
xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用函数逻辑问题, 帮助开发者更高效的开展业务开发.
接下来就和大家一起分享一下v1.2.5 版本的更新内容以及后续的更新方向.
贡献者列表:

1. 数据深拷贝cloneDeep
该模块主要由 20savage 贡献, 支持 symbol, map, set, weakmap, weakset 等特殊类型的深拷贝, 并防止对象循环引用, 具体使用如下:
import { cloneDeep } from 'xijs';
const door = cloneDeep([1, 2, 3, 4, 5]);
console.log(door); // -> [1, 2, 3, 4, 5]2. 敏感数据脱敏函数dataDesensitization
该模块主要由 kevin 贡献, 具体使用如下:
// 按需引入
import { dataDesensitization } from 'xijs';
console.log('610222188709080909: ', dataDesensitization('idCard', '610222188709080909'));
console.log('18396781187: ', dataDesensitization('phone', '18396781187'));
console.log('深证市龙岗区五和: ', dataDesensitization('address', '深证市龙岗区五和'));测试用例结果:
import { dataDesensitization, repeat } from 'xijs';
describe('数据脱敏相关测试', () => {
test('数据脱敏', () => {
expect(dataDesensitization('idCard', '610222188709080909')).toEqual('61**************09')
expect(dataDesensitization('phone', '18396781187')).toEqual('183****1187')
expect(dataDesensitization('custom', '18396781187', 1, 8)).toEqual('1********87')
expect(dataDesensitization('address', '深证市龙岗区五和')).toEqual('深证******')
expect(dataDesensitization('email', '1832291@qq.com')).toEqual('1****1@qq.com')
expect(dataDesensitization('username', '小小西')).toEqual('小**')
expect(dataDesensitization('fixPhone', '012-1823293')).toEqual('012-*******')
});
});3. 数字金额转为大写capitalizedAmount
该模块主要由 ayangweb 贡献, 最大只支持到千亿, 具体使用如下:
import { capitalizedAmount } from 'xijs';
