
介绍一个关于CSS :nth-child 选择器的新特性。
不知道大家有没有碰到过这样的问题或者需求,从一个特殊的、不可更改的HTML结构中选择出你想要的元素,比如
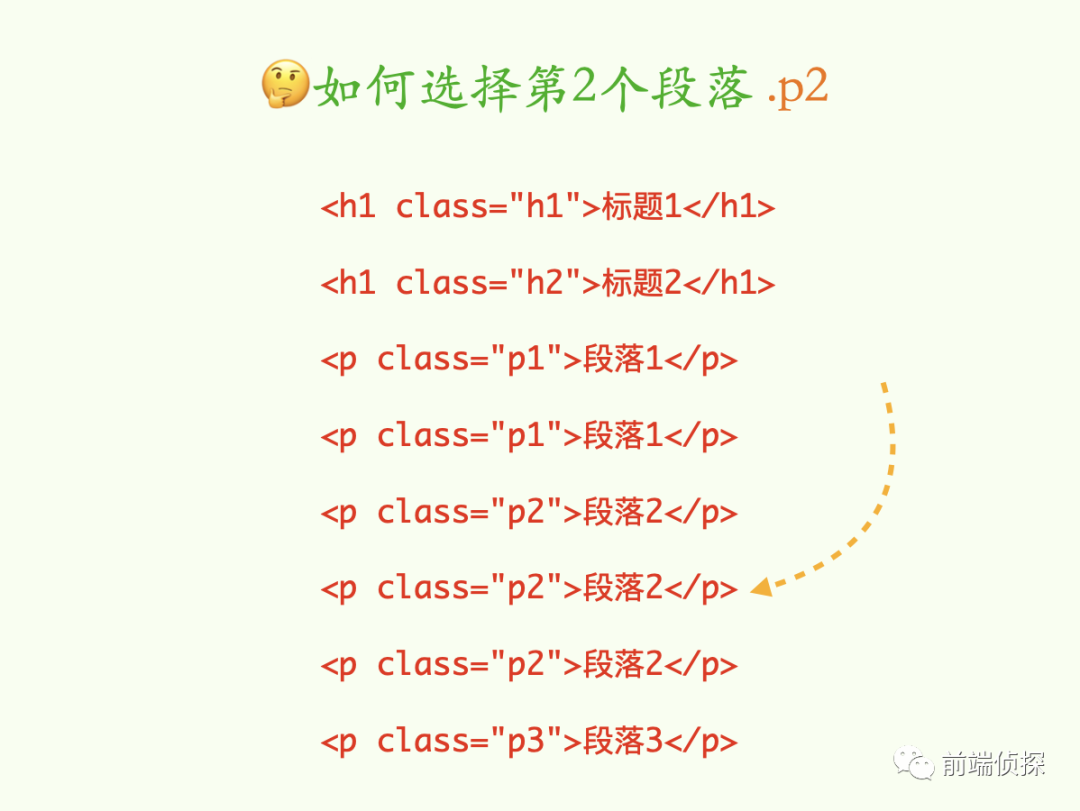
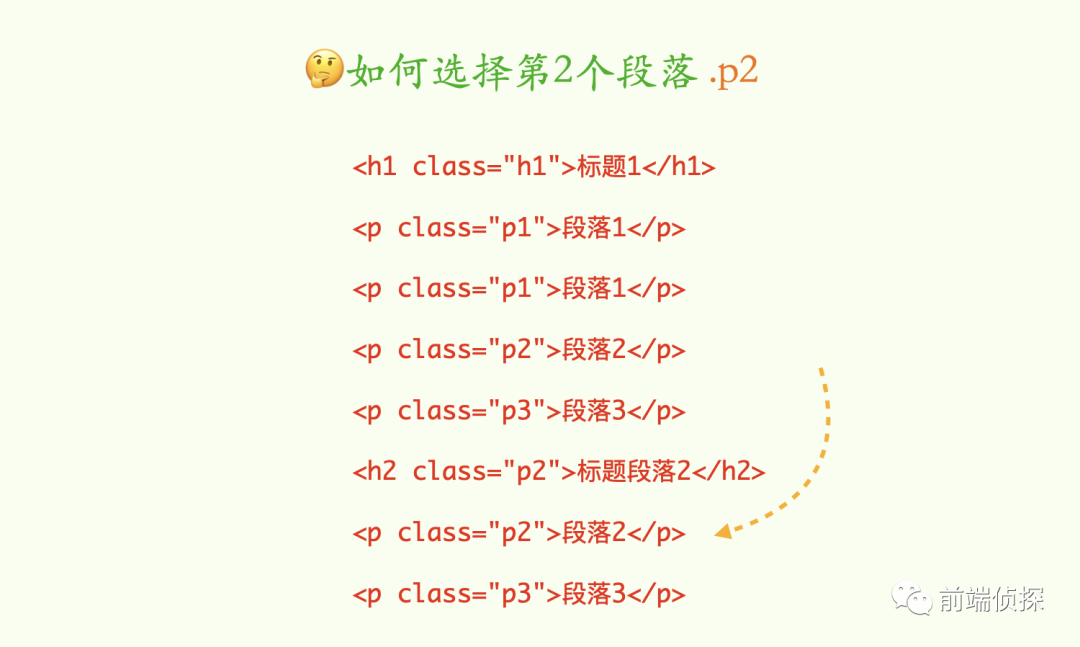
请问,如何选择第2个.p2标签,如下:

如果不借助 JS,好像并不是很容易?今天一起来探讨这样一个问题
一、nth-child 和 nth-of-type
选择第几个元素可以想到nth-child和nth-of-type。
这两个的区别是,nth-child代表的是第几个子元素,而nth-of-type代表的是该标签类型的第几个元素。
直接看例子吧。
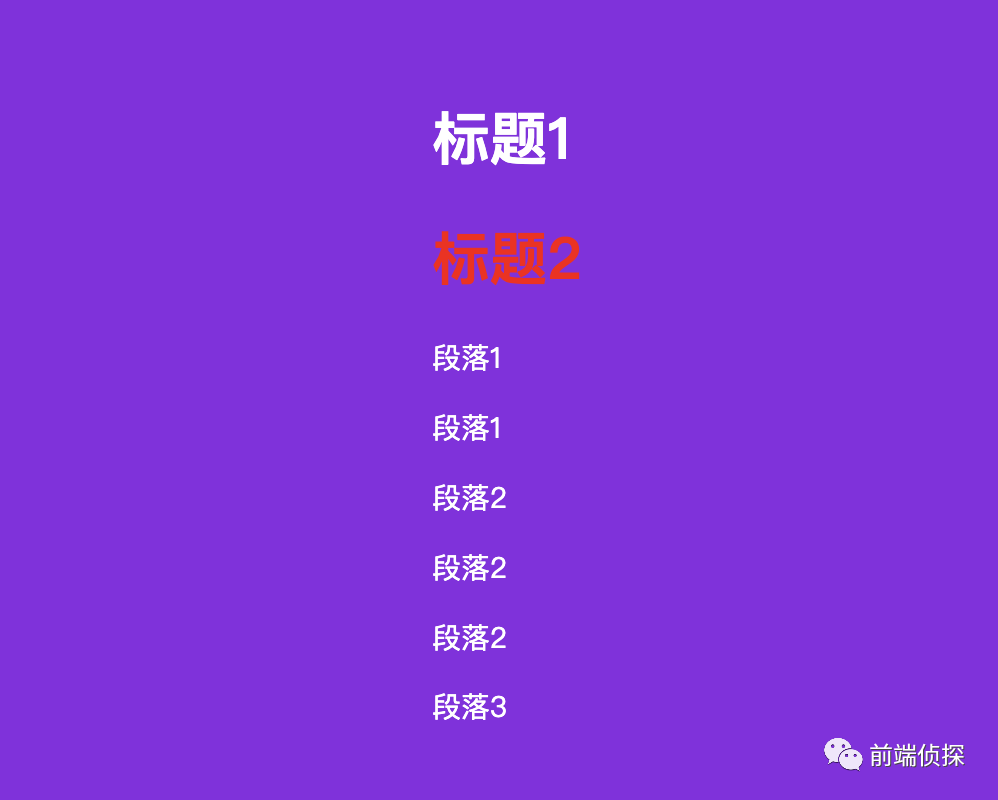
选中第2个元素。

然后是nth-of-type。
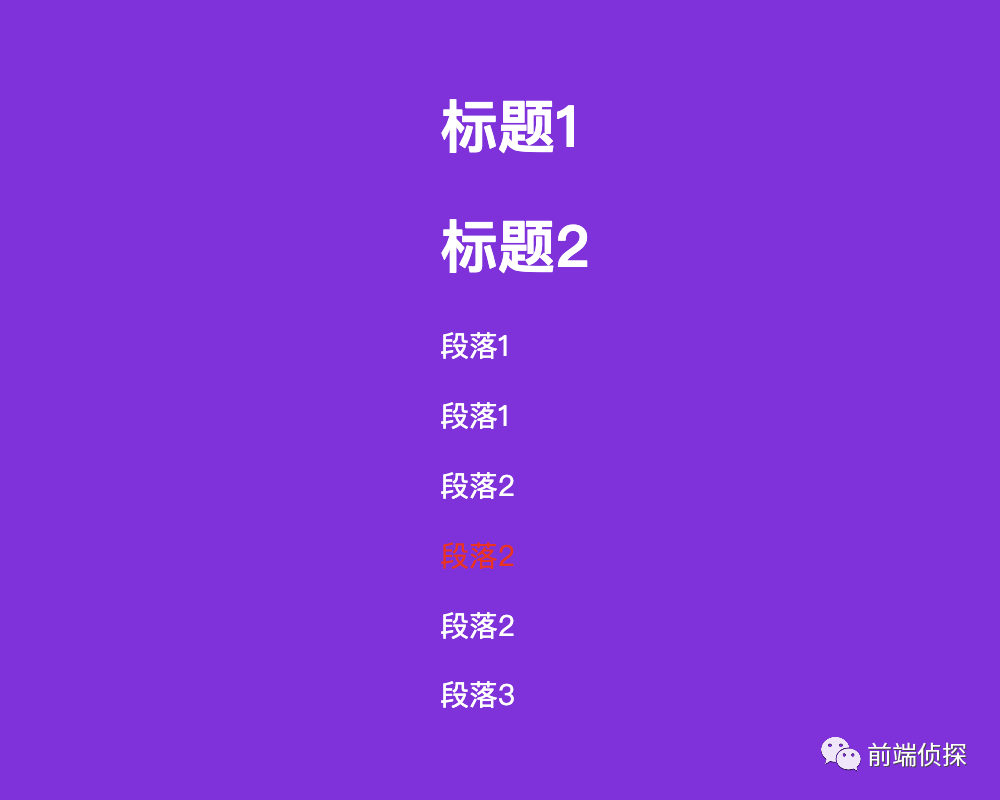
选择每种元素(h1元素和p元素)的第2个。

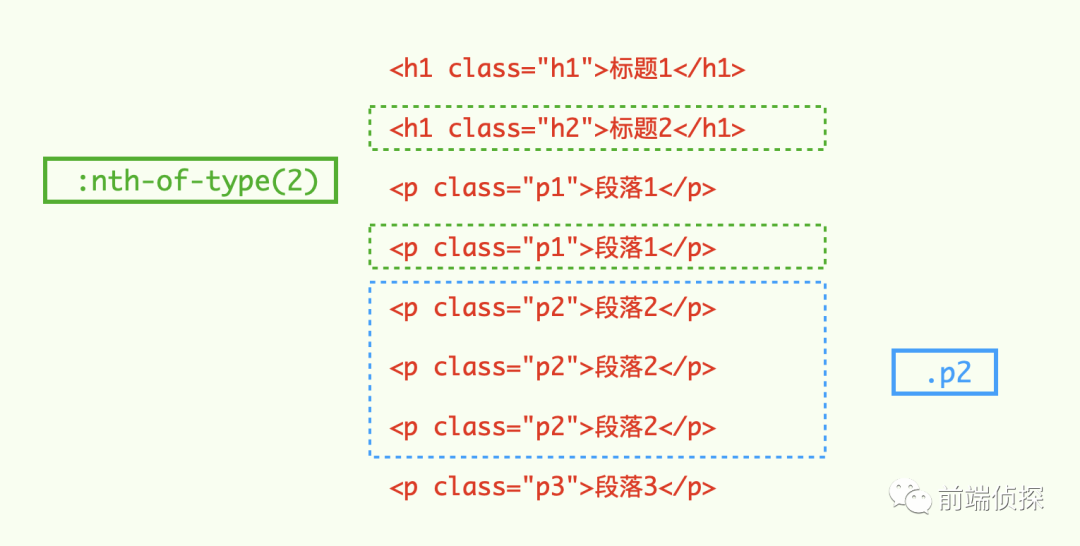
如果限制一下类名,是不是好像可以实现我们想要的效果?
