
大家好,我是前端西瓜哥。这次来简单说说实现图形编辑器对齐功能的思路。
对齐功能
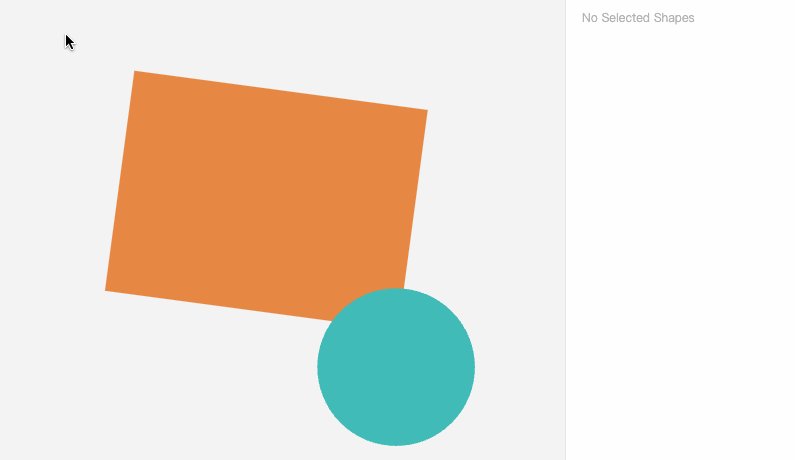
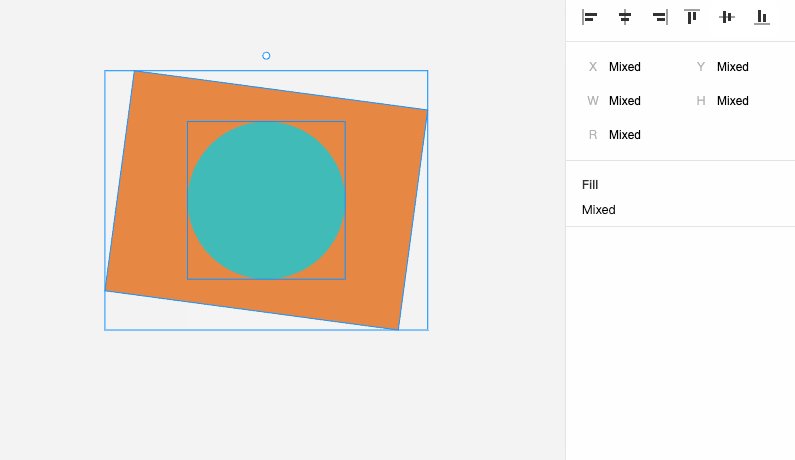
实现图形编辑器的对齐功能。

编辑器 github 地址:
https://github.com/F-star/suika
线上体验:
https://blog.fstars.wang/app/suika/
原理不复杂。
首先要指定多个图形,不能只有一个。因为一个的话是没有参照物的,只能自己参照自己,位移距离为 0。
先求出每个图形的 AABB 包围盒。
AABB(axis-aligned bounding box)指的是 轴对齐包围盒。指的是包围图形的矩形,但 4 条边平行于坐标轴。
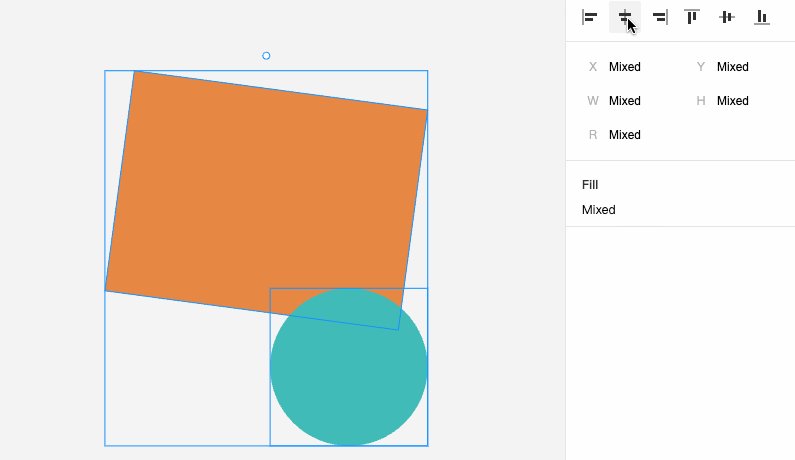
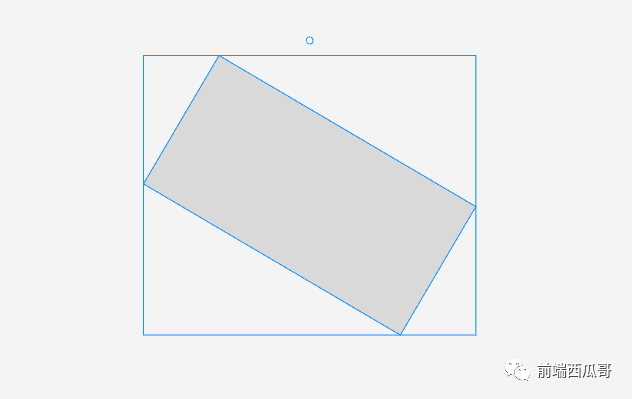
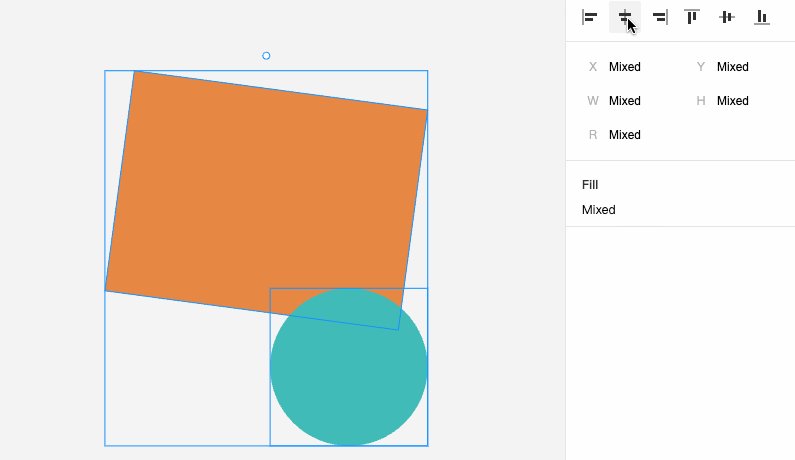
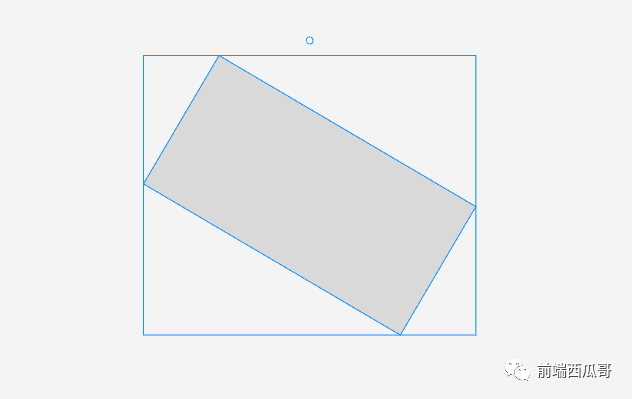
如下图,最外层的就是 AABB 包围盒。

里面带有旋转角度的是 OBB 包围盒子,oriented bounding box (OBB)。优点是能更紧密的包裹图形,但带了旋转,在判断碰撞时要额外进行处理。
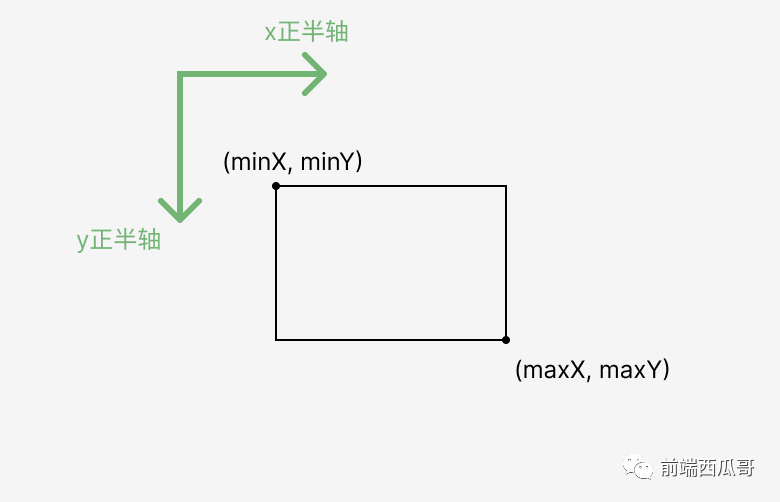
