在本文中,我将解释以下内容:
- 如何设置 React 组件。
- 如何在 Cypress 的帮助下测试 React 组件。
什么是组件测试?
组件测试,也称为单元测试或模块测试,是一种软件测试技术,涉及测试软件应用程序的单个单元或组件。这些单元通常与应用程序的其余部分隔离并单独测试以确保它们按预期运行。
为执行组件开发人员通常会创建测试用例,以执行被测组件的各种功能。这些测试用例可以自动化,这使得重复运行它们变得更加容易,并确保即使在对代码进行更改后组件也能正常测试,运行。
用于组件测试的Cypress?
Cypress 是一种前端测试工具,允许开发人员为 Web 应用程序编写和运行测试。Cypress 的一个方面是组件测试,它涉及独立于应用程序的其余部分测试单个组件。这有助于识别特定组件的问题,并在将其集成到更大的应用程序之前确保其正常工作。
在使用 Cypr进行组件测试时,开发人员可以编写以各种方式与单个组件交互的测试脚本。例如,他们可以模拟用户输入,测试组件在不同条件下的呈现和行为,并验证组件是否产生了预期的输出ess 。
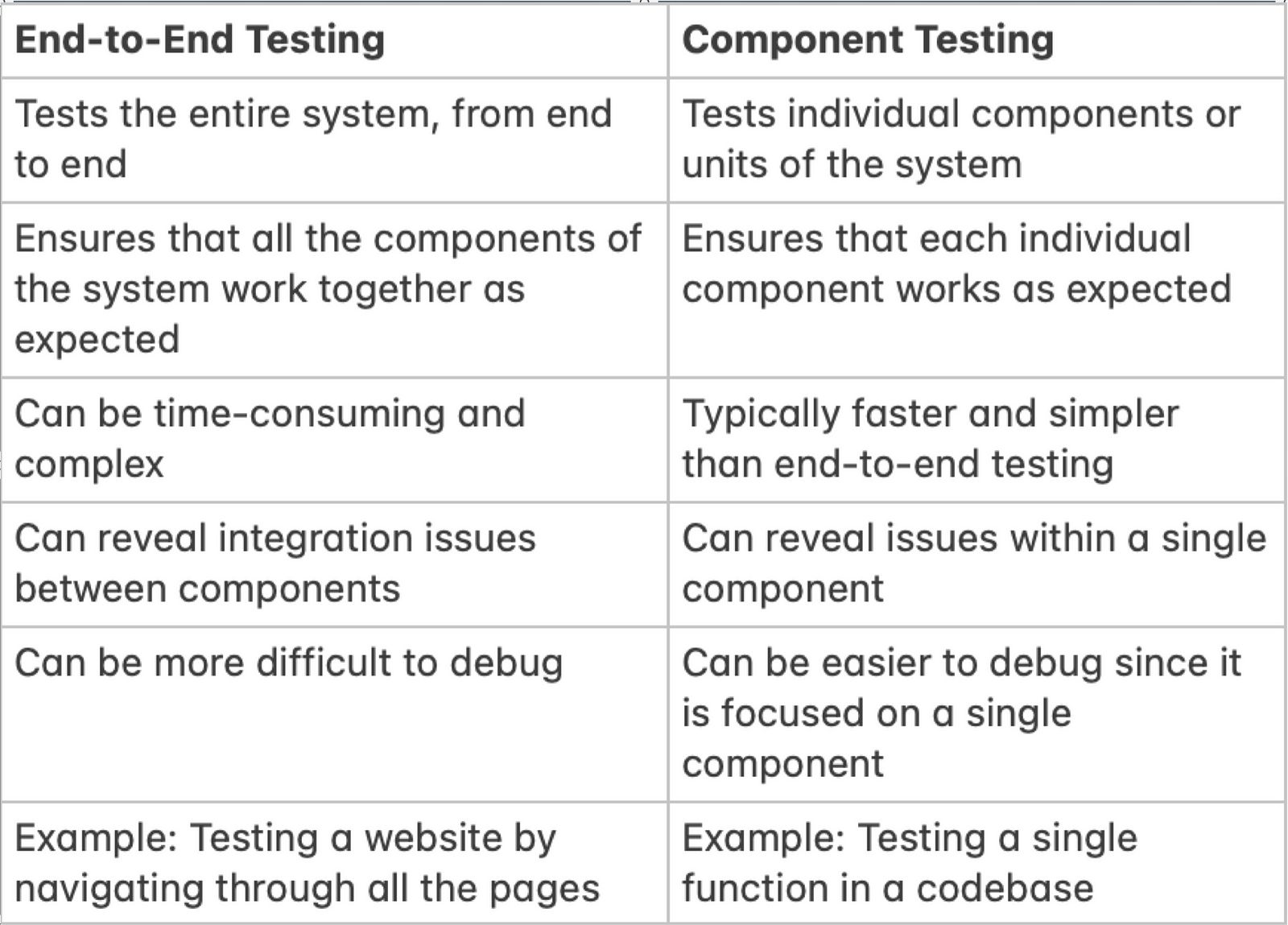
端到端测试与组件测试
端到端测试
端到端测试,也称为集成测试,从头到尾测试整个系统,模拟真实场景和用户交互。这种类型的测试用于确保系统的所有组件按预期一起工作,并且系统满足其功能和非功能要求。
组件测试
组件测试,也称为单元测试,单独测试系统的各个组件或单元。这种类型的测试用于确保每个单独的组件都按预期工作,并且系统满足其功能和非功能要求。组件测试通常比端到端测试更快、更简单,并且可以揭示单个组件中的问题。
以下是端到端测试与组件测试之间的一些比较:

为什么我们需要组件测试?
组件测试是一种测试,侧重于测试软件应用程序的各个组件,使其与其他组件隔离开来。它是软件开发过程的重要组成部分,因为它有助于确保应用程序的每个组件都正常工作并满足为其设置的要求。
组件测试很重要的原因有几个:
- 它有助于在开发过程的早期识别和修复缺陷,从长远来看可以节省时间和资源。
- 它允许开发人员单独测试应用程序的组件,这可以更容易地识别所发现的任何问题的根本原因。
- 它可以通过确保每个组件正常工作并满足所需的规范来提高应用程序的整体质量。
- 它可以通过在与应用程序的其余部分集成之前识别单个组件的问题来降低集成问题的风险。
总的来说,组件测试是软件开发过程的重要组成部分,因为它有助于确保应用程序的各个组件正常工作并满足所需的规范,从而可以提高应用程序的整体质量并降低出现问题的风险部署应用程序时。
组件测试的优势
组件测试有多种优点,下面将对其中一些进行说明。
隔离:通过隔离测试单个组件,开发人员可以更轻松地识别和修复问题,而不必调查和调试多个组件之间的复杂交互。
可重用性:通过彻底测试各个组件,开发人员可以确保它们正常运行并且可以在系统的其他部分中重用。
更快的调试:组件测试允许开发人员快速识别问题的根源,而不是必须搜索整个系统才能找到它。
及早发现问题:通过在开发过程的早期测试组件,开发人员可以在问题变得更加困难和耗时之前发现问题。
成本效益:组件测试是一种成本效益高的系统测试方法,因为它允许开发人员测试系统的较小部分,这将减少耗时和成本。
模块化:通过测试单个组件,开发人员可以构建更易于维护、更新和扩展的模块化程度更高的系统。
更好的测试覆盖率:通过测试单个组件,开发人员可以确保系统的每个部分都经过彻底测试,这有助于提高整体测试覆盖率。
预先请求
- 节点已安装。
- 比。代码 已安装。
出于演示目的,我们使用 counter react 组件并使用 Cypress Version 12.4.0测试组件。
创建示例 React 组件以开始使用 Cypress
本节介绍如何设置Counter React 组件、安装 Cypress 并将其与 React 集成,然后才能创建组件测试。
步骤1
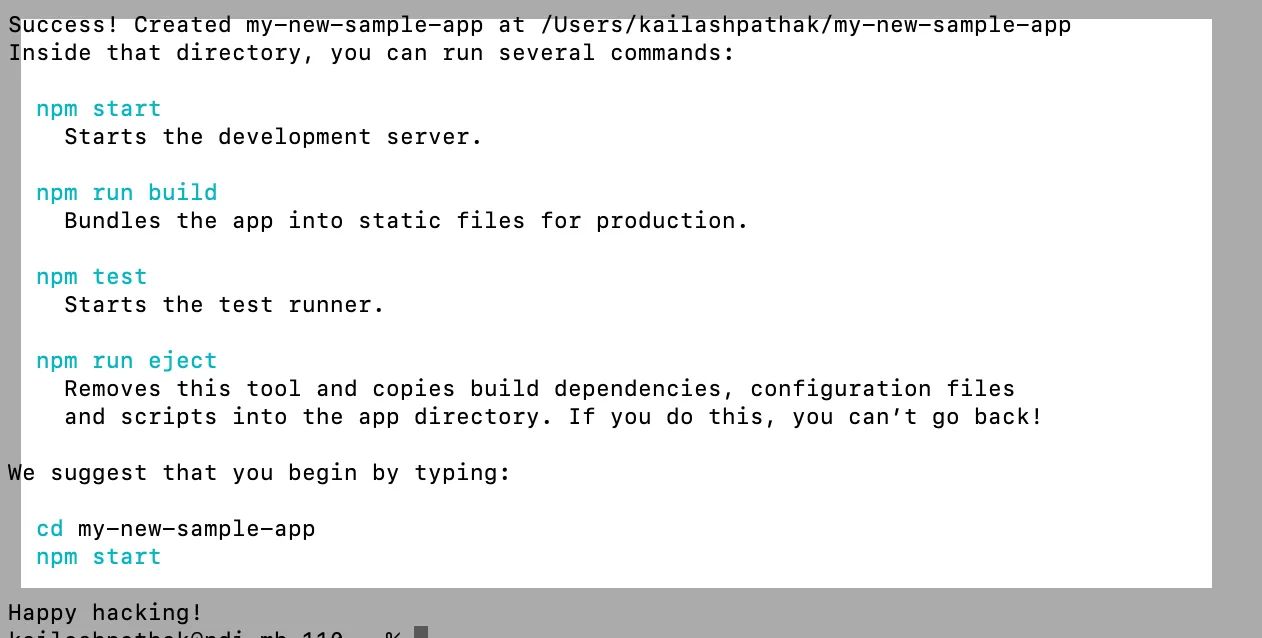
在终端中运行以下命令。
运行上述命令后,如下图所示:

