在日常工作中,除了我们掌握的基本技能和各种优秀的代码库外,我们还需要在开发工具箱里加入一些常用的工具,以备不时之需,也能提高工作效率。
本文将为大家带来React的25个优秀代码库,希望能为大家的工作提供一些帮助。
1. React Hot Toast
https://react-hot-toast.com/

最好的消息提醒工具,可以为 React 应用添加漂亮的消息通知。
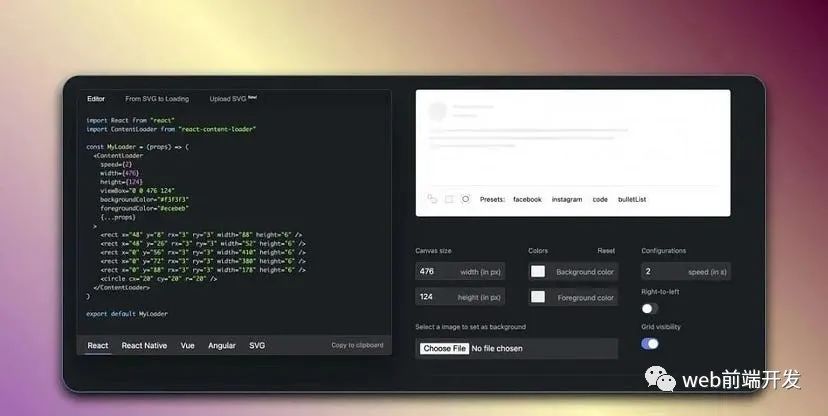
2. React Content Loader
https://skeletonreact.com/

用于轻松创建占位符的 SVG 组件。
3. React Filepond
https://pqina.nl/filepond/

支持多种格式的文件上传,支持图片压缩,异步或同步上传。
4. React Notion X
https://github.com/NotionX/react-notion-x

快速准确的 React 渲染器。
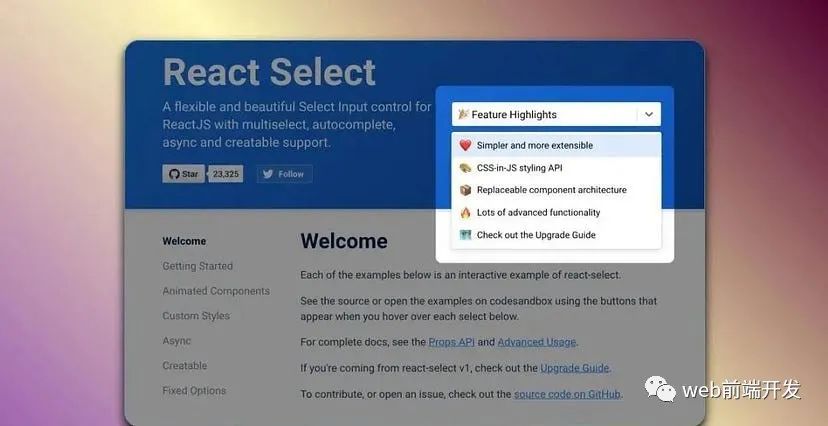
5. React Select
https://react-select.com/home

一个灵活漂亮的 ReactJS 选择输入控件,支持多选、自动完成、异步和可构建。
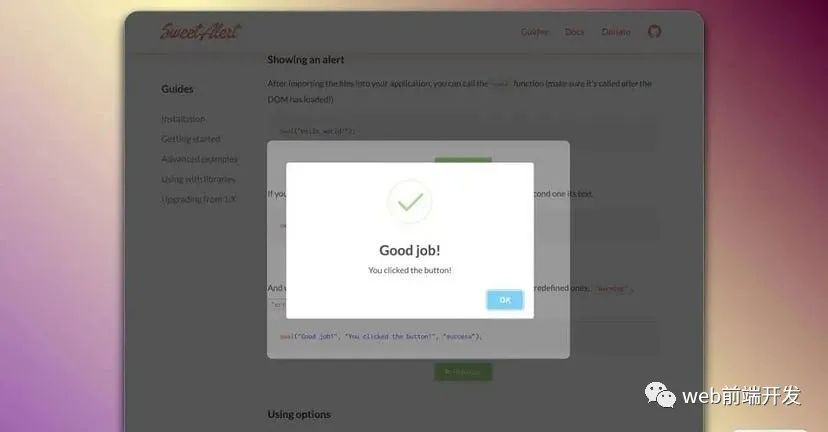
6. Sweet Alert
https://sweetalert.js.org/

