如今,许多 Web 应用都提供了键盘快捷键。通过使用键盘快捷键,用户可以快速地进行常见任务。在前端开发中,实现键盘快捷键功能需要编写大量的 JavaScript 代码。为了简化这个过程,出现了一些优秀的前端快捷键工具库。本文将介绍几个流行的前端快捷键工具库,帮助你快速实现键盘快捷键功能!

Mousetrap
Mousetrap 是一个 JavaScript 库,它提供了一种简单的方式来捕获键盘输入,用于创建键盘快捷键等交互式功能。它可以轻松地绑定键盘按键和组合键到回调函数,从而帮助开发者快速实现一些特定的功能,如全屏切换、复制粘贴数据等。Mousetrap 的使用非常方便,只需要引入相应的 JavaScript 文件并设置监听器即可。它支持键盘事件的无冲突处理,也可以在特定的区域禁用或启用监听器。
这个库与其他类似的库相比有以下几个不同之处:
- 没有外部依赖,不需要使用其他框架。
- 不仅支持 keydown 事件,还可以指定 keypress、keydown 或 keyup 事件,或者直接让 Mousetrap 自动选择。
- 可以将键盘事件直接绑定到特殊键,如?或*,而无需指定 shift+/ 或 shift+8 等在所有键盘上都不一致的键。
- 支持国际键盘布局。
- 可以绑定类似 Gmail 的键序列,除了常规按键和键组合之外。
- 可以使用 trigger() 方法编程触发键盘事件。
- 支持计算机键盘上的数字键。
- 代码有详细的文档和注释。
Mousetrap 可以通过 npm 安装使用。具体步骤如下:
- 打开终端或命令行工具,进入项目目录。运行以下命令来安装 Mousetrap:
- 在 JavaScript 文件中引入 Mousetrap:
- 在需要监听键盘事件的地方,创建相应的监听器:
这里绑定了一个组合键(命令键 + shift 键 + s 键)到回调函数,当用户按下该组合键时,会触发回调函数。
Github:https://github.com/ccampbell/mousetrap
Hotkeys
