今天给大家推荐一个基于vue3的UI组件,比较小众,先收藏一起,万一用得上呢!
UndrawUI
UndrawUI是一个基于Vue的UI组件,主要功能有评论,聊天,搜索,锚点。
功能介绍
1.折叠和展开
使用属性 unfold 实现展开和折叠功能。
<template>
<u-fold unfold line="1">
<p>
时间不是某种从我们身上流过的东西,而就是我的生命。弃我而去的不是日历上的一个个日子,而是我生命中的岁月;甚至也不仅仅是我的岁月,而就是我自己。我不但找不回逝去的岁月,而且也找不回从前的我了。
</p>
</u-fold>
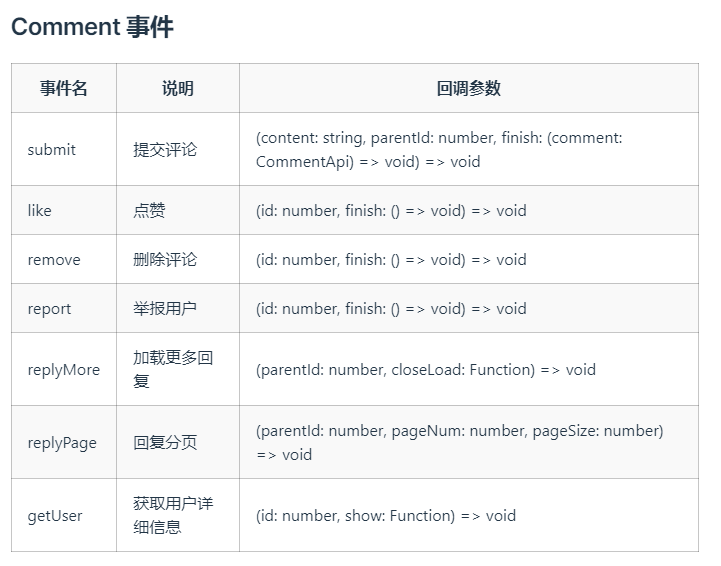
</template>2.Comment 评论
使用属性 comment ,通过 Comment 事件实现评论回复、点赞、支持表情包、删除评论、图片上传等功能。

<template>
<div class="comment-view" style="padding: 0px">
<u-comment :cnotallow="config" @submit="submit" @like="like" @remove="remove" @report="report">
<!-- <template #list-title>全部评论</template> -->
</u-comment>
</div>
</template>
... 省略 ...
3.锚点
使用属性 anchor 提取标题元素到导航栏,通过导航栏快速跳转到目标位置。
<template>
<div class="view">
<div class="ac">
<div id="article" class="article">
<h2>人和植物一样</h2>
<p>内容1</p>
<h2>文明与野蛮</h2>
<p>内容2</p>
<h2>村庄的时间</h2>
<p>内容3</p>
</div>
</div>
<!-- container参数指定监听的容器 -->
<div class="article-catalog">
<u-anchor style="position: fixed" cnotallow="#article"></u-anchor>
</div>
</div>
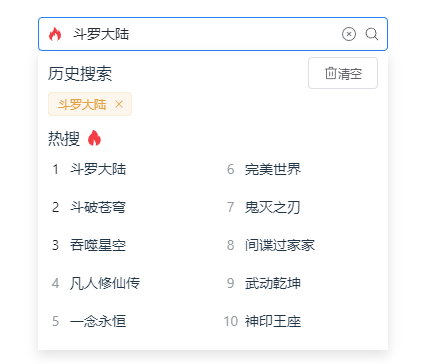
</template>4.Search搜索
使用 search属性,通过config设置搜索配置,submit搜索提交事件。

<template>
<u-search :cnotallow="config" style="margin-left: 20px" @submit="submit"></u-search>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { SearchConfig } from 'undraw-ui'
const config = ref<SearchConfig>({
keywords: ['斗罗大陆', '斗破苍穹', '吞噬星空', '凡人修仙传', '一念永恒'], // 搜索框关键字滚动
hotSearchList: [
'斗罗大陆',
'斗破苍穹',
'吞噬星空',
'凡人修仙传',
'一念永恒',
'完美世界',
'鬼灭之刃',
'间谍过家家',
'武动乾坤',
'神印王座'
] // top10 热门搜索 最多显示10条数据
})
const submit = (val: string) => {
console.log(val)
window.open('/all?keyword=' + val)
}
</script>
<style lang="scss" scoped></style>还有NoticeBar 通知栏、Tags标签页等功能,大家可以自行下载区体验噢~
使用介绍
1.使用npm安装
npm i undraw-ui2.依赖:在 main.ts 中引入组件
import { createApp } from 'vue'
import App from './App.vue'
import UndrawUi from 'undraw-ui'
import 'undraw-ui/dist/style.css'
const app = createApp(App)
app.use(UndrawUi)
app.mount('#app')




