成功、错误或信息消息的漂亮替代品。
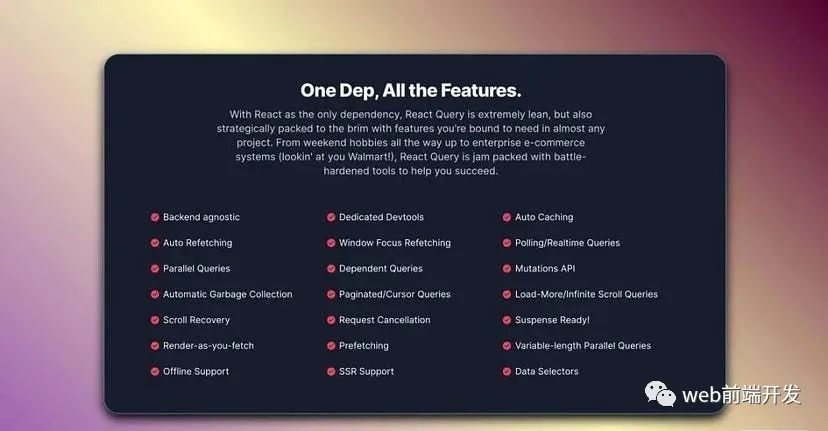
7. React Query
https://react-query.tanstack.com/

React 的性能和强大的数据同步。
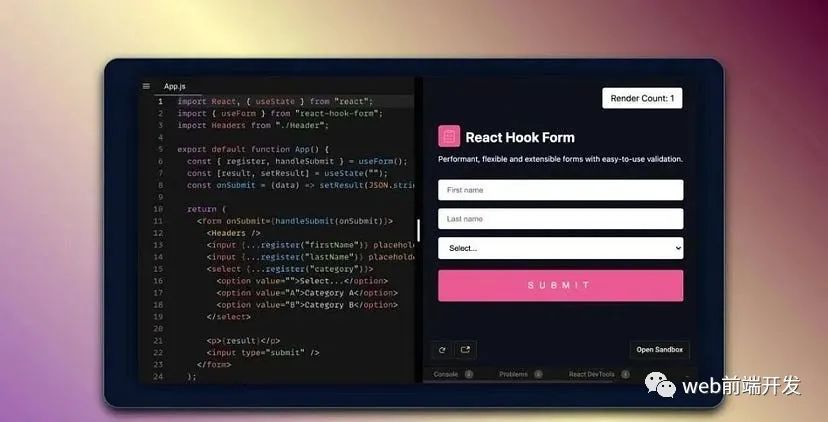
8. React Hook Form
https://react-hook-form.com/

更少代码,并删除不必要的重新渲染是 React Hook 表单的一些主要目标。
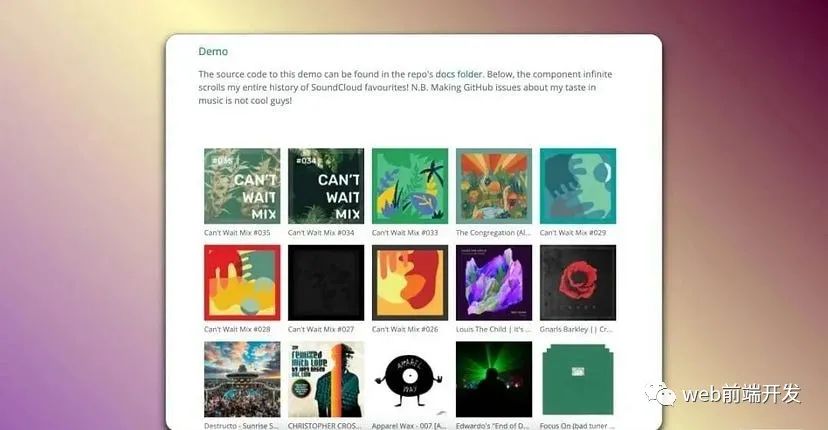
9. React Infinite Scroller
https://danbovey.uk/react-infinite-scroller/

