日常在业务中会经常使用到图片,而涉及到一些大图的加载等待的时间较长,一般为了用户更好的体验,会使用一些不同的图片加载效果,比如以下几种情况:
- 骨架屏:在页面上用占位框架代替图片,展示出图片的大致结构和区域,给用户一种“正在加载”的视觉体验。
- 进度条:用进度条的形式展示图片的加载进度,让用户能够了解图片的加载情况。
- 旋转动画:使用旋转的图标或者动画展示图片正在加载的状态,给用户一个视觉上的反馈。
- 模糊淡入:先展示一个高斯模糊的小图或者低分辨率的图片,等大图加载完成后再替换成高清的图片。
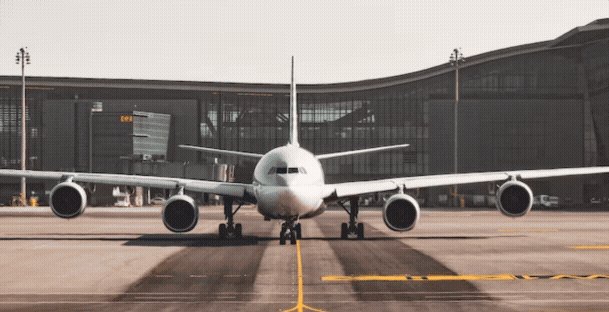
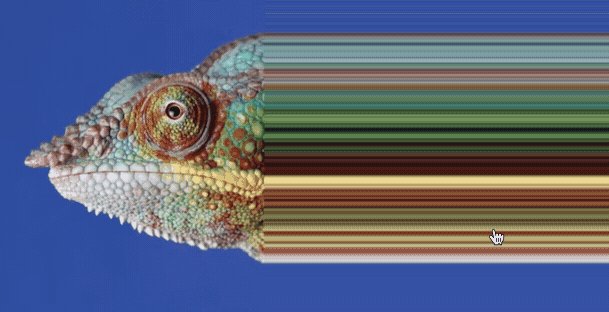
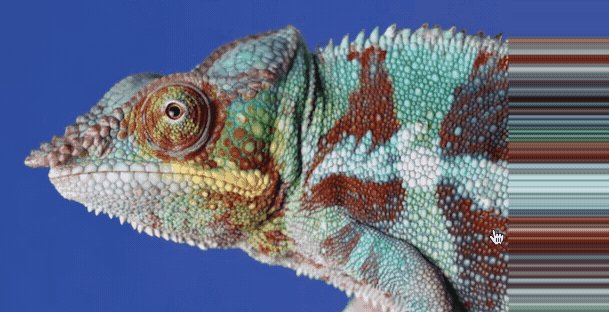
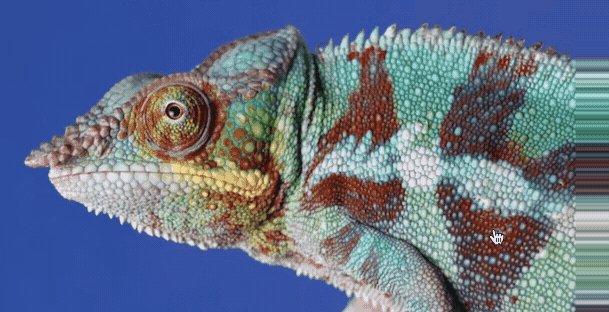
当然每种情况都有对应的利与弊,所适用的场景也有所不同,今天看到一个很有创意的图片加载效果,针对一些特定的场景和图片内容效果感觉很不错。以下是加载的效果图:

「注意:以下本文讨论的加载效果不太适用于图片的第一次加载,只是一种交互效果供参考」
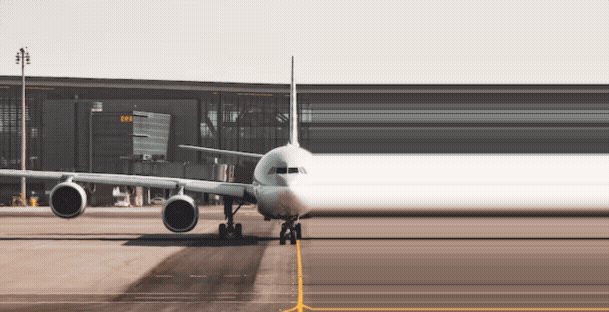
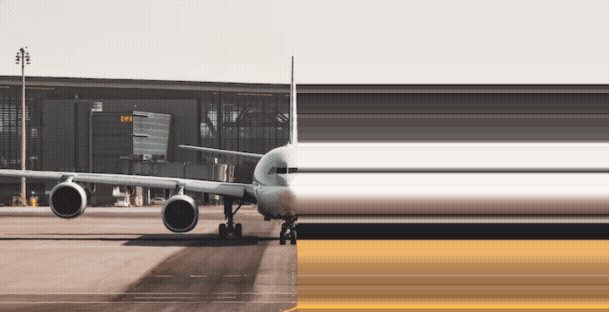
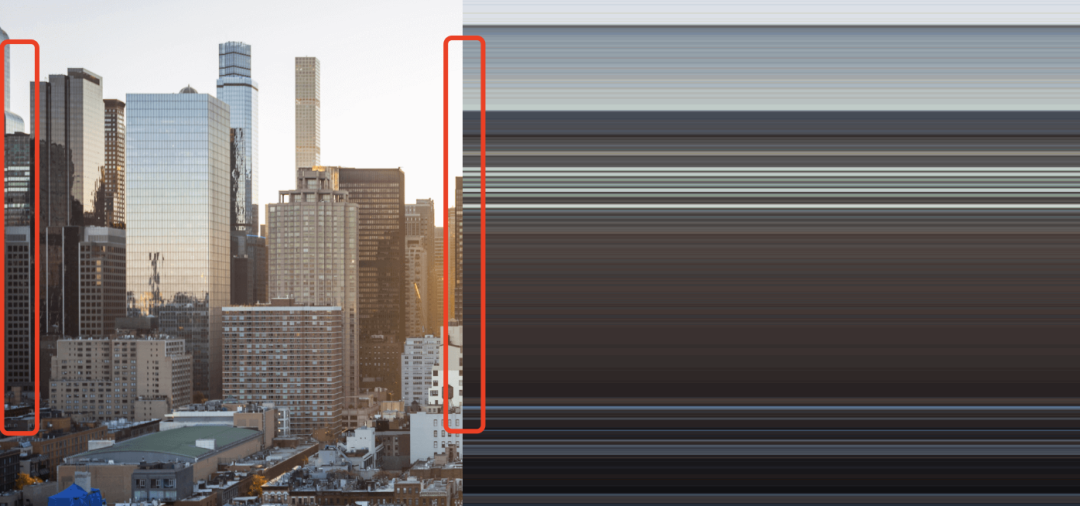
整体的加载效果就是图片被横向拉伸了一样,随着加载的过程图片内容逐渐显示出来,这对于一些图片背景中包含纯色的情况下的效果更好,因为纯色部分不管怎么拉伸也是纯色,只有其他颜色在拉伸的过程中会交织在一起,随着加载的过程逐渐看到庐山真面目,不得不说这是一个不错的交互的效果。
image-rendering: pixelated
这就是今天的主角,image-rendering: pixelated 是一种 CSS 属性,用于控制图像在缩放或拉伸时的显示方式。设置为 pixelated 后,浏览器会以最接近原始图像的方式呈现缩放后的图像,使得图像看起来像是由像素点组成的。这种方式与传统的平滑缩放方式不同,可以更好地展现像素风格的图像,例如像素艺术作品、游戏素材等。简单来说这个 pixelated 可以「让图片变成像素风,也就是马赛克的效果」。
image-rendering 属性可以控制图像在缩放或拉伸时的显示方式,常见的属性值有以下几种:
- auto: 默认值,浏览器会根据具体情况自动选择合适的显示方式进行呈现。
- crisp-edges: 将图像呈现为锐利的边缘,效果类似于将图像强行放大或缩小到整数像素的尺寸。
- pixelated: 以原始图像最接近的方式呈现缩放后的图像,使得图像看起来像是由像素点组成的。
今天主要介绍的是 pixelated,简单实用比如给一下图片设置 pixelated 后的效果和原图对比就可以清晰的看到马赛克像素化的效果。
.pixelated {
image-rendering: pixelated;
}tips: 要达到马赛克效果前需要将图片放大至模糊的效果才会生效,如果本质是清晰的图片是无法生效的,这里是将正常的图片缩小再设置更大的宽高后进行设置 pixelated。

