MutationObserver 是用于监视 DOM 树内的特定节点的 Web API 接口,一旦监测到节点发生变化,就会通知回调函数执行相应的逻辑。该 API 的兼容性很好,但由于如今流行的 JS 框架都旨在“数据驱动视图”,使得这个 API 容易被大众遗忘。
本文将介绍 MutationObserver 的基本原理、使用方法和应用场景,帮助读者更好地理解和应用这个灵活且强大的 API。
前言
事情是这样的,某天我想给文档网站加个访问量统计的插件,这个插件是第三方的,工作原理是将数据填充到页面中特定 id 的节点上,例如有一个 <span id="pv"></span> 的节点,插件加载完成后就会通过 dqS (document.querySelect) 找到 id 为 pv 的节点然后把 pv 数据渲染上去。问题就在于,我这个文档网站并不是静态的,所有工作都是在运行时完成,类似一个用 Vue 驱动的网页,一开始只有 #app 节点,所以这个第三方脚本不能直接放在 index.html 文档中加载,否则可能页面还没渲染完,脚本就已经开始 dqS 了,结果肯定是没有数据显示。而页面真正渲染完成并不在 DOMContentLoaded 阶段,使得 defer 异步加载也失去用处。
如果你的网站是自己用例如 Vue 这样的框架编写的,那你自然会想到在 onMounted 生命周期里加载脚本,但在这个场景下页面真正渲染完成是在一个黑盒当中,那么我要如何才能获知这个本“不存在”的 DOM 节点出现的时机呢?
起初我想到的是一个笨拙但有用的解决方案,那就是使用定时器函数,我们只需要轮询节点是否存在,等到它出现的时候,便可以开始加载第三方脚本:
const timer = setInterval(() => {
if (document.getElementById('xxxx')) {
// TODO: 此时开始加载第三方脚本
clearInterval(timer) // 清除定时器
}
}, 1000)效果如下所示:

这种方式虽然可以有效运作,但是很明显的缺陷是不够灵活,定时器的间隔时间难以定义,设置长了生效慢,设置短了又产生太多不必要的开销。
有没有什么方法可以避免无意义的轮询,又能在渲染完成第一时间加载脚本呢?这就要提到 MutationObserver 这个浏览器 API 了。
变动观察器
MutationObserver 是Web API 中的一个接口,用于监测 DOM 树中的变化。
它可以观察特定节点或其子节点的任何更改,例如添加、删除或修改子节点、属性变化、文本变化等等。
当 MutationObserver 绑定到一个节点上时,它会创建一个观察器实例,该实例会监听其绑定的节点及其子节点的变化,并在发生变化时触发一个回调函数。
这个 API 的使用非常简单,我们以上面的场景为例,只需要监听文档树的根节点,然后在其子节点每次发生变化时进行 dqS 就可以了,代码如下:
// 选择一个要监听的节点
const targetNode = document.body
// 创建一个新的 MutationObserver
const observer = new MutationObserver(() => {
if (document.getElementById('xxx')) {
// TODO: 此时开始加载第三方脚本
observer.disconnect(); // 销毁监视者
}
})
const config = { childList: true, subtree: true } // 对哪些更改做出反应
// 绑定目标节点并启动监视者
observer.observe(targetNode, config)在完成对应逻辑后应该及时调用 observer.disconnect() 销毁监视者,否则第三方脚本里如果也操作了 DOM 就会不断递归。

在上面代码的回调函数中打印 dqS 信息,这里前三次 DOM 发生变动时特定节点还不存在,直到第四次变动出现了特定节点,于是加载第三方脚本,渲染数据,并关闭监视者。
config 对象有如下这些值,这些布尔选项表示会“对哪些更改做出反应”:
- • childList:监听子节点变动
- • subtree:监听所有后代节点的变动
- • attributes:监听节点的特性变化
- • attributeFilter:特性名称数组,只观察选定的特性
- • characterData:是否观察文本内容
- • attributeOldValue:是否将特性的旧值和新值都传递给回调
- • characterDataOldValue:是否将 node.data 的旧值和新值都传递给回调
应用场景
除了上文的第三方脚本场景,还有哪些场景可以使用呢?
编辑器自动保存
当我们给一个普通的 div 添加 contentEditable 属性时,它便具有了可编辑的能力,这时我们可以通过 MutationObserver 来监听文本内容的变动,并执行某些逻辑,例如在发生改动时触发自动保存等。
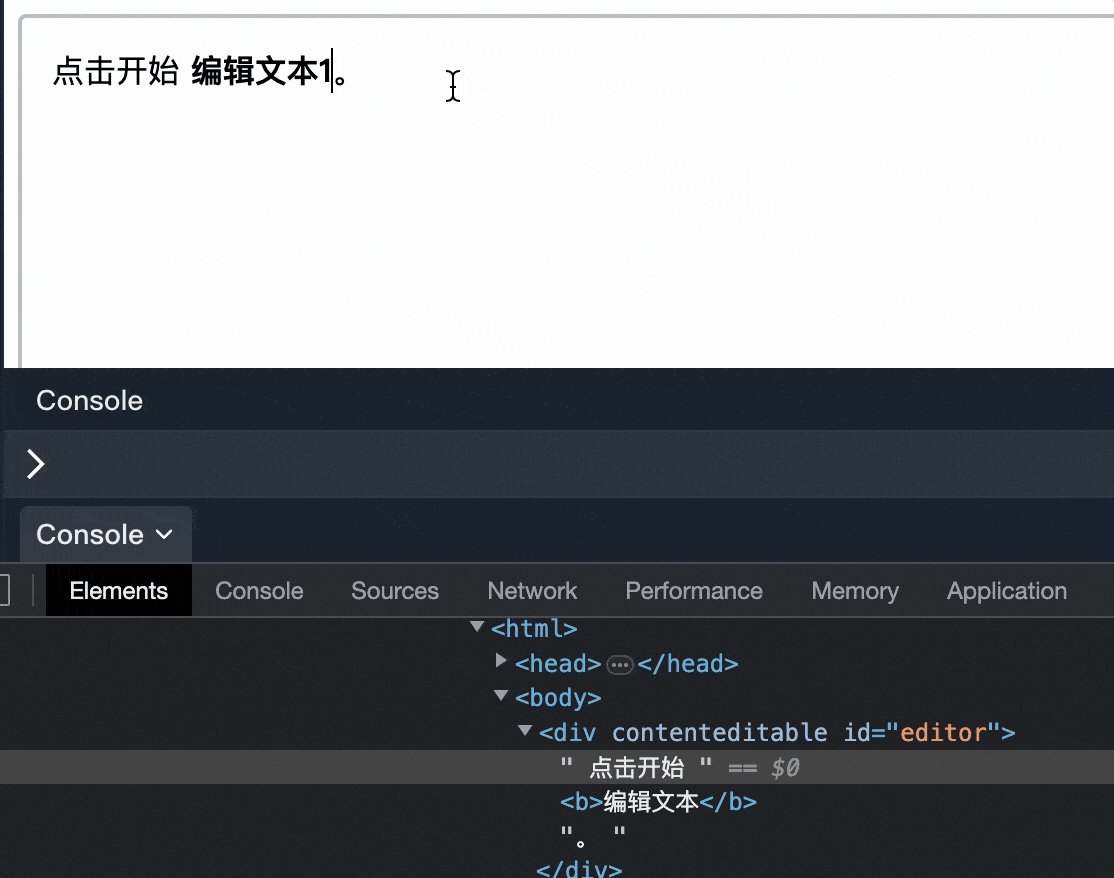
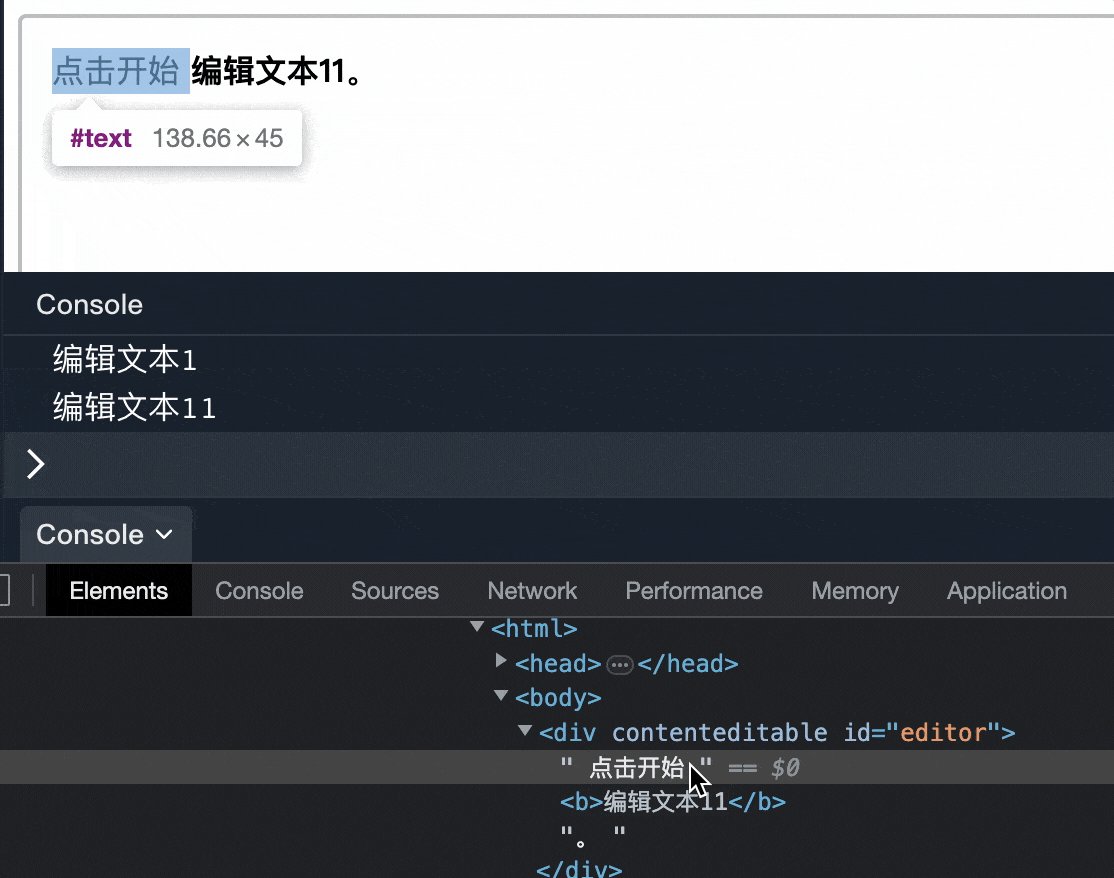
// 使用以下简单的代码片段,修改文本并观察控制台的输出:
<div contentEditable id="editor">
点击开始 <b>编辑文本</b>。
</div>
<style>
#editor {
height: 200px;
padding: 1rem;
}
</style>
<script>
const observer = new MutationObserver(mutationRecords => {
for (mutation of mutationRecords) {
console.log(mutation.type); // 输出属性变化的类型
console.log('oldValue: '+mutation.oldValue)
console.log(mutation.target.data) // 文本变动
}
});
// 观察除了特性之外的所有变动
observer.observe(editor, {
childList: true, // 观察直接子节点
subtree: true, // 及其更低的后代节点
characterData: true,
characterDataOldValue: true // 将旧的数据传递给回调
});
</script>MutationRecord 对象有如下一些属性:
- • type:变动类型,attributes:特性被修改了,characterData:数据被修改了(文本),childList:添加/删除了子元素
- • target:更改发生在何处
- • addedNodes / removedNodes:添加/删除的节点,数组格式
- • previousSibling / nextSibling:添加/删除的节点的上一个/下一个兄弟节点
- • attributeName / attributeNamespace:被更改的特性的名称/命名空间(XML)
- • oldValue:修改前的值,仅适用于特性或文本更改(需设置相应选项 attributeOldValue / characterDataOldValue)
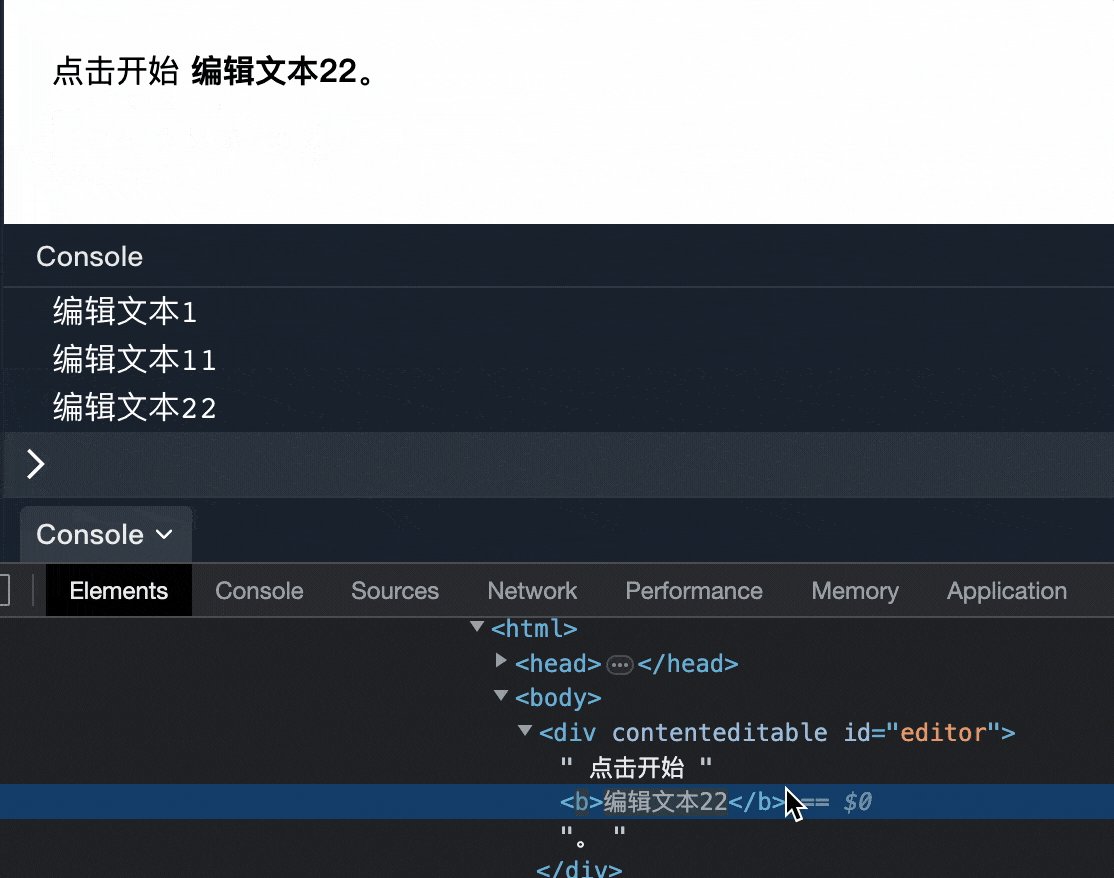
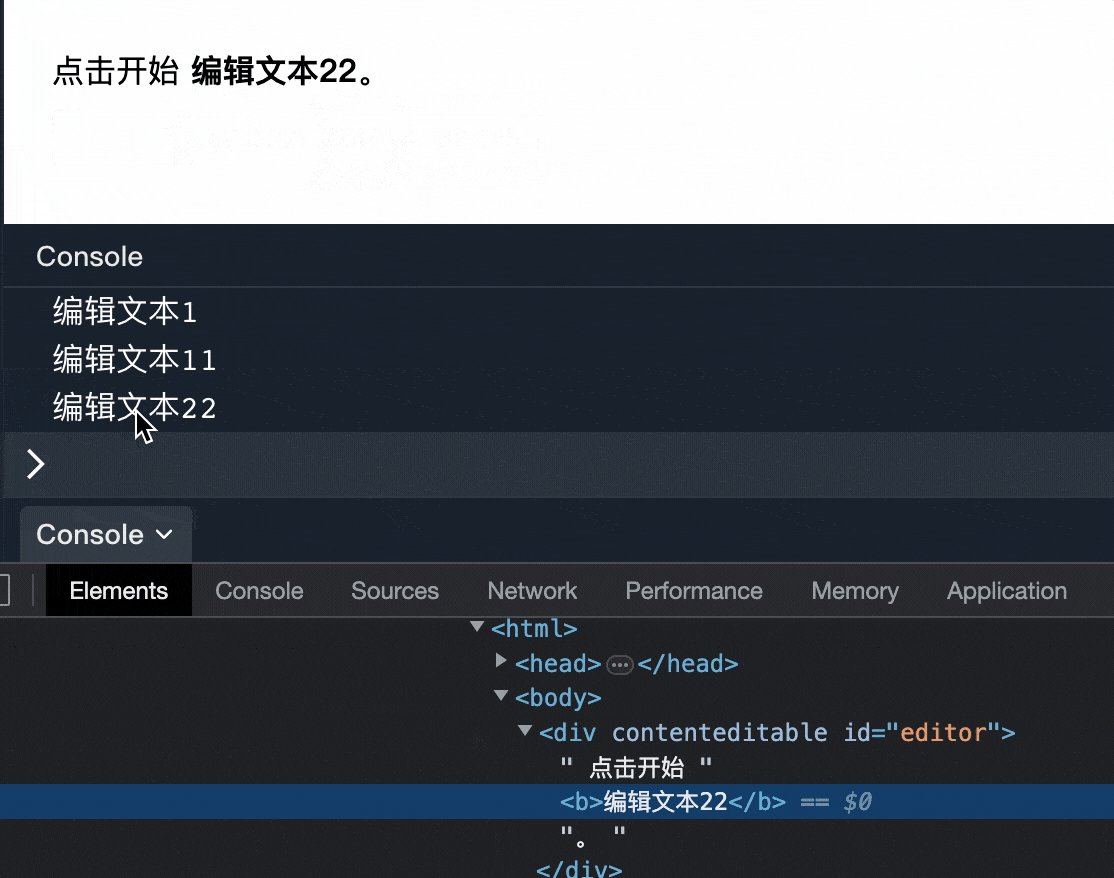
Div 水印
在上面的文本编辑器例子中,除了在文本框修改会触发监听回调,打开控制台在文档树中直接修改也能触发回调:

这就给我们提供了一种保护 DOM 结构的思路:例如在页面中打水印的场景,只需要用最简单的 div 覆盖最上层实现,然后监听这些水印节点,无论水印被何种方式删除,都可以监听到然后把它还原回去~
同理,如果页面中插入第三方广告,也可以用来检查广告是否被屏蔽等。
总结
MutationObserver 的优点在于它可以捕获多种类型的 DOM 变化,包括元素的添加、删除、属性更改、文本内容变化等,而不需要显式地监听每一种变化类型,这意味着它更灵活、更可靠,并且可以适应各种应用场景。
从架构的角度上来看,MutationObserver 可以构建更高效、更灵活的代码,因为它符合设计模式中最基本的“开闭原则”,即对扩展开放,对修改关闭。该原则提倡当需要添加新的功能时,不应修改已有的代码,而是应该通过扩展已有的代码来实现新的功能。当已存在的代码成为黑盒时,有效地监听 DOM 变化并做出相应的扩展逻辑,可以更优雅地完成需求。
以上就是文章的全部内容,感谢看到这里!本人知识水平有限,如有错误望不吝指正,如果觉得写得不错,对你有所帮助或启发,可以点赞收藏支持一下,也欢迎关注,我会更新更多实用的前端知识与技巧。我是茶无味de一天(公众号:品味前端),希望与你共同成长~






