无限加载内容组件。
10. React Motion
https://github.com/chenglou/react-motion

动画组件升级动画体验。
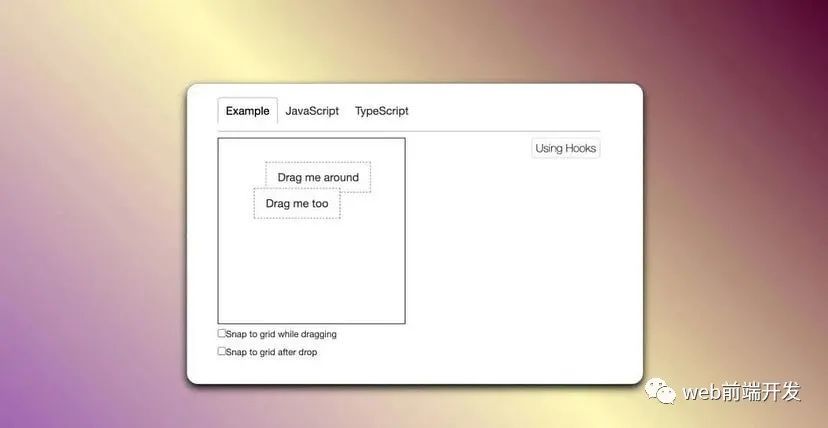
11. React DnD
https://react-dnd.github.io/react-dnd/about

React 实用程序可帮助您构建复杂的拖放界面,同时保持组件解耦。
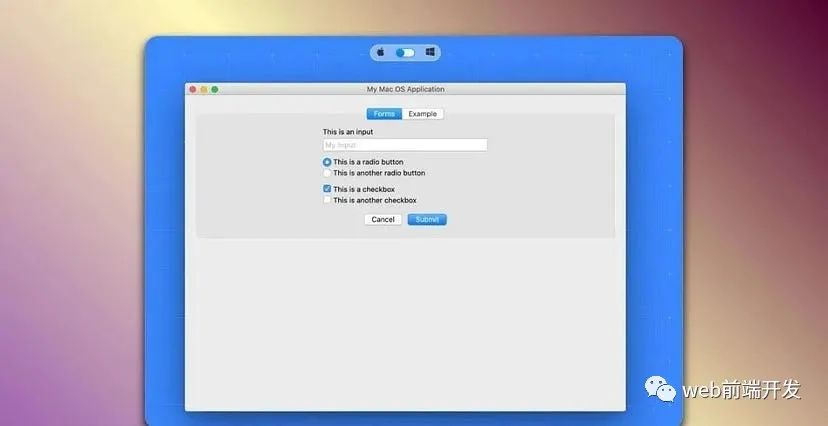
12. React Desktop
http://reactdesktop.js.org/

