1. at 当我们想要获取数组的第 N 个元素时,我们通常使用 [] 来获取。
复制 const array = [ 'fatfish' , 'medium' , 'blog' , 'fat' , 'fish' ]
console .log (array [ 1 ], array [ 0 ]) // medium fatfish 哦,这似乎不是什么稀罕事。但是请朋友们帮我回忆一下,如果我们想得到数组的最后第N个元素,我们会怎么做呢?
复制 const array = [ 'fatfish' , 'medium' , 'blog' , 'fat' , 'fish' ]
const len = array .length
console .log (array [ len - 1 ]) // fish
console .log (array [ len - 2 ]) // fat
console .log (array [ len - 3 ]) // blog 这看起来很难看,我们应该寻求一种更优雅的方式来做这件事。是的,以后请使用数组的at方法!
它使您看起来像高级开发人员。
复制 const array = [ 'fatfish' , 'medium' , 'blog' , 'fat' , 'fish' ]
console .log (array .at (- 1 )) // fish
console .log (array .at (- 2 )) // fat
console .log (array .at (- 3 )) // blog 2.Object.hasOwn 是的,通常有两种方式,它们有什么区别呢?
对象中的“名称” obj.hasOwnProperty('名称') “in”运算符 如果指定属性在指定对象或其原型链中,则 in 运算符返回 true。
复制 const Person = function (age ) {
this .age = age
}
Person .prototype .name = 'fatfish'
const p1 = new Person (24 )
console .log ('age' in p1 ) // true
console .log ('name' in p1 ) // true pay attention here 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. obj.hasOwnProperty hasOwnProperty 方法返回一个布尔值,指示对象是否具有指定的属性作为其自身的属性(而不是继承它)。
使用上面相同的例子:
复制 const Person = function (age ) {
this .age = age
}
Person .prototype .name = 'fatfish'
const p1 = new Person (24 )
console .log (p1 .hasOwnProperty ('age' )) // true
console .log (p1 .hasOwnProperty ('name' )) // fasle pay attention here 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 也许“obj.hasOwnProperty”已经可以过滤掉原型链上的属性,但在某些情况下并不安全,会导致程序失败。
复制 Object .create (null ).hasOwnProperty ('name' )
// Uncaught TypeError: Object.create(...).hasOwnProperty is not a function Object.hasOwn 不用担心,我们可以使用“Object.hasOwn”来规避这两个问题,比“obj.hasOwnProperty”方法更方便也更安全。
复制 let object = { age : 24 }
Object .hasOwn (object , 'age' ) // true
let object2 = Object .create ({ age : 24 })
Object .hasOwn (object2 , 'age' ) // false The 'age' attribute exists on the prototype
let object3 = Object .create (null )
Object .hasOwn (object3 , 'age' ) // false an object that does not inherit from "Object.prototype" 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 3.在模块的顶层使用“await” 来自 mdn 的 await 操作符用于等待一个 Promise 并获取它的 fulfillment 值。
复制 const getUserInfo = () => {
return new Promise ((rs ) => {
setTimeout (() => {
rs ({
name : 'fatfish'
})
}, 2000 )
})
}
// If you want to use await, you must use the async function.
const fetch = async () => {
const userInfo = await getUserInfo ()
console .log ('userInfo' , userInfo )
}
fetch ()
// SyntaxError: await is only valid in async functions
const userInfo = await getUserInfo ()
console .log ('userInfo' , userInfo )1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20.
事实上,在 ES13 之后,我们可以在模块的顶层使用 await,这对于开发者来说是一个非常令人高兴的新特性。那太棒了。
复制 const getUserInfo = () => {
return new Promise ((rs ) => {
setTimeout (() => {
rs ({
name : 'fatfish'
})
}, 2000 )
})
}
const userInfo = await getUserInfo ()
console .log ('userInfo' , userInfo )1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13.
