
Part 01 什么是微前端
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化web应用的技术手段及方法策略。
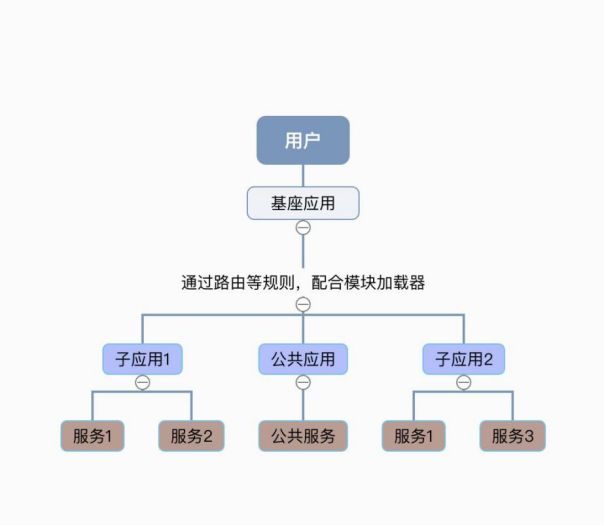
微前端借鉴了微服务的架构理念,将一个庞大的前端应用拆分为多个独立灵活的小型应用,每个应用都可以独立开发、独立运行、独立部署,再将这些小型应用联合为一个完整的应用。微前端既可以将多个项目融合为一,又可以减少项目之间的耦合,提升项目扩展性,相比一整块的前端仓库,微前端架构下的前端仓库倾向于更小更灵活。微前端的架构如下:

Part 02 特性
- 技术栈无关
主框架不限制接入应用的技术栈,子应用可自主选择技术栈。
- 独立开发/部署
各个团队之间仓库独立,单独部署,互不依赖。
- 增量升级
当一个应用庞大之后,技术升级或重构相当麻烦,而微应用具备渐进式升级的特性。
- 独立运行时
微应用之间运行时互不依赖,有独立的状态管理。
- 提升效率
应用越庞大,越难以维护,协作效率越低下。微应用可以很好拆分,提升效率。
Part 03 目前可用的微前端方案
微前端的方案目前有以下几种类型:
- 基于iframe完全隔离的方案
作为前端开发,我们对iframe已经非常熟悉了,在一个应用中可以独立运行另一个应用。它具有显著的优点:
1.非常简单,无需任何改造;
2.完美隔离,JS、CSS都是独立的运行环境;
3.不限制使用,页面上可以放多个iframe来组合业务。
当然,缺点也非常突出:
1.无法保持路由状态,刷新后路由状态就丢失;
2.完全的隔离导致与子应用的交互变得极其困难,只能采用postMessage方式;
3.iframe中的弹窗无法突破其本身;
4.整个应用全量资源加载,加载太慢;
这些显著的缺点也催生了其他方案的产生。
- 基于single-spa路由劫持方案
single-spa是社区公认的主流方案,可以基于它做二次开发。
通过劫持路由的方式来做子应用之间的切换,但接入方式需要融合自身的路由,有一定的局限性。
- 阿里qiankun
qiankun对single-spa做了一层封装。主要解决了single-spa的一些痛点和不足。通过import-html-entry包解析HTML获取资源路径,然后对资源进行解析、加载。
qiankun可以用于任意js框架,微应用接入像嵌入一个iframe系统一样简单。qiankun@2.0将跳出route-based的微前端场景。
- 优点
1.阿里团队开发维护,文档多。
2.基于single-spa封装,提供了更加开箱即用的API。
3.HTML Entry接入方式,让你接入微应用像使用iframe一样简单。
4.样式隔离,确保微应用之间样式互相不干扰。
5.JS沙箱,确保微应用之间全局变量/事件不冲突。
6.资源预加载,在浏览器空闲时间预加载未打开的微应用资源,加速微应用打开速度。
7.umi插件,提供了@umijs/plugin-qiankun供umi应用一键切换成微前端架构系统。
8.兼容IE11。
- 缺点
1.上线部署文档较少。
2.qiankun只能解决子项目之间的样式相互污染,不能解决子项目的样式污染主项目的样式。
- 京东micro-app方案
京东micro-app并没有沿袭single-spa的思路,而是借鉴了WebComponent思想,通过CustomElement结合自定义的ShadowDom,将微前端封装成一个webComponents组件,从而实现微前端的组件化渲染。
Part 04、微前端实践
以qiankun为例,构建一个微前端。
👉 主应用(vue)
1、安装qiankun

