前言
这几天玩了下GitHub的自动化构建与部署,实现了给分支打上tag执行构建命令,构建完成之后将其上传到releases并生成更新日志。
本文就跟大家分享下我是如何实现这套CI的,欢迎各位感兴趣的开发者阅读本文。
实现思路
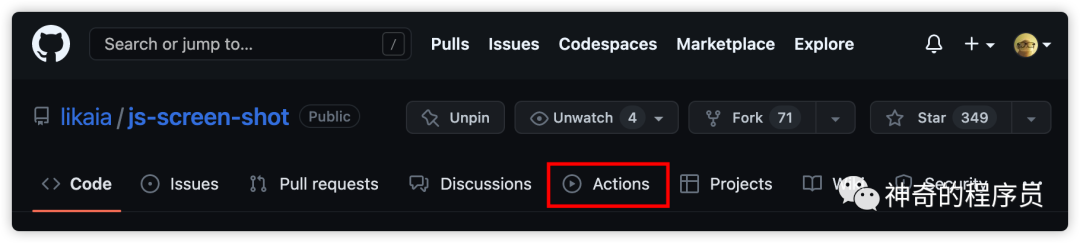
在GitHub的项目仓库中有一个Actions模块,它是一个持续集成(CI)和持续部署(CD)平台,开发者可以利用它提供的配置规则,通过编写yaml文件[1]来自定义工作流程,实现代码的构建、测试、打包、发布等。

工作原理
GitHub Actions的核心是工作流程(Workflow)。它是由一个或多个步骤(step)组成的一系列自动化任务,可以使用三大平台(MacOS/Windows/Linux)的操作系统,运用各种编程语言和工具实现项目的构建。工作流程可以根据事件触发,例如在代码提交、拉取请求、新增tag时触发,也可以手动触发。
一些常见的使用场景:
- 自动化测试:在提交代码或者拉取请求时自动运行测试,以确保代码质量和稳定性
- 自动化部署:在代码合并到主分支后,自动部署应用程序到生产环境
- 自动化构建:自动化构建和打包应用程序,以便进行部署或发布
- 自动化通知:根据事件触发发送通知和提醒
- 自动化文生成:在代码合并后自动生成和发布文档
GitHub Actions的官方文档中有丰富的例子和使用教程,感兴趣的开发者请移步:
- GitHub Actions 快速入门[2]
使用方法
阅读官方文档后,我们知道了应该如何编写一个工作流配置,如下所示:
- 在项目的根目录创建.github文件夹
- 在.github文件夹内创建workflows文件夹
- 在workflows文件夹内创建build-release.yml文件
这个后缀为.yml的文件就是我们实现想法的地方,根据文档中所罗列的可供我们使用的方法,结合自己的需求完成配置的编写,GitHub Action就会按照我们的命令去做事情(命令式编程)。
实现过程
本文就以我的截图插件[3]为例,跟大家分享下我是如何用这套CI/CD工具来简化我的工作流提升效率的。
创建token
在工作流中,我们需要对项目做操作就得拥有完整的仓库操作权限,它的原理是通过读取存储在secrets环境变量中的字段来完成鉴权的。我们在配置文件中通过GITHUB_TOKEN字段来指定即可完成这一操作。
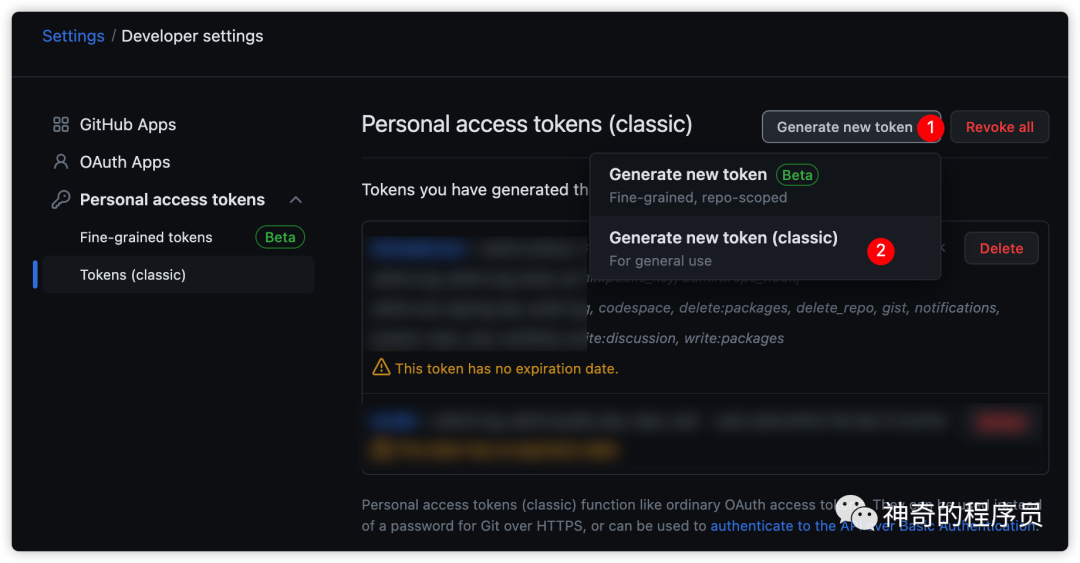
首先,我们登录GitHub,进入settings-tokens[4]面板。
- 点击页面右上角的Generate new token
- 在弹出的菜单中选择Generate new token (classic)

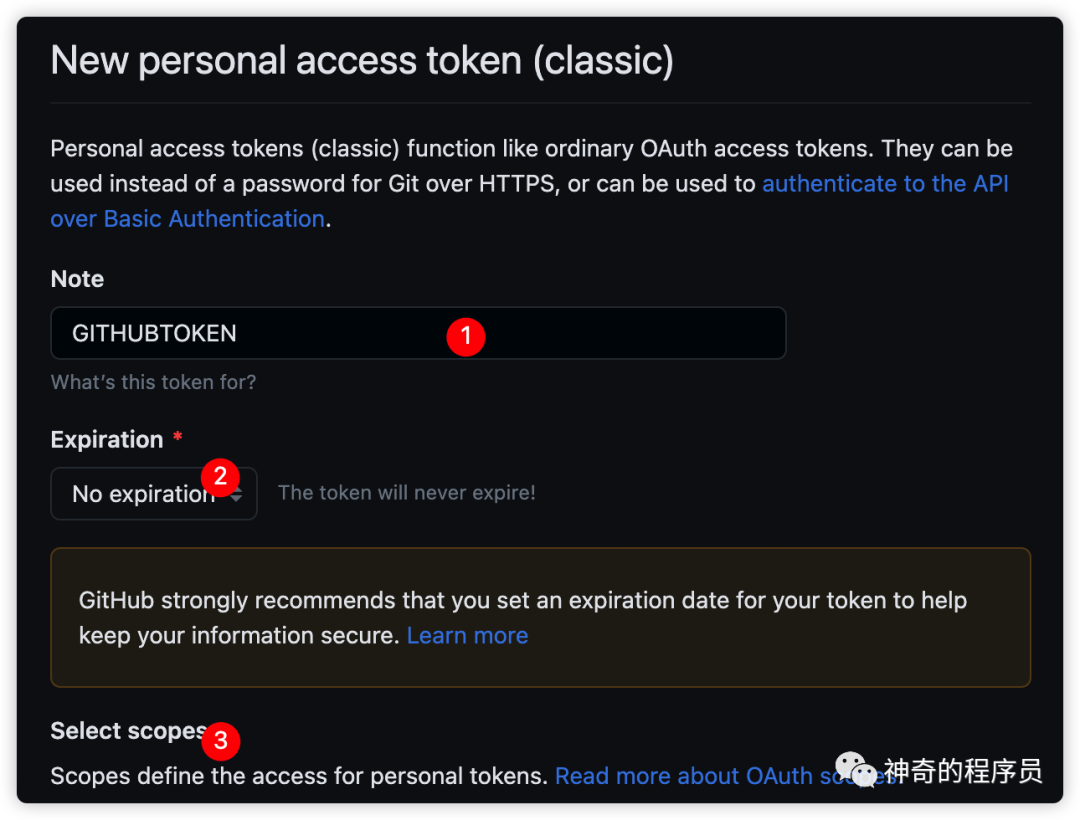
在打开的新面板中,填写相关信息:
- Note,你的token名
- Expiration,过期时间,我这里选择的是No expiration永不过期
- Select scopes,选择你这个token可以使用哪些功能,按需选择即可,当然为了省事你也可以全选。

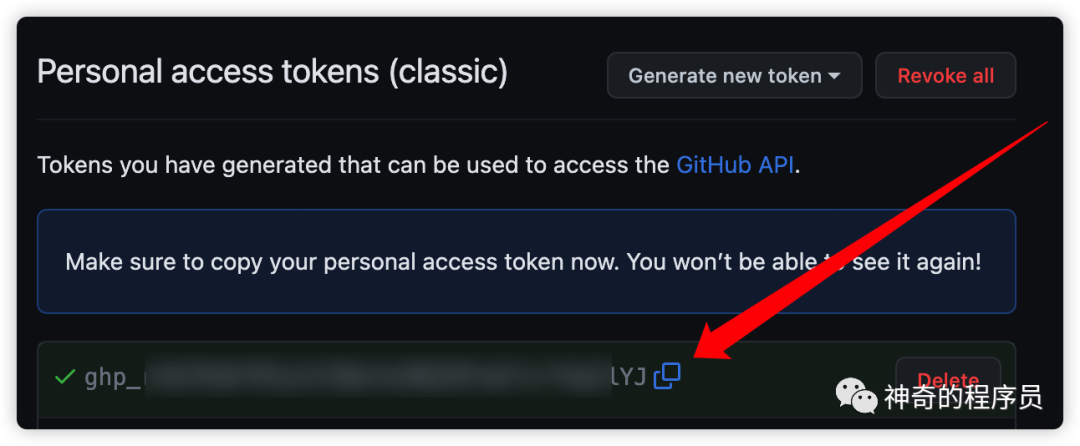
创建完成后,你会看到成功的提示并附带着token,将这个token复制下来。

打开项目的settings模块,进入settings/secrets/actions[5]面板。
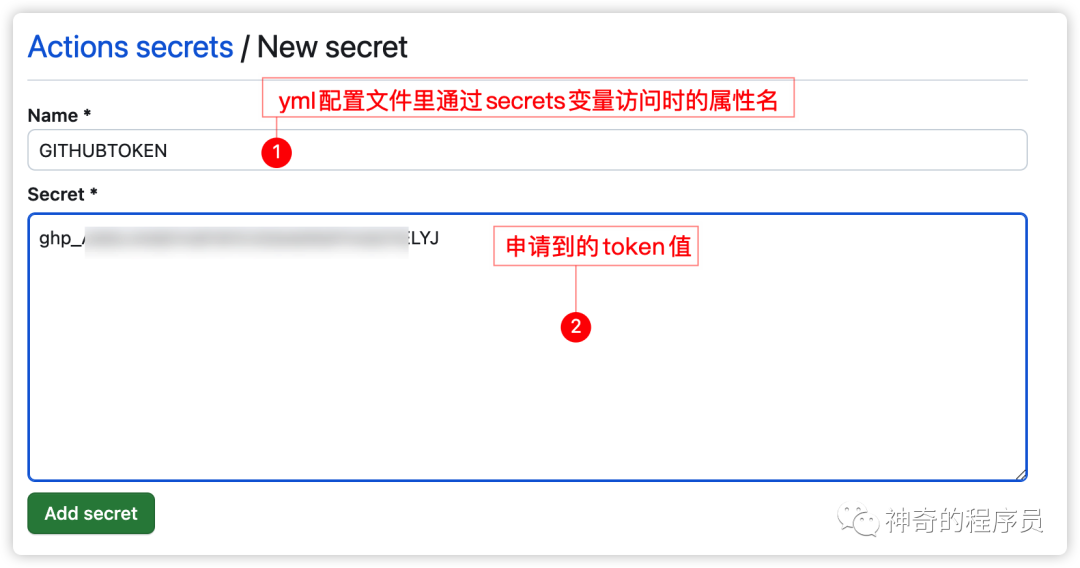
- 点击右上角的New repository secret
- 填写Name,你在yml配置文件里通过secrets变量访问时的属性名。
- 填写Secret,在上一步拿到的token。

image-20230404071035745
实现自动构建与部署