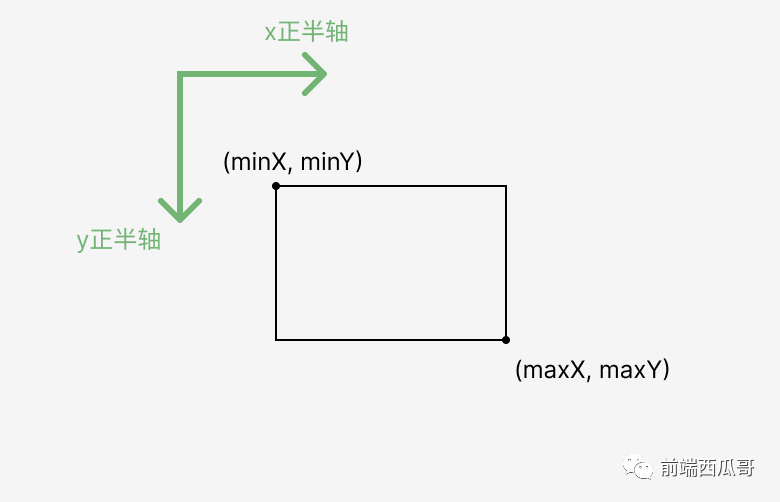
AABB 我用下面结构表示:
interface IBox2 {
minX: number;
minY: number;
maxX: number;
maxY: number;
}
计算好全部 AABB 包围盒后,再计算这些包围盒共同组成的大包围盒,我暂且称其为 mixedBBox。这个大包围盒会作为对齐的参照。
左对齐
首先是 左对齐。
其实就是让所有图形的 AABB 包围盒的左边和 mixedBBox 的左侧对齐。
for (let i = 0; i < elements.length; i++) {
const el = elements[i];
const dx = mixedBBox.minX - bBoxes[i].minX;
el.x += dx;
}水平对齐(左右对齐)
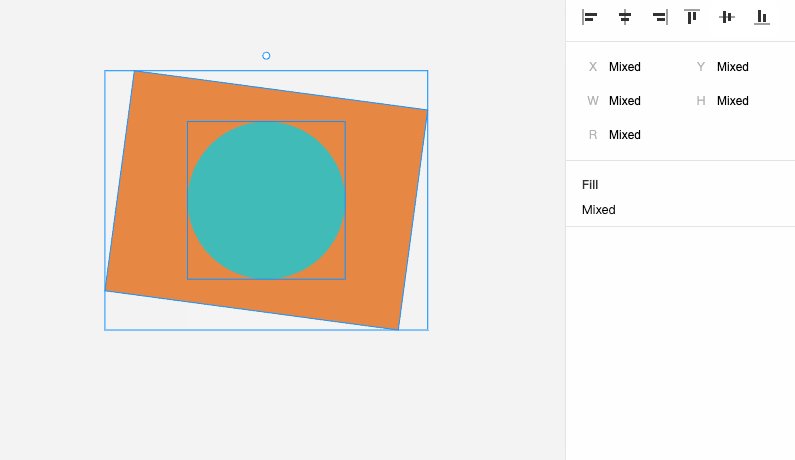
水平对齐,指的是将多个图形的 x 坐标往中间靠拢。
让所有图形的包围盒的中心的垂直中线和 mixedBBox 的中心垂直中线对齐。
const centerX = mixedBBox.minX / 2 + mixedBBox.maxX / 2;
for (let i = 0; i < elements.length; i++) {
const el = elements[i];
const dx = centerX - (bBoxes[i].minX / 2 + bBoxes[i].maxX / 2);
el.x += dx;
}
右对齐
