让我们深入探讨 JavaScript 中的两种基本 Web 存储机制:本地存储和会话存储。这两种机制对于使用数据持久性创建个性化用户体验非常重要。它们都以服务器无法读取的方式将数据存储在用户浏览器中。我们将深入研究两者,解释其用例以及它们之间的区别。
先决条件
- javascript的应用知识
- 网络浏览器的应用知识
让我们开始吧
什么是本地存储?
本地存储将键值对存储在用户的浏览器中。即使在用户关闭浏览器或关闭设备后,这些存储的数据也会保留。用户可以手动清除浏览器缓存或直到应用程序清除数据,才能清除此数据。它有大约 5MB 的存储容量,比 cookie 可以存储的要大。
本地存储非常适合存储将在您的应用程序中经常访问的全局数据,例如用户名、电子邮件、姓名等。它也非常适合记住我这样的功能,可以通过跳过用户已经完成的步骤来帮助简化用户体验之前输入。
什么是会话存储?
与本地存储类似,会话存储也在用户的浏览器中存储键值对。事实上,它们都是 Web 存储 API 的一部分,不同之处在于它们的数据处理方式不同。它不是为多个会话保留数据,而是仅在其用户的特定会话期间可用。这意味着当用户关闭其浏览器或选项卡时,数据将被清除。这非常适合多步骤流程,例如预订航班和酒店、购物车和用户身份验证。
本地存储与会话存储
让我们比较一下两者。您知道他们在数据持久化方面存在差异。它们还有哪些不同之处?首先,适用范围不同。本地存储在所有选项卡和窗口中具有全局范围,而会话存储仅限于其单个选项卡或窗口。本地存储还具有更大的容量,这是有道理的,因为它可以在多个选项卡和窗口之间保存数据。
如果使用不当,这甚至可能会对性能产生影响。考虑到它的大尺寸,如果使用不当,它可能会降低您的应用程序的速度,但是,这并没有太大的不同。最重要的是选择最适合您应用程序特定用例的场景。是否应该为多个会话保留数据?使用本地存储。如果不是,请考虑会话存储。
下一步
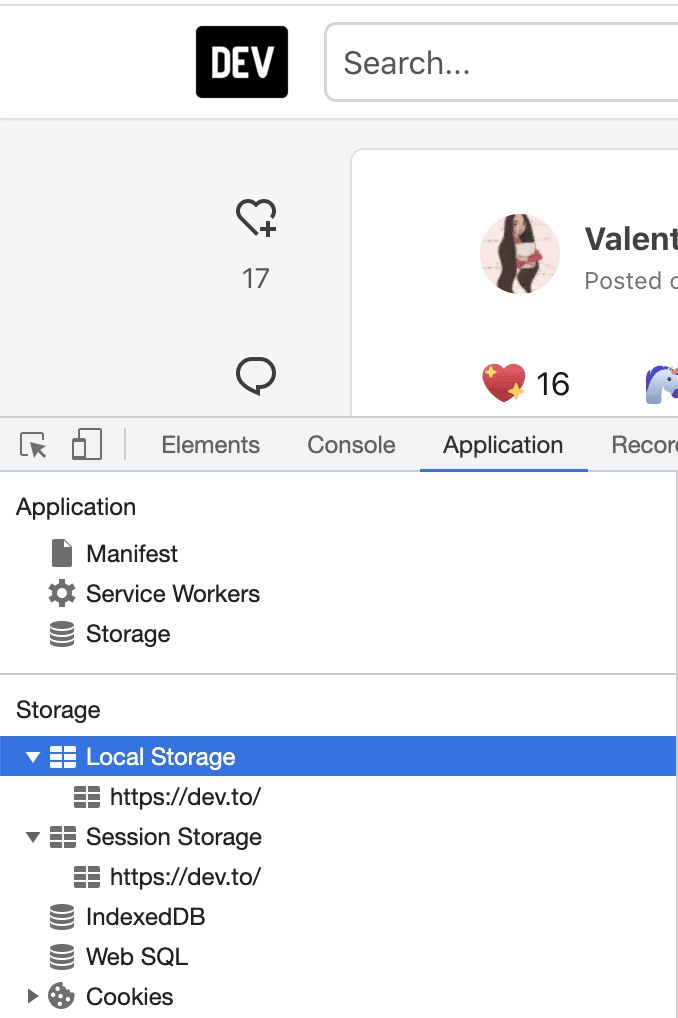
您如何使用本地或会话存储来个性化您的应用程序的用户体验?去深入了解一下吧!您甚至可以通过查看如下所示的开发工具中的“应用程序”选项卡来查看应用程序如何执行此操作

您以前使用过本地或会话存储吗?您在哪些用例中使用过它们?您正在考虑哪些用例?






