观察这个效果和本文一开始的飞机加载效果之间似乎并没有什么明显的联系。这里使用了一个巧妙的实现方式,我们使用的图片内容主要都是横向排列的,从左到右逐渐加载。仔细观察可以发现,加载过渡区域的内容是基于当前纵向切面的像素点颜色值计算的。当我们不断向右移动时,对应像素点的颜色值也会不断变化,从而导致加载横条的颜色内容不断变化。下面这张示例图表现了这种效果更加明显:

这里其实是用到了scale进行放大,但是只放大了X轴,所有效果就是被横向拉的很长。
transform: scale(6000, 1);那么这段代码怎么应用生效呢?
这里需要再引入一个知识点,以下引用来源于 mozilla。
CSS 属性 image-rendering 用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。
重点是也应用于子元素。所以我们基于当前的图片元素扩展一个伪元素,在伪元素进行 pixelated 属性设置,核心代码如下:
.thing::after {
left: 300px;
transform-origin: 0 0;
transform: scale(6000, 1);
image-rendering: pixelated;
transition: all 2s cubic-bezier(.5,0,0,1) ;
}
.thing:hover::after{
left: 720px;
}伪元素默认设置了 300px 的偏移量,鼠标悬停时设置为 720px,再配合 transition 即可产生动起来的效果,但这时候伪元素的色值是基于图片最左侧的色值不会有变化,如下所示:

