在性能优化中有一种手段叫做预加载,从字面意思理解就是提前加载页面所依赖的资源,在网络请求中,我们在使用到某些资源如:图片,JS,CSS等,在执行前总需要等待资源的下载,若我们能做到预先加载资源,则在资源执行的时候就不必等待网络的开销,从而可以达到加快渲染的效果。而预加载常用的属性主要有两个:「preload」、「prefetch」。
preload 提前加载
Preload主要是让浏览器提前加载资源(加载后并不会立即执行),然后会在需要执行的时候执行。并且 onload 事件必须等页面所有资源都加载完成才触发,而当给某个资源加上 preload 后,该资源将不会阻塞 onload。
如何使用
- 通过link标签创建
- 在HTTP响应头中加上preload字段
体验
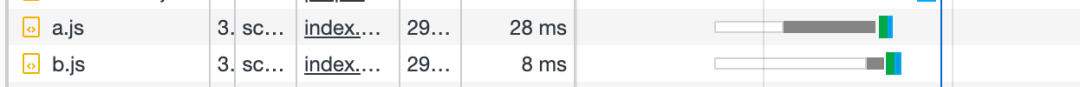
比如页面同时加载了两个JS文件
正常来讲它们的加载顺讯应该与书写顺序一致。

我们给b.js配置预加载
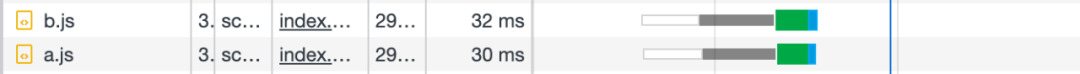
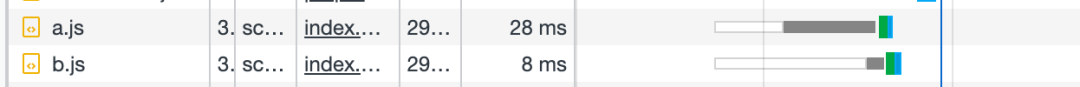