Hotkeys 是一个用于在 Web 应用中设置和管理键盘快捷键的 JavaScript 库。它允许开发人员使用简单的语法,为应用程序中的各种操作绑定键盘快捷键。这个库可以用来添加、删除和禁用快捷键,还可以与其他 JavaScript 库集成使用。
在一些其他的快捷键库中,开发者可能需要编写大量的代码才能够实现一个简单的功能,而 Hotkeys 库则提供了简洁易用的 API 接口和丰富的事件处理选项。同时,Hotkeys 库具有轻量级、易于使用和灵活可扩展等特点。另外,在 Hotkeys 的官方文档中也提供了详细的文档说明和示例,方便开发人员快速上手使用。
Hotkeys 可以通过 npm 安装使用。具体步骤如下:
- 打开终端或命令行工具,进入项目目录。运行以下命令来安装 Hotkeys:
- 在 JavaScript 文件中引入 Hotkeys:
- 在需要监听键盘事件的地方,创建相应的监听器:
Github:https://github.com/jaywcjlove/hotkeys-js
Tinykeys
Tinykeys 是一个在Web应用中设置和管理键盘快捷键的JavaScript库,它比Hotkeys更加轻量级和易于使用。该库允许开发人员通过一行代码来为应用程序中的各种操作绑定键盘快捷键。与Hotkeys类似,Tinykeys也具有添加、删除和禁用快捷键以及与其他JavaScript库集成使用的功能。
Tinykeys 可以通过 npm 安装使用。具体步骤如下:
- 打开终端或命令行工具,进入项目目录。运行以下命令来安装 Tinykeys:
- 在需要使用Tinykeys的JavaScript文件中,通过import语句导入Tinykeys库:
- 使用tinykeys()方法将键盘按键映射到需要执行的功能。例如:
Github:https://github.com/jamiebuilds/tinykeys
useHotkeys
useHotkeys是一个React Hook,用于在React函数组件中设置和管理键盘快捷键。useHotkeys支持大多数键盘和操作系统,并且与其他React Hooks和第三方库兼容。
