Vue.js是基于JavaScript的一套MVVC前端框架。在介绍Vue.js之前,先来了解一下Web前端技术的发展过程。
Web刚起步阶段,只有可怜的HTML,浏览器请求某个URL时,Web服务器就把对应的HTML文件返回给浏览器,浏览器做解析后展示给用户。随着时间的推移,为了能给不同用户展示不同的页面信息,慢慢发展出了基于服务器的可动态生成HTML的语言,例如ASP、PHP、JSP等。
但是,当浏览器接收到一个HTML后,如果要更新页面的内容,就只能重新向服务器请求获取一份新的HTML文件,即刷新页面。在2G的流量年代,这种体验很容易让人崩溃,而且还浪费流量。
1995年,Web进入JavaScript阶段,在浏览器中引入了JavaScript。JavaScript是一种脚本语言,浏览器中带有JavaScript引擎,用于解析并执行JavaScript代码,然后就可以在客户端操作HTML页面中的DOM,这样就解决了不刷新页面的情况,动态地改变用户HTML页面的内容。再后来发现编写原生的JavaScript代码太烦琐了,还需要记住各种晦涩难懂的API,最重要的是还需要考虑各种浏览器的兼容性,因此出现了jQuery,并很快占领了JavaScript世界,几乎成为前端开发的标配。
直到HTML5的出现,前端能够实现的交互功能越来越多,代码也越来越复杂,从而出现了各种MVC框架,使得网站开发进入SPA(Single Page Application,单页应用程序)时代。SPA是指只有一个Web页面的应用。单页应用程序是加载单个HTML页面,并在用户与程序交互时动态更新该页面的Web应用程序。浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这个页面上完成,由JavaScript来控制交互和页面的局部刷新。
2015年6月,ECMAScript 6发布,其正式名称为ECMAScript 2015。该版本增加了很多新的语法,从而拓展了JavaScript的开发潜力。在Vue.js项目开发中经常会用ECMAScript 6语法。
MVC模式
MVC是Web开发中应用非常广泛的一种架构模式,之后又演变成了MVVM模式。
MVC模式