所以这个时候还需要增加另一个属性 background-position 上场,要让伪元素运动时对应上图片上的纵向色值,所以增加 background-position 和 left 的数值一样,这里需要注意的是我们是要将伪元素的背景向左移动,所以是设置负数,代码如下:
.thing:after {
background-position: -300px 0;
}
.thing:hover:after{
background-position: -720px 0;
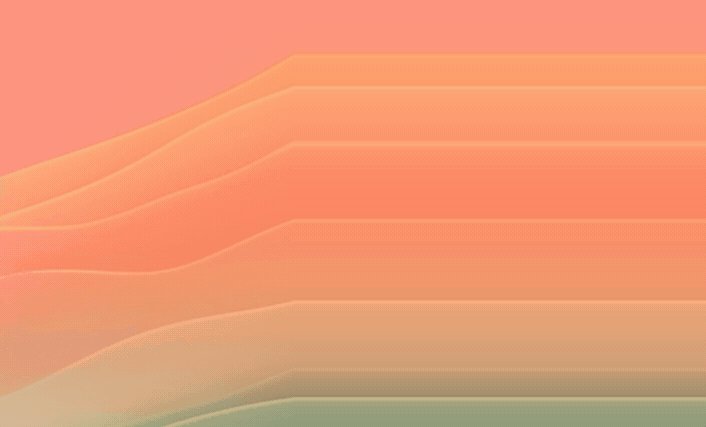
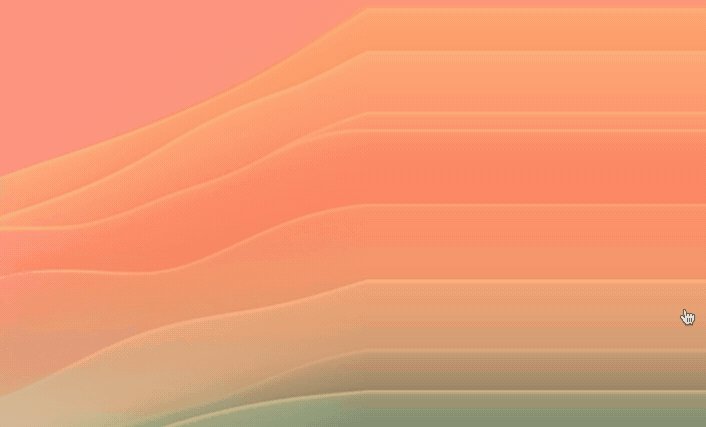
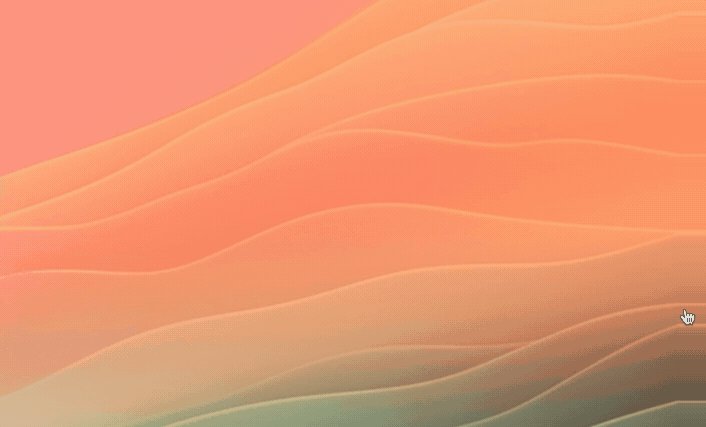
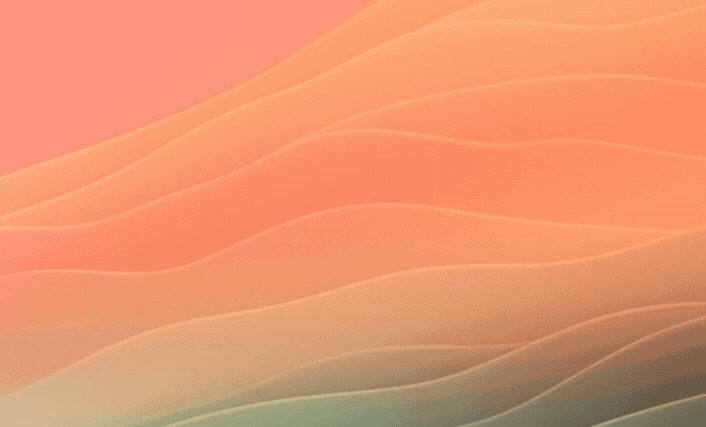
}最后来看一下不同的图片遇上后的新奇效果,当下面这种图片遇上从左往右逐渐显示的效果后会产生另一种不错的感觉。

使用 pixelated 后的效果,本来界面上的曲线变成了直线逐渐延伸显示。

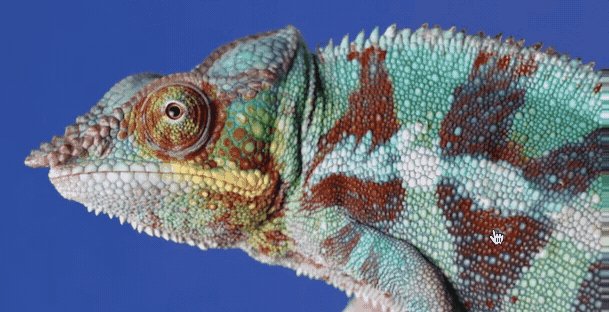
这个蜥蜴使用了纯色背景,所以在加载过程中拉伸是后也是纯色的,那么就剩下主体内容在发生变化,这也是一种不错的体验效果。

在线体验:
https://code.juejin.cn/pen/7225892695250567223
参考:https://codepen.io/andyfitz/pen/XWxWgyY
最后
本文介绍了一个有趣的图片加载效果,主要使用了 image-rendering: pixelated 配合 background-position 产生的过渡加载效果。 加载效果不太适用于图片的第一次加载,只是一种交互效果供参考,针对不同的图片会产生别样的加载风格,比如上面的直线内容加载变为曲线,纯色背景的内容的加载只会有主体内容发生变化,有兴趣的可以尝试其他内容的图片也许你会发现新大陆。










































