介绍一个在Chrome 112上刚刚正式推出的 CSS 动画合成属性:animation-composition
https://developer.mozilla.org/en-US/docs/Web/CSS/animation-composition[1]
日后非常有用的一个特性,快来了解一下吧
一、从 CSS 抛物线运动说起
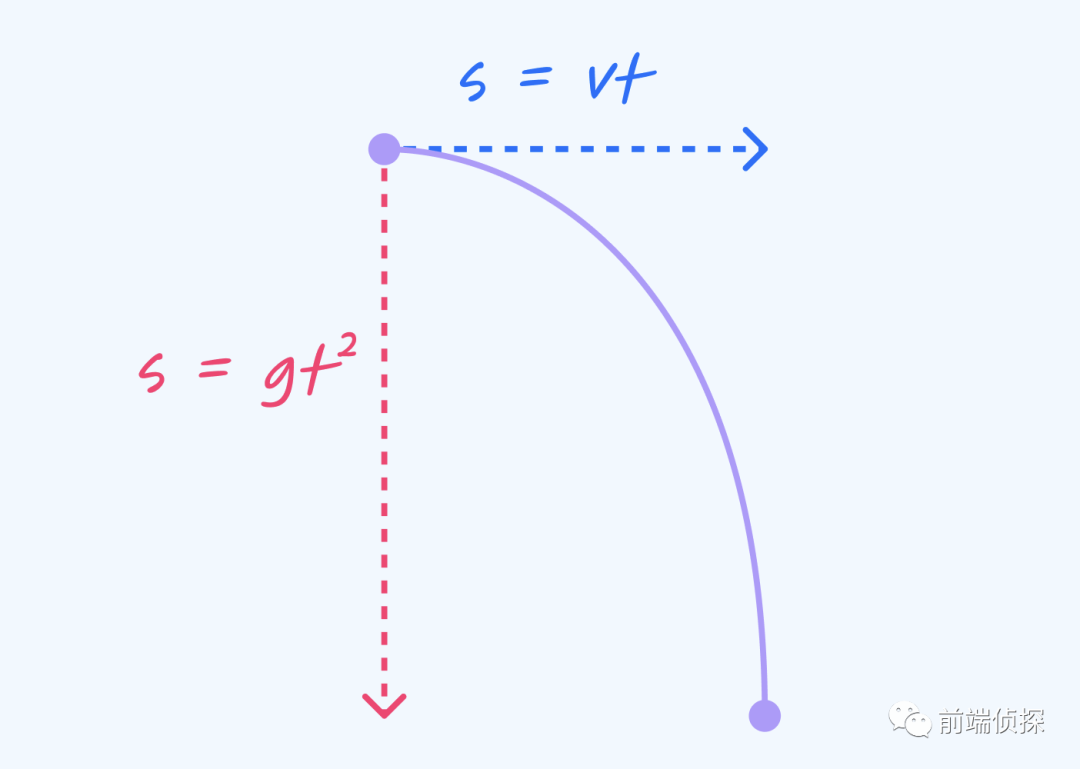
众所周知,抛物线运动是一个水平方向上匀速、垂直方向上匀加速的合成运动

这个其实用 CSS 动画也很好实现,水平和垂直两个方向的位移动画分别用不同的动画缓存函数
有兴趣的可以参考张鑫旭的这篇文章:这回试试使用CSS实现抛物线运动效果[2]