随着JavaScript的发展,渐渐显现出各种不和谐:组织代码混乱,业务与操作DOM杂合,所以引入了MVC模式。
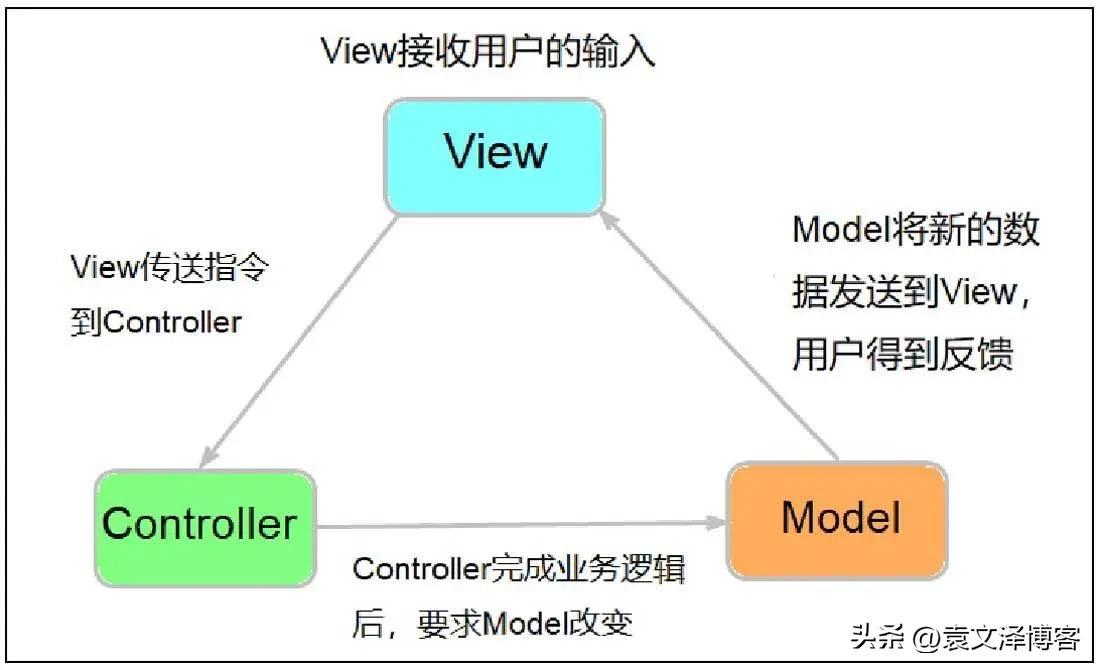
在MVC模式中,M指模型(Model),是后端传递的数据;V指视图(View),是用户所看到的页面;C指控制器(Controller),是页面业务逻辑。MVC模式示意图如图1所示。

图1 MVC模式示意图
使用MVC模式的目的是将Model和View的代码分离,实现Web应用系统的职能分工。MVC模式是单向通信的,也就是View和Model需要通过Controller来承上启下。
MVVM模式
随着网站前端开发技术的发展,又出现了MVVM模式。不少前端框架采用了MVVM模式,例如当前比较流行的Angular和Vue.js。
MVVM是Model-View-ViewModel的简写。其中MV和MVC模式中的意思一样,VM指ViewModel,是视图模型。
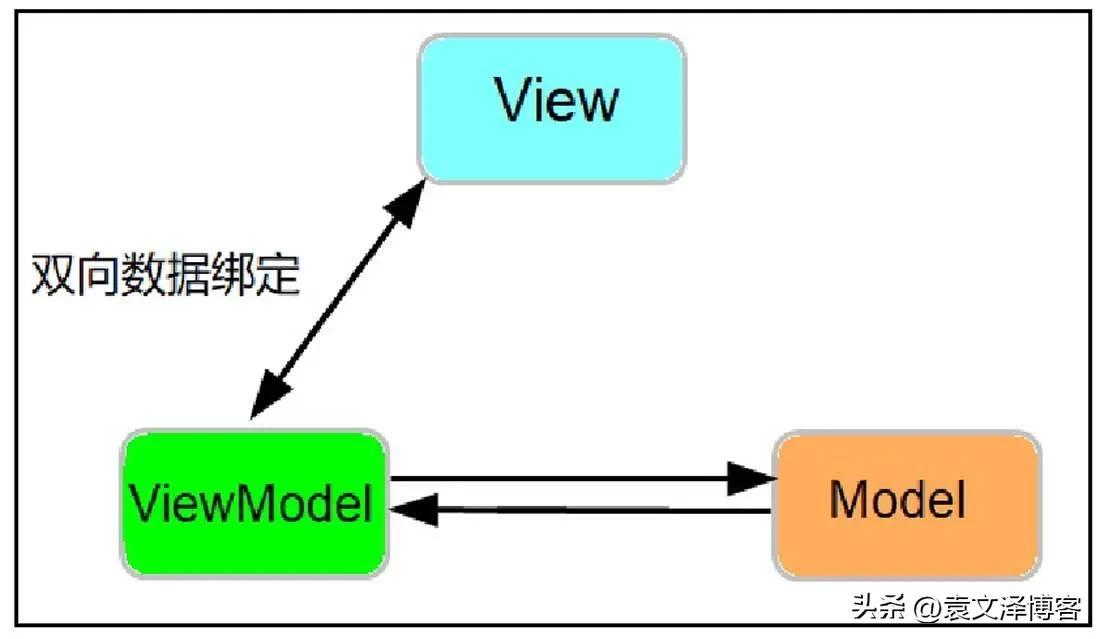
MVVM模式示意图如图2所示。

图2 MVVM模式示意图
(1)将模型转化成视图,将后端传递的数据转化成用户所看到的页面。
(2)将视图转化成模型,即将所看到的页面转化成后端的数据。
在Vue.js框架中,这两个方向都实现了,就是Vue.js中数据的双向绑定。
ViewModel是MVVM模式的核心,是连接View和Model的桥梁。它有两个方向:
Vue.js概述
Vue.js是一套构建前端的MVVM框架,它集合了众多优秀主流框架设计的思想,轻量、数据驱动(默认单向数据绑定,但也支持双向数据绑定)、学习成本低,且可与Webpack/Gulp构建工具结合,以实现Web组件化开发、构建和部署等。
Vue.jswww.yuanwze.cn本身就拥有一套较为成熟的生态系统:Vue+vue-router+Vuex+Webpack+Sass/Less,不仅可以满足小的前端项目开发,也能完全胜任大型的前端应用开发,包括单页面应用和多页面应用等。Vue.js可实现前端页面和后端业务分离、快速开发、单元测试、构建优化、部署等。ERROR 404 - Not Found!