一个 JavaScript 库,建立在 Facebook 的 React 库之上,旨在为网络带来原生桌面体验,具有许多 macOS Sierra 和 Windows 10 组件。
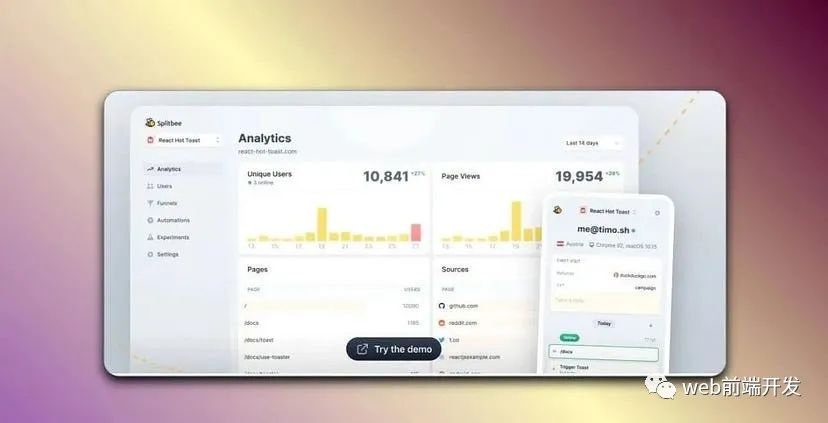
13. Splitbee
https://splitbee.io/

使用 Splitbee 跟踪和优化您的在线状态。
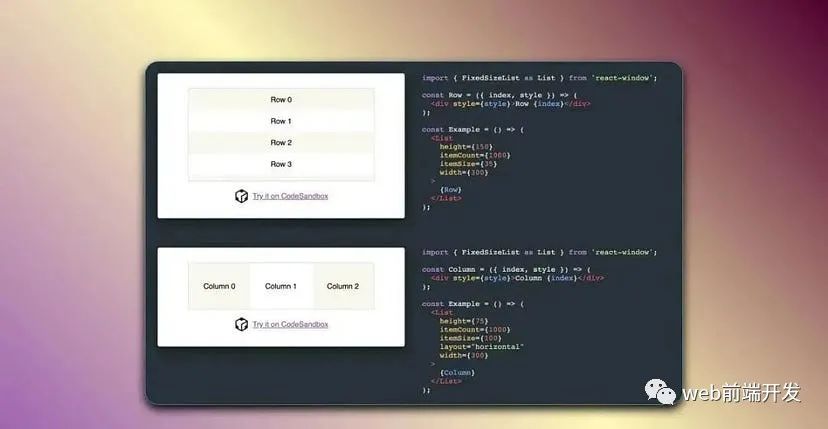
14. React Window
https://github.com/bvaughn/react-window

React 组件用于高效呈现大型列表和表格数据。
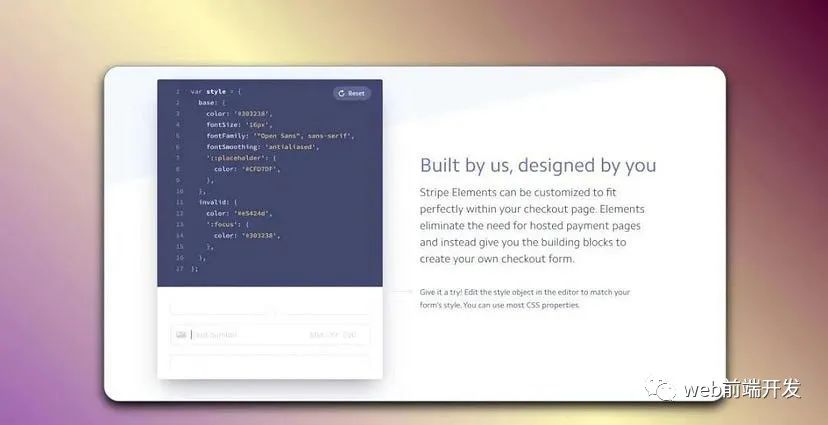
15. stripe Elements
https://stripe.com/en-in/payments/elements