这里简单介绍一下
实现这样的效果需要一个嵌套结构
然后里外设置不同的动画缓冲函数
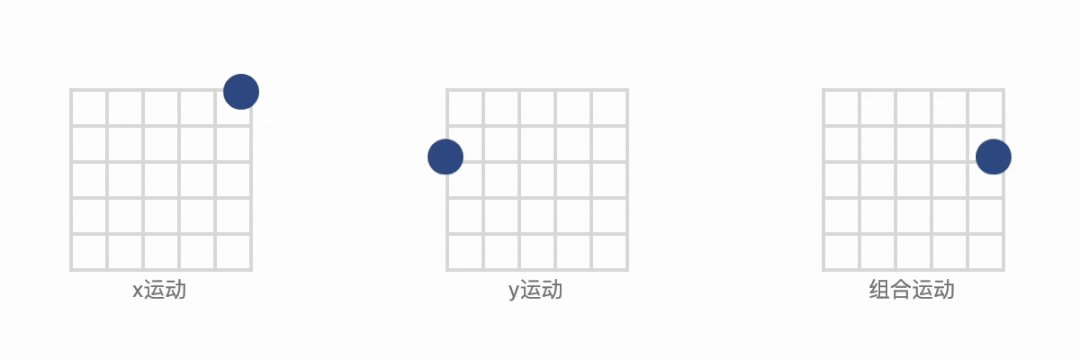
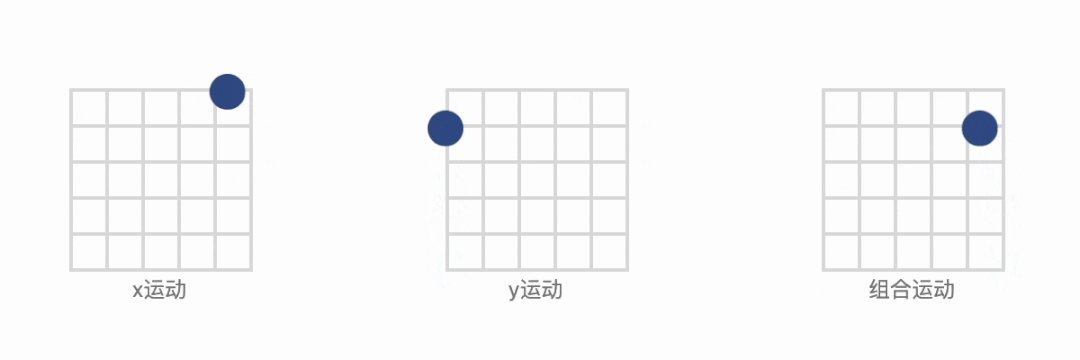
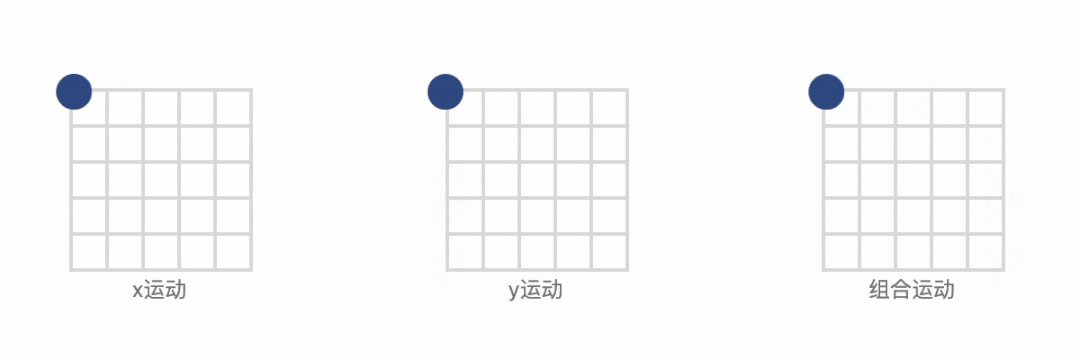
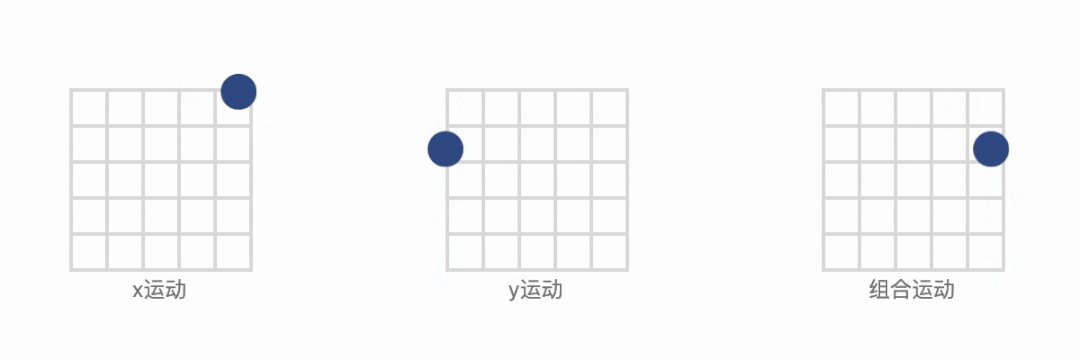
运动分解效果如下:

Kapture 2023-04-21 at 17.26.05
那么问题来了,为啥这里需要用到两层标签呢?仅仅为了分解水平运动和垂直运动吗?如果只使用一层标签会怎么样?
