
大数据时候,让数据产生价值,不管大小公司都系统搞点数据可视化的大屏,这样显得高大上。现在做低代码大屏的产品也挺多的,处理好数据之后,通过拖拉拽就能很快捷的做出一个漂亮的大屏界面。有些公司吧,平时吹牛说:“咱们不缺钱,需要什么产品,花钱买就是。”,但是,真遇到要钱购买的时候,就开始低调了:“咱们要降低成本,尽量还是自己做吧,是在不行再说。”。这么就分享几个做大屏的时候可以用到的一些开源组件。
DataV
阿里开源的基于Vue/React组件库 ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用:带有不同边框的容器,用来点缀页面效果,增加视觉效果,图表组件基于Charts封装,轻量,易用。
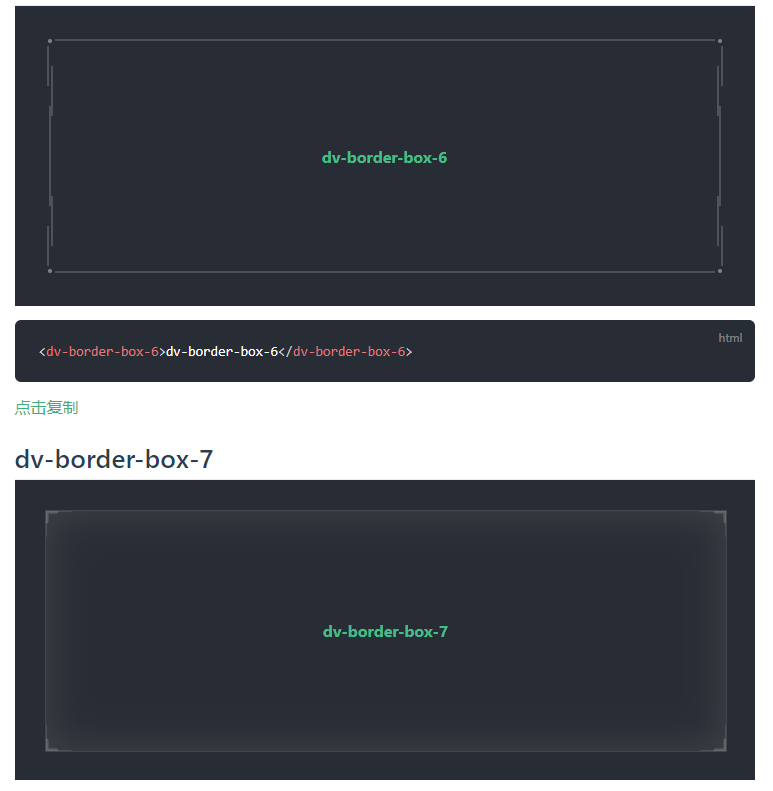
边框
边框均由SVG元素绘制,体积轻量不失真,它们的使用极为方便,边框组件默认宽高均为100%,边框内部的节点将被slot插槽分发至边框组件下class为border-box-content的容器内。

边框
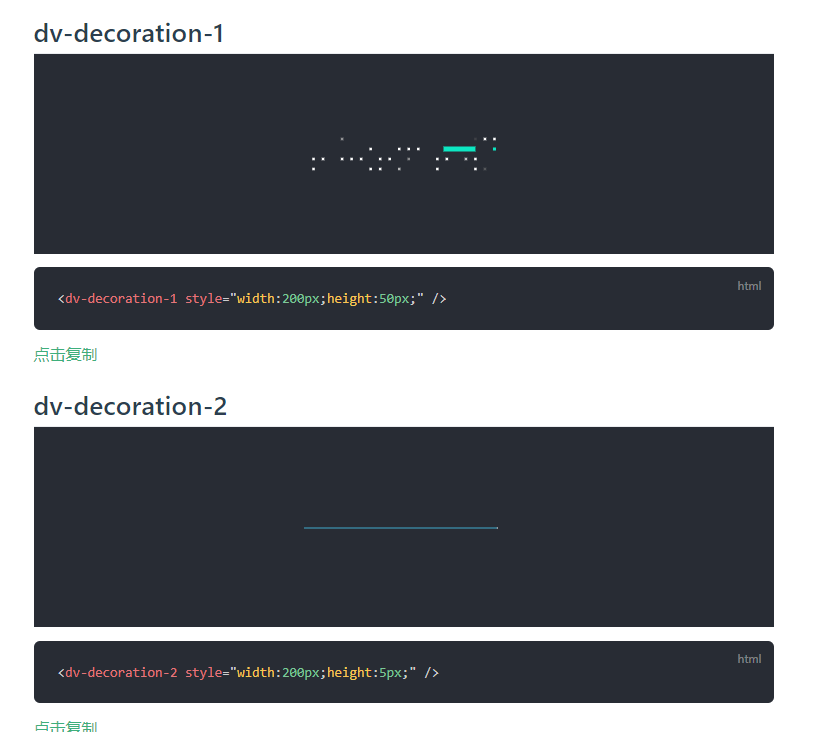
装饰
可以使用装饰去点缀你的页面,以增强视觉效果,与边框组件相同,他们也是用SVG元素绘制的。

装饰
其它
其它的轮播,图表,进度池等插件也非常丰富。