Stripe 元素是一组丰富的预构建 UI 组件,可帮助您在桌面和移动设备上创建自己的像素级完美结账流程。
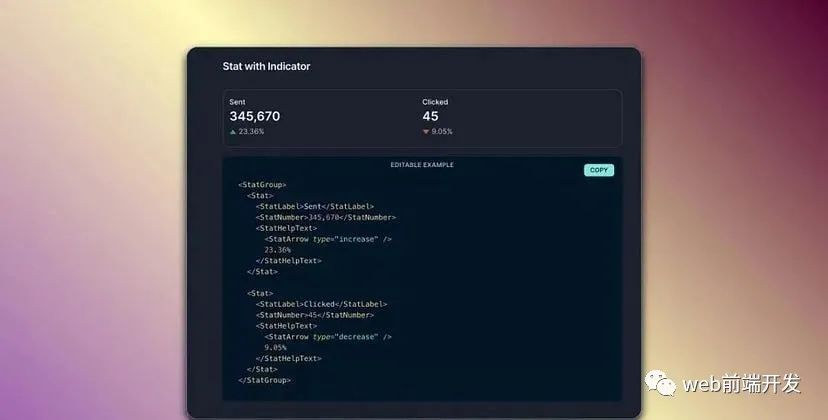
16. Chakra UI
https://chakra-ui.com/

一个简单、模块化且可访问的组件库,为您提供构建 React 应用程序所需的构建块。
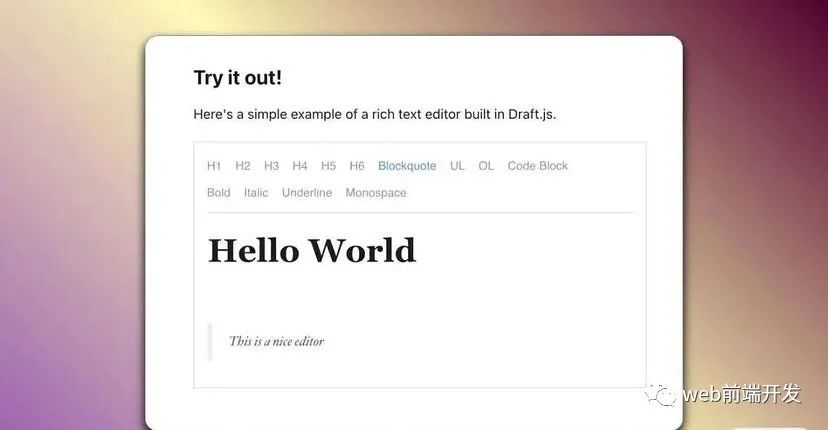
17. Draft JS
https://draftjs.org/

React 的富文本编辑器框架。
js 无缝融入 React 应用程序,通过熟悉的声明式 API 抽象渲染、选择和输入行为的细节。
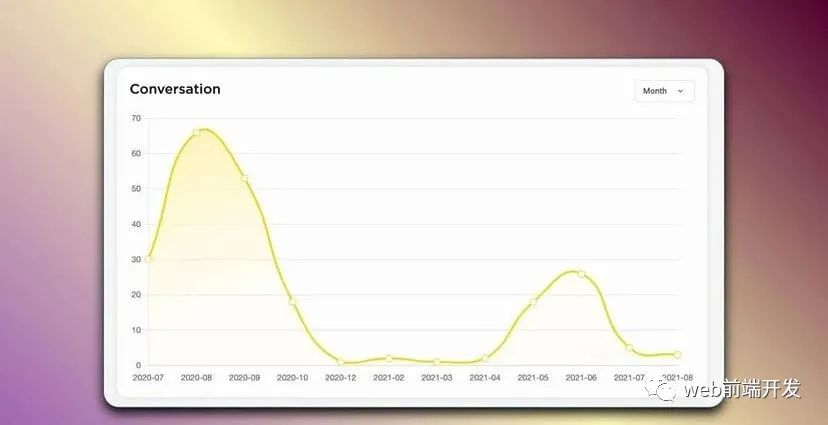
18. Chart JS
https://github.com/reactchartjs/react-chartjs-2

使用 Chartjs 在几分钟内创建漂亮的图表,仪表板看起来比以往任何时候都更加优雅。
19. React Slick
https://react-slick.neostack.com/