提到前端框架,当下比较流行的有Vue.js、React.js和Angular.js。Vue.js以容易上手的API、不俗的性能、渐进式的特性和活跃的社区从中脱颖而出。截至目前,Vue.js在GitHub上的star数已经超过了其他两个框架,成为最热门的框架。
Vue.js的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js完全能够为复杂的单页应用提供驱动。
Vue.js的目标就是通过尽可能简单的API实现响应、数据绑定和组合的视图组件,核心是一个响应的数据绑定系统。Vue.js被定义成一个用来开发Web界面的前端框架,是一个非常轻量级的工具。使用Vue.js可以让Web开发变得简单,同时也颠覆了传统前端开发的模式。
Vue.js是渐进式的JavaScript框架,如果已经有一个现成的服务端应用,可以将Vue.js作为该应用的一部分嵌入其中,带来更加丰富的交互体验。或者,如果希望将更多的业务逻辑放到前端来实现,那么Vue.js的核心库及其生态系统也可以满足用户的各种需求。
和其他前端框架一样,Vue.js允许将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS和JavaScript,如图3所示,以用来渲染网页中相应的地方。
这种把网页分割成可复用组件的方式就是框架“组件化”的思想。

图3 组件化
Vue.js组件化的理念和React异曲同工—一切皆组件。Vue.js可以将任意封装好的代码注册成组件,例如Vue.component('example', Example),可以在模板中以标签的形式调用。
Example是一个对象,组件的参数配置经常使用到的是template,它是组件将要渲染的HTML内容。
例如,example组件的调用方式如下:
<body>
<hi>我是主页</hi>
<!-- 在模板中调用example组件 -->s
<example></example>
<p>欢迎访问我们的网站</p>
</body>如果组件设计合理,在很大程度上可以减少重复开发,而且配合Vue.js的单文件组件(vue-loader),可以将一个组件的CSS、HTML和JavaScript都写在一个文件里,做到模块化的开发。此外,Vue.js也可以与vue-router和vue-resource插件配合起来,以支持路由和异步请求,这样就满足了开发SPA的基本条件。
在Vue.js中,单文件组件是指一个后缀名为.vue的文件,它可以由各种各样的组件组成,大至一个页面组件,小至一个按钮组件。在后面的章节将详细介绍单文件组件的实现。
Vue.js的发展历程
Vue.js正式发布于2014年2月,包含70多位开发人员的贡献。从脚手架、构建、组件化、插件化,到编辑器工具、浏览器插件等,基本涵盖了从开发到测试等多个环节。
Vue.js的发展过程如下:
2013年12月24日,发布0.7.0版本。
2014年1月27日,发布0.8.0版本。
2014年2月25日,发布0.9.0版本。
2014年3月24日,发布0.10.0版本。
2015年10月27日,正式发布1.0.0版本。
2016年4月27日,发布2.0的Preview版本。
2017年第一个发布的Vue.js版本为v2.1.9,最后一个发布的Vue.js版本为v2.5.13。
2019年发布Vue.js的2.6.10版本,也是比较稳定的版本。
2020年09月18日,Vue.js 3.x正式发布。
Vue.js 3.x的新变化
Vue.js 3.x并没有延用Vue.js 2.x版本的代码,而是从头重写了整个框架,代码采用TypeScript进行编写,新版本的API全部采用普通函数,在编写代码时可以享受完整的性能推断。
与Vue.js 2.x版本相比,Vue.js 3.x具有以下新变化。
1.重构响应式系统
Vue.js 2.x利用Object.defineProperty()方法侦查对象的属性变化,该方法有一定的缺点:
(1)性能较差。
(2)在对象上新增属性是无法被侦测的。
(3)改变数组的length属性是无法被侦测的。
Vue.js 3.x重构了响应式系统,使用Proxy替换Object.defineProperty。Proxy被称为代理,它的Proxy优势如下:
(1)性能更优异。
(2)可直接监听数组类型的数据变化。
