作者 | 王瑞平
审校 | 云昭
51CTO读者成长计划社群招募,咨询小助手(微信号:TTalkxiaozhuli)
好消息,页游要重新崛起了!Web上有望产生3A游戏大作了!
经过6年持续不断的开发,Chrome团队于当地时间4月6日发布Web GPU。它是一种新型的API,可以让Web应用程序更多地访问你的显卡功能,能够被用来在网络上进行高性能3D图形和数据并行计算。
当日,Chrome团队还激动地宣布:“Web GPU可以在Chrome 113中默认可用,目前仍处于Beta测试阶段。”
具体来讲,Web GPU能够显著降低相同图形规模下JavaScript的工作负载量。不仅如此,它还将机器学习模型的效率提升了3倍以上。相较于前几年发布的WebGL版本,新的WebGPU具有灵活GPU编程和高级功能访问能力。
顺便说一句,WebGPU的初始版本能够在ChromeOS、macOS和Windows上使用,对其它平台的支持功能将在今年晚些时候推出。
1、迈入大浏览器时代
众所周知,所有显卡在使用之前都要安装对应的驱动程序,只有显卡驱动程序与应用程序以图形API的形式互联,才能让显卡完成图形渲染与并行计算等工作。
WebGPU的初始版本可在Chrome 113、支持Vulkan的ChromeOS设备、支持Direct3D 12的Windows设备和macOS上使用。而且,Linux、Android以及对现有平台的扩展支持将很快推出。除了Chrome的初始实现外,Web GPU目前还可以在Firefox和Safari中运行。这标志着正式迈入大浏览器时代。
从专业的角度来讲,Chromium能够通过Dawn模块实现Web GPU的API。Dawn中的DawnNative模块与3大图形API沟通,向上为DawnWire模块传递信息。DawnWire模块与JavaScript API沟通,通过C++语言实现最终的API。
FireFox则用Rust语言以及与Dawn类似模块实现Web GPU的API。Safari是通过更新WebKit实现的API。
2、功能高级在哪里?
WebGPU是一种新的Web API,它公开了现代硬件功能并允许在GPU上进行渲染和计算操作,类似于Direct3D 12、Metal和Vulkan。与API的WebGL系列不同,WebGPU提供对更高级GPU功能的访问,并为GPU上的一般计算提供一流的支持。
与Direct3D12、Metal和Vulkan相似的是,Web GPU允许在GPU上进行渲染和计算操作。具体来讲,Web GPU作为前些年Web GL的升级版,不仅使用户能够访问更高级GPU,还为GPU上的一般计算提供高级支持。
不仅如此,该API在设计时充分考虑Web平台的特点,开发出符合用户习惯的JavaScript API与Promises 集成、支持导入视频和完备错误提示信息的完善开发者体验。
未来,Web GPU的初始版本将被用作更新和增强功能的构建模块。同时,该API也将提供更高级的图形功能,并鼓励开发人员申请其它功能。
此外,Chrome团队还计划在“Web GPU着色语言”中进行更多的机器学习优化和额外的人体工程学调整,从而能够对着色器核心进行深入访问。
3、性能秒杀WebGL
那么,旧版本的WebGL与WebGPU在性能与参数方面究竟有何差异?在渲染性能上,WebGL比WebGPU快3倍以上。在计算性能上,WebGPU比WebGL快50倍以上。
在参数方面,WebGL的请求参数简单,主要包括性能参数和功能参数。而WebGPU分成两个阶段,请求适配器时可以对性能作要求,请求设备对象时可以对GPU各个方面的参数作校验,确定是否满足程序要求。
此外,WebGL的CPU开销比WebGPU更高,因此使用WebGPU实现相同的渲染工作负载可能会更节能,即使GPU本质上是在做同样的工作。
总之,WebGPU是一个精确的图形API,完全释放出显卡的能力,减轻了浏览器开发者的负担,有别于WebGL这样的上层API。
4、Web GPU的多线程与通用计算能力
Web GPU可以更好地在线程中执行多种与现代图形API相关的渲染任务,包括:在线程中更新资源(如更新buffer)、并行地编译shader、并行地创建pipeline state、在线程中创建command buffer等。
目前,有两种方法实现多线程:第一种方法是通过OffscreenCanvas API,实现主线程与渲染线程分离;第二种方法是创建worker,在worker中执行WebGPU相关的渲染任务。
具体来讲,WebGPU用Pipeline Object设置渲染管线中的相关信息分为两个阶段:“记录命令”和“提交命令”。“记录命令”是一个纯CPU进程,可以分别记录在多个Worker(多线程)中,然后提交到同一个队列中。“提交命令”就是让GPU根据队列中的命令顺序执行任务。
通过多线程,Web GPU上下文可以由多个工作人员共享。这些worker只要在时间线上没有互斥操作都可以正常运行。这无疑带来了良好的开发体验。
此外,Web GPU还体现出强大的通用计算能力,通过计算着色器,使用GPU中 CU(Compute Unit,计算单元)旁边的共享内存,速度比普通的显存速度快得多。
总的来讲,Web GPU可以减少CPU开销,提供对多线程的良好支持,使用计算着色器将通用计算的强大功能引入Web,未来,还将支持“实时光线追踪”技术。
5、新体验:Web3D终于迎来曙光
那么,从用户层面来讲,Chrome支持Web GPU会带来哪些全新的体验变化呢?
