转一周进入。
- SlideInLeft:元素从左侧滑入。
- Swing:元素像摆钟一样左右晃动。
- ZoomIn:元素从小到大缩放或者从远到近变大。
- RollIn:元素从外面卷入。
以上仅是 Animate.css 中的几个动画特效示例,Animate.css 提供的动画特效非常丰富,可以满足不同场景下的需求。Animate.css 的使用也非常简单,只需将其导入到页面中,然后在 HTML 元素中添加相应的类名即可实现对应的动画效果,使网页看起来更加生动、有趣和令人印象深刻。
代码地址:https://github.com/animate-css/animate.css.git

Hover.css
Hover.css 是一个基于 CSS3 的动画库,专门用于创建图像悬停效果。它提供了多种简单易用的特效,例如左右翻转、上下翻转、放大缩小、渐变缩放等。Hover.css 可以为网站的图片增加生动有趣的效果,吸引用户的注意力。
Hover.css 提供了多种动画效果,例如:
- hvr-bounce-in:元素在进入时具有弹性效果;
- hvr-pulse-grow:元素像心脏一样跳动;
- hvr-shrink:元素从大到小收缩;
- hvr-bob:元素上下晃动;
除了上面的示例之外,还可以通过修改 Hover.css 代码来自定义颜色、尺寸和透明度等属性,以满足不同的设计需求
代码地址:https://github.com/IanLunn/Hover.git
Magic.css
Magic.css 是一个非常实用的 CSS3 动画库,提供了多种简单易用的 CSS3 动画效果,例如抖动、闪烁、旋转等。它易于使用,只需在 HTML 元素中添加类名即可实现动画效果。Magic.css 还支持自定义动画效果,可以帮助用户快速实现酷炫的动画效果。适用于多种场景:
- 网站首页和 Banner:通过 Magic.css 提供的动画特效,可以为网站的首页和 Banner 增添生动和有趣的元素,吸引用户的注意力,增加用户停留时间。
- 动态图标和按钮:Magic.css 可以实现很多具有交互性的动态图标和按钮,例如交换位置、旋转、弹跳、闪烁等效果,可以提升用户体验和页面互动性。
- 表单验证和反馈:Magic.css 中提供了一些表单验证和反馈的动态效果,例如闪烁、震动、颜色变化等,可以帮助用户快速识别表单的状态和错误信息。
- 图片和文字特效:通过 Magic.css 提供的图片和文字特效,可以为网页添加更多的视觉效果,例如立体效果、浮动、旋转、缩放等,可以使页面更加丰富和生动。
代码地址:https://github.com/miniMAC/magic.git
Loaders.css
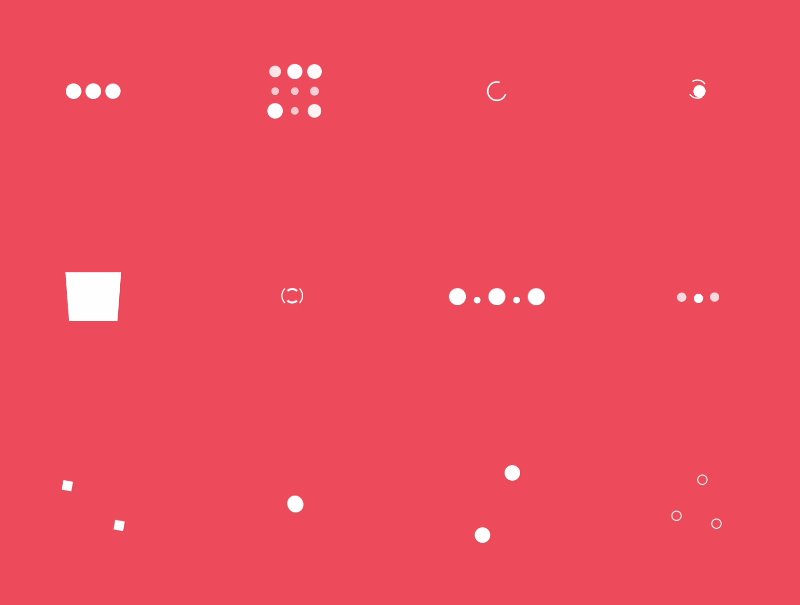
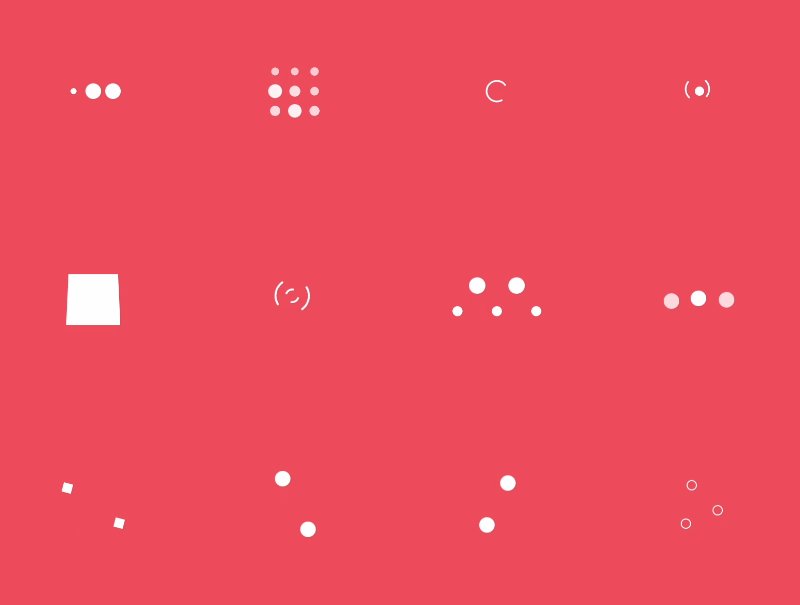
Loaders.css 是一个轻量级的 CSS3 动画库,专门用于创建加载动画和进度条效果,提供了多种简单易用的设计。使用 Loaders.css 可以为页面的加载过程增加一些生动有趣的元素,降低用户等待时的焦虑感。
代码地址:https://github.com/ConnorAtherton/loaders.css.git

Imagehover.css
Imagehover.css 是一个基于 CSS3 的动画库,专门用于创建图像悬停效果。使用 Imagehover.css 可以为网站的图片增加生动有趣的效果,吸引用户的注意力,提升用户体验和页面互动性。
Imagehover.css 适用于多种场景,包括但不限于:
- 图片悬停特效:Imagehover.css 提供了多种精美的图片悬停特效,可以为网站的图片增加生动有趣的效果,吸引用户的注意力。
- 产品展示:Imagehover.css 可以用于展示产品的图片,通过特效的触发方式,提高用户对产品的关注度和购买欲望。
- 图片墙:Imagehover.css 可以用于实现图片墙,通过特效的布局和设计,让页面更加生动和有趣。
代码地址:https://github.com/ciar4n/imagehover.css.git
以上推荐的 5 款开源 CSS 动画库,各自具有不同的特点和适用场景,在网站设计中起到了非常重要的作用。各位能够根据实际需求选择合适的动画库,并善加利用,为用户提供更好的体验。