使用 jspdf 库,我们可以轻松地将任何 HTML 页面或表单转换为 PDF:
例如:
PDF 是一种流行的文件格式,我们用来在不同平台和设备上呈现和共享具有固定布局的文档。
要开始转换,我们使用构造函数创建一个新的 jsPDF 对象。 然后我们调用 html() 方法,传递包含我们想要在 PDF 中的内容的元素。 在结果上,我们调用 save(),传递我们想要的输出 PDF 文件的名称。
假设我们有这样的 HTML:
在网页上有这样的输出:

当我们点击“保存 PDF”按钮时,jsPDF 将从 HTML 元素创建一个新的 PDF 并将其作为文件下载到浏览器中。
这是我们打开 PDF 时显示的内容:

安装 jsPDF
要开始使用 jsPDF 库,我们可以使用以下命令从 NPM 安装它:
安装后,我们可以将其导入到 JavaScript 文件中,如下所示:
为了让这个文件在 HTML 中工作,我们可以使用像 Parcel 这样的模块捆绑器,这就是我使用的。
使用 Parcel,我们可以像这样在 HTML 中包含脚本:
我们可以在脚本中使用 TypeScript 和 ES 模块导入等现代工具,并且由于 Parcel,它可以正常工作。
在使用 npm install parcel 安装 Parcel 之后,我们使用 npx parcel my-file.html 运行 HTML。
Parcel 使 HTML 在 localhost:1234 可用,正如您可能在上面的演示中看到的那样。
自定义 HTML 到 PDF 的转换
jsPDF 构造函数接受一个自定义 PDF 转换过程的选项对象。
例如,方向选项设置生成的 PDF 的方向。
默认情况下,它是纵向的,但我们可以将其设置为横向。
自定义 PDF 方向

自定义 PDF 单位和尺寸
使用单位和格式选项,我们可以设置输出文件中每个 PDF 页面的单位和尺寸。
此处我们指定 2 x 4 英寸的横向导出。
将 HTML 表单转换为 PDF
jsPDF 还可以处理 HTML 元素,这些元素的外观可以根据用户交互动态变化,例如表单输入。
HTML:
JavaScript:
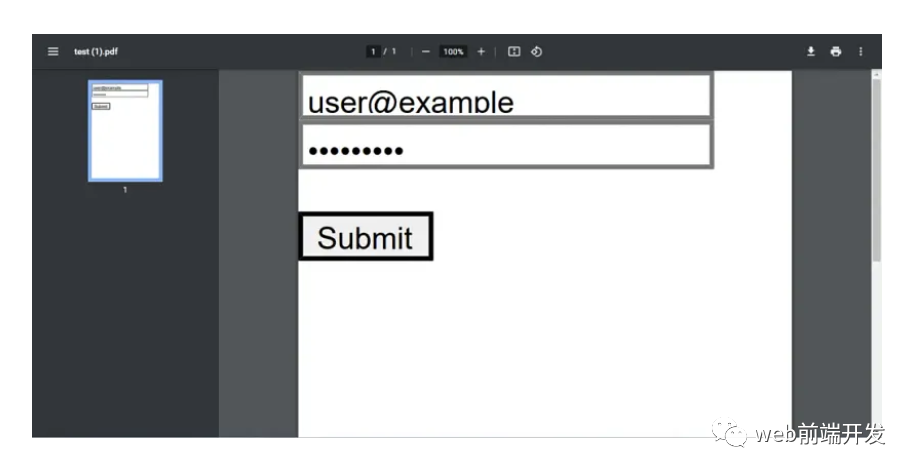
在网页中,我们在两个表单输入中放入了一些测试值,以查看它们是否显示在 PDF 输出中。

PDF:

但是,我们无法与 PDF 文件中的表单输入或按钮进行交互。
总结
jsPDF 库提供了一种将 HTML 内容(包括表单)转换为 PDF 格式的便捷方式。
整个过程非常简单,我们可以新建一个jsPDF对象,调用html()方法指定内容,然后使用save()方法生成输出文件。
此外,我们可以使用方向、单位和格式等选项自定义 PDF 输出。
总的来说,使用 jsPDF 简化了在我们的网络应用程序中从 HTML 内容创建 PDF 文件的过程。






