再来看一下它俩的加载顺序:

此时b.js已经在a.js之前进行加载了。
加载资源类型
preload 除了能够预加载脚本之外,还可以通过 as 指定别的资源类型,比如:
- style 样式表
- font:字体文件
- image:图片文件
- audio:音频文件
- video:视频文件
- document:文档
应用
「预加载字体」
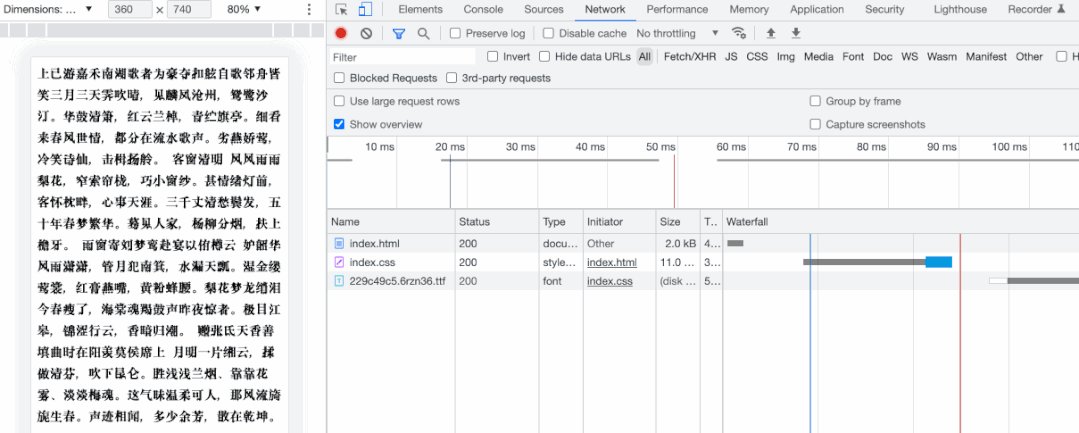
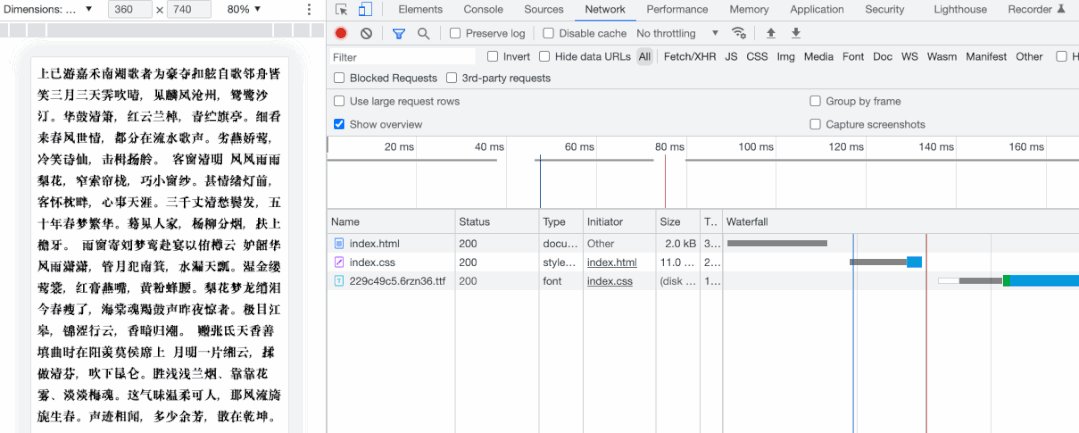
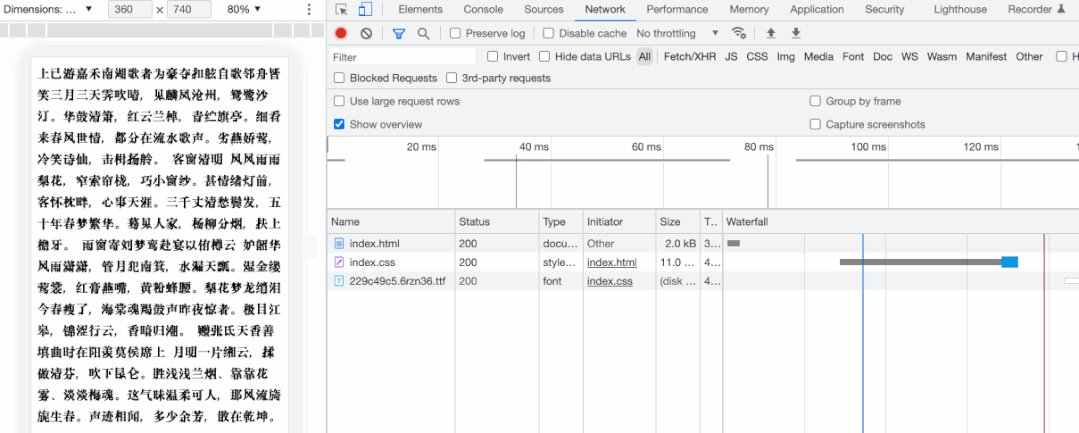
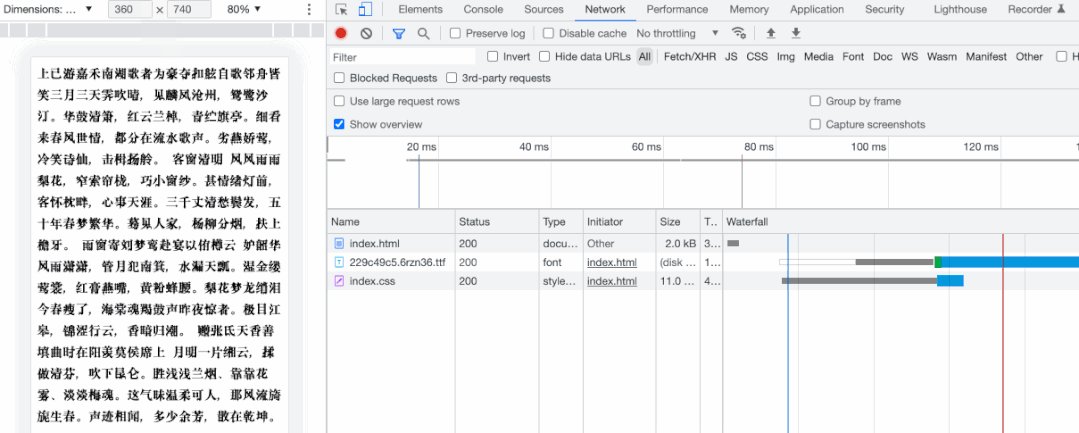
preload比较常见的使用场景是用于字体文件的预加载,开发过程中处于对设计的高度还原,我们可能会使用自定义字体。但在使用过程中我们往往会遇到下面这种现象,页面首次加载时文字会出现短暂的字体样式闪动(FOUT,Flash of Unstyled Text),在网络情况较差时更加明显。