随着前端项目中使用的依赖包越来越多,而其中一部分依赖包可能并未被项目所使用,手动查找这些依赖包既耗时又繁琐。那么,有没有工具能够快速地帮助我们识别和清理项目中未使用的依赖包呢?下面就来介绍两个用于检查未使用依赖包的常用工具!
depcheck
Depcheck 是一款用于分析项目中依赖关系的工具,它可以帮助我们找出以下问题:在 package.json 中,每个依赖包如何被使用、哪些依赖包没有用处、哪些依赖包缺失。它是解决前端项目中依赖包清理问题的一个常用工具。
Depcheck 不仅可以识别 JavaScript 文件中的依赖关系,还支持以下语法:
- JavaScript (ES5、ES6 和 ES7)
- React JSX
- CoffeeScript
- TypeScript(需要安装 typescript 依赖)
- SASS 和 SCSS
- Vue.js(需要安装 @vue/compiler-sfc 依赖)
可以在终端中运行一下命令来安装 depcheck(需要确保 node.js 的版本大于等于 10.0.0):
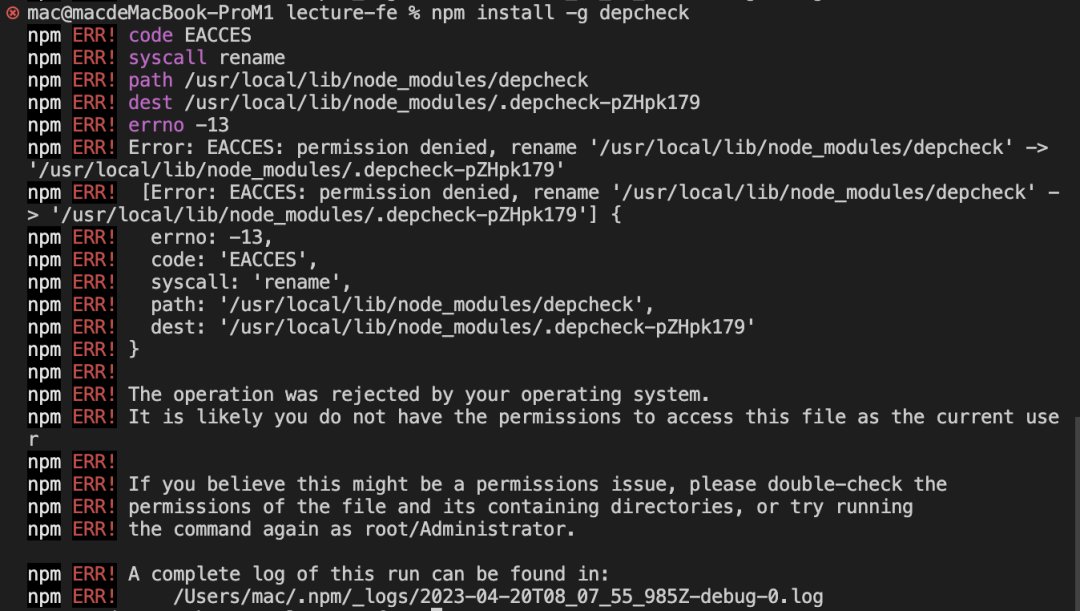
在安装时,报了以下错误:

问题很明显就是权限不够(笔者的电脑是 M1 MacBook,这里以 mac 的操作为例),问了一下 chatgpt,给出的解答如下:

这里使用最简单的第一种方案来解决,使用管理员权限来安装:
这样就安装成功了。接下来在前端项目的根目录下执行以下命令:
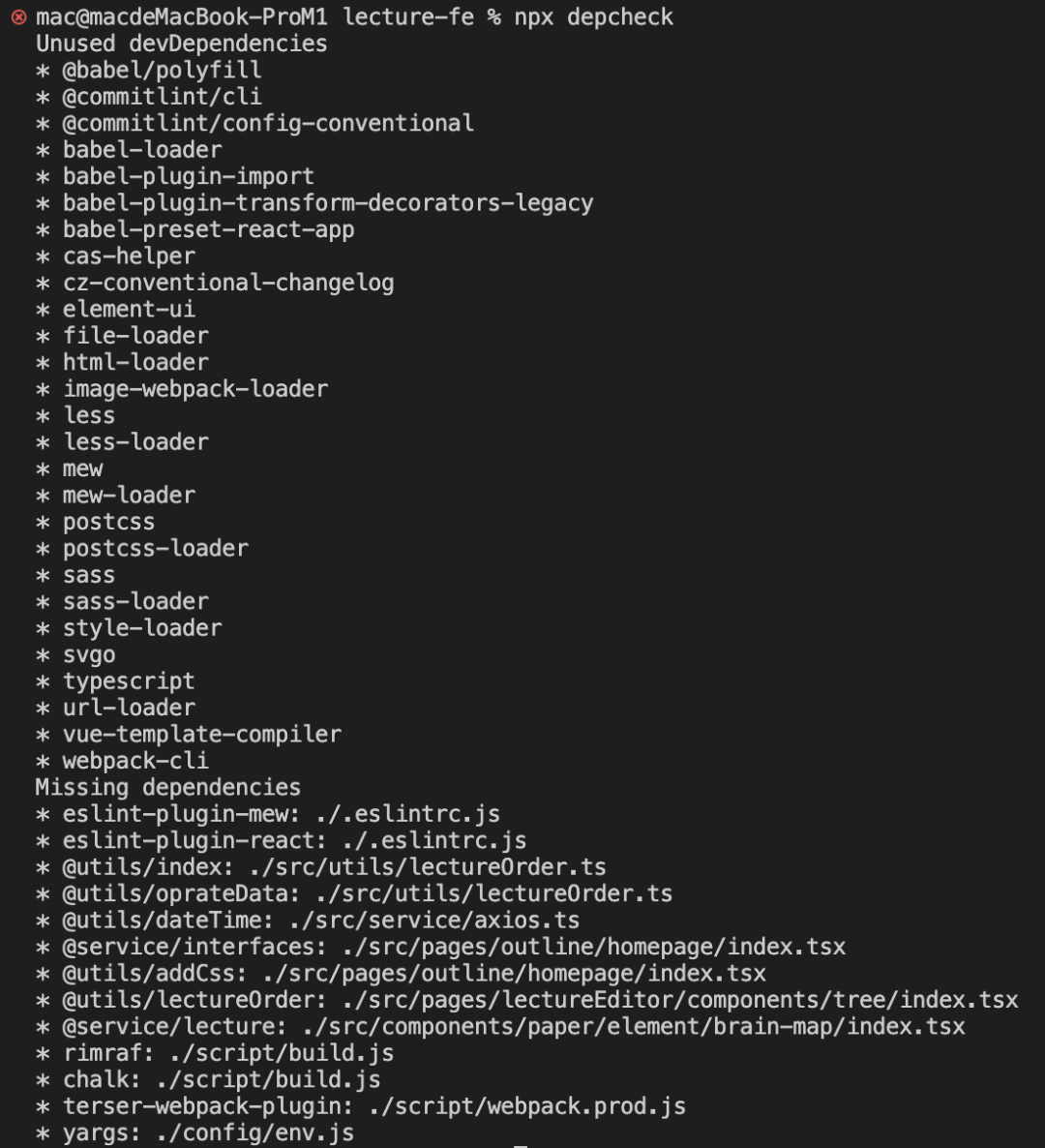
可以看到以下没有被引用的依赖包以及缺少依赖的文件:

当然,这些依赖并不一定是真的没用到,比如 less、less-loader、file-loader、svgo、TypeScript 等都在项目或者 webpack 等配置中用到了,depcheck 会忽略这些包。实际上,depcheck 会忽略这些配置文件中使用到的依赖项。