可以通过以下步骤来安装和使用useHotkeys:
- 在命令行中运行以下命令,使用npm安装useHotkeys库:
- 在需要使用useHotkeys的React函数组件中,通过import语句导入useHotkeys库:
- 在组件内部调用useHotkeys() Hook方法来设置键盘快捷键的响应函数及相关配置:
Github:https://github.com/JohannesKlauss/react-hotkeys-hook
其他
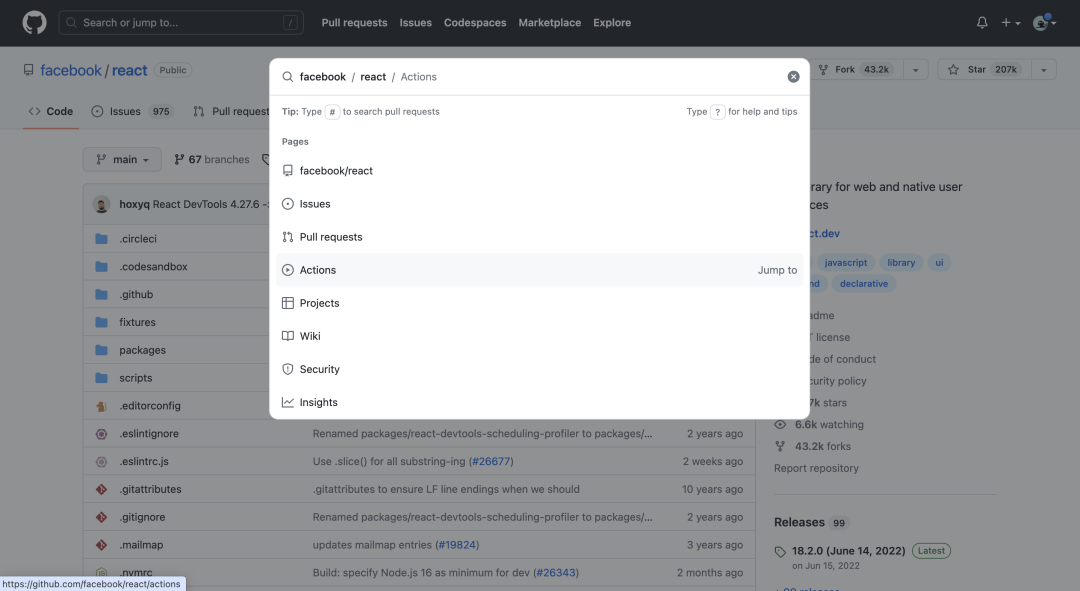
很多应用支持使用 cmd(ctrl)+ k 来调出选择框,可以使用快捷键进行后续操作。

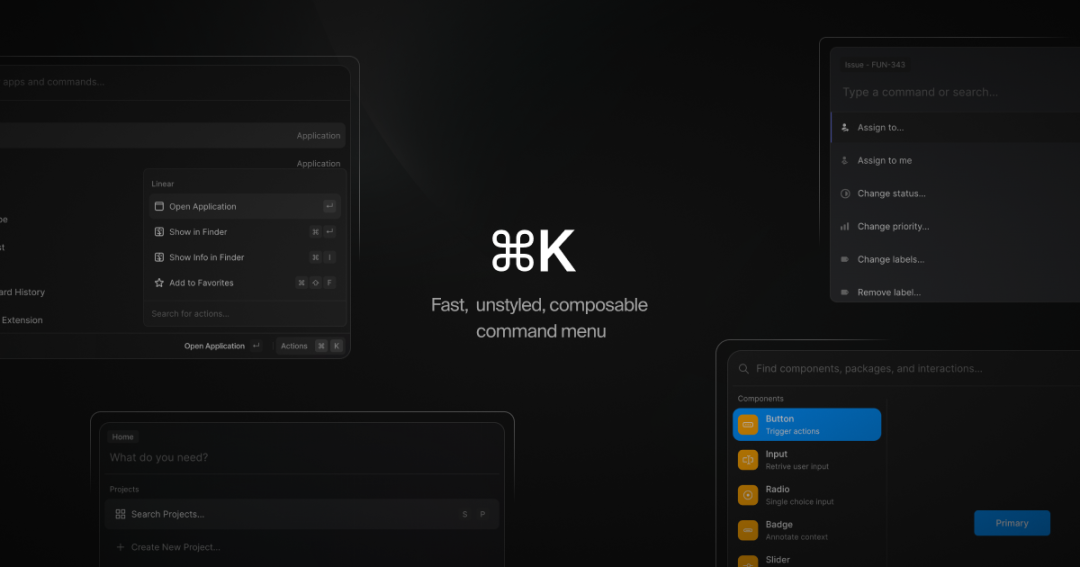
Cmdk
⌘K是一个灵活的React组件,可以用于创建命令菜单或可访问的组合框。它支持自定义API,可以通过组合其他组件或静态JSX来实现个性化需求。

使用方式如下:
- 安装cmdk:
- 使用:
Github:https://github.com/pacocoursey/cmdk
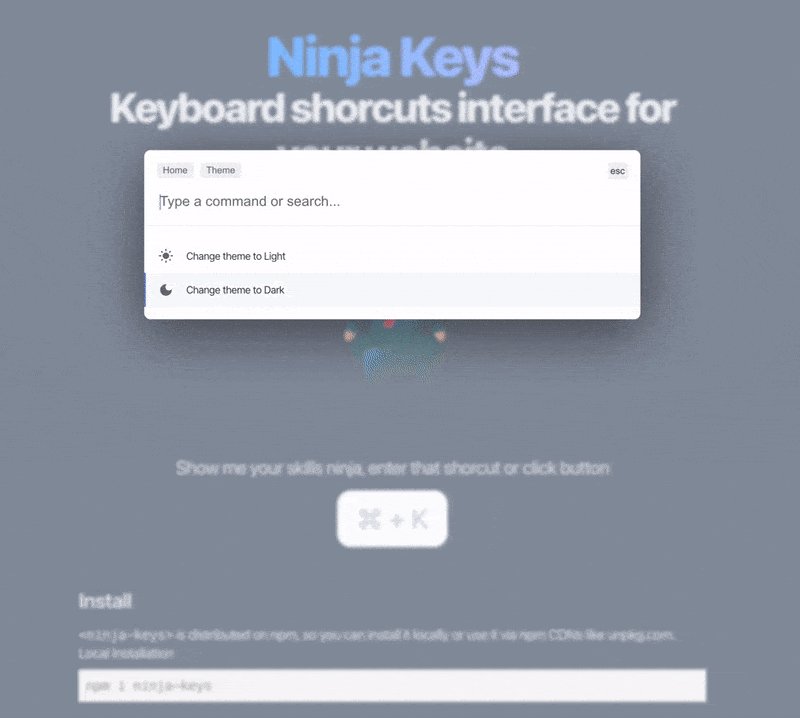
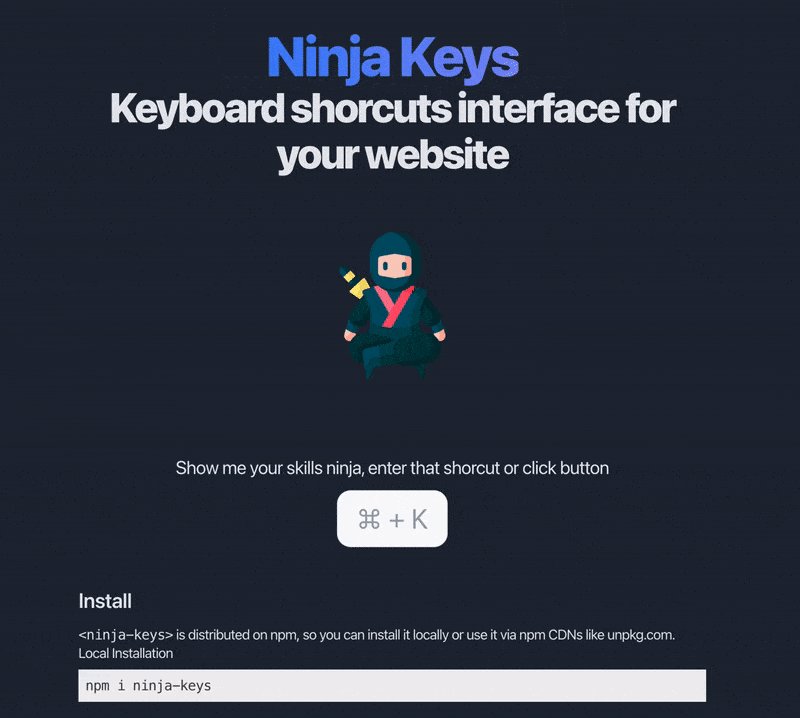
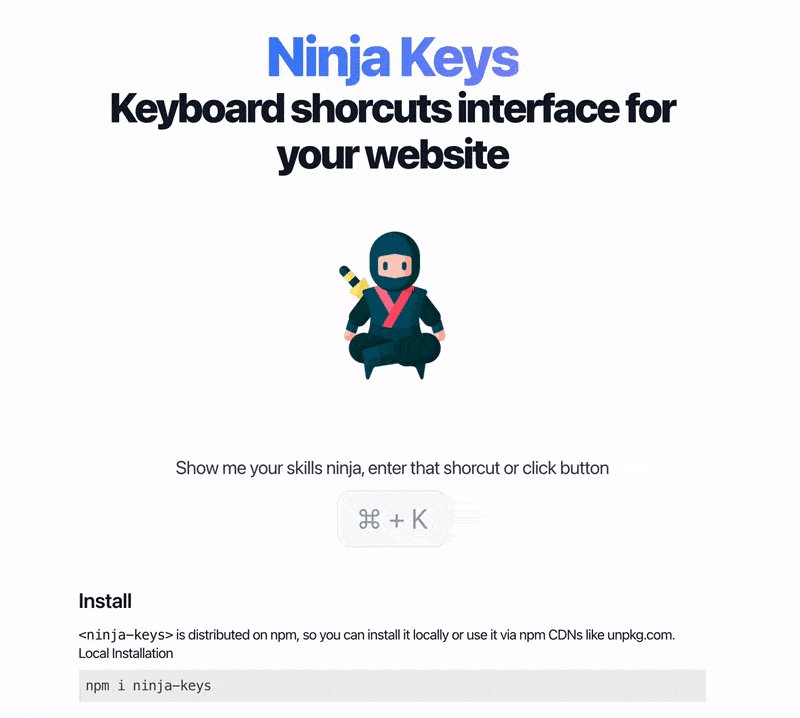
Ninja Keys
Ninja Keys 是一个可以集成到网站中的键盘快捷键 UI 组件,支持使用纯 JavaScript、Vue 和 React 来创建自定义的快捷键。在许多应用中,用户会按下 ⌘+k(或 ctrl+k) 打开搜索 UI 界面,Ninja Keys 类似于这一模式。

使用方式如下:
- 安装 Ninja Keys:
- 使用:
Github:https://github.com/ssleptsov/ninja-keys


























