概述
OpenHarmony自动化测试框架是OpenHarmony提供的支持JS/TS语言的单元及UI测试框架,支持开发者针对应用接口或系统接口进行单元测试,并且可基于UI操作进行UI自动化脚本的编写。
OpenHarmony自动化测试框架重要分为两大部分:单元测试框架和UI测试框架。
- 单元测试框架是测试框架的基础底座,提供了最基本的用例识别、调度、执行及结果汇总的能力。
- UI测试框架主要调用提供的UiTest API对不同测试场景进行测试,而其脚本的运行基础还是单元测试框架。
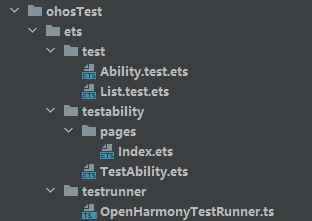
从代码的角度体现为,每个OpenHarmony工程在新建时都会提供一个ohosTest模块,包含基础的单元测试运行脚本,如下图所示:

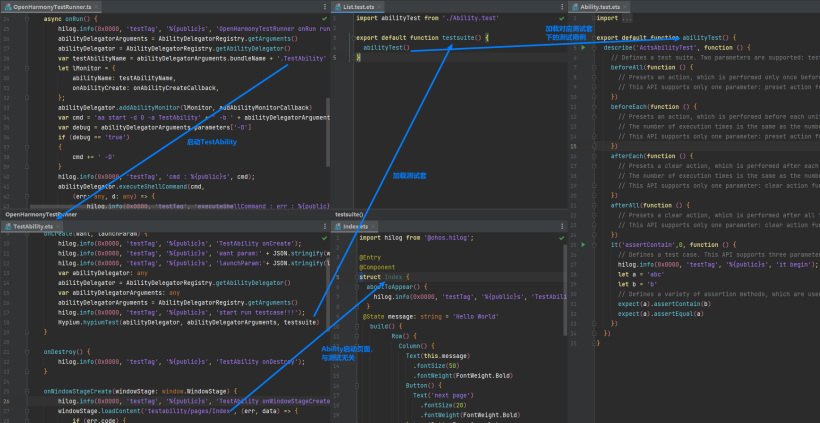
其中各文件间的大致关系如下图所示:

单元测试脚本的基础运行流程如下图所示,依赖aa test命令作为执行入口(可结合上述代码中的关系图进行对比)。

开发步骤
(可选)新建测试脚本
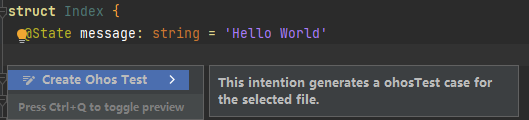
在工程目录下打开待测试模块下的ets文件,将光标置于代码中任意位置,单击右键 > Show Context Actions > Create Ohos Test或快捷键Alt+enter > Create Ohos Test创建测试类,如下图所示。