🤔🤔🤔
这个稍后再说
二、动画合成属性
现在来介绍今天的主角。首先看语法,还是非常简单的
主要是这 3 个关键词:
- replace:覆盖(默认值)。动画会覆盖原有属性。
- add:追加。动画追加到原有属性后面。
- accumulate:累加。动画会和原有属性相同的部分进行累加。
光看语法和描述可能不知道是做什么的,特别是add和accumulate,差异非常微妙,直接看一个例子。
假设有一个元素,默认有一些样式
然后,给一个动画,关键帧是这样的
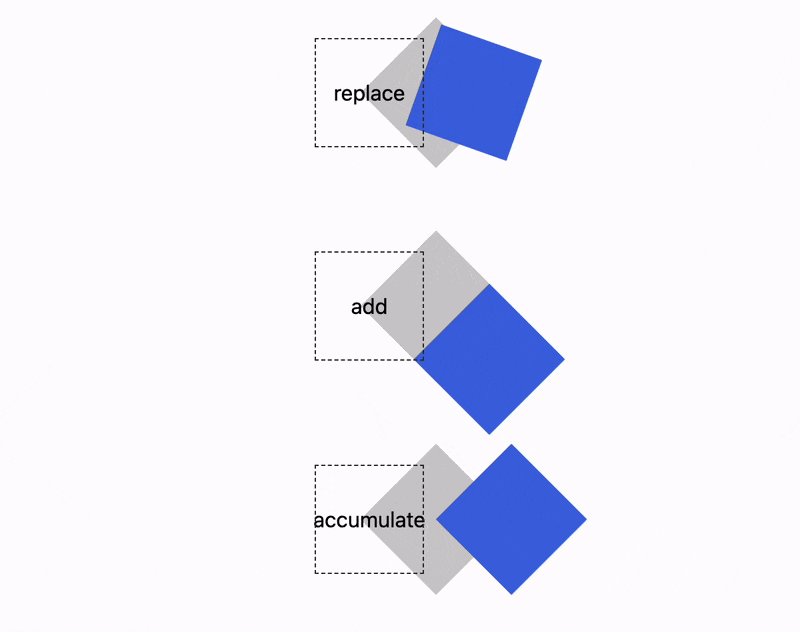
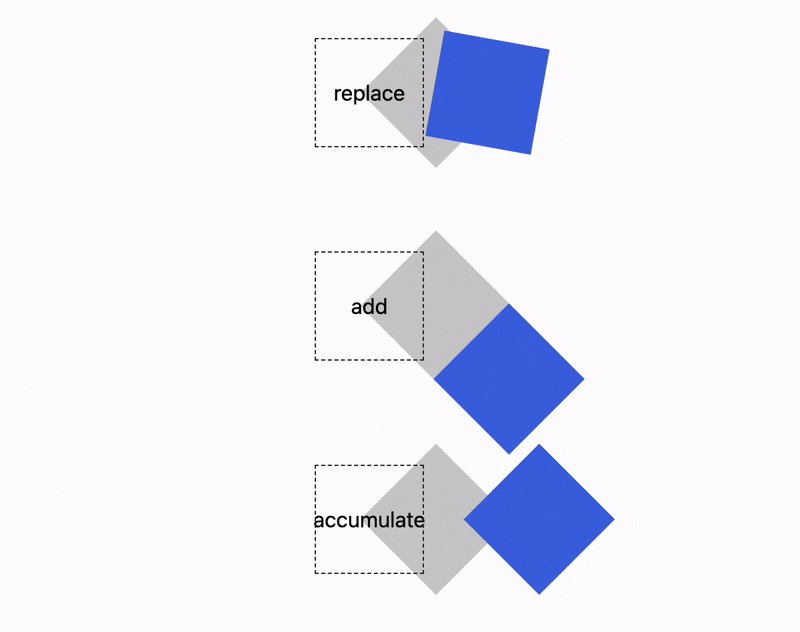
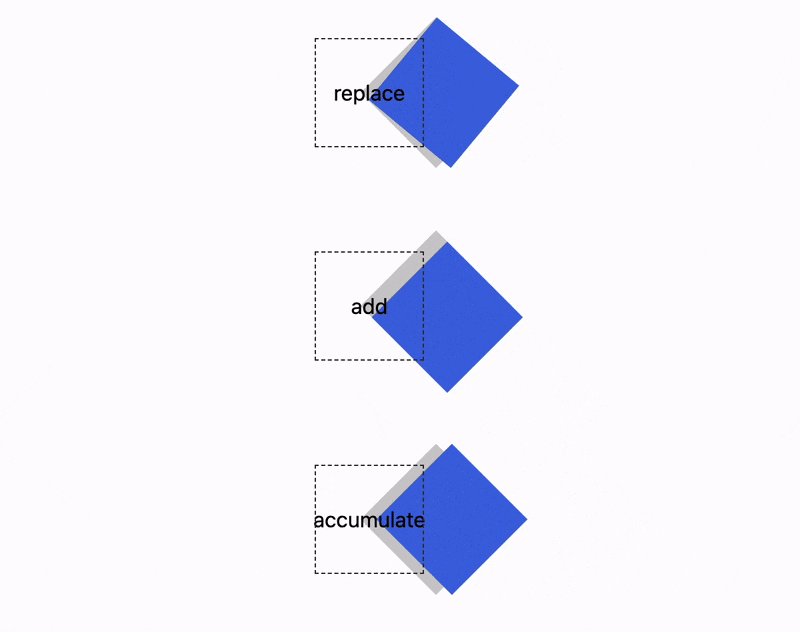
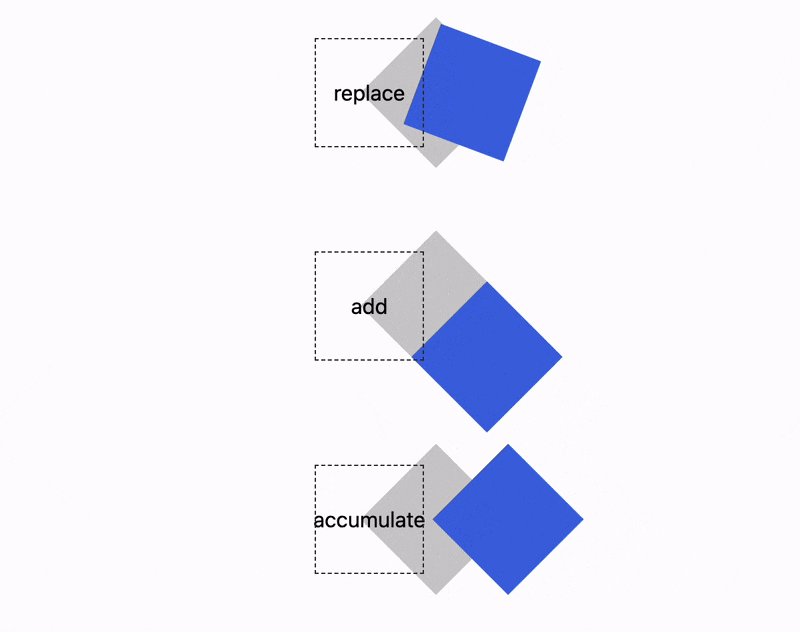
下面是 3 个关键词的效果对比

Kapture 2023-04-21 at 18.58.23
demo参见 https://codepen.io/web-dot-dev/pen/VwGRBVX[3]