通常情况下,我的截图插件[6]开发完成之后,发布到GitHub的Releases的流程为:
- 构建项目
执行项目的构建命令
将生成的dist文件夹打成zip包
- 在GitHub上创建Release
设置tag
填写release名
将zip包上传到刚才创建好的Release中
填写更新日志
那么,我们只需要将上述流程转换为GitHub Actions的workflows即可,步骤如下:
- 打开我们在使用方法章节创建好的build-release.yml文件
- 填写工作流的名字
- 定义此工作流需要对仓库中的文件进行写入的操作权限
- 定义此工作流的触发条件
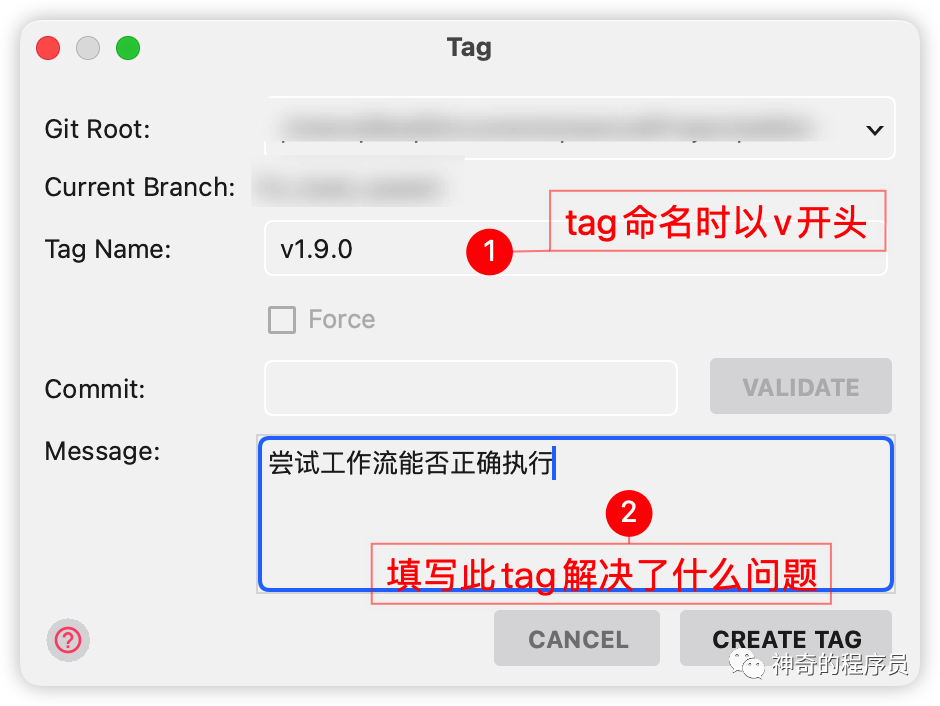
- 当推送的tag中以v开头就执行
- 编写此工作流需要执行的任务
构建项目、创建release、上传zip包
生成更新日志
下属配置中,我们上述工作流拆分成了2个串行任务:
- 构建与上传
- 创建更新日志
配置编写完成后,提交代码并推送至远程仓库就完成了这个工作流的创建。我们只需要给分支上的提交记录打上tag,命名时以v开头,将tag推送至远程仓库,这套工作流就会自动执行。

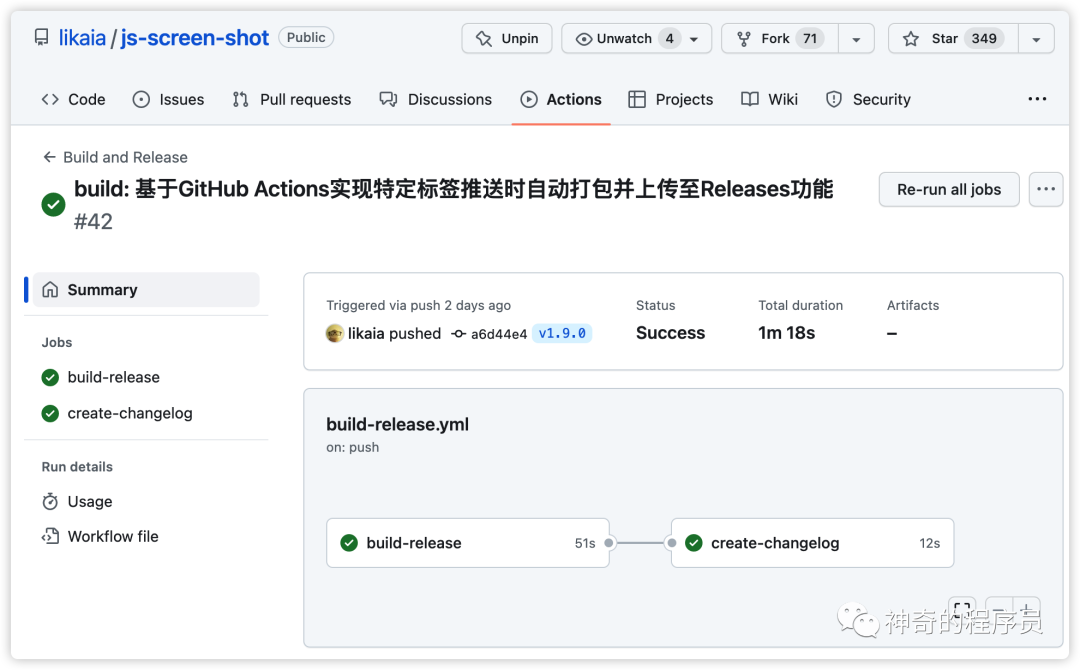