完成后自动生成一个测试脚本。

编写单元测试脚本
单元测试脚本需要包含如下基本元素:
1、依赖导包,以便使用依赖的测试接口。
2、测试代码编写,主要编写测试代码的相关逻辑,如接口调用等。
3、断言接口调用,设置测试代码中的检查点,如无检查点,则不可认为一个完整的测试脚本。
编写UI测试脚本
UI测试脚本是在单元测试框架的基础上编写,主要就是增加了UI测试框架提供的接口调用,实现对应的测试逻辑。
下面的示例代码是在上面的测试脚本基础上增量编写,首先需要增加依赖导包,如下示例代码所示:
然后是具体测试代码编写,场景较为简单,就是在启动的应用页面上进行点击操作,然后增加检查点检查用例。
执行测试脚本
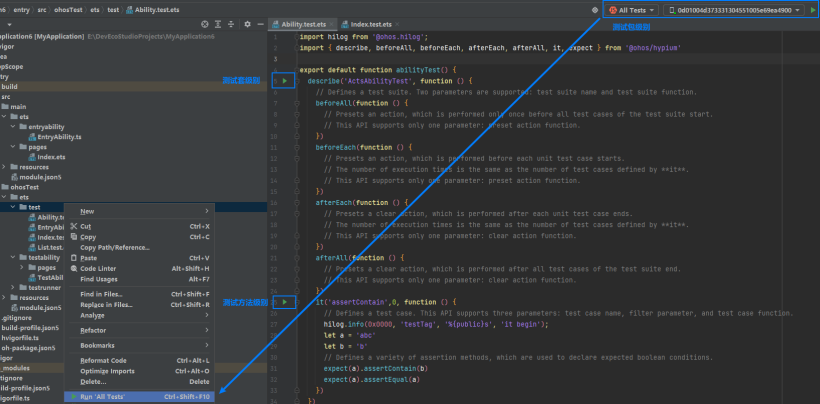
执行测试脚本可以直接在DevEco Studio中通过点击按钮执行,当前支持以下执行方式:
1、测试包级别执行即执行测试包内的全部用例。
2、测试套级别执行即执行describe方法中定义的全部测试用例。
3、测试方法级别执行即执行指定it方法也就是单条测试用例。

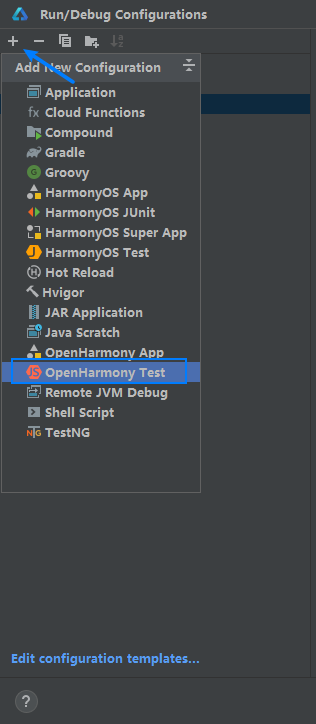
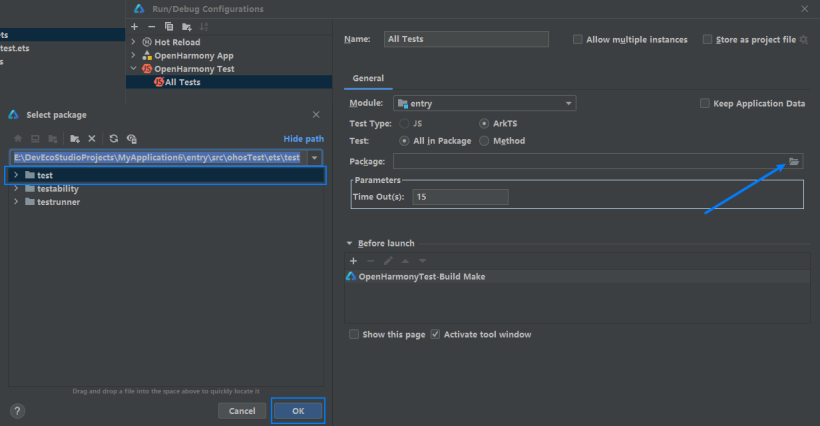
其中测试包内的全部测试用例运行任务可按如下步骤创建。



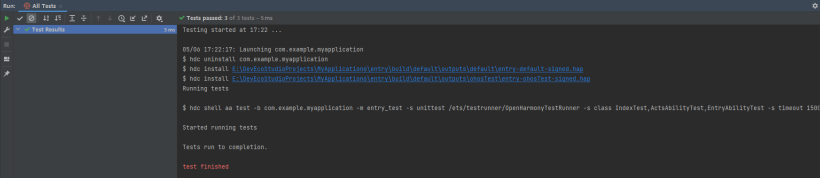
查看测试结果
测试执行完毕后可直接在DevEco Studio中查看测试结果,如下图示例所示: