
大家好,我是前端西瓜哥,今天来说说 WebGL 中的三种图元。
在 WebGL 中,图元有三种:点、线、以及三角形。
绘制的 API 为:
这里的 mode 就是要绘制的图元类型。
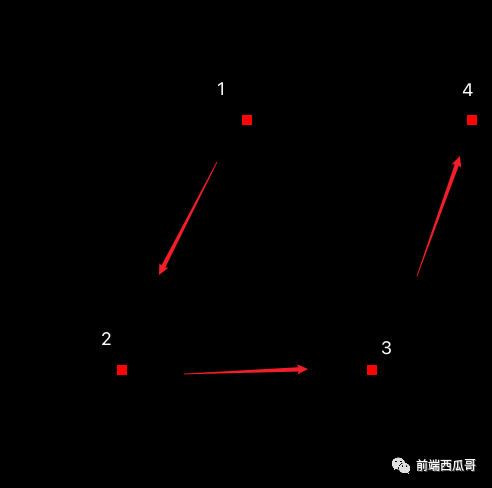
我们绘制 4 个点,下面是示意图,并按顺序标明绘制方向。

下面来看看这四个顶点在不同图元类型下的效果。
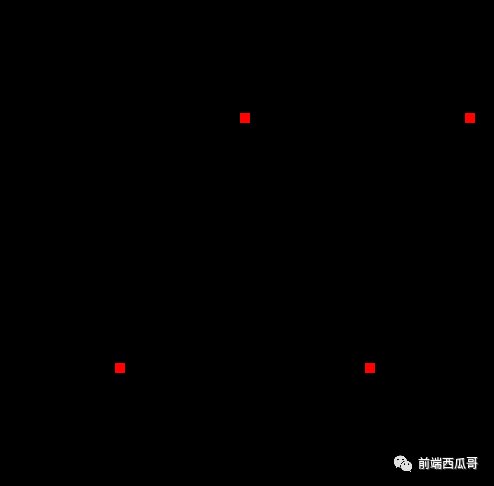
gl.POINTS
点
一个个绘制顶点,各个顶点之间没有联系。

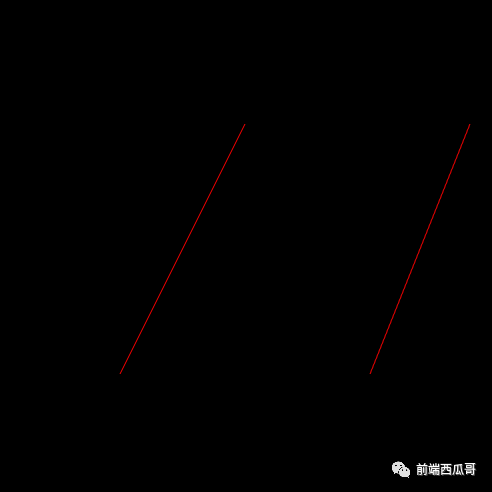
gl.LINES
线段
每两个点一组,绘制多条线段。

gl.LINE_STRIP
线条(strip)
多个点按顺序依次相连,形成一条多个线段组成的折线。

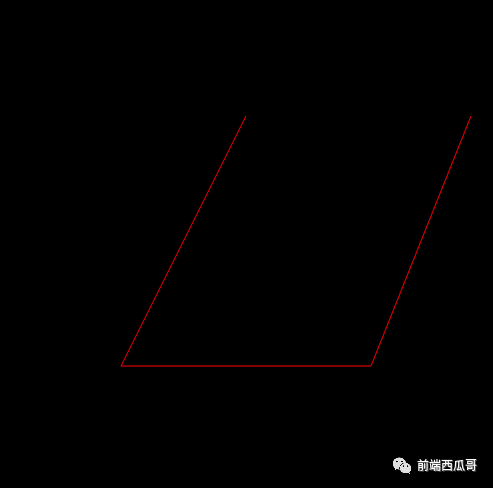
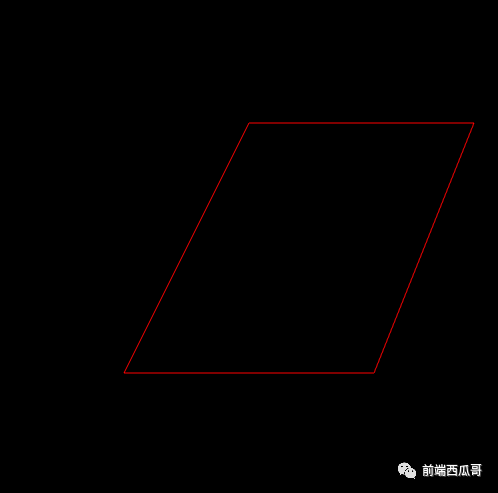
gl.LINE_LOOP
回路
类似 gl.LINE_STRIP,也是多个点顺序相连,但多了一个头尾顶点相连。

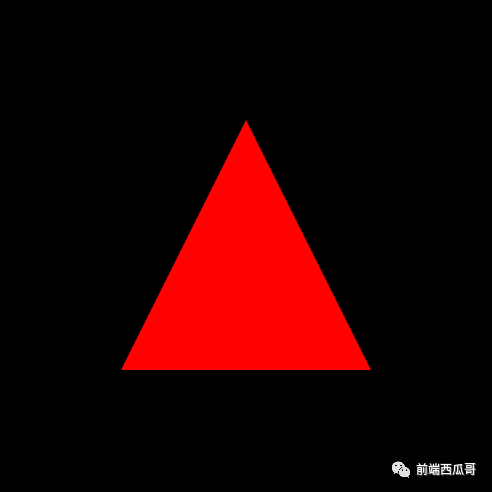
gl.TRIANGLES
三角形
三个点为一组,绘制一个三角形。如果最后一组凑不够三个点,会被丢弃不绘制。

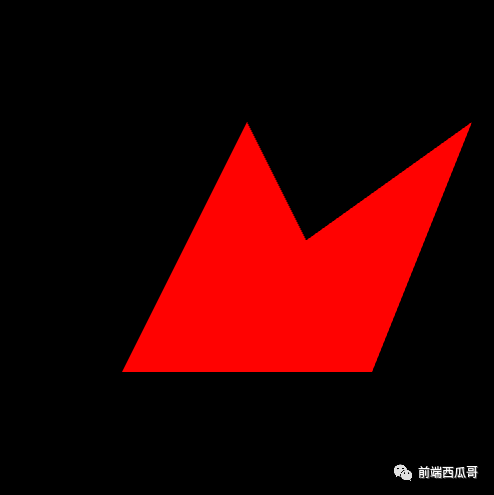
gl.TRIANGLE_STRIP
三角带
有点像 gl.LINE_STRIP,从第二个点开始,会和前两个点为一组绘制一个三角形,也就是一个点最多会被 3 个三角形共享。所以相比 gl.TRIANGLES,可以用更少的信息去绘制同样的效果。

可以看到,第 1、2 个顶点形成的边被两个三角形共用了。
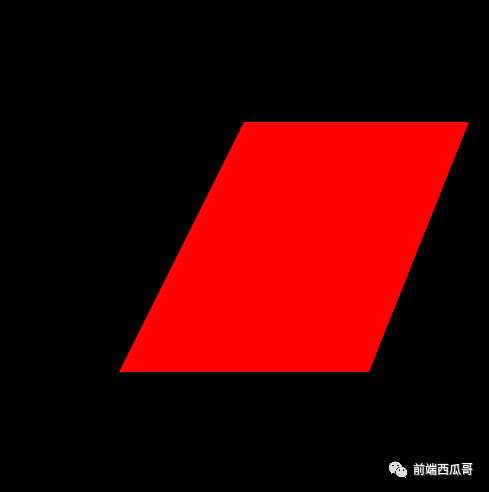
gl.TRIANGLE_FAN
三角扇
从第二个点开始,和它的上一个点,以及第一个点组成一个三角形。
也就是第一个点会被所有三角形共用。

适合用来绘制多边形。
动手试试
demo 地址。
https://codesandbox.io/s/47120y?file=/index.js
修改最后一行代码,改为上面的图元模式,看看效果吧。
或者你可以追加一些顶点坐标看看效果,记得不要忘记改 gl.drawArrays 方法的最后一个参数,即使用的顶点的个数。












































