背景
很多开发者会遇到这样的情况,Node安装包的时候,国内镜像源有些包安装不上,需要更换为淘宝镜像源,而有些包在淘宝镜像源又下载不到,导致需要每次重新设置镜像源,以至于下次都不知道当前使用的哪个镜像源故该管理工具出现,极大便利了我们的开发
1、nrm 介绍
nrm 是 Node.js 的镜像管理小工具,可以方便地查看镜像源列表和管理这些镜像源,并且可以快速地切换到最适合当前网络环境的镜像源。
2、安装
全局安装 npm i nrm -g。
3、常用命令
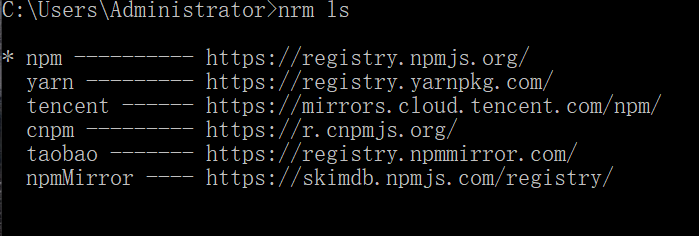
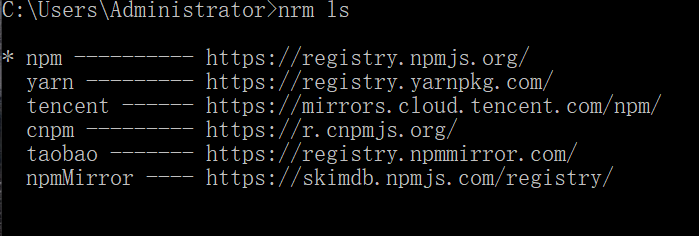
「查看」当前可用的镜像源列表:nrm ls。

「切换」镜像源 :nrm use <registry> 或 nrm use <url>。
- <registry> 是镜像源名称,<url> 是镜像源的地址。
- 例如切换到淘宝:nrm use taobao 或 nrm use https://registry.npm.taobao.org/。
「添加」新的镜像源:nrm add <registry> <url>。
- 例如:nrm add test http://test.com/。
「删除」镜像源 :nrm del <registry>。
「测试」镜像源速度:nrm test。
「显示」当前使用的镜像源:nrm current。
- 查看源列表时,当前源的名称前面带*号,也可以用于查看当前镜像源。
打开指定镜像源的「网站首页」:nrm home <registry>。
显示 nrm 命令的「帮助信息」:nrm help。
4、常见报错
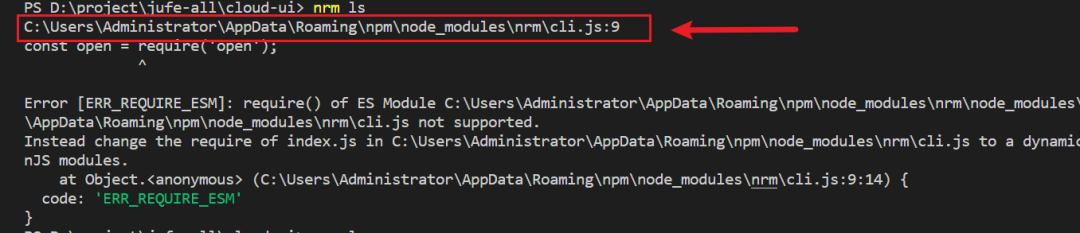
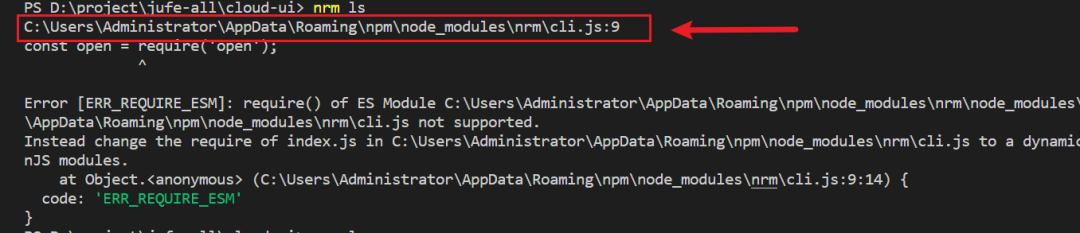
nrm ls 报错如下:

原因:由于 nrm 的依赖模块 open 采用的是 ES Module 的方式,但是 nrm 自身是一个 CommonJS 模块,无法直接加载 ES
Module 的依赖。
解决:先注释掉报错文件的第9行(按照路径查找文件,如果使用的编辑器终端可以用 ctrl + 鼠标左键 点击报错文件直接跳转),再将
require('open') 改为 import('open'),具体修改如下:
// 找到 onHome 函数并修改
// 源代码
function onHome (name, browser) {
var allRegistries = getAllRegistry();
var home = allRegistries[name] && allRegistries[name].home;
if (home) {
var args = [home];
if (browser) args.push(browser);
open.apply(null, args);
}
}
// 修改为
function onHome(name, browser) {
var allRegistries = getAllRegistry();
var home = allRegistries[name] && allRegistries[name].home;
if (home) {
var args = [home];
if (browser) args.push(browser);
import('open')
.then((module) => {
var open = module.default;
open(...args);
})
.catch((error) => {
console.error(error);
});
}
}
nrm ls 显示镜像源列表后,当前源的前面不带* 号。
- 再次打开刚才的cli.js文件,修改代码如下,把&&修改为||,具体如下:
// 源代码
config(attrs, registry).then(() => {
console.log(' ');
const newR = npm.config.get(FIELD_REGISTRY);
var customRegistries = getCustomRegistry();
Object.keys(customRegistries).forEach(key => {
delete customRegistries[key][FIELD_IS_CURRENT];
});
if (hasOwnProperty(customRegistries, name) && (name in registries || customRegistries[name].registry === registry.registry)) {
registry[FIELD_IS_CURRENT] = true;
customRegistries[name] = registry;
}
setCustomRegistry(customRegistries);
printMsg(['', ' Registry has been set to: ' + newR, '']);
}).catch(err => {
exit(err);
})
// 修改后
config(attrs, registry).then(() => {
console.log(' ');
const newR = npm.config.get(FIELD_REGISTRY);
var customRegistries = getCustomRegistry();
Object.keys(customRegistries).forEach(key => {
delete customRegistries[key][FIELD_IS_CURRENT];
});
if (hasOwnProperty(customRegistries, name) || (name in registries || customRegistries[name].registry === registry.registry)) {
registry[FIELD_IS_CURRENT] = true;
customRegistries[name] = registry;
}
setCustomRegistry(customRegistries);
printMsg(['', ' Registry has been set to: ' + newR, '']);
}).catch(err => {
exit(err);
})