
一、洞察鸿蒙软件开发
创建项目
在华为开发官网的“我的项目”中,选择HarmonyOS平台等完成填写:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
用户操作界面
在slice目录下新建 xxxSlice.java文件,通过addActionRoute方法为此AbilitySlice配置一条路由规则,并且在在应用配置文件(config.json)中注册。在resources/base/layout下新建对应xml布局文件,在上述两个文件中编写相应的UI。
软件数据处理
从slice获取deviceId:在onStart中通过调用DeviceID等,获取设备的名称等方便该软件识别设备。从slice页面获取状态:开关锁可以直接调用intent.getBooleanParam来确定是进行开关锁还是对门锁的日程进行编排。
配置设备端信息
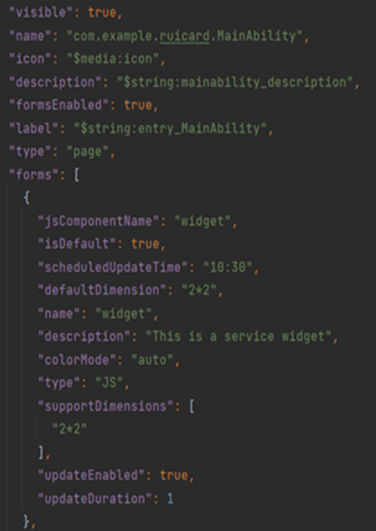
在entry\src\main\js\default\pages\index中为主要修改的内容。

上图为项目信息,另外还要看一下手机应用侧的netconfig配网模块。
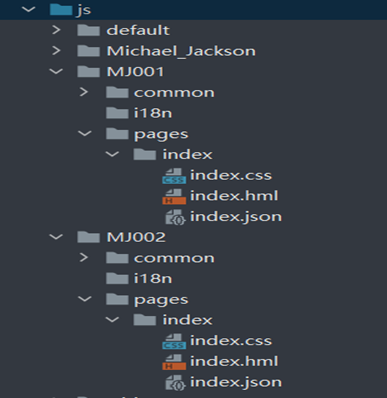
二、主要目录框架分析
上图为开发文件目录。
三、设置事件(js)
智能门锁为案例:
上图为事件设置,以智能门锁为例。
或者是用另一种方法:把Fa文档中和产品对口的smart源码拷贝到team_X中。
四、华为云注册软件产品


上图表面设备已经在线
五、服务卡片开发
用户操作界面
通过桌面可以在卡片中点击相关服务,卡片中可以呈现一个或多个服务。
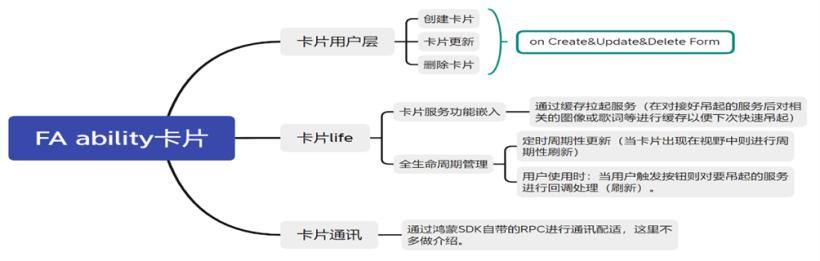
卡片工作原理
通过嵌入到UI界面拉起那款应用的服务(可以通过缓存实现快速打开)从而起到交互功能的原子化服务。

生命周期管理
对设备使用方的 RPC 对象进行管理,请求进行校验以及对更新后的进行回调处理。
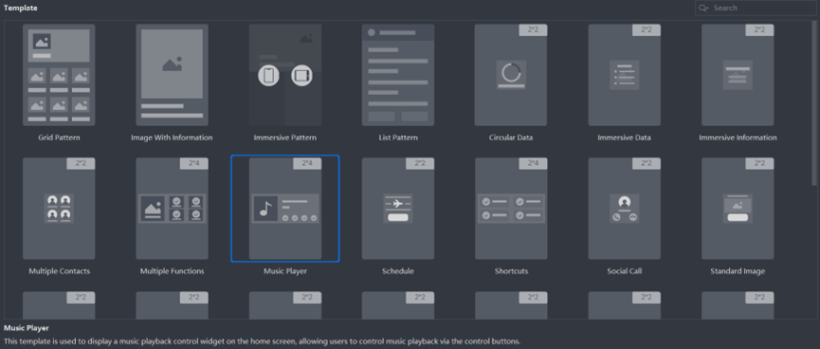
卡片尺寸支持
目前官方有四种尺寸,可以在new中自己选中喜欢的尺寸。