结果...什么都没选中。

为什么会这样呢?其实.p2:nth-of-type(2)可以拆分为:nth-of-type(2)和.p2。
:nth-of-type(2)可以选中每种元素的第2个,也就是.h2和.p1,再结合.p2选择器,注意,这里是“且”的关系,由于两者没有同时满足的,所以什么都没选中,示意如下:

好像并不是我们想象的那样?那有没有办法在所有的.p中再选择第2个呢?
二、nth-child 中的 of 关键词
没错,of 关键词就是为了实现这样的功能而产生的,或者说是弥补了nth-child和nth-of-type的不足。
:nth-child() takes a single argument that describes a pattern for matching element indices in a list of siblings. Element indices are 1-based.
通俗意思就是先通过 of 后面的选择器筛选元素,然后再匹配第几个。
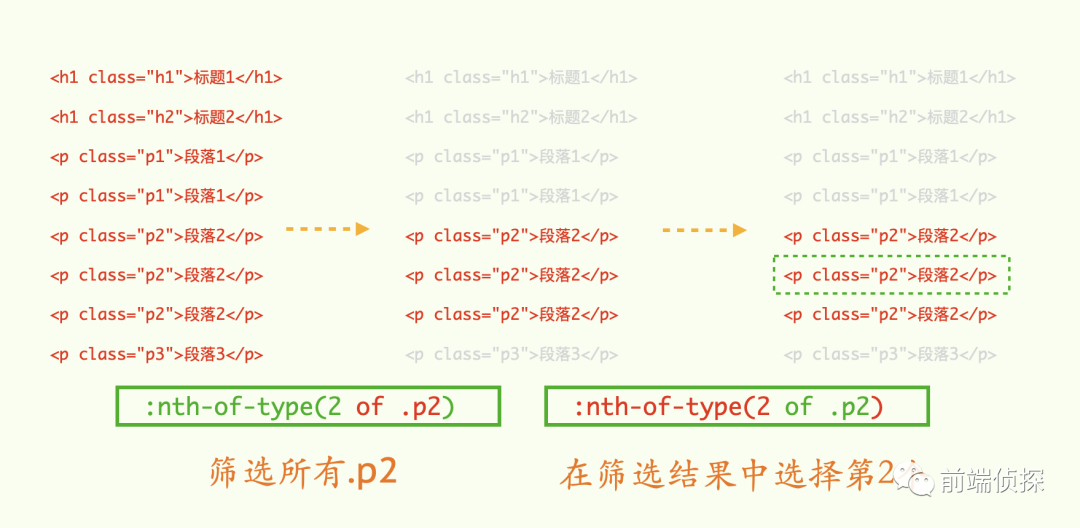
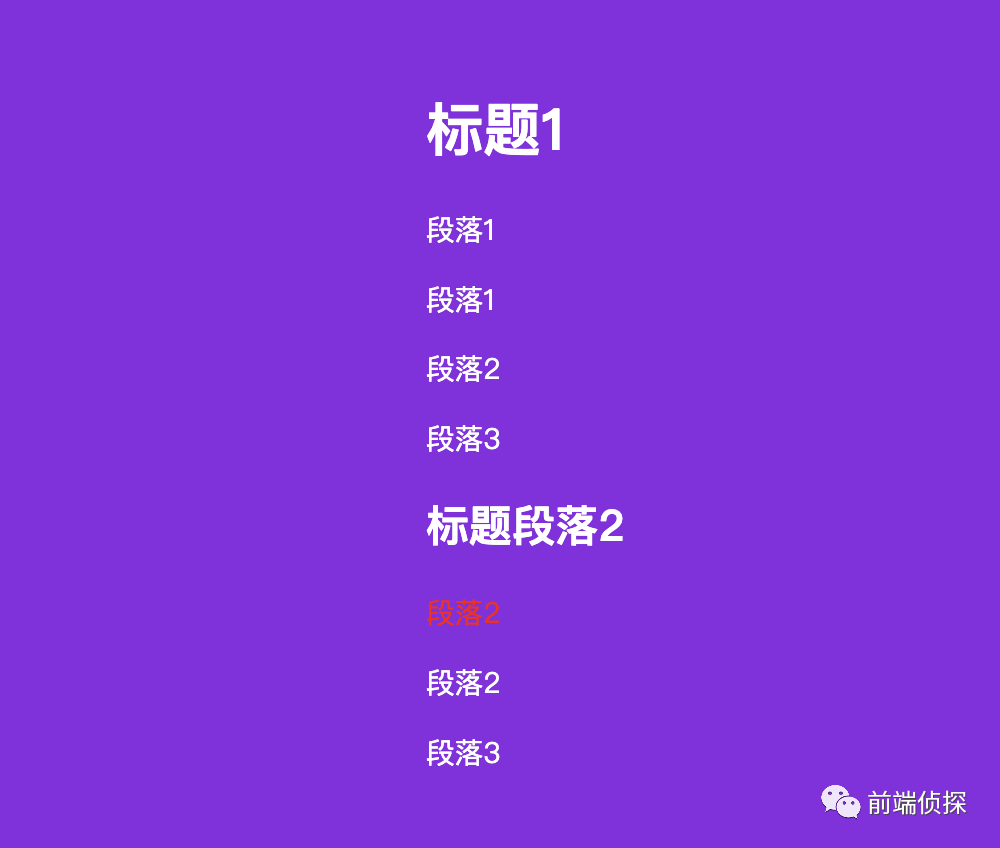
比如要实现选择第2个.p2,可以直接这样实现。
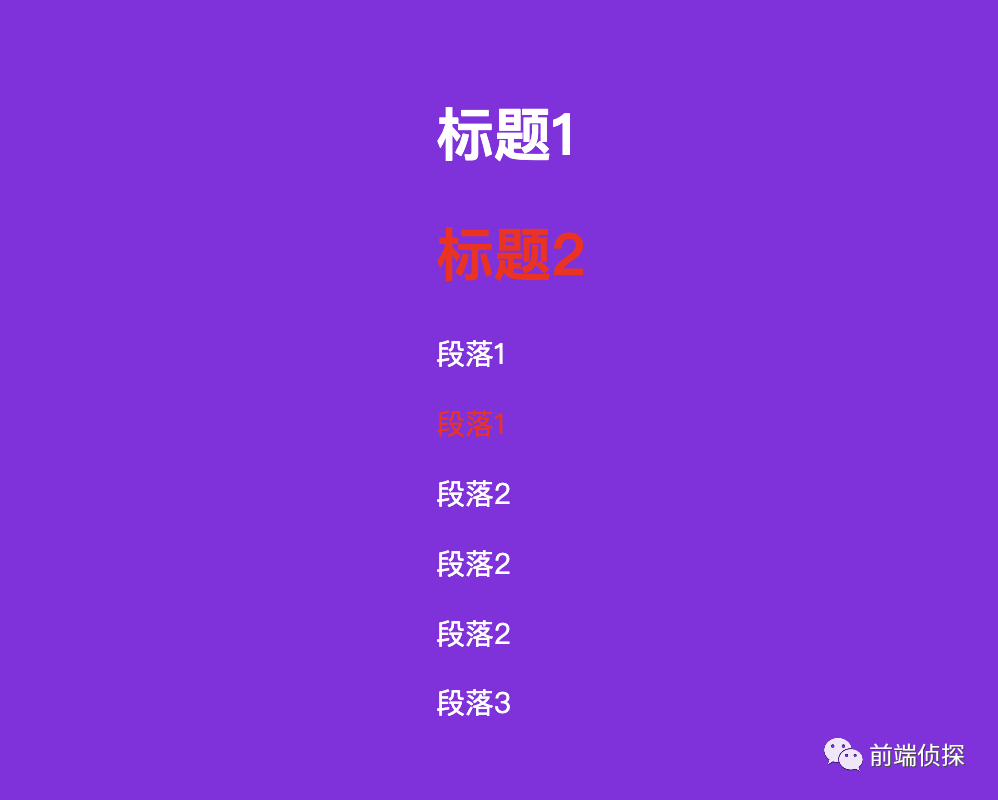
效果如下,刚好是第2个.p2。

原理是这样的。

是不是非常容易?