第2步
进入根目录并运行以下命令以启动 React 应用程序并安装 Cypress。
npm start命令服务器启动后。

步骤 3
运行以下命令打开 Cypress。
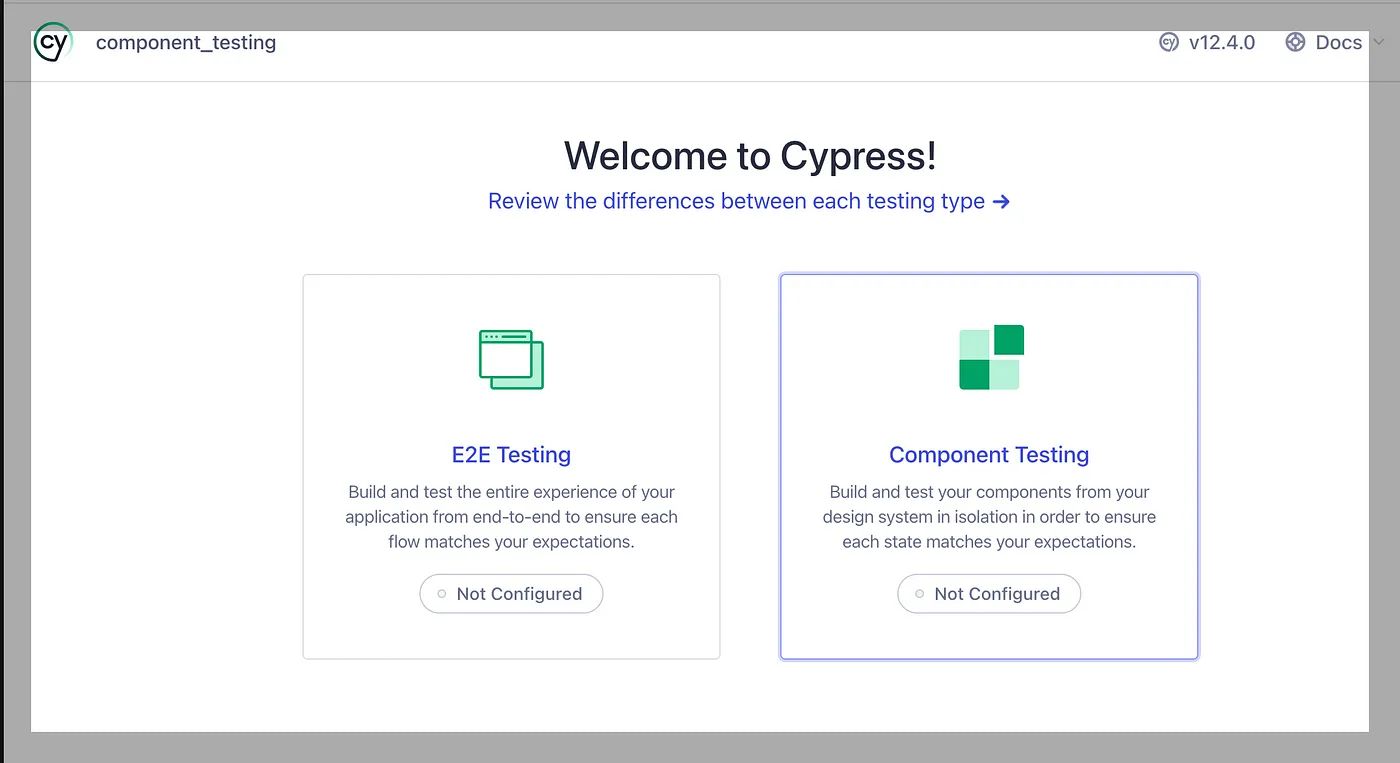
步骤4
选择“组件测试”。

步骤 5
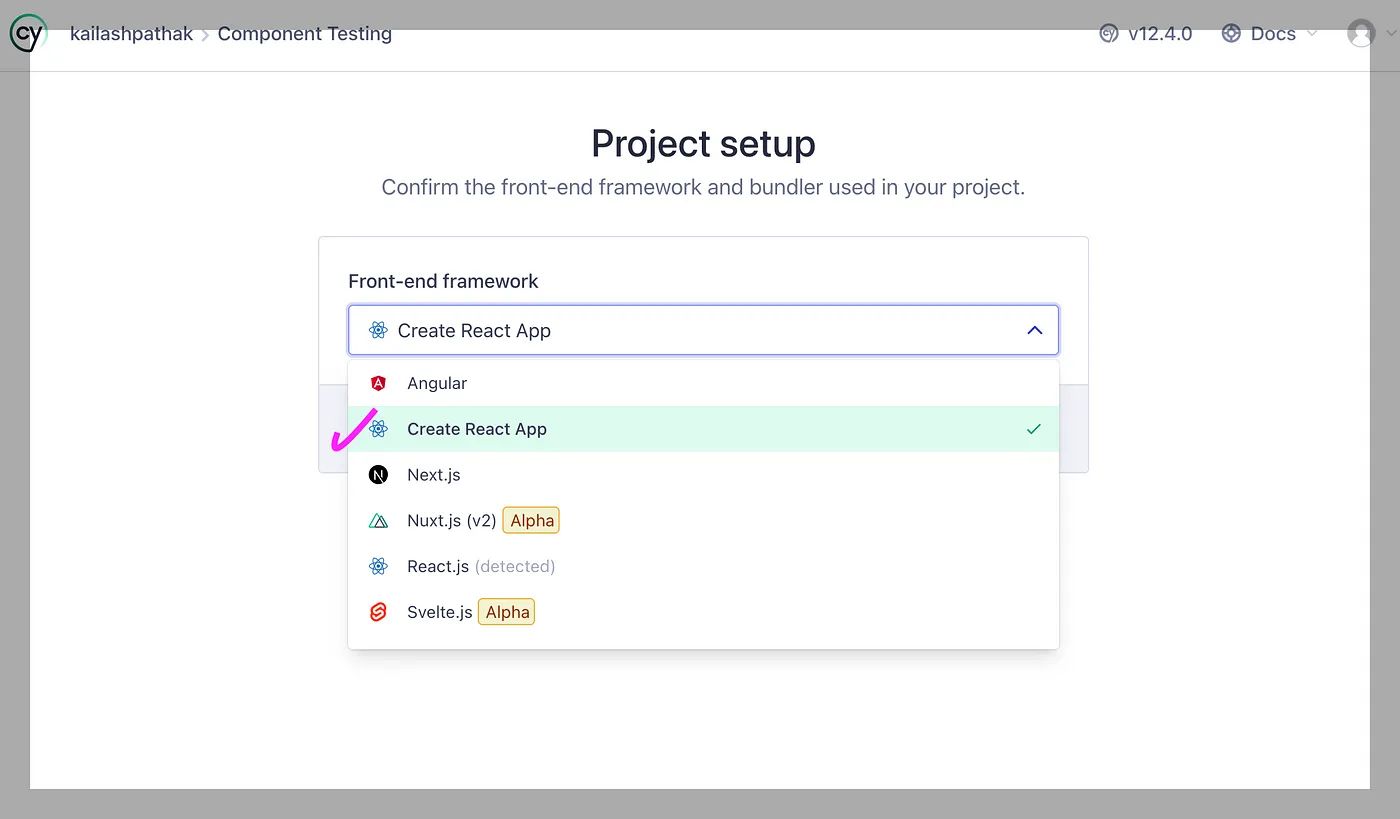