这里以经典开发的音乐卡片举例。

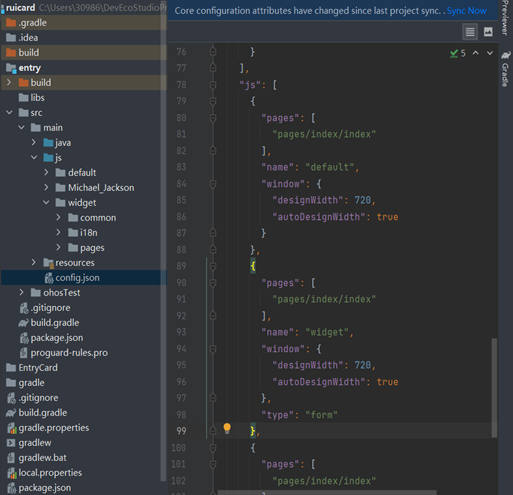
创建一个卡片(这里大小是固定的),然后点击finish。

然后就可以看到在原有的subject中生成了config.json文件。由图11可得js默认配置了卡片大小等信息,froms下的是ability中生命周期管理的核心部分(用于回调),会在主函数中实现调用。有是自动生成的,要在这里把false改成true。

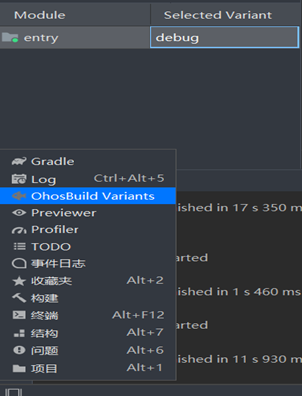
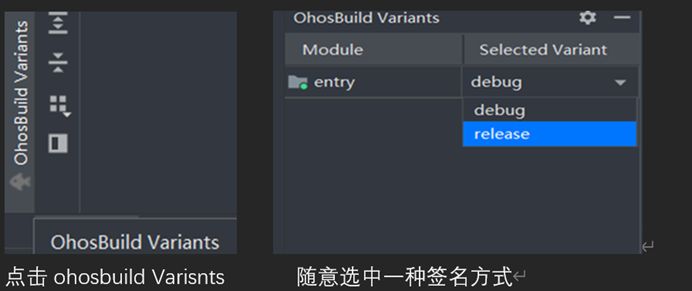
上图为index下的文件包,可以看到开发者要用的index下的三个文件包,在构建好后需要点击Deveco Studo左下角后再点击OhosBuild Varinants对文件包进行签名。

完成签名之后在在线调试的实验机器上运行后就会产生一张纯的FA卡片了,此时环境已经搭建完毕。

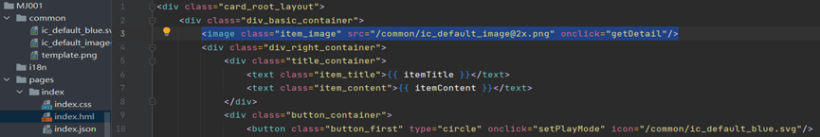
在卡片制作中可以自定义卡片上音乐播放的图片等,从media直接写到hml中即可。
音乐本地调取:src在main下的resources中建rawfile用于存放音频,在编译时候打包进hap中写到鸿蒙设备中即可get到。
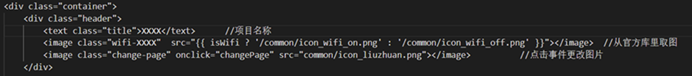
下面以开发1*2的mini卡片为例,在本地预置了音频文件后我们目光转向卡片,继续把播放按钮与卡片解耦开,通过hml塞入显示信息等。isWidget当true时,card_containerdiv就会变为div布局。Ispause为true时,按钮呈现播放;为false时,显示暂停按钮。
在 css 文件采用原子布局的display-index。display-index 的值越大,则越优先显示。
在 main中的onCreateForm 里isMiniWidget 的data设置为 true。
在.json和main中相对应的地方添加点击事件,到此为止就可以通过点击卡片就可以得到播放与暂停的互动了。
做完显示界面以后,接入界面与预先本地的音频,然后封装音乐播放即可。
下面是生命周期的部分布置和实现:

更新(onUpdateForm),卡片更新与持久化储存卡片,定时更新与请求更新时进行调用。

删除(onDeleteForm),用于删除卡片时调用。

事件消息(message),formid&massage,接收通知。
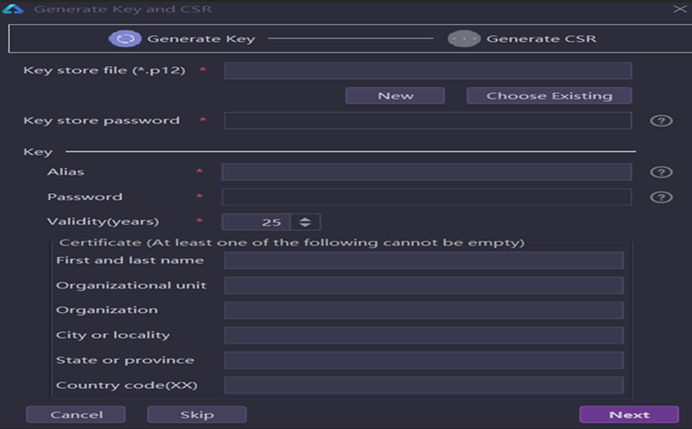
六、签名与编译

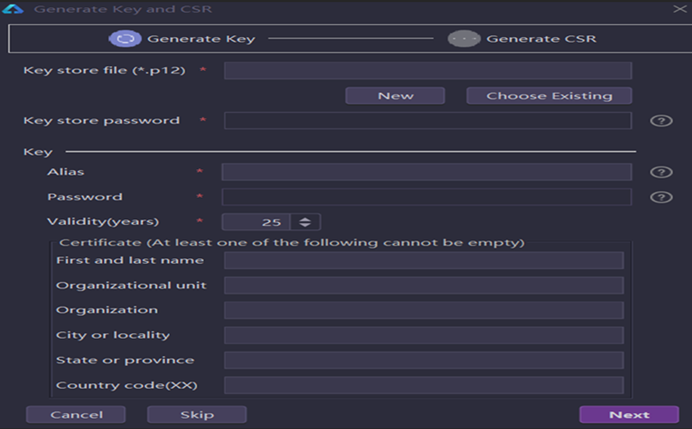
Alias:密钥的名称信息,用于签名的配置。
Password:密钥的密码(系统自动填入)。
Certificate:证书的具体信息 名称 组织与国家代码等等。

上图为新建签名密钥
我们点击new然后新建密钥包,并且输入密码等信息进行生成。
注意:这里的密码必须由大小写和数字与符号组成以保证安全性。
另外一种签名方式:

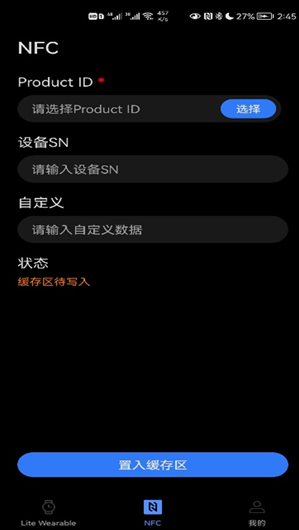
应用调试助手:通过华为应用市场下载应用调试助手,点击并申请Product ID并选择。
在根据APPGallery Connect的指示完成页面填写后手机贴近NFC扩展板或NFC射频贴纸点击<置入缓存区即可>。

上图要注意申请Product ID


