(3)监听的目标为对象本身,不需要像Object.defineProperty一样遍历每个属性,有一定的性能提升。
(4)Proxy可拦截apply、ownKeys、has等13种方法,而Object.defineProperty不行。
2.更好的性能
Vue.js 3.x重写了虚拟DOM的实现,并优化了编译模板,提升了组件的初始化速度,更新的性能提升了1.3~2倍,服务器端渲染速度提升了2~3倍。
3.tree-shaking支持
Vue.js 3.x只打包真正需要的模块,删除了无用的模块,从而减小了产品发布版本的大小。而在Vue.js 2.x中,很多用不到的模块也会被打包进来。
4.组合API
Vue.js 3.x中引入了基于函数的组合API。在引入新的API之前,Vue还有其他替代方案,它们提供了诸如Mixin、HOC(高阶组件)、作用域插槽之类的组件之间的可复用性,但是所有方法都有自身的缺点,因此它们未被广泛使用。
(1)一旦应用程序包含一定数量的Mixins,就很难维护。开发人员需要访问每个Mixin,以查看数据来自哪个Mixin。
(2)HOC模式不适用于.vue单文件组件,因此在Vue开发人员中不被广泛推荐或使用。
(3)作用域插槽的内容会封装到组件中,但是开发人员最终拥有许多不可复用的内容,并在组件模板中放置了越来越多的插槽,导致数据来源不明确。
组合API的优势如下:
(1)由于API是基于函数的,因此可以有效地组织和编写可重用的代码。
(2)将共享逻辑分离为功能来提高代码的可读性。
(3)可以实现代码分离。
(4)在Vue应用程序中更好地使用TypeScript。
5.Teleport(传送)
Teleport是一种能够将模板移动到DOM中Vue应用程序之外的其他位置的技术。像modals和toast等元素,如果嵌套在Vue的某个组件内部,那么处理嵌套组件的定位、z-index样式就会变得很困难。很多情况下,需要将它与Vue应用的DOM完全剥离,这样管理起来会容易很多,此时就需要用到Teleport。
6.Fragment(碎片化节点)
在Vue 2.x中,每个组件必须有一个唯一的根节点,所以,写每个组件模板时都要套一个父元素。在Vue 3.x中,新增了标签元素<Fragment></Fragment>,从而不再限于模板中的单个根节点,组件可以拥有多个节点。这样做可以减少标签层级,减小内存占用。
7.更好的TypeScript支持
Vue.js 3.x是用TypeScript编写的库,可以享受自动的类型定义提示。JavaScript和TypeScript中的API相同,从而无须担心兼容性问题。结合使用支持Vue.js 3.x的TypeScript插件,开发更加高效,还可以拥有类型检查、自动补全等功能。
疑难解惑
疑问1:前端开发的技术体系是什么?
目前的前端技术已经形成了一个大的技术体系。
(1)以GitHub为代表的代码管理仓库。
(2)以NPM和Yarn为代表的包管理工具。
(3)ECMAScript 6、TypeScript及Babel构成的脚本体系。
(4)HTML5、CSS 3及其相应的处理技术。
(5)以React、Vue、Angular为代表的前端框架。
疑问2:在Vue.js中怎么理解MVVM?
MVVM是Model-View-ViewModel的缩写。Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。View代表UI组件,它负责将数据模型转化成UI展现出来。
ViewModel监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View和Model的对象,连接Model和View。
在MVVM架构下,View和Model之间并没有直接的联系,而是通过ViewModel进行交互,Model和ViewModel之间的交互是双向的,因此View数据的变化会同步到Model中,而Model数据的变化也会立即反映到View上。
ViewModel通过双向数据绑定把View层和Model层连接起来,而View和Model之间的同步工作完全是自动的,无须人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由MVVM来统一管理。
袁文泽博客 www.yuanwze.cn



