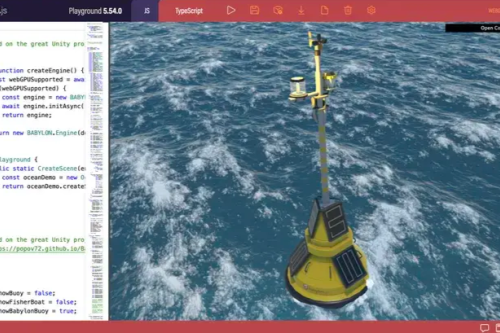
由于WebGPU的显卡被开放,便于浏览器直接运用GPU完成各种操作命令,成功实现3D图形渲染能力质的飞跃。此外,它还便于开发者为浏览器编写“更酷炫”的游戏,大幅度提升页游画面表现。

WebGPU落地的最大意义还是在于人工智能方面。根据谷歌的说法,WebGPU改变了“机器学习模型”。例如,有了WebGPU,浏览器直接就能借助NVIDIA显卡调用AI绘画所需要的算力和功能。Stable Diffusion的本地化部署可能就真的只用动动鼠标就行。
未来,WebGPU一定能在Web端释放现代图形处理器(GPU)的强大能力,无论是页游,亦或是通用并行计算带来的机器学习与AI能力。
6、WebGL与WebGPU实现兼容
值得一提的是,Web GPU是W3C“Web GPU”社区小组共同努力的结果。不乏来自Mozilla、苹果、英特尔和微软等大公司的贡献。从2017年开始设计以来,经过6年的开发(90位贡献者、2000次提交、3000个问题),团队终于实现Web GPU在Chrome中可用,也可支持Firefox和Safari。
无论是Chrome的Dawn库,还是Firefox的WGPU库均可作为独立包使用。它们还具有可移植性和人体工程学层,抽象出GPU API操作系统。在本机应用程序中使用这些库时,开发者还可以更容易地通过Emscripten和Rust web-sys移植到WASM。
幸运的是,许多广泛使用的WebGL库已经与WebGPU实现兼容。如果要切换WebGPU可能只需要进行一行配置。具体来讲,Babylon.Js已经完全支持WebGPU、PlayCanvas可初步支持WebGPU、TensorFlow.Js支持大多数操作符的WebGPU优化版本、Js WebGPU支持正在实现。
7、内部人士爆料:未来可期