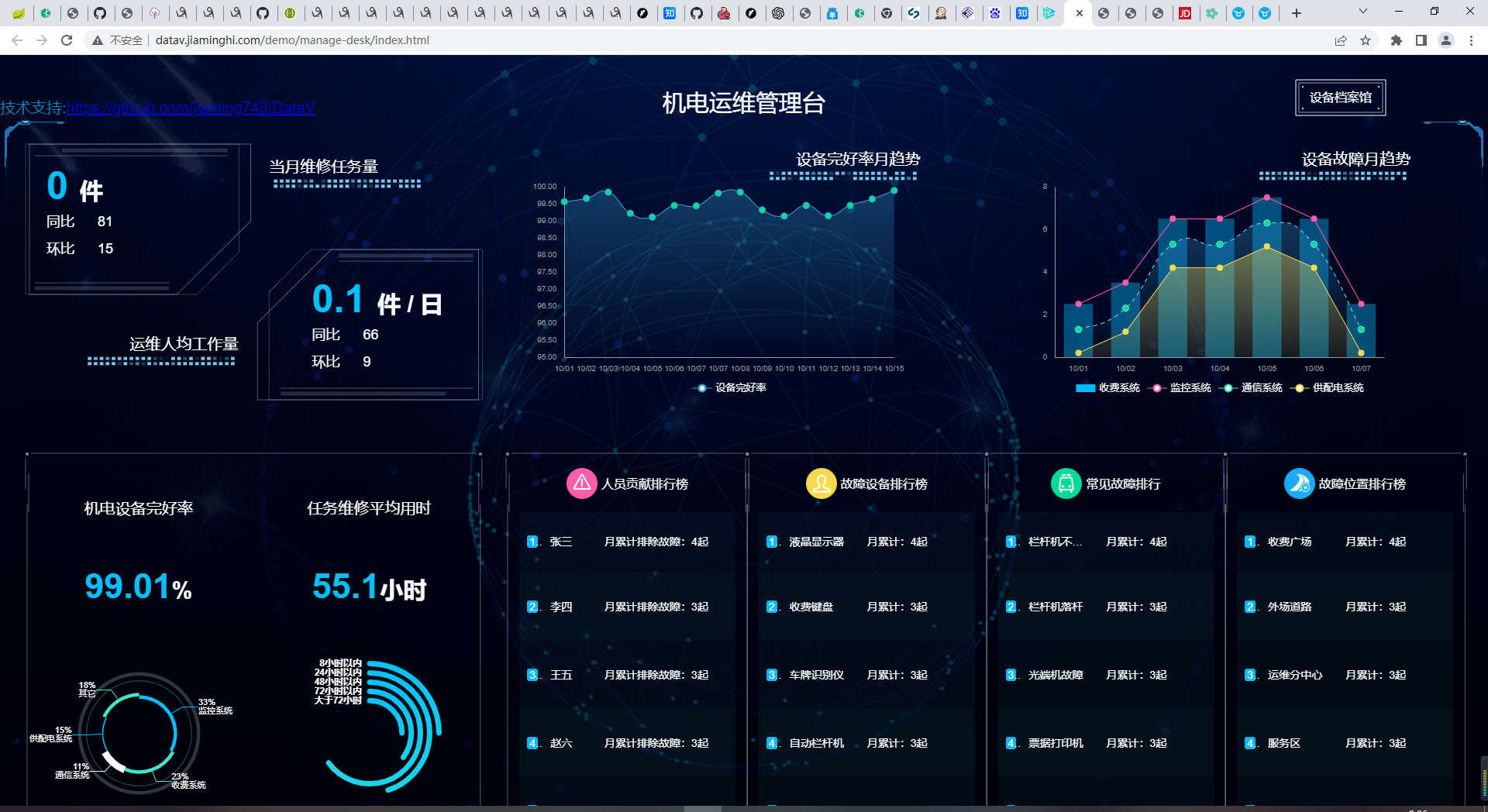
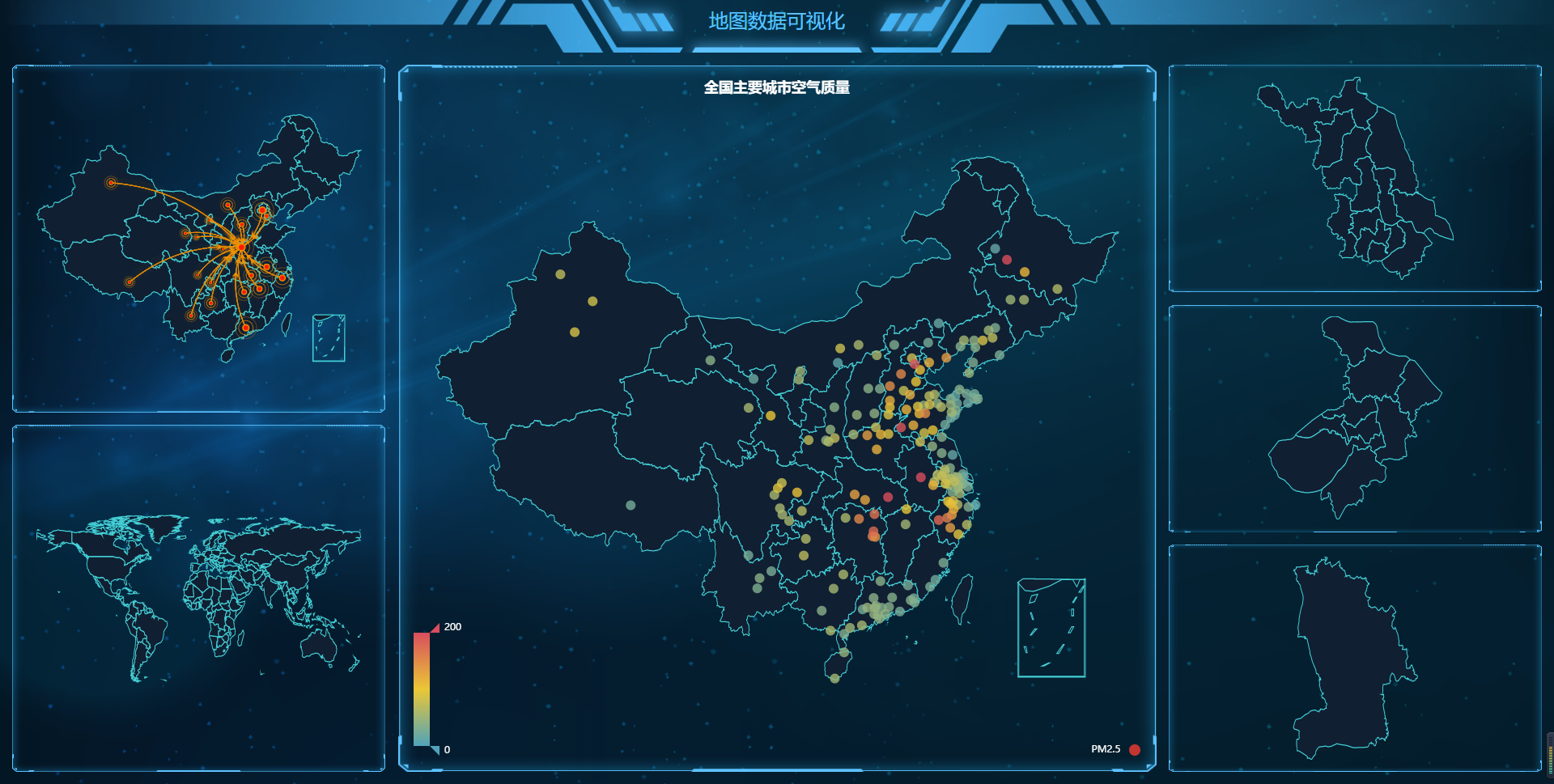
另外,DataV也有些不错的Demo可以借鉴。




代码地址:https://github.com/DataV-Team/DataV.git。
Demo地址:https://github.com/DataV-Team/datav.jiaminghi.com.git。
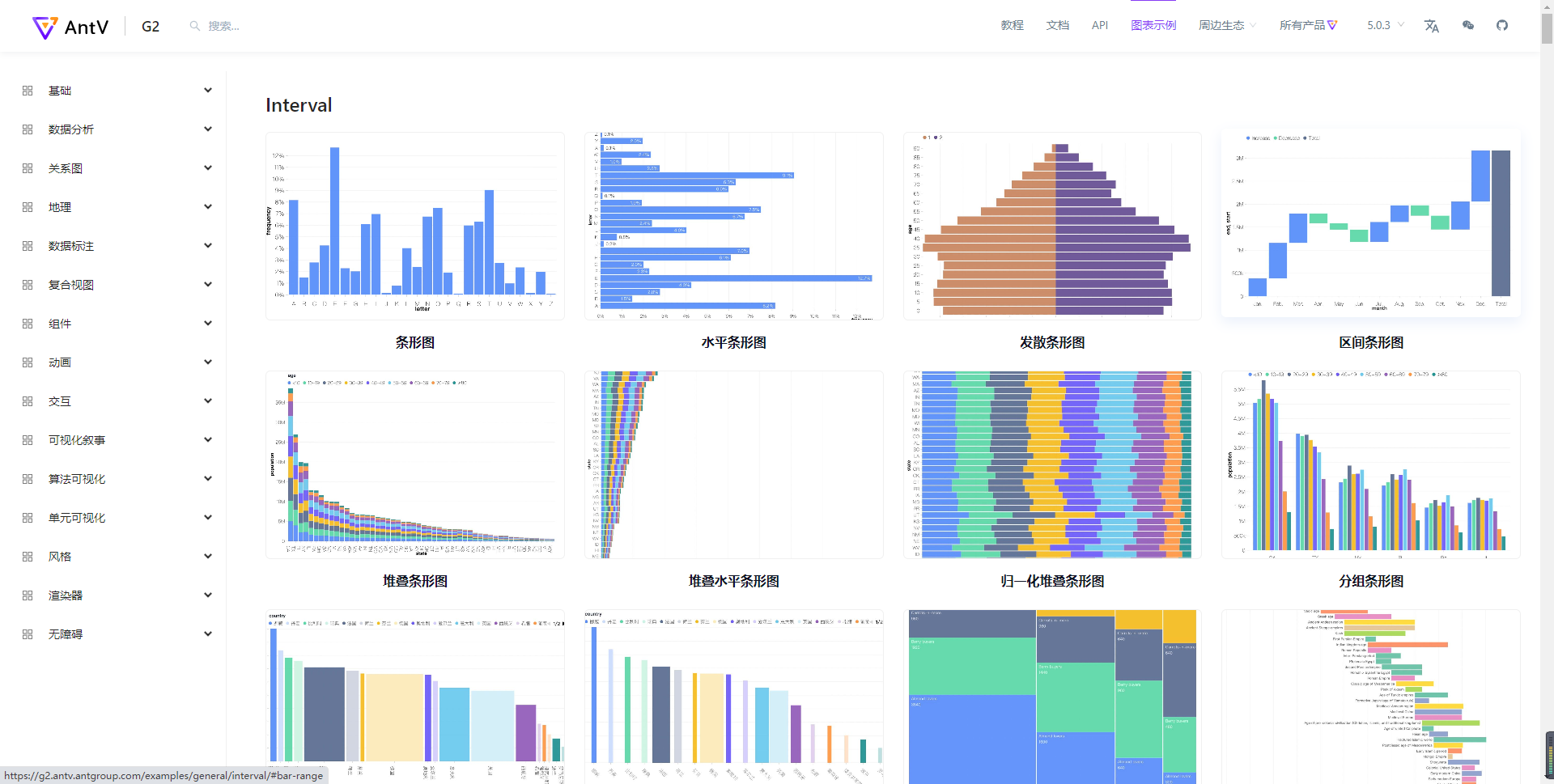