depcheck 的基本语法如下:
其中,directory 是项目根目录(即 package.json 文件所在的目录)。如果未指定,默认为当前目录。所有参数都是可选的:
- --ignore-bin-package=[true|false]:表示 depcheck 是否忽略包含 bin 入口的包。默认值为 false。
- --skip-missing=[true|false]:表示 depcheck 是否跳过计算缺失的依赖项。默认值为 false。
- --json:以 JSON 格式输出结果。当未指定时,depcheck 会以友好的格式输出。
- --oneline:将结果作为用空格分隔的字符串输出。用于复制/粘贴很有用。
- --ignores:一个由逗号分隔的数组,包含要忽略的包名称。它可以是 glob 表达式。例如,--ignores="eslint,babel-*"。
- --ignore-dirs:已过时,请改用 ignore-patterns。一个由逗号分隔的数组,包含要忽略的目录名称。例如,--ignore-dirs=dist,coverage。
- --ignore-path:指定包含描述要忽略的文件的模式的文件的路径。文件必须符合 .gitignore 规范。例如,--ignore-path=.eslintignore。
- --ignore-patterns:用逗号分隔的描述要忽略的文件的模式。模式必须符合 .gitignore 规范。例如,--ignore-patterns=build/Release,dist,coverage,*.log。
- --help:显示帮助信息。
- --parsers、--detectors 和 --specials:这些参数用于高级用途。它们提供了一种易于定制文件解析器和依赖项检测的方法。。