所有图形的包围盒和 mixedBBox 右侧对齐:
for (let i = 0; i < elements.length; i++) {
const el = elements[i];
const dx = mixedBBox.maxX - bBoxes[i].maxX;
el.x += dx;
}顶对齐
for (let i = 0; i < elements.length; i++) {
const el = elements[i];
const dy = mixedBBox.minY - bBoxes[i].minY;
el.y += dy;
}垂直对齐(上下对齐)
for (let i = 0; i < elements.length; i++) {
const el = elements[i];
dy = centerY - (bBoxes[i].minY / 2 + bBoxes[i].maxY / 2);
el.y += dy;
}底对齐:
for (let i = 0; i < elements.length; i++) {
const el = elements[i];
const dy = mixedBBox.maxY - bBoxes[i].maxY;
el.y += dy;
}结尾
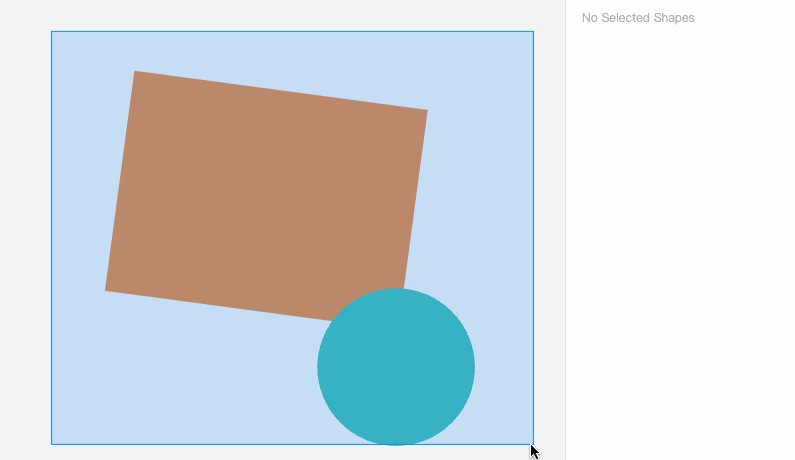
另外,如果图形编辑器还有一个舞台,也可以选中单个图形,让这个图形让舞台的盒作为 mixedBBox 进行对齐。
开发一款图形工具,会遇到很多有趣的简单几何算法小知识,解决后挺有成就感的。