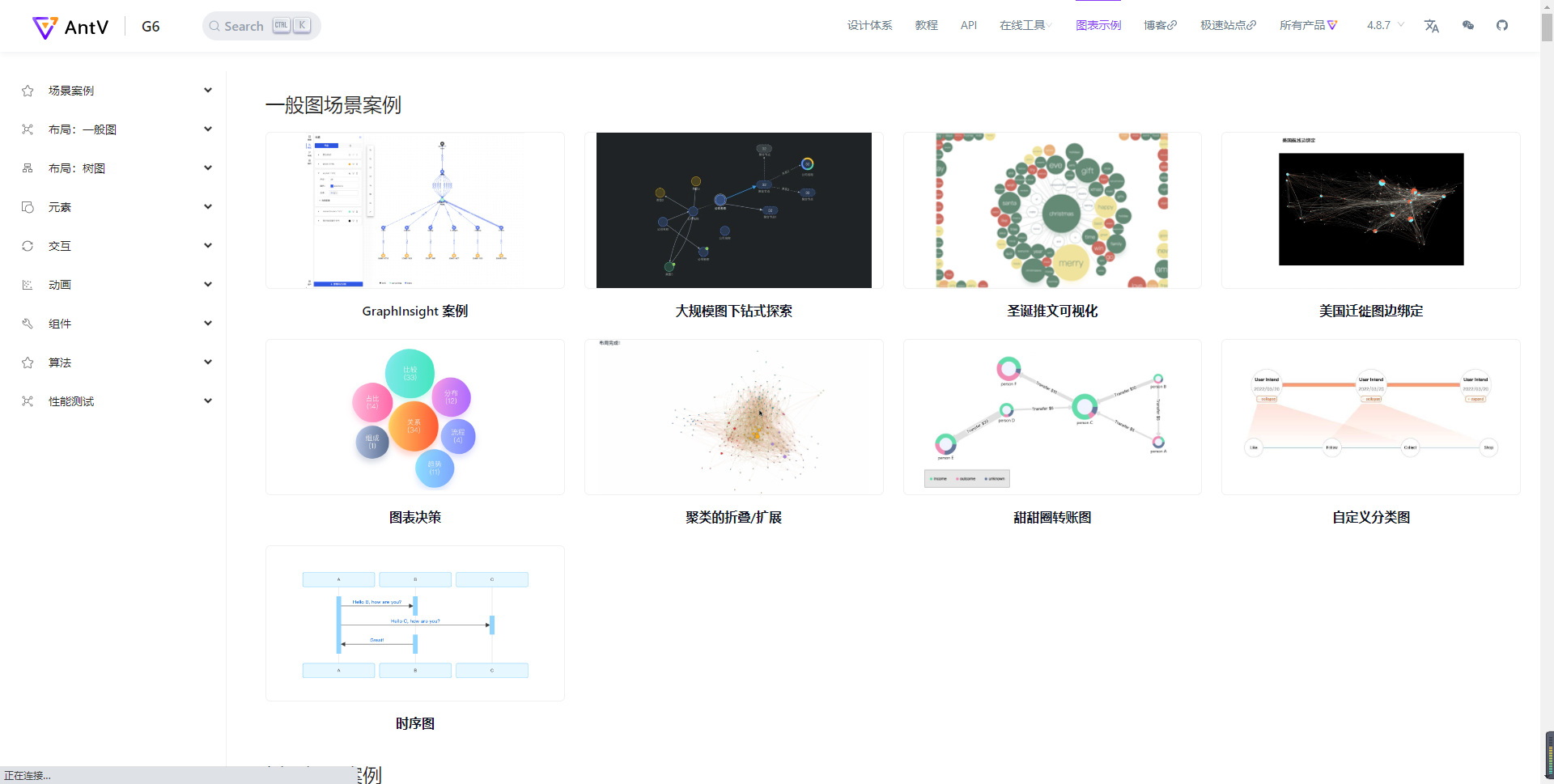
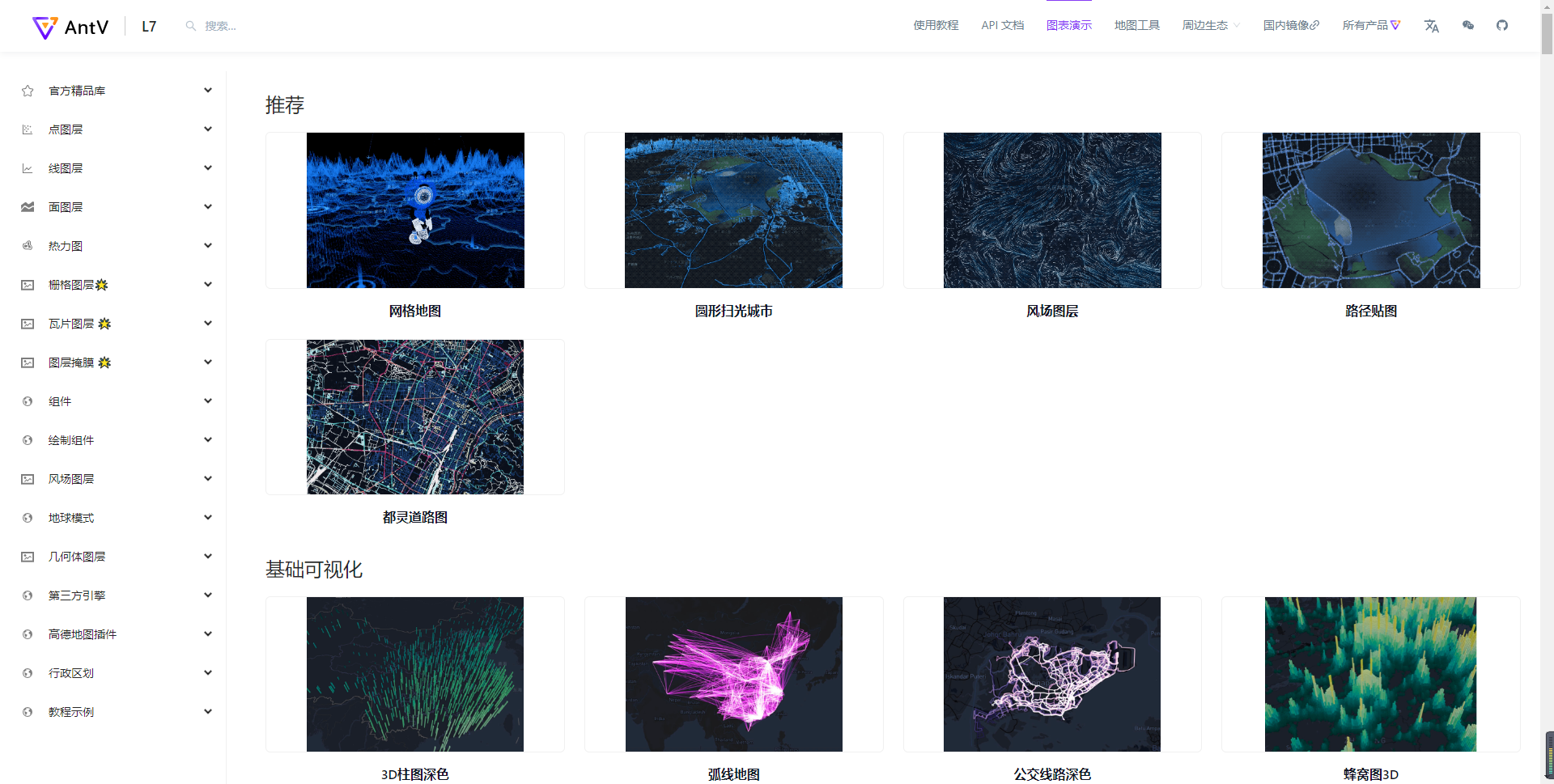
AntV
AntV是蚂蚁金服开发的一套数据可视化解决方案,基于G2、G6和F2三个可视化图形库构建。AntV提供了一系列的数据可视化组件,包括表格、柱状图、折线图、饼图、散点图、雷达图、地图等,并且支持多种数据源、交互方式和动态渲染。AntV不仅能够提供简单直观的图形展示,还能够帮助用户深入理解数据背后的本质规律和潜在关系。
AntV的主要特点包括:
- 功能丰富:AntV提供了多种常用的数据可视化组件和布局方式,可以快速构建出各种类型的图表和仪表盘。