选择“组件测试”后,将打开以下屏幕。

从上面的屏幕中选择“创建 React App”。

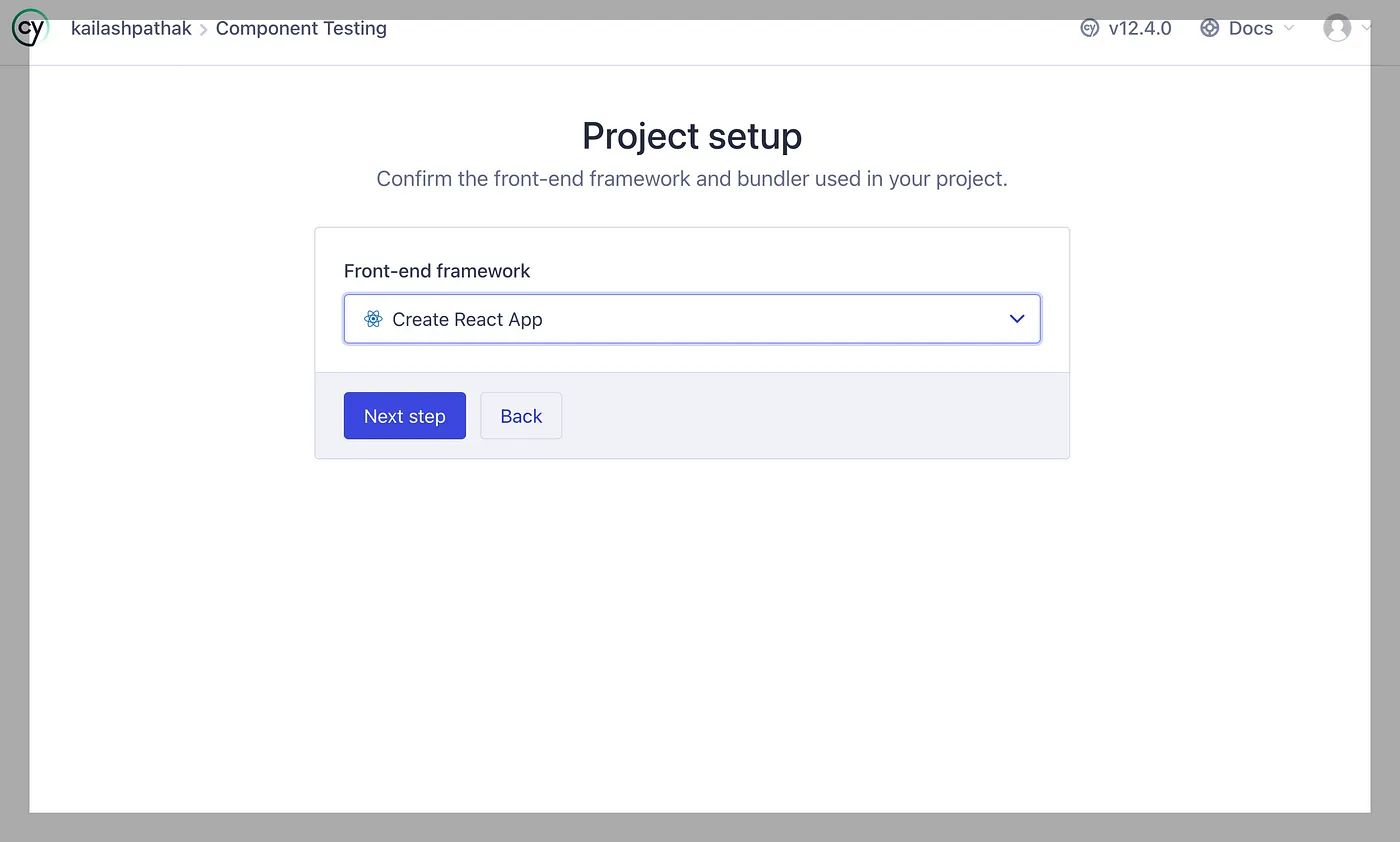
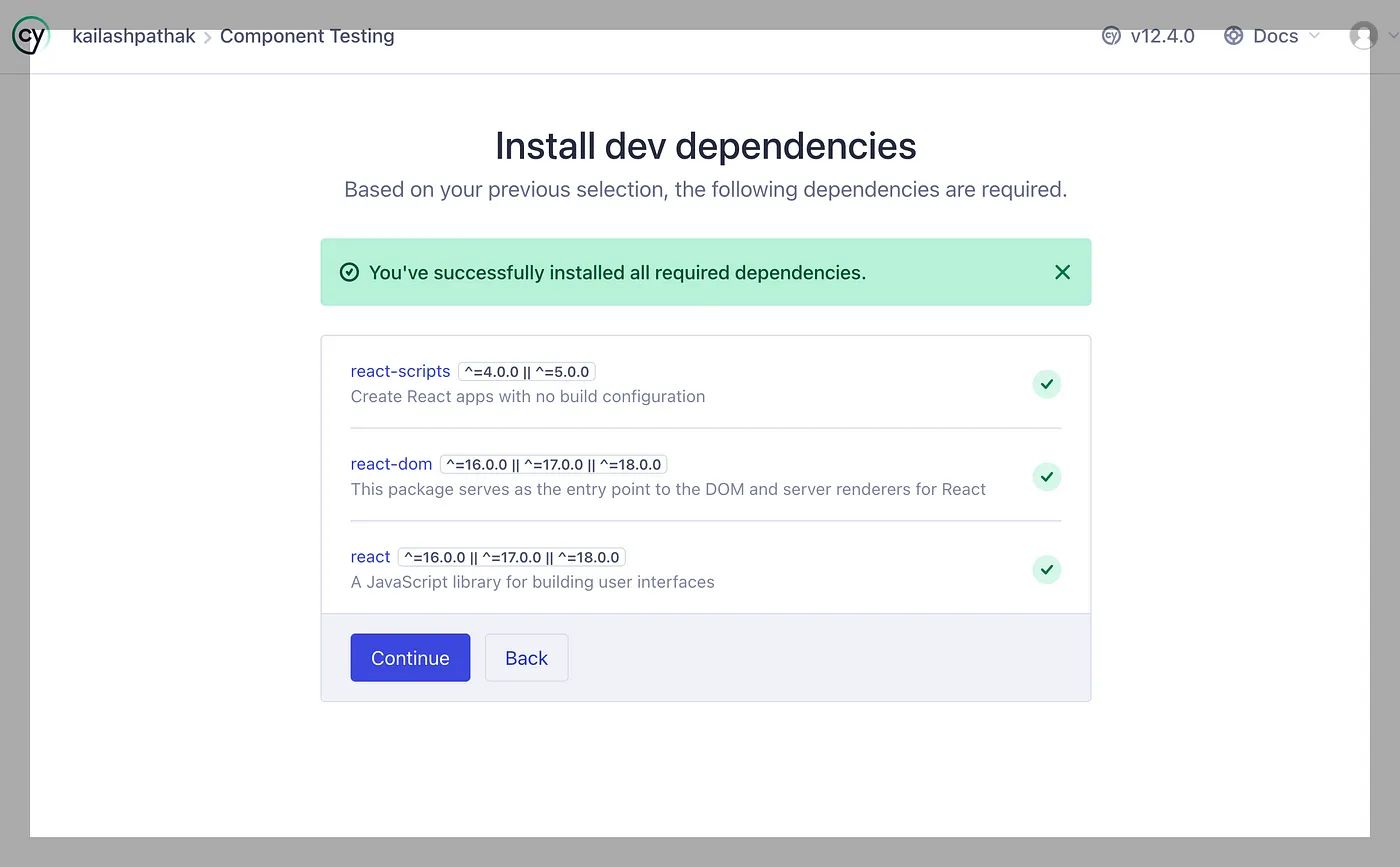
单击下一步并等待依赖项安装,一旦安装了所有依赖项,屏幕将如下所示。

步骤 6
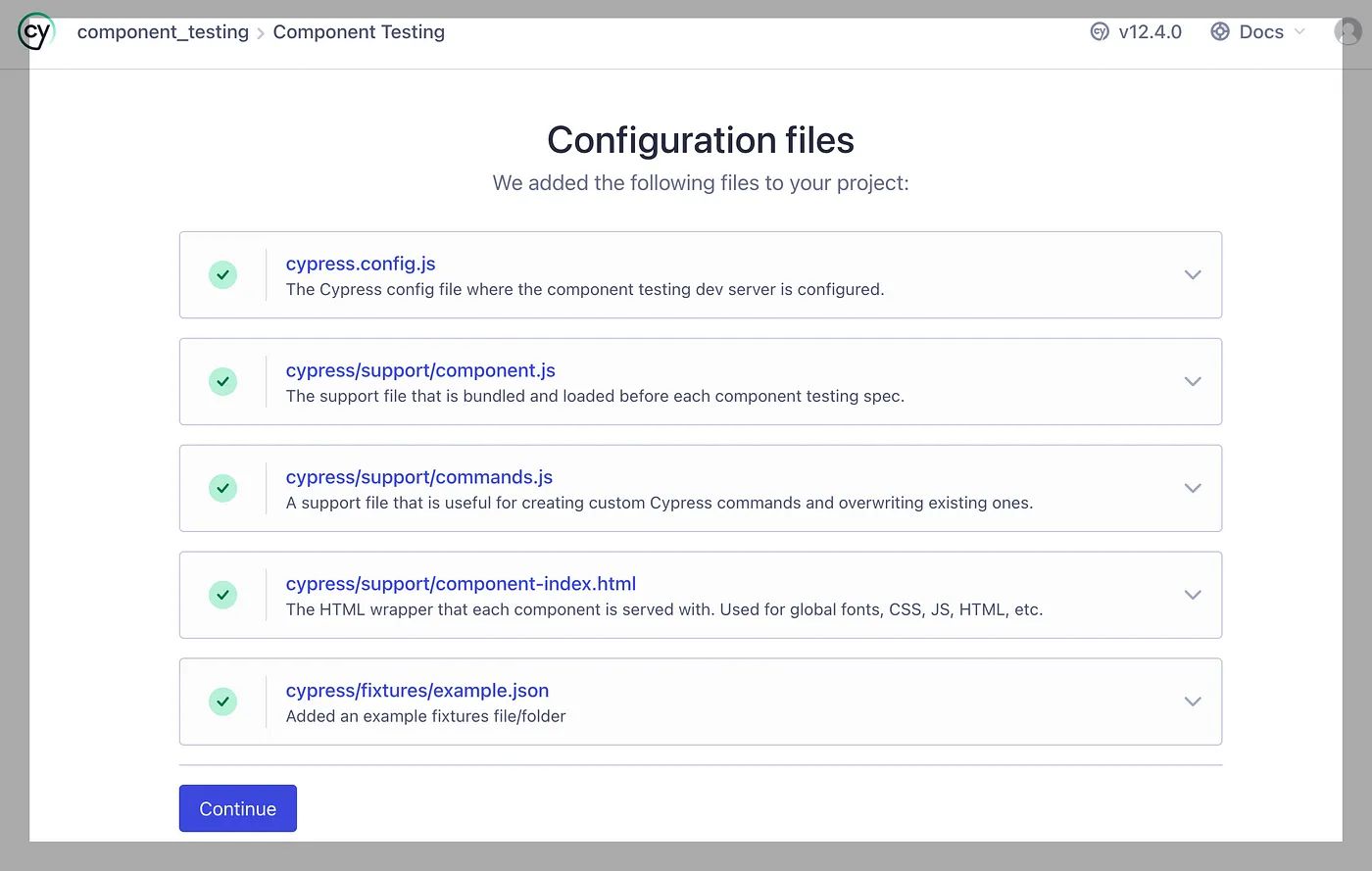
点击继续按钮;下面的屏幕是打开的。

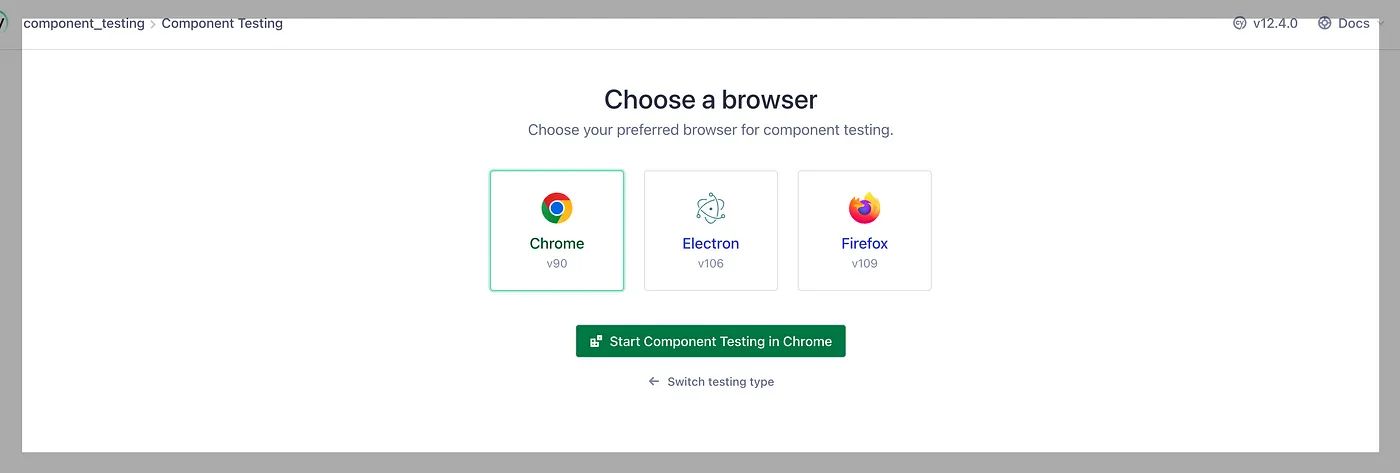
步骤 7
单击上面屏幕中的继续按钮。

选择您的浏览器,在我的例子中是 Chrome,然后单击“在 Chrome 中开始组件测试”;屏幕在下面打开。

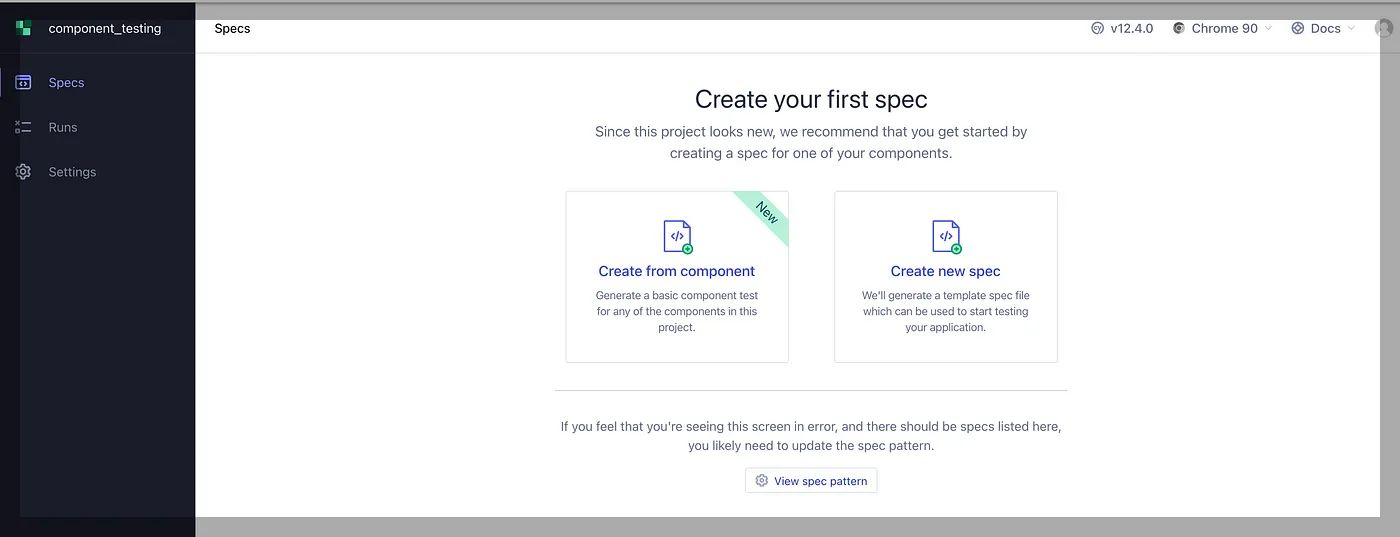
步骤 8
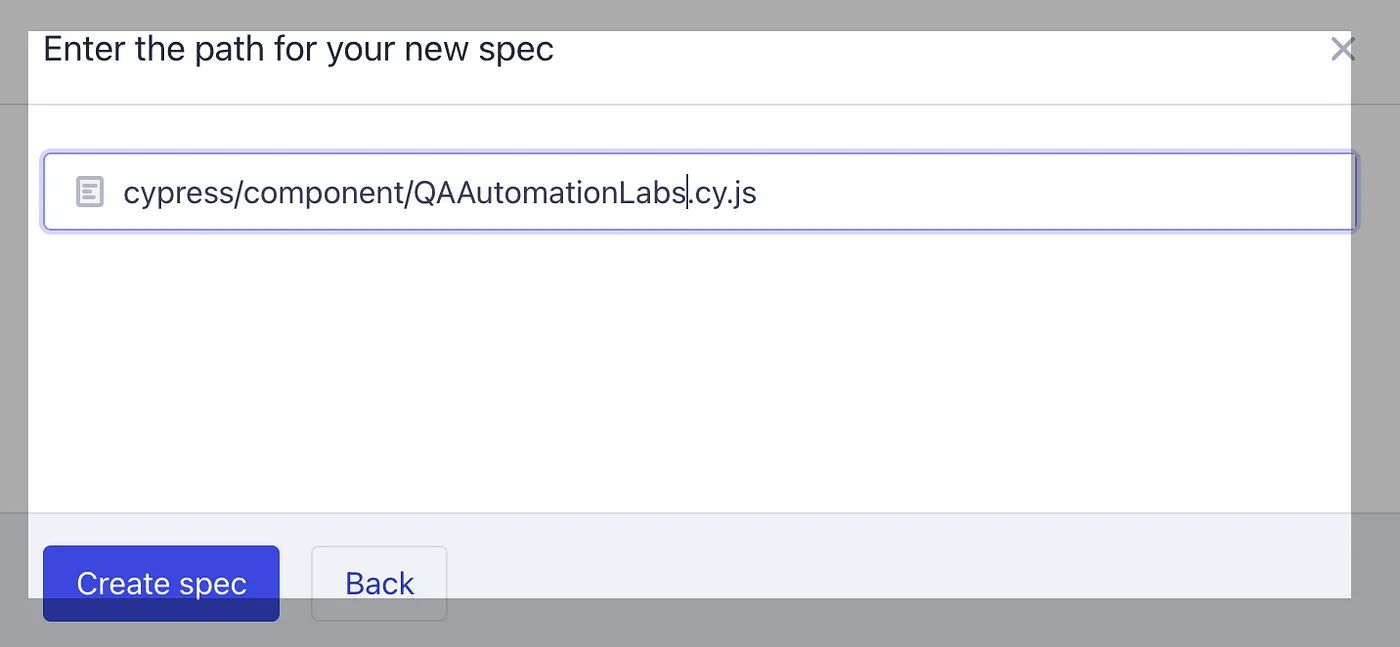
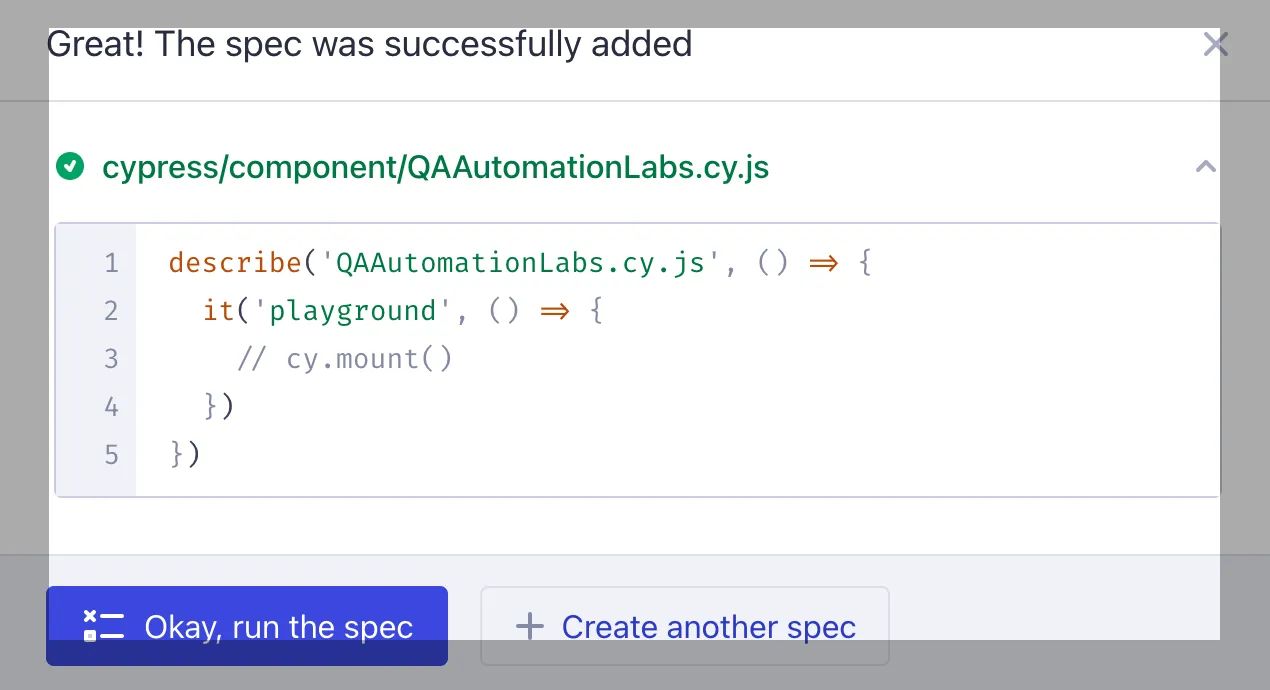
选择“创建新规范”,输入新规范的路径,然后单击“创建规范”。


单击“确定”按钮后。

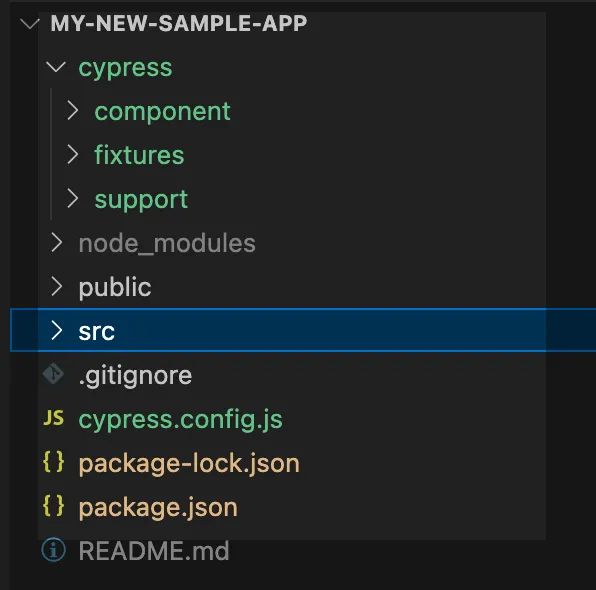
下面是安装 React App 后文件夹结构的截图。

步骤 9
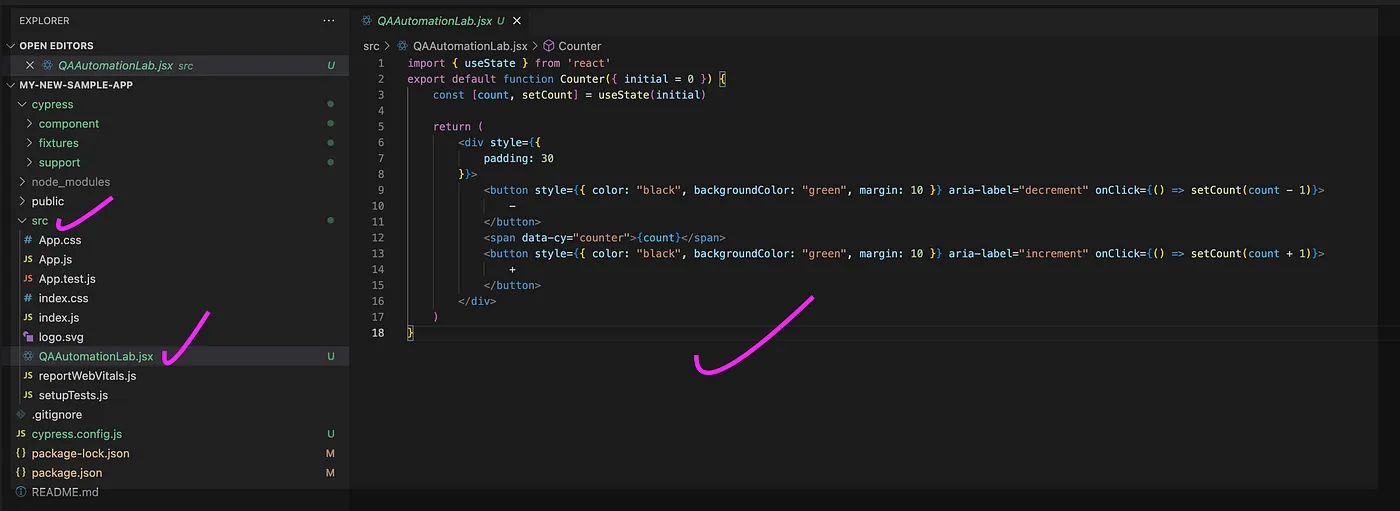
在 src 文件夹中创建一个计数器组件并为其命名QAAutomationLabs.jsx

步骤 10
现在在组件文件夹下创建“QAAutomationLabs.cy.js”。在这里,我们有一个单一的测试来确保我们的组件安装。
步骤 11
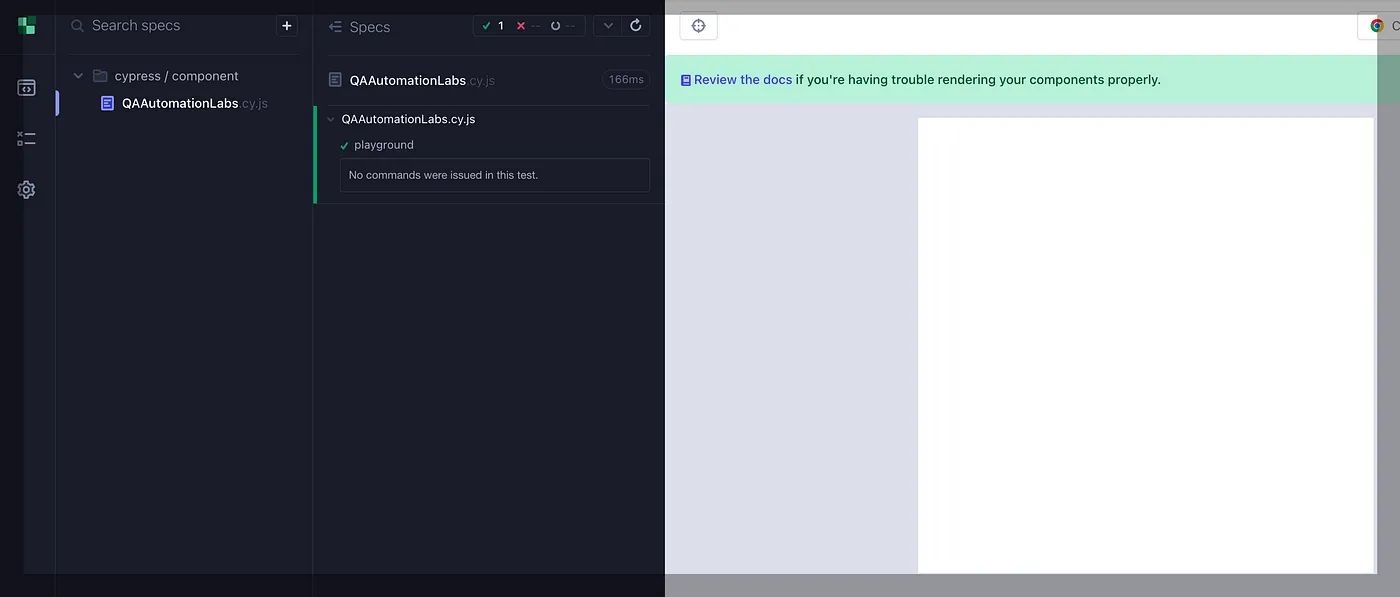
运行以下命令以运行组件测试用例。并启动以下内容:
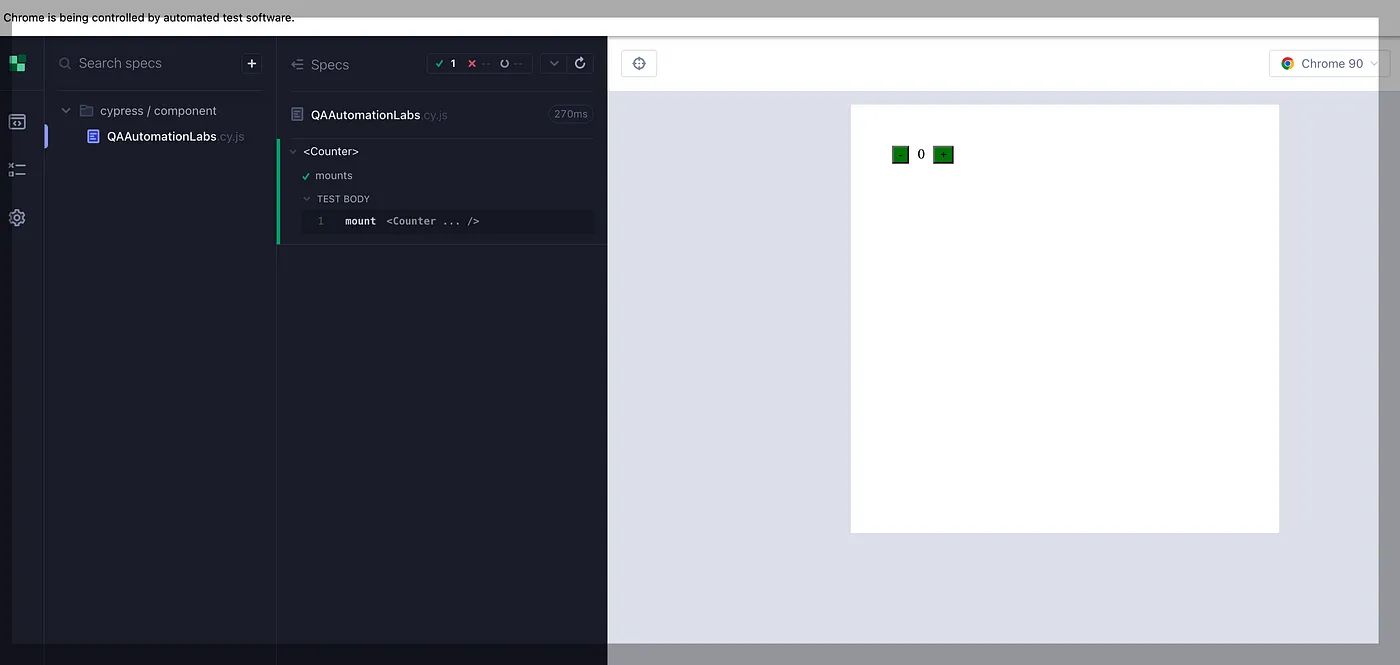
在规格列表中,单击QAAutomationLabs.cy.js并查看安装在测试区域中的计数器组件。