一个幻灯片工具。
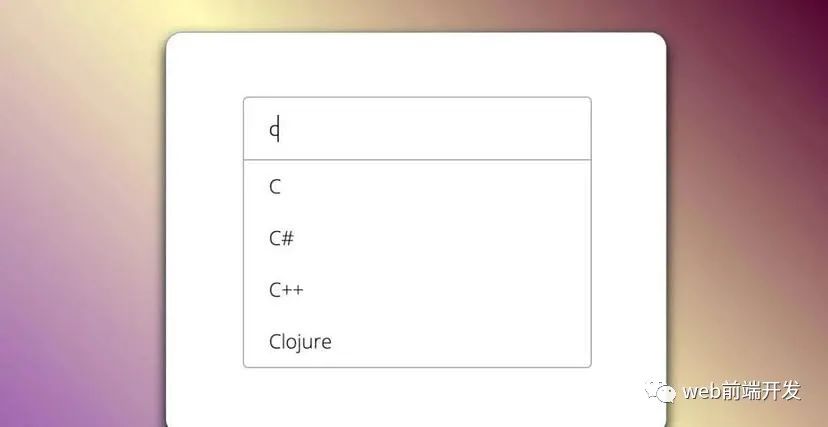
20. React Auto Suggest
http://react-autosuggest.js.org/

内置于 React 中的符合 WAI-ARIA 的自动建议组件。
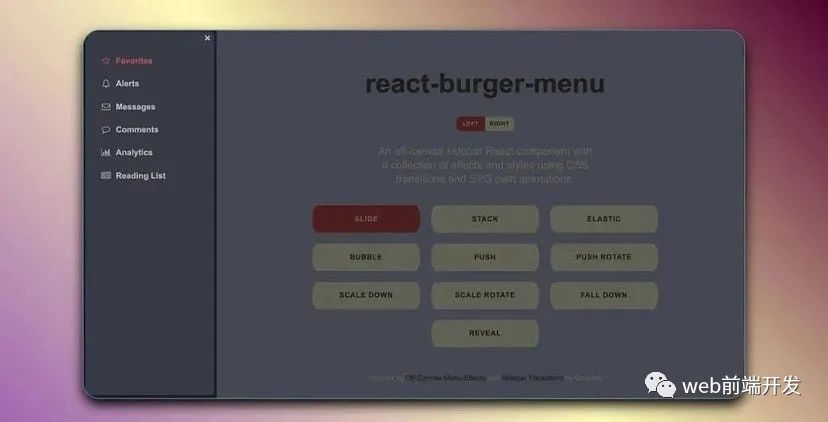
21. React Burger Menu
https://negomi.github.io/react-burger-menu/

一个 off-canvas 侧边栏 React 组件,带有一系列效果和样式,使用 CSS 过渡和 SVG 路径进行动画处理。
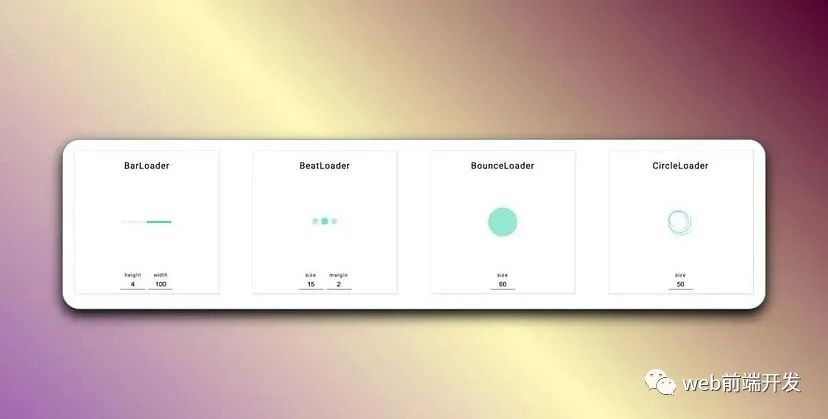
22. React Spinners
https://www.davidhu.io/react-spinners/