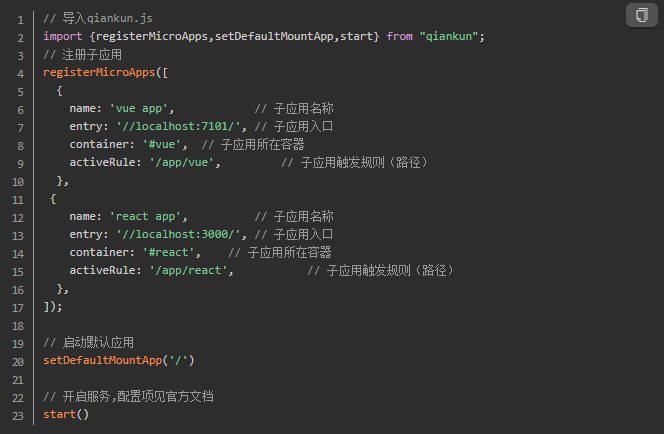
2、修改 main.js

3、router页面配置加载微应用
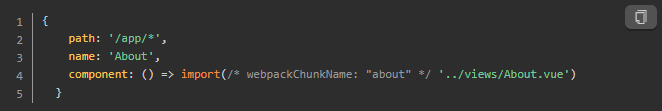
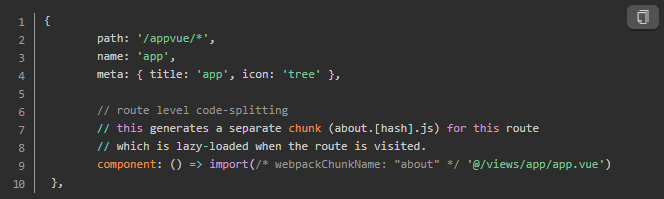
修改主应用router.js

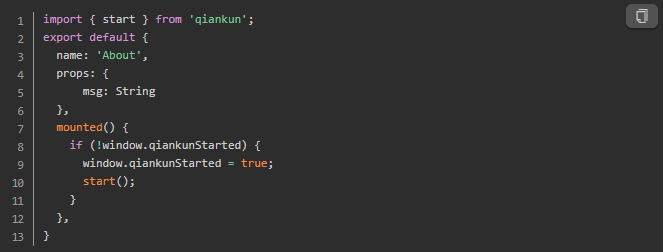
在About.vue文件中加入


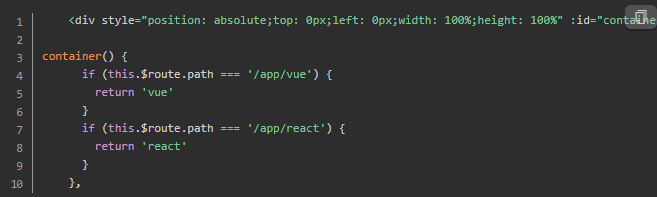
4、如果在vue-admin模板中使用qiankun,需要注意的是:<div id="container"></div> 不能写在页面中,只能写在Appmain.vue 中,路由需要配置重定向。

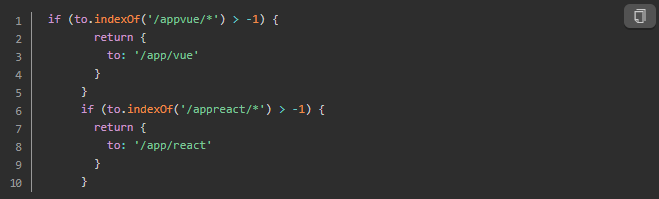
判断改变路由。

AppMain.vue,需要判断显示的是哪个微应用,改变其id显示。

微应用(vue)
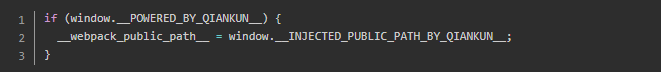
1、在src目录新增public-path.js:

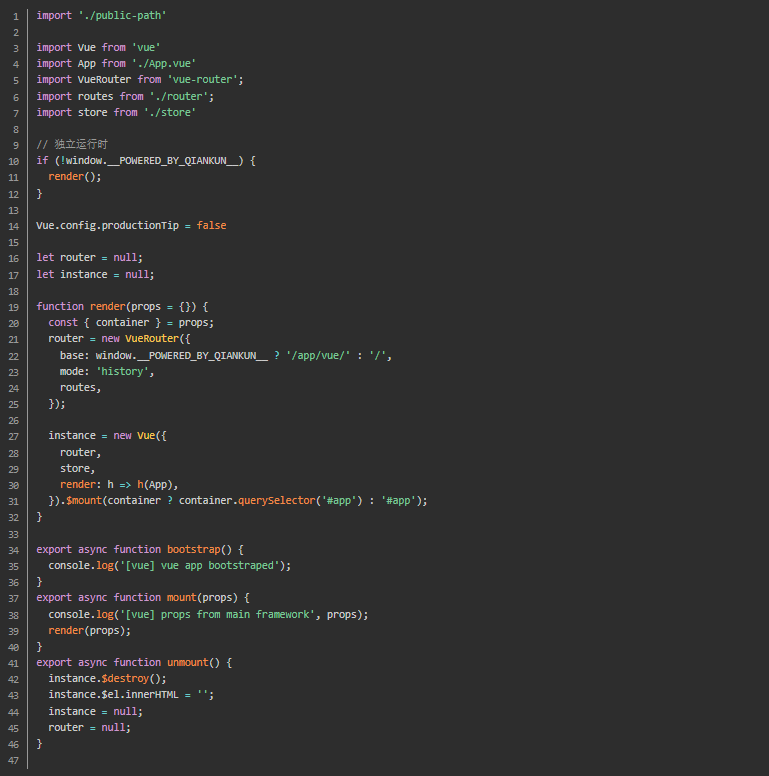
2、main.js修改。

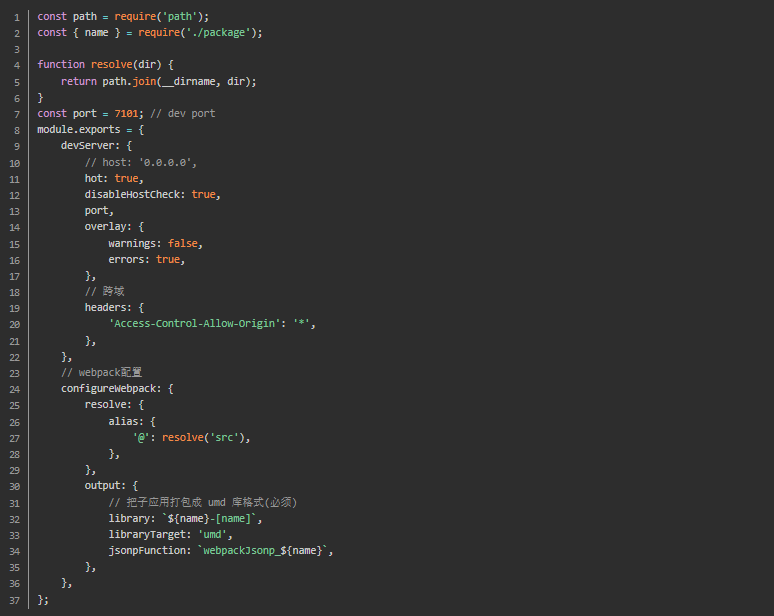
3、打包配置修改(vue.config.js):