JavaScript中的执行上下文是指JavaScript代码执行的环境,它包括变量、函数、作用域和this等元素。在JavaScript中,每当函数执行时,都会创建一个新的执行上下文。

执行上下文分为全局执行上下文和函数执行上下文两种。
全局执行上下文
全局执行上下文是在页面加载时创建的,它是整个JavaScript代码的最外层环境,包含了所有的全局变量、函数和this等元素。
函数执行上下文
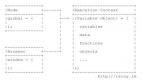
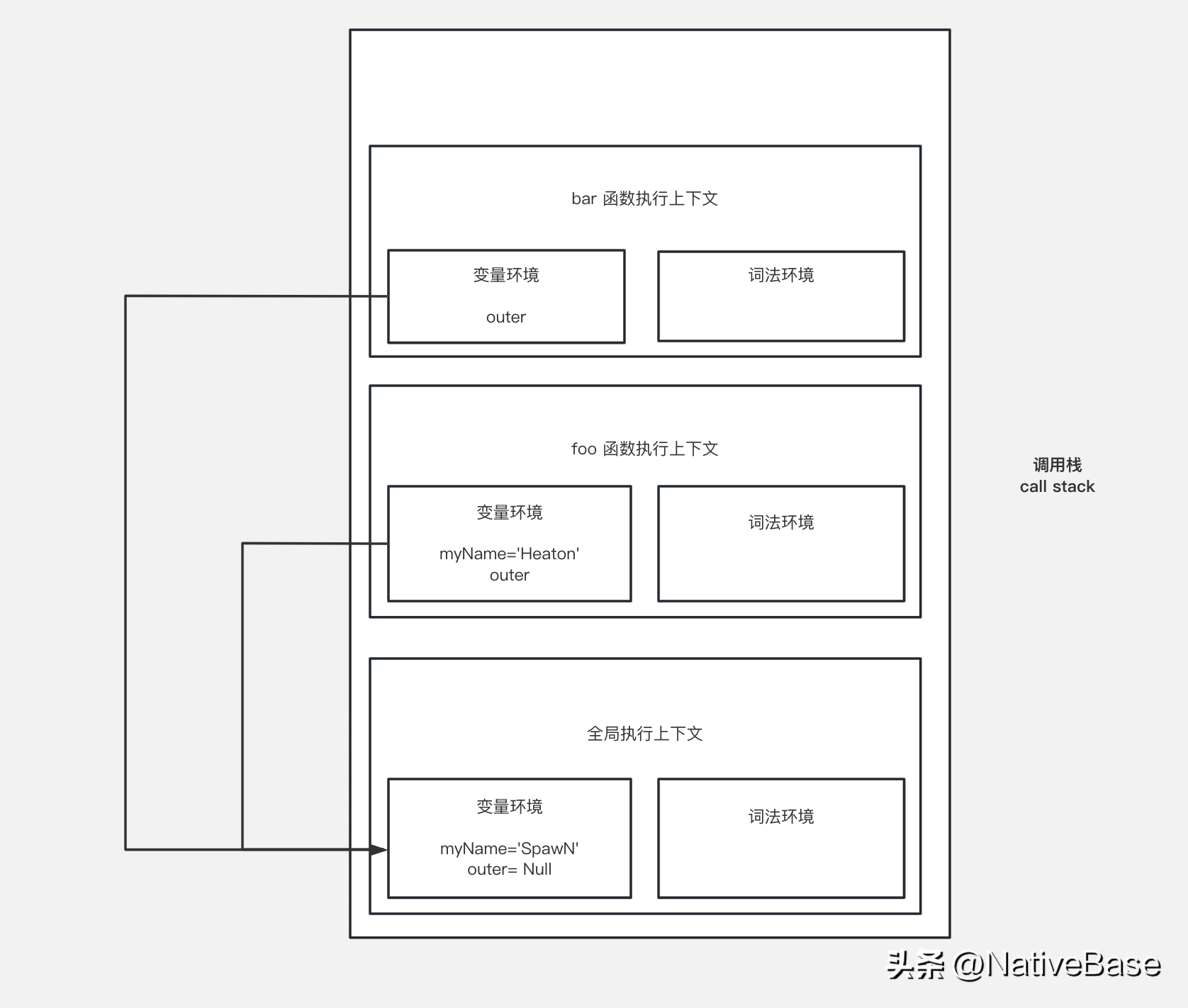
函数执行上下文是在函数被调用时创建的,它包含了函数内部的变量、函数和this等元素。每当函数被调用时,都会创建一个新的函数执行上下文。
函数执行上下文包括三个重要的元素:
- 变量对象(Variable Object,VO):包含了函数内部的变量和函数声明。
- 作用域链(Scope Chain):用于解决变量访问的问题,它是一个由多个执行上下文的变量对象组成的链式结构。
- this指针:指向函数被调用时的当前对象。
执行上下文的创建过程分为两个阶段:创建阶段和代码执行阶段。
创建阶段
在创建阶段,JavaScript引擎会进行以下操作:
- 创建变量对象:函数执行上下文中的变量对象包括所有的函数参数、函数声明和变量声明等。
- 建立作用域链:JavaScript引擎会将当前执行上下文的变量对象添加到作用域链的最前端。
- 确定this指针:this指针的值取决于函数被调用时的环境。
代码执行阶段
在代码执行阶段,JavaScript引擎会按照代码的顺序执行代码,并将变量的值存储在变量对象中。
需要注意的是,JavaScript中的变量提升现象是由执行上下文的创建阶段所导致的。在创建阶段中,JavaScript引擎会将变量声明提升到当前执行上下文的顶部,因此在代码执行阶段前就可以访问到变量。

当代码运行时,会产生对应的运行环境,在这个环境中,所有的变量都会被实现提出来(变量提升),有的直接赋值,有的默认赋值,有点默认值 undefined ,代码从上而下开始执行,就叫做执行上下文。
变量提升
foo // undefined
var foo = function () {
console.log('foo1')
}
foo() // foo1, foo赋值
var foo = function () {
console.log('foo2')
}
foo() // foo2, foo 赋值函数提升
foo() // foo2
function () {
console.log('foo1')
}
foo() // foo2
function foo () {
console.log('foo2')
}
foo() // foo2声明优先级,函数 > 变量
foo() // foo2
var foo = function () {
console.log('foo1')
}
foo() // foo1, foo 重新赋值
function foo () {
console.log('foo2')
}
foo() // foo1总之,执行上下文是JavaScript代码执行的环境,包括变量对象、作用域链和this等元素。了解执行上下文的创建过程和作用可以帮助开发者更好地理解和调试JavaScript代码。