使用 Cypress 测试计数器组件
现在让我们使用 Cypress 测试这个计数器组件。
场景涵盖:
- 当我们通过单击 (+) 图标进行增量时的场景。
- 当我们通过单击 (-) 图标进行递减时的场景。
让我们创建 Cypress 测试用例(it 块)。
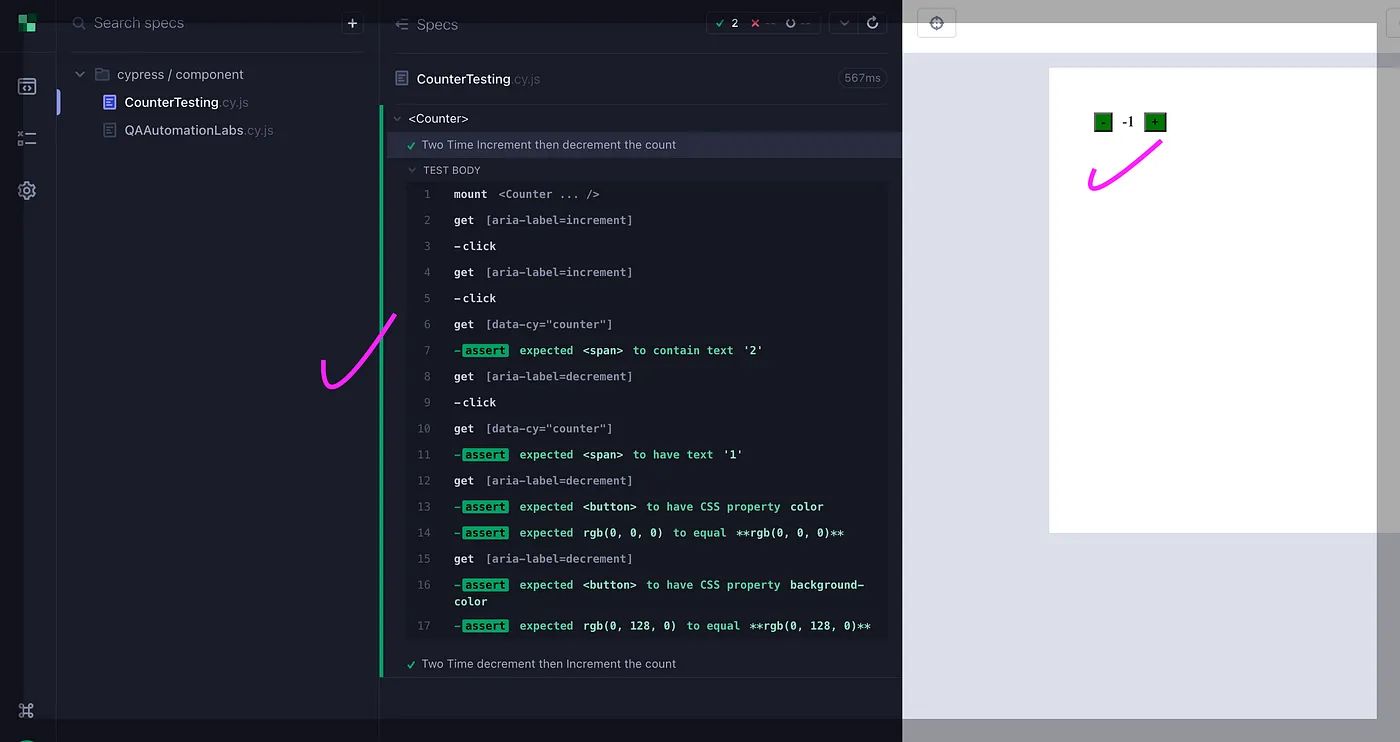
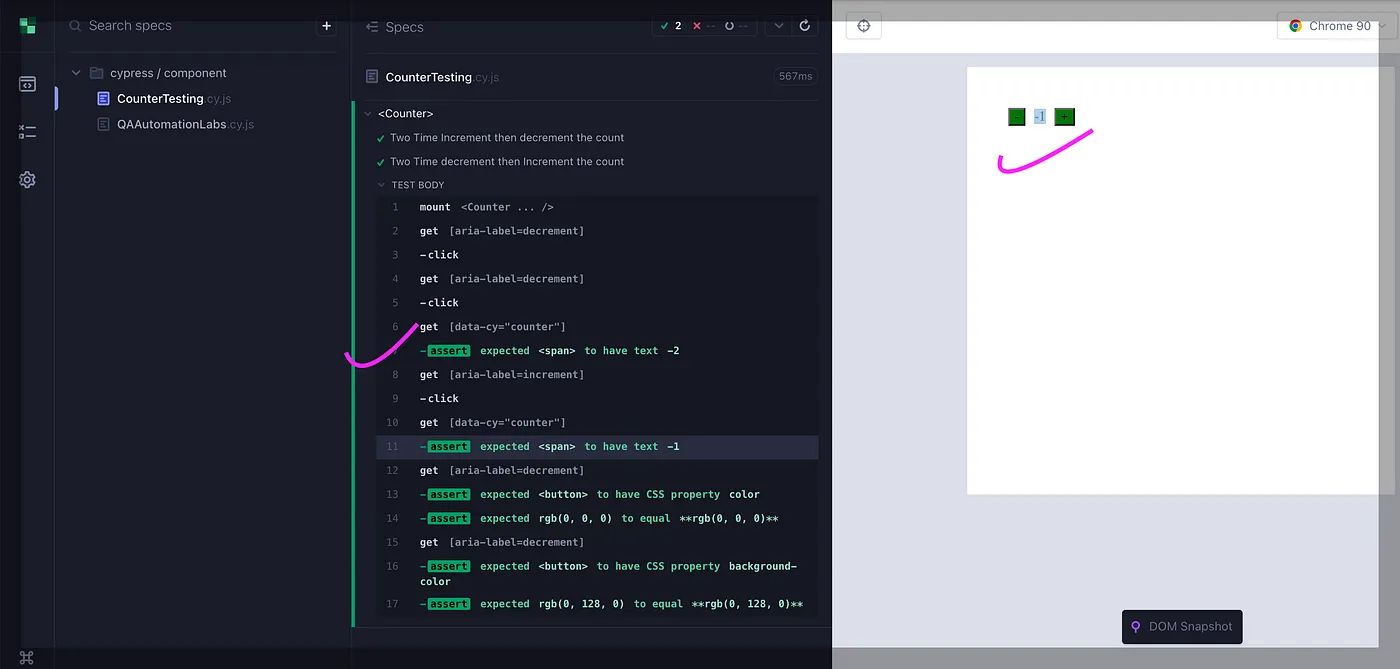
运行命令运行以上测试用例
输出
下面是针对测试“计数器”组件执行的测试用例的输出。


总结
出于多种原因,组件测试与 Cypress 一起是有益的。它允许及早发现错误,提高代码质量,增加对代码更改的信心,促进重构,简化集成测试,并且具有成本效益。
此外,通过为单个组件编写测试,开发人员被迫考虑其代码的设计和功能,这可以带来更好的代码质量和可维护性。