一位自称参与WebGPU开发的谷歌内部人士称:这是一个巨大的里程碑。早在他开发高级2D渲染器vello时,就意识到WebGPU会成为游戏规则的改变者。有了它之后,我们可以在任何地方都运行起相当现代的基础架构:Web、Windows、Mac、Linux、ChromeOS、iOS和Andriod。
此外,他还指出,通过WebGPU,运行机器学习负载的性能在1.0版本中有所不足,但想要赶上本地运行只是一个工程问题,完全可以实现的。
同时,他还爆料WebGPU团队正在开发本地扩展,以期实现人人想要的Bindless,有助于推动Web标准化。
8、网友吐槽:迟到的里程碑
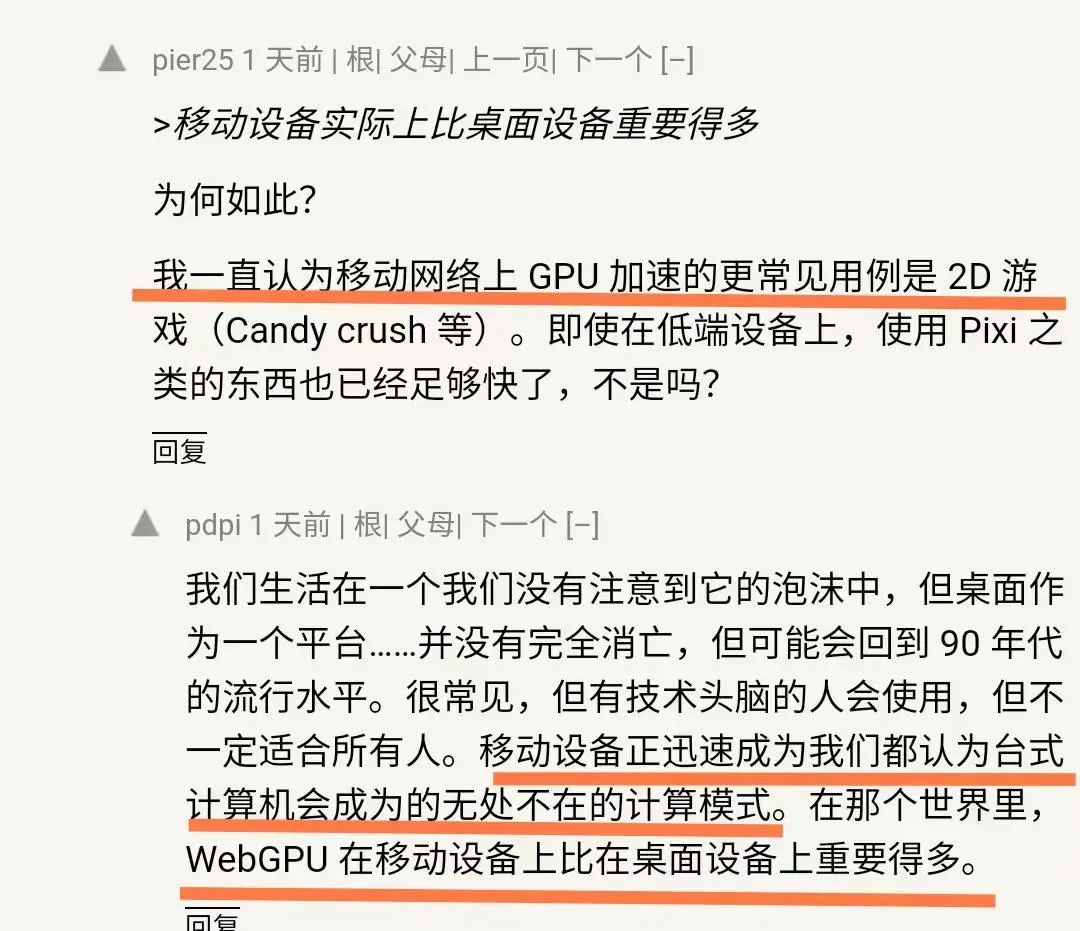
Reddit上不少网友对于现在才推出WebGPU感到有些遗憾。“移动网络上GPU加速更常见的用例是2D游戏。即使在低端设备上,使用Pixi类似的东西,就已经足够快了。”
也有人认为有了WebGPU之后,PC或者桌面可能回到90年代的流行度。

还有一位前端网友认为,WebGPU没有囊括“现代图形API设计”的重要发展方向:无绑定(Bindless)、网格着色器、光线追踪、灵活的管道状态等等,这些WebGPU目前都没有出现。因此他感叹:WebGPU是不是来得有点晚了!
9、写在最后
正如上文所说,WebGPU的发布,将会给PC带来翻盘的可能。但目前WebGPU表示基准是桌面+移动设备都支持,但未来的扩展应该支持仅限桌面的用例。
也许,PC作为AI技术最为前沿和先进的载体,WebGPU的出现,再加上WASM和Rust的后端支持,超越“小程序时代”的“大浏览器时代”即将来临!
参考资料:
https://www.theverge.com/2023/4/6/23673462/google-webgpu-chrome-113-api-machine-learning
https://blog.csdn.net/qq_43479892/article/details/122505601
https://developer.chrome.com/blog/webgpu-release/