三、还可以更灵活
现在在原先的 dom 中插入其他干扰元素,比如这样的。
那么,现在如何选择第2个.p2并且标签为p的元素呢?

如果用of关键词,可以很轻松的实现,只不过需要注意筛选条件p.p2。
这样就会跳过h2.p2元素,如下:

四、兼容性和总结
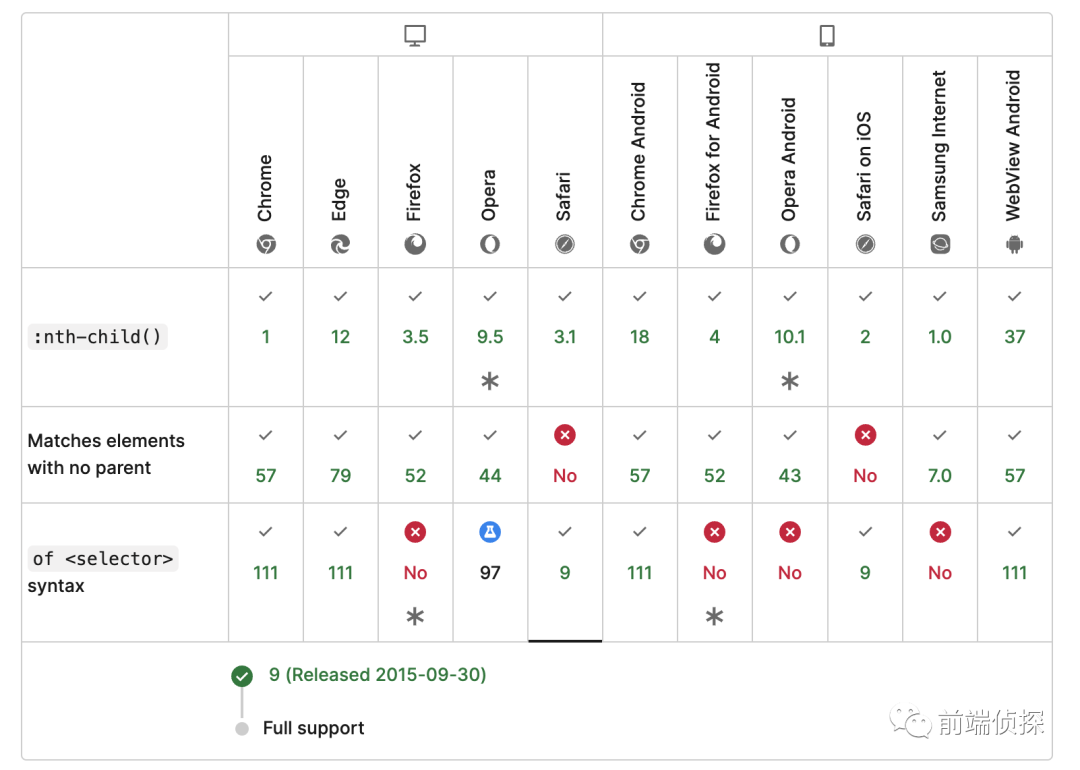
其实这个关键词早在 2015 年就已经在Safari上支持了(Safari终于雄起了一回),但直到最近才在Chrome 111上正式支持,足足落后了 8 年啊,如下:

其实没什么好总结的,只需要记住一点,通过of可以提前筛选元素,然后在匹配第 N 个元素,弥补了nth-child和nth-of-type的不足。虽然目前还不能大规模使用,但是一些实验项目或者Electron项目还是可以尝试一下的。





