用于反应的加载微调器组件的集合。
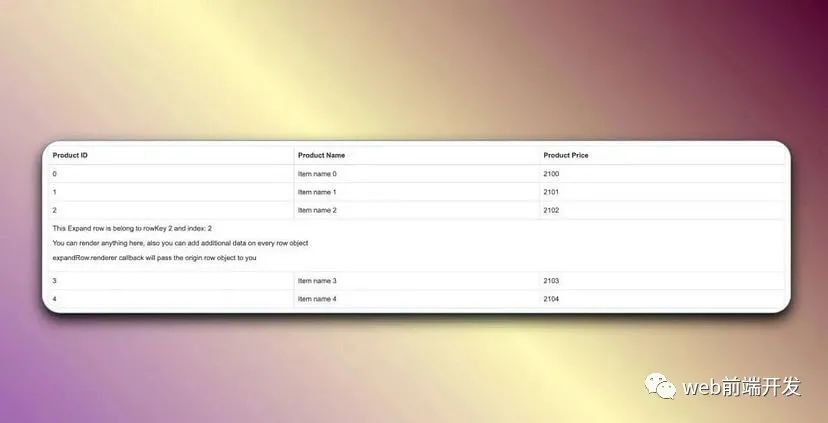
23. React Bootstrap Datatable
https://react-bootstrap-table.github.io/react-bootstrap-table2/

下一代 React Bootstrap Sheets,数据表从未如此简单。
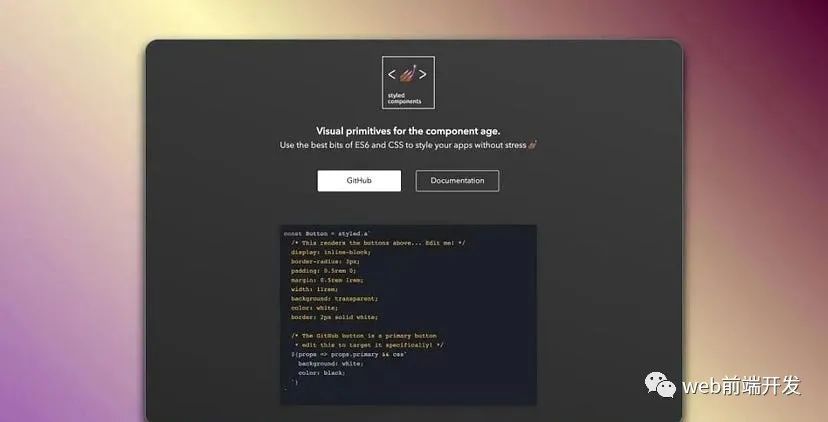
24. Styled Components
https://styled-components.com/

Styled Components 是我们想知道如何增强 CSS 以设置 React 组件系统样式的结果。
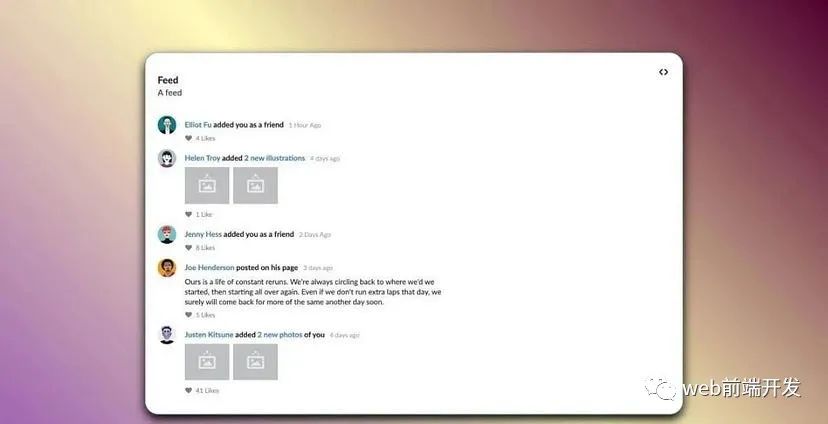
25. Semantic UI
https://semantic-ui.com/

Semantic 是一种开发框架,可帮助使用人性化的 HTML 创建漂亮的响应式布局。
写在最后
以上就是我今天这篇文章内容里想与您分享的25款React代码工具,希望这些工具能够对您有用。


