- 可定制性强:AntV支持自定义样式、交互行为、标记点、标记线等图形元素,满足用户个性化需求。
- 兼容性好:AntV支持多种数据格式和数据源,包括JSON、CSV、Excel、数据库和API等,同时也支持移动端和桌面端的展示。
- 性能优良:AntV利用WebGL、Canvas等技术实现高效绘制和渲染,同时也支持大数据量下的流畅展示。
- 社区活跃:AntV有一个庞大的开发者社区,提供了丰富的示例代码、API文档和教程资料,方便用户学习和使用。
AntV能够广泛应用于数据分析、业务监控、客户洞察等场景,特别是在电商、金融、物流等领域得到了广泛的应用。如果您对数据可视化有兴趣,可以考虑学习和使用AntV来构建出更加美观、实用和有效的可视化大屏。



代码地址:https://github.com/antvis/。
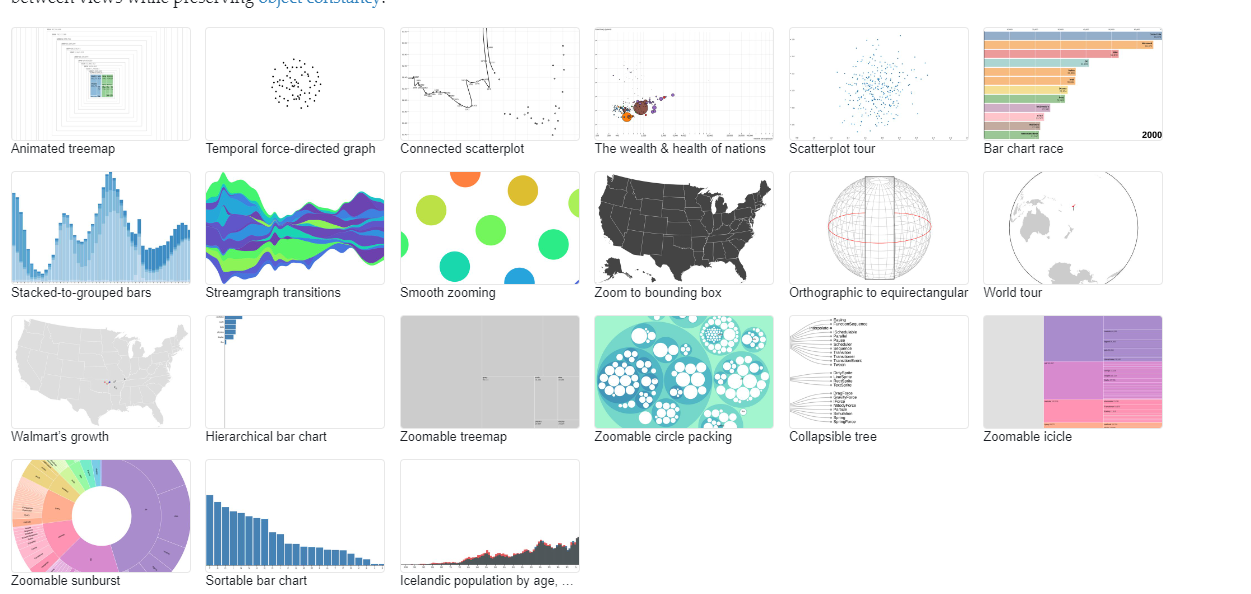
D3.js
D3.js是一个基于JavaScript的开源数据可视化库,它利用了Web标准(如HTML、CSS和SVG)来创建动态和交互式的数据可视化。D3.js是Data-Driven Documents的缩写,代表着将文档作为数据驱动的思想。丰富的可视化组件,灵活性和可定制性,适用于各种不同的可视化应用场景

代码地址:https://github.com/d3/d3.git。
ECharts
ECharts是一个由百度开发的基于 JavaScript 的可视化库,用于创建各种类型的图表和地图可视化。ECharts 采用 Apache 许可证 2.0 开源协议。其支持多种常见的数据可视化图表,例如线图、柱状图、散点图、饼图等等,同时也支持一些高级图表类型,例如关系图、树形图、热力图等等。此外,ECharts 还支持地图可视化,并提供了多个国家和地区的地图数据。

代码地址:https://github.com/apache/echarts.git。


