可以从动画运行的终点看出这几种合成的差异。
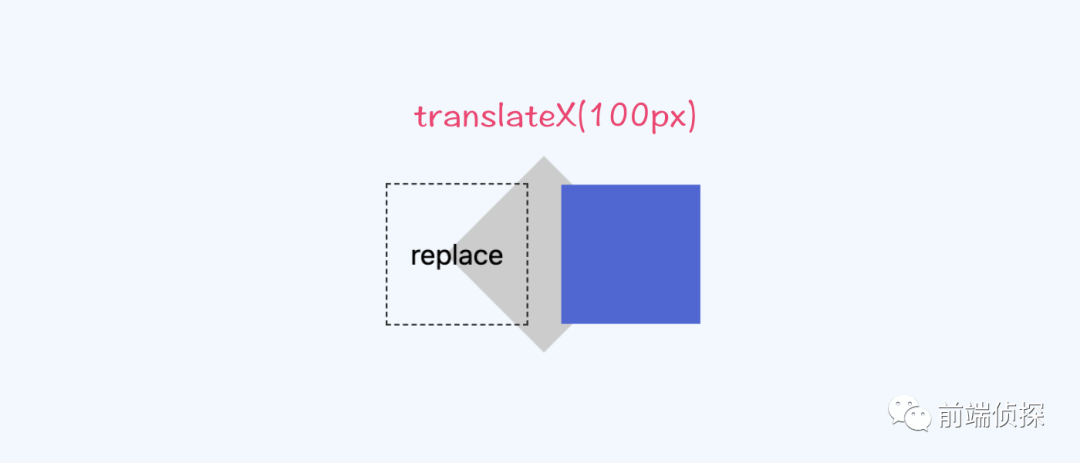
第一个replace,也就是默认效果。其实就是直接将transform中的translateX(50px) rotate(45deg)变成了translateX(100px)。

image-20230421192925447
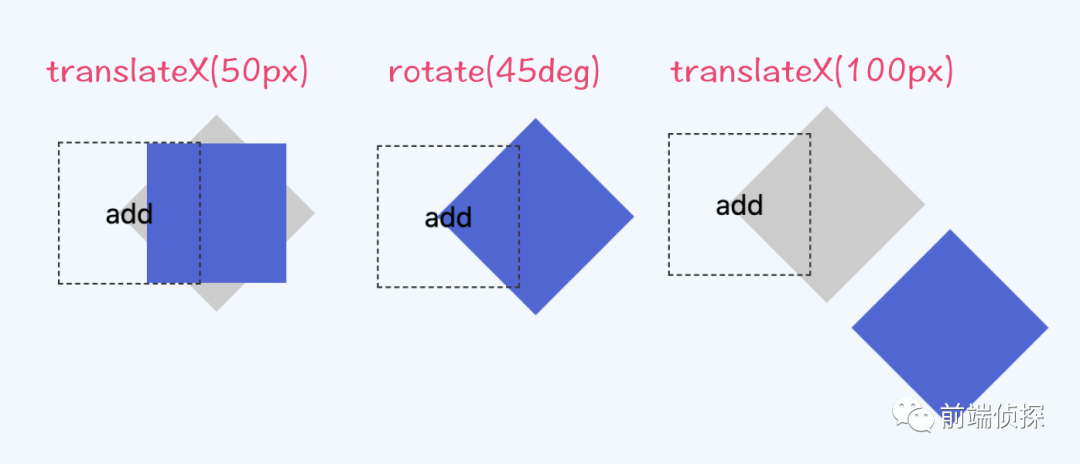
第二个add。可以理解成直接在transform后追加,也就是最后变成了translateX(50px) rotate(45deg) translateX(100px),等同于先向右移动50px,然后旋转45deg,再向右移动100px。下面是拆解过程(注意旋转轴)

image-20230421192859456
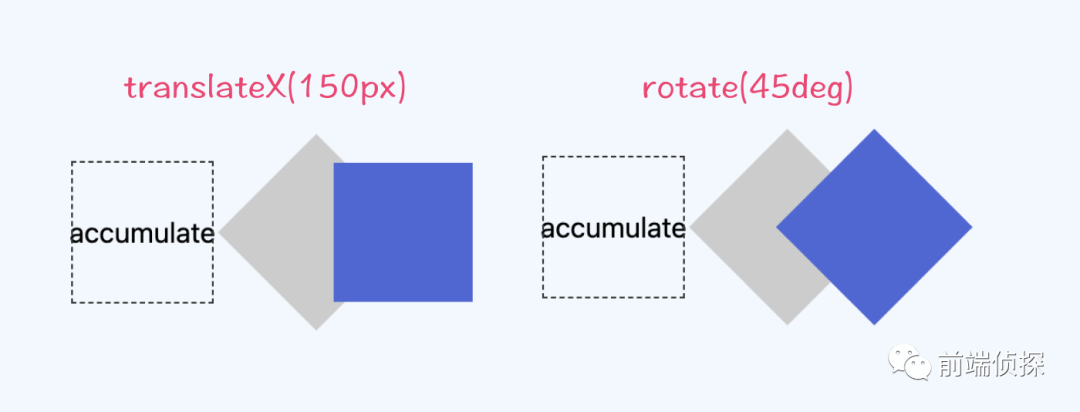