4.使用“#”声明私有属性 以前我们用“_”来表示私有属性,但是不安全,仍然有可能被外部修改。
复制 class Person {
constructor (name ) {
this ._money = 1
this .name = name
}
get money () {
return this ._money
}
set money (money ) {
this ._money = money
}
showMoney () {
console .log (this ._money )
}
}
const p1 = new Person ('fatfish' )
console .log (p1 .money ) // 1
console .log (p1 ._money ) // 1
p1 ._money = 2 // Modify private property _money from outside
console .log (p1 .money ) // 2
console .log (p1 ._money ) // 2 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 我们可以使用“#”来实现真正安全的私有属性。
复制 class Person {
#mnotallow = 1
constructor (name ) {
this .name = name
}
get money () {
return this .#money
}
set money (money ) {
this .#money = money
}
showMoney () {
console .log (this .#money )
}
}
const p1 = new Person ('fatfish' )
console .log (p1 .money ) // 1
// p1.#money = 2 // We cannot modify #money in this way
p1 .money = 2
console .log (p1 .money ) // 2
console .log (p1 .#money ) // Uncaught SyntaxError: Private field '#money' must be declared in an enclosing class 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 5. 更容易为类设置成员变量 除了通过“#”为类设置私有属性外,我们还可以通过一种新的方式设置类的成员变量。
复制 class Person {
constructor () {
this .age = 1000
this .name = 'fatfish'
}
showInfo (key ) {
console .log (this [ key ])
}
}
const p1 = new Person ()
p1 .showInfo ('name' ) // fatfish
p1 .showInfo ('age' ) // 1000 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 现在你可以使用下面的方式,使用起来确实更加方便。
复制 class Person {
age = 1000
name = 'fatfish'
showInfo (key ) {
console .log (this [ key ])
}
}
const p1 = new Person ()
p1 .showInfo ('name' ) // fatfish
p1 .showInfo ('age' ) // 1000 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 6.从数组末尾查找元素 当我们想从数组中找到满足一定条件的元素时,find 和 findIndex 都是不错的选择。
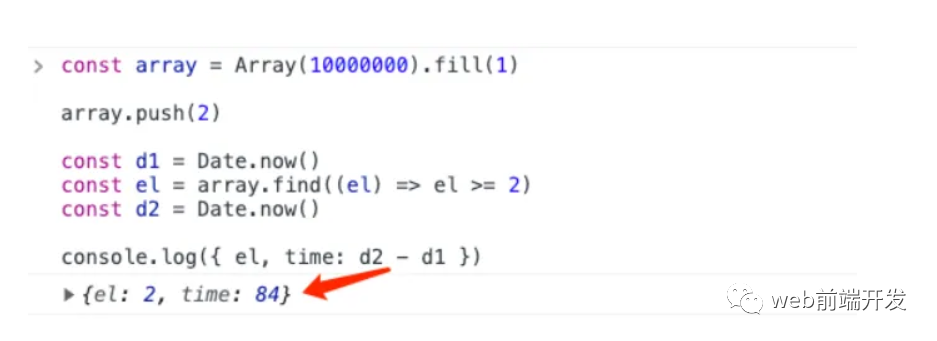
复制 const array = Array (10000000 ).fill (1 )
array .push (2 )
const d1 = Date .now ()
const el = array .find ((el ) => el >= 2 )
const d2 = Date .now ()
console .log ({ el , time : d2 - d1 })1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12.
得到2,查找时间用了84毫秒,这是一个很恐怖的数字,而且耗时太长了。
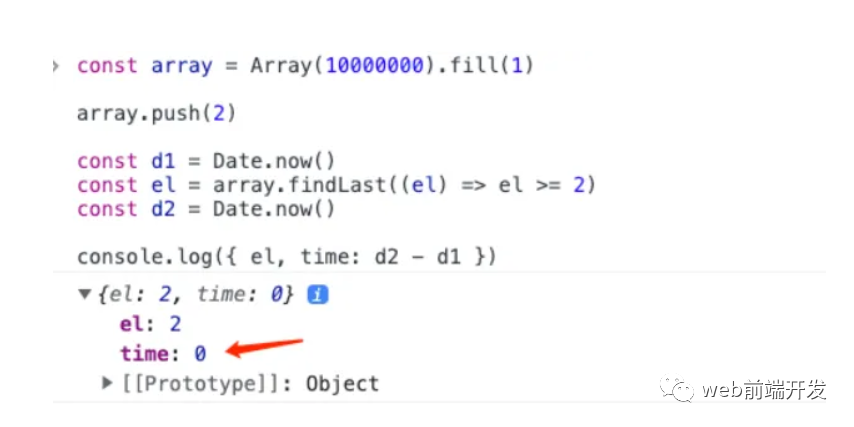
幸运的是,从 ES13 开始,如果你之前指定目标元素更靠近尾部,使用 findLast 将大大减少其查找时间。
复制 const array = Array (10000000 ).fill (1 )
array .push (2 )
const d1 = Date .now ()
const el = array .findLast ((el ) => el >= 2 )
const d2 = Date .now ()
console .log ({ el , time : d2 - d1 })1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12.