- --cnotallow=[文件名]:一个外部配置文件(见下文)。
例如,想忽略某些包或文件夹,可以在命令后面添加相应的选项:
除此之外,我们还可以在项目中增加 depcheck 的配置文件来配置要忽略解析的文件、要解析的文件、要忽略的包等,可以查看官方的文档来进行配置。
Github:https://github.com/depcheck/depcheck
npm-check
npm-check 用于检查项目中的依赖项,并提供有关过期,未使用和缺少依赖项的信息。npm-check 是基于 depcheck 实现的。它可以提示项目依赖项的状态,但它只会检查并更新项目的直接依赖项,并不会检查和更新嵌套的依赖项(即项目的依赖项的依赖项)
npm-check 具有以下特性:
- 告诉哪些内容已经过期。
- 提供包的文档链接,以便决定是否要更新。
- 提醒代码中没有使用某个依赖项。
- 通过 -g 支持全局安装的包。
- 通过 -u 提供交互式更新,减少输入和拼写错误。
- 支持公有和私有的 @scoped/packages。
- 支持 ES6 风格的 import from 语法。
- 使用安装的版本的 npm 进行模块升级,包括新的 npm@3,以确保依赖项到达预期的位置。
- 适用于任何公共的 npm 注册表、私有注册表以及类似 Sinopia 的备用注册表。
- 在 package.json 中设置 private: true 的包不会在注册表中查询。
- 为命令行应用添加了表情符号。
- 适用于 npm@2 和 npm@3,以及一些新的替代安装程序,例如 ied 和 pnpm。
可以在终端中通过以下命令来安装 npm-check(需要确保 node.js 的版本大于等于 10.9.0):
安装时同样遇到了权限的问题,这里也使用管理员权限来安装:
接下来就可以执行以下命令来检测项目的 npm 包:
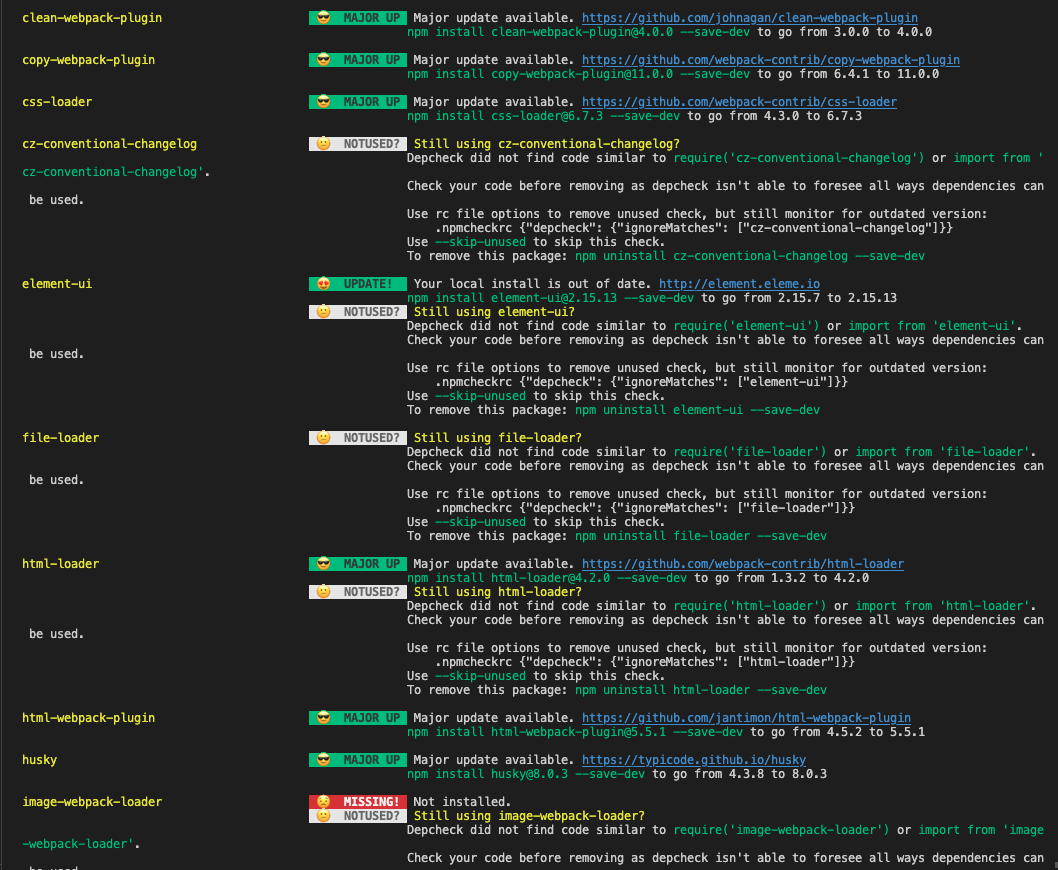
执行完之后,就可以看到类似的结果:

这里面会详细介绍每个 npm 的情况,可以根据实际情况进行分析。
npm-check 的基本语法如下:
其中 path 是要检查的路径。默认为当前目录。可以使用 -g 检查全局模块。
除此之外,还有以下选项:
- -u, --update 交互式更新。
- -y, --update-all 非交互式更新。无需提示即应用所有更新。
- -g, --global 查看全局模块。
- -s, --skip-unused 跳过未使用的软件包检查。
- -p, --production 跳过 devDependencies。
- -d, --dev-only 仅查看 devDependencies(跳过 dependencies)。
- -i, --ignore 根据成功的 glob 忽略依赖项。
- -E, --save-exact 在 package.json 中保存精确版本(x.y.z),而不是 caret (^x.y.z)。
- --specials depcheck 特殊功能列表,用于检查未使用的依赖项。
- --no-color 强制启用或禁用颜色输出。
- --no-emoji 去除表情符号支持。CI 环境默认没有表情符号。
- --debug 显示调试输出,报告 github 上的问题时,请添加到 gist 中。
除此之外,npm-check 也像 depcheck 一样,支持在项目根目录添加配置文件来进行配置,可以查看官方的文档来进行配置。
Github:https://github.com/dylang/npm-check
