capitalizedAmount(100000000); // 壹亿元整
capitalizedAmount('2023.04'); // 贰仟零贰拾叁元肆分
capitalizedAmount(-1024); // 欠壹仟零贰拾肆元整这个功能还是非常实用的, 感兴趣的朋友可以直接使用.
4. ip地址补全函数completeIp
该模块主要由 ayangweb 贡献, 具体使用如下:
import { completeIp } from 'xijs';
const newIp = completeIp('127.0.0.1');
console.log(newIp); // 127.000.000.0015. formData转成JSON格式formDataToJson
该模块主要由 kevin 贡献, 具体使用如下:
import { formDataToJson } from 'xijs';
const data = new FormData();
data.set('user', '1');
data.set('age', 29);
data.set('phone', '18329208292')
console.log(formDataToJson(data));这个函数也非常常用, 我们在处理表单数据进行提交时非常有用.
6. cookie操作类XCookie
该模块主要由 EasyRo 贡献, 具体介绍如下:

使用方式介绍:
import { XCookie } from 'xijs';
// 设置 cookie,
XCookie.set('foo', 'bar', {
path: './',
maxAge: 10,
secure: true,
domain: 'localhost',
expires: 'Wed, 21 Oct 2023 07:28:00 GMT',
});
// 获取 cookie
XCookie.get('foo'); // bar
// 删除 cookie
XCookie.remove('foo');
XCookie.get('foo'); // ''
// 获取所有 cookie
XCookie.set('foo', 'bar');
XCookie.set('foo1', 'bar1');
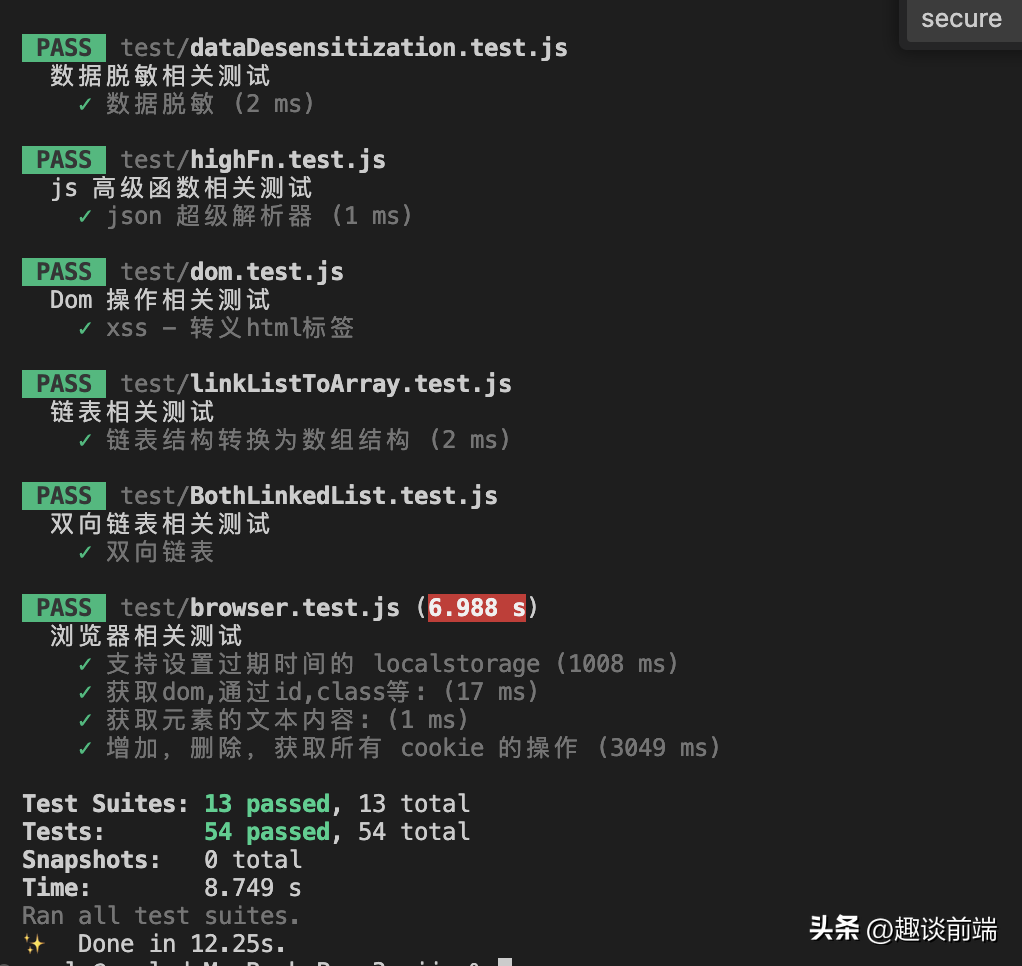
XCookie.allCookies(); // {foo: 'bar', foo1: 'bar1'}接下来我们跑一下单元测试, 对整个库做一个全面的扫描:

整个测试一共花了12.25s, 测试全部通过, 各位小伙伴们可以放松食用.
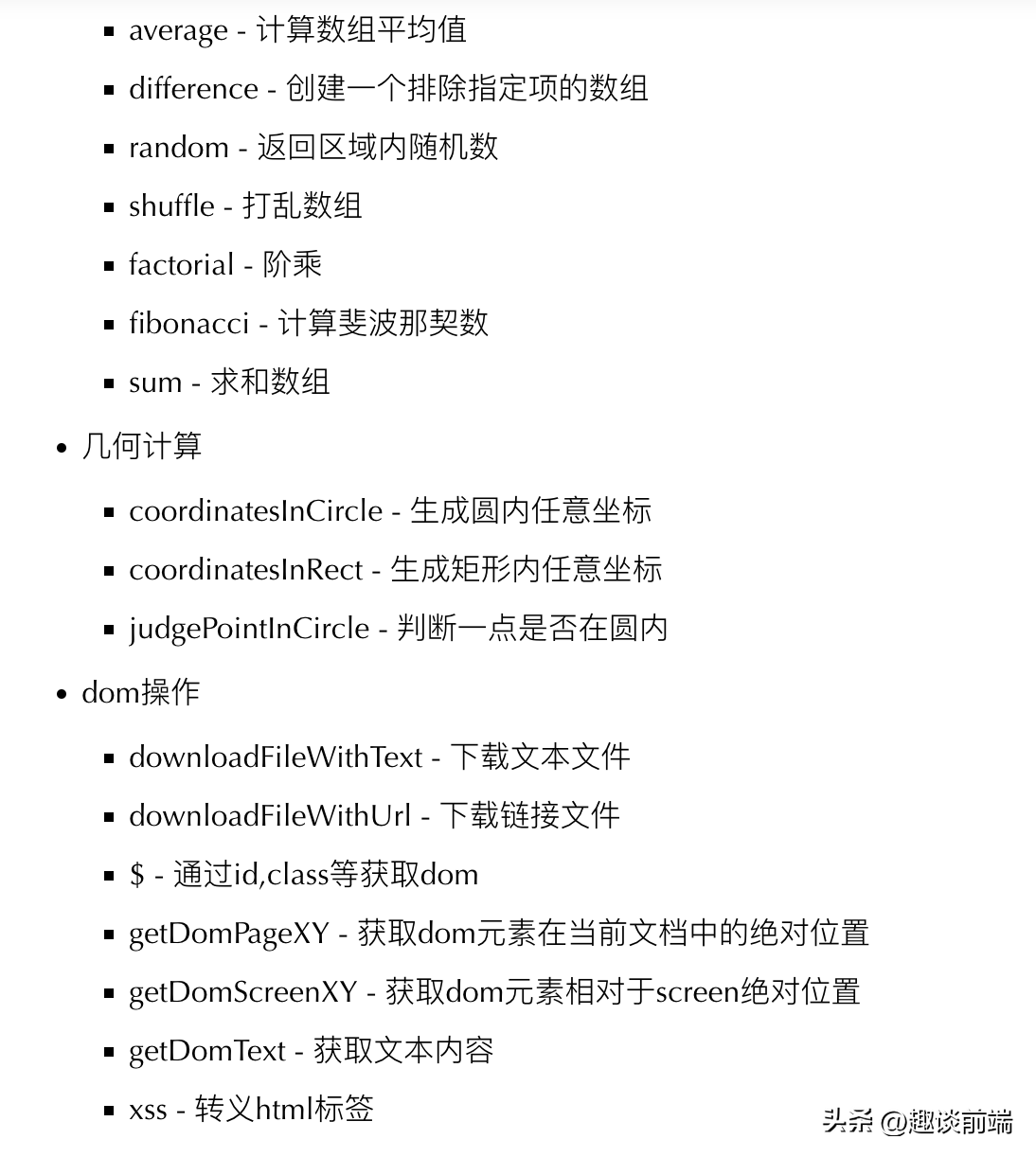
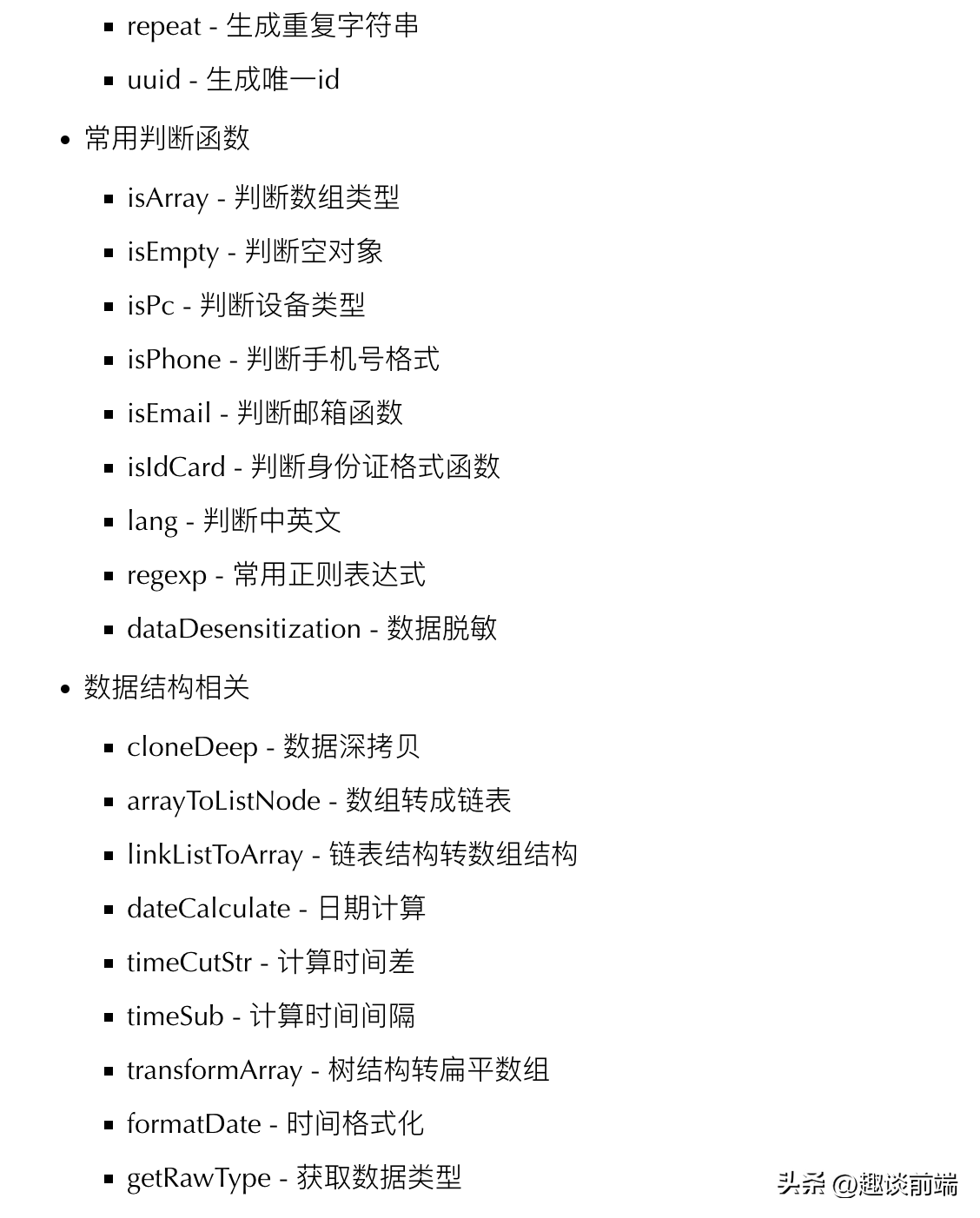
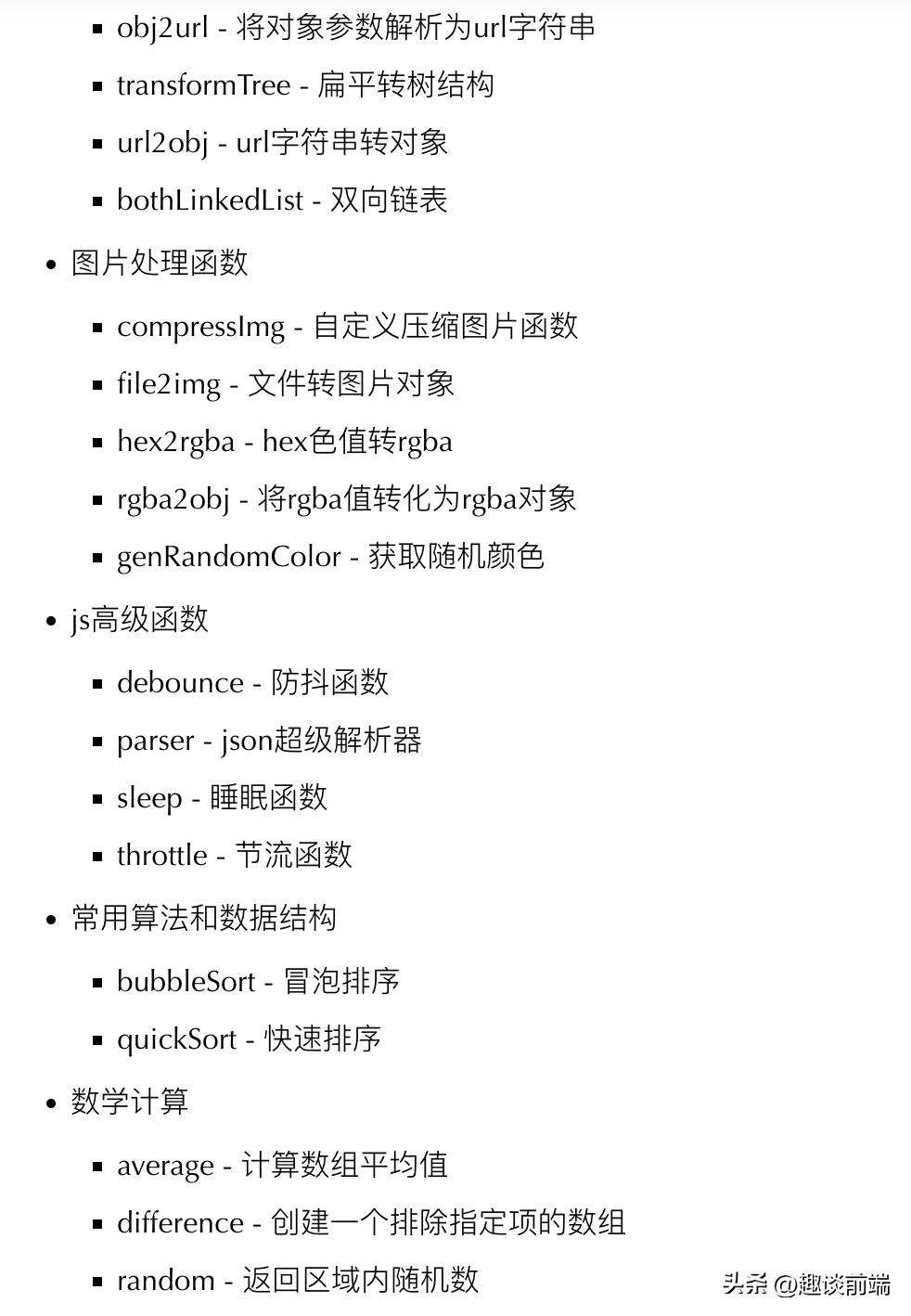
为了方便大家更好的了解 xijs 这个库, 我列一个完整的目录结构供大家参考, 也可以直接用 xijs 的在线文档中去参考学习.
文档地址: http://h5.dooring.cn/xijs
全部函数列表




欢迎大家star推荐和共建, 让前端工作更高效.
github: https://github.com/MrXujiang/xijs







