主要原因是字体文件由css引入,在css解析后才会进行加载,加载完成之前浏览器只能使用降级字体。也就是说,字体文件加载的时机太迟,需要告诉浏览器提前进行加载,这恰恰是preload的用武之地。

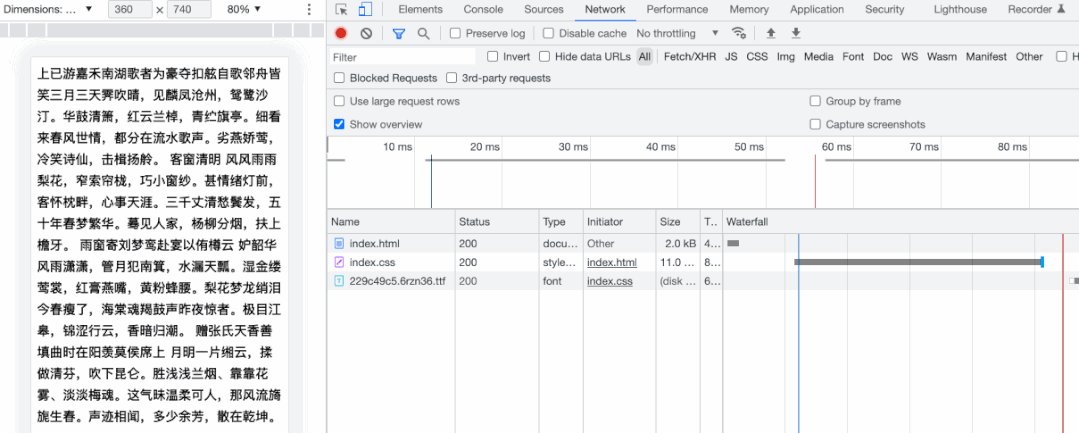
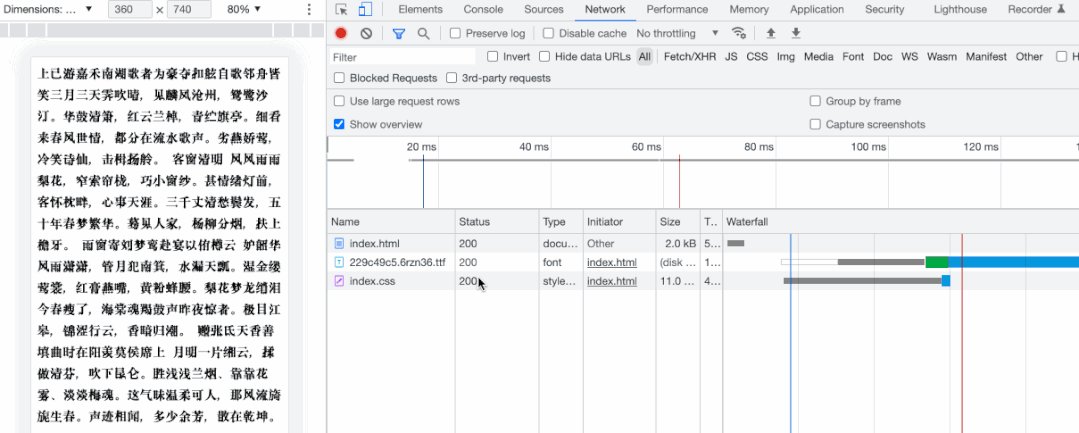
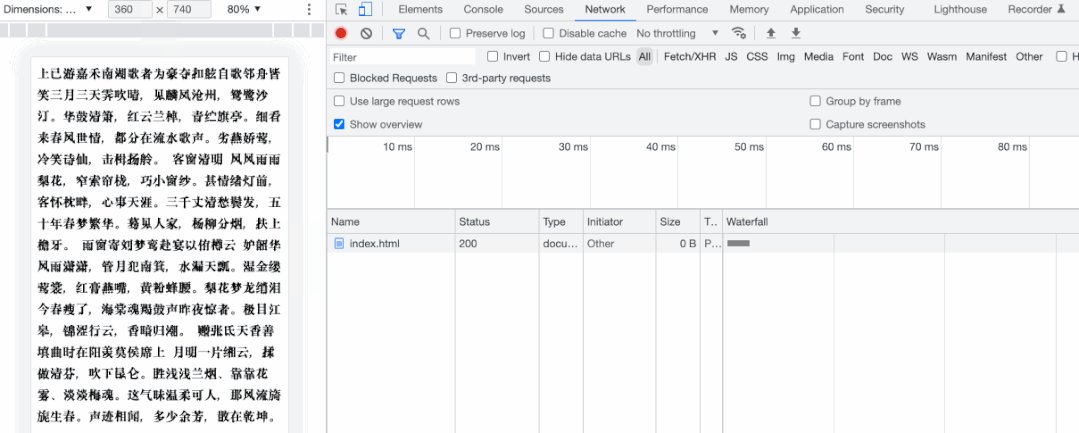
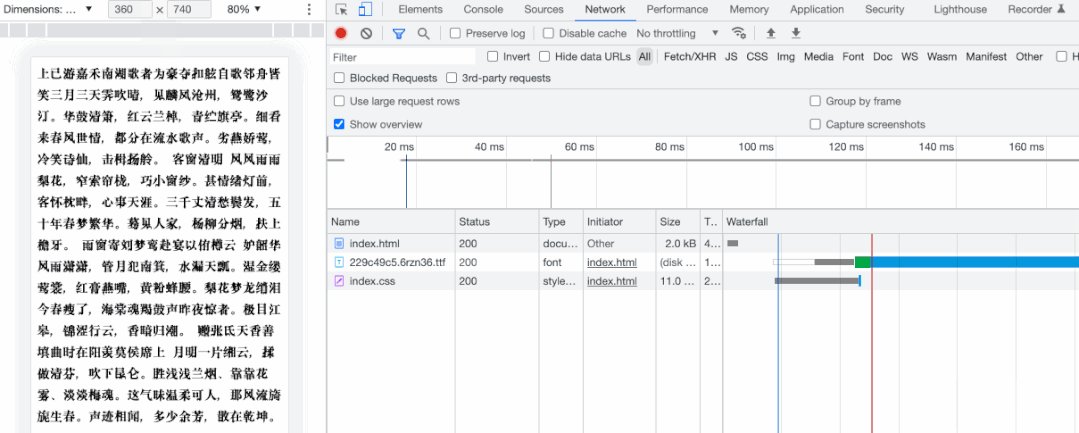
当我们为字体文件加上预加载后再来看看效果
再次刷新页面,我们可以看到页面没有出现文字样式闪动了,并且我们在network面板中可以看到字体文件的加载时机提前了,在浏览器请求html后很快就开始加载字体文件了。

兼容性判断
prefetch 预判加载
preload 用于提前加载用于当前页面的资源,而 prefetch 则是用于加载未来(比如下一个页面)会用到的资源,并且告诉浏览器在空闲的时候去下载,它会将下载资源的优先级降到最低。
如何使用
- 通过link标签创建
- 在HTTP响应头中加上preload字段
体验
还是上面这个例子
正常来讲它们的加载顺讯应该与书写顺序一致。

我们给a.js配置prefetch
再来看一下它俩的加载顺序:

此时我们会发现a.js的加载优先级已经降到最低了,当资源被下载完成后,会被存到浏览器缓存中,当从首页跳转到页面 A 的时候,假如页面 A 中引入了该脚本,那么浏览器会直接从 prefetch cache 中读取该资源,从而实现资源加载优化。
总结
- preload 是告诉浏览器页面「必定」需要的资源,浏览器「一定会」加载这些资源
- prefetch 是告诉浏览器页面「可能」需要的资源,浏览器「不一定会」加载这些资源
- preload与prefetch都仅仅是加载资源,并不会执行
- preload比prefetch优先级更高,prefetch比preload的兼容性更好
- preload与prefetch都不会阻塞页面的onload
- preload的字体资源必须设置crossorigin属性,否则会导致重复加载




