第三个accumulate。可以理解成将已有的translateX(50px)累加,最后结果是translateX(150px) rotate(45deg)

image-20230421194110419
怎么样,这几种差异明白了吗?😁
当然这些动画合成都是针对于相同的属性而言,对于不同的属性,本来就没有产生任何干扰,自然不会用到这个特性。
三、再来看抛物线运动
现在回过头来看前面那个例子。如果只用一层标签如何实现?🤔
假设水平、垂直两个方向的动画关键帧是这样的
然后小球将这两个动画合起来
可以得到一个很奇怪的动画

Kapture 2023-04-21 at 19.44.49
原因其实是这两个属性冲突了,后面的动画覆盖了前面的,导致动画的结束点其实是translateY(300px)
像这种情况下,用动画合成属性就非常合适了
add和accumulate都行,因为translateX和translateY并不能累加,只能追加。
效果如下

Kapture 2023-04-21 at 19.49.14
这样就得到了正常的抛物线运动了
完整代码可以查看以下任意链接:
- CSS animation-composition (juejin.cn)[4]
- CSS animation-composition (runjs.work)[5]
- CSS animation-composition (codepen.io)[6]
四、兼容性和总结
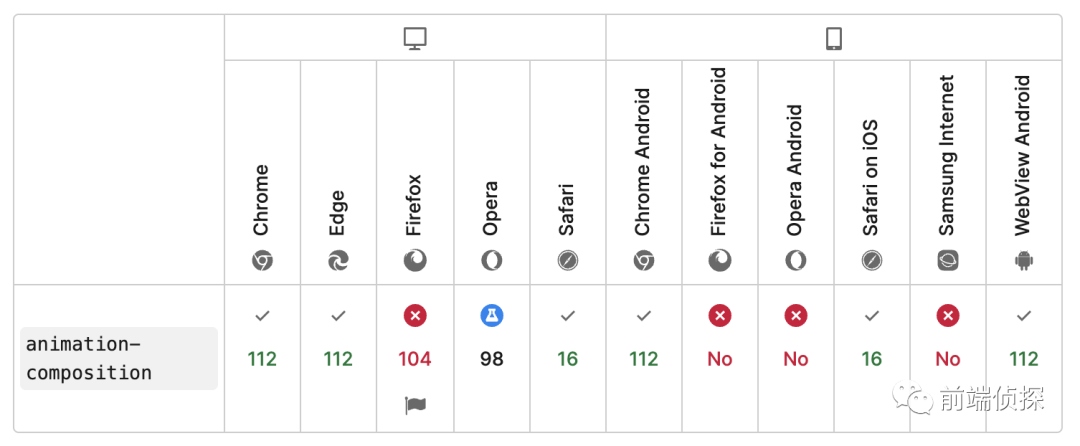
提一下兼容性。这方面 Safari居然跑在了前头,然后Chrome也是最近得到了正式支持,Firefox目前仍然是实验支持,不过离正式支持也不远了。也就是说这个特性以后一定会全兼容,也不用担心学着学着突然都放弃了。兼容性列表如下:

image-20230422113128869
相信大家已经对动画合成有了一定的了解,下面总结一下要点:
可以用一杯水来做比方
- replace:替换。将这杯水倒掉,然后倒进一杯油
- add:追加(叠加)。在这杯水上倒入一些油,油覆盖在了水上
- accumulate:累加(混合)。在这杯水倒入奶茶,里面都有水,混合在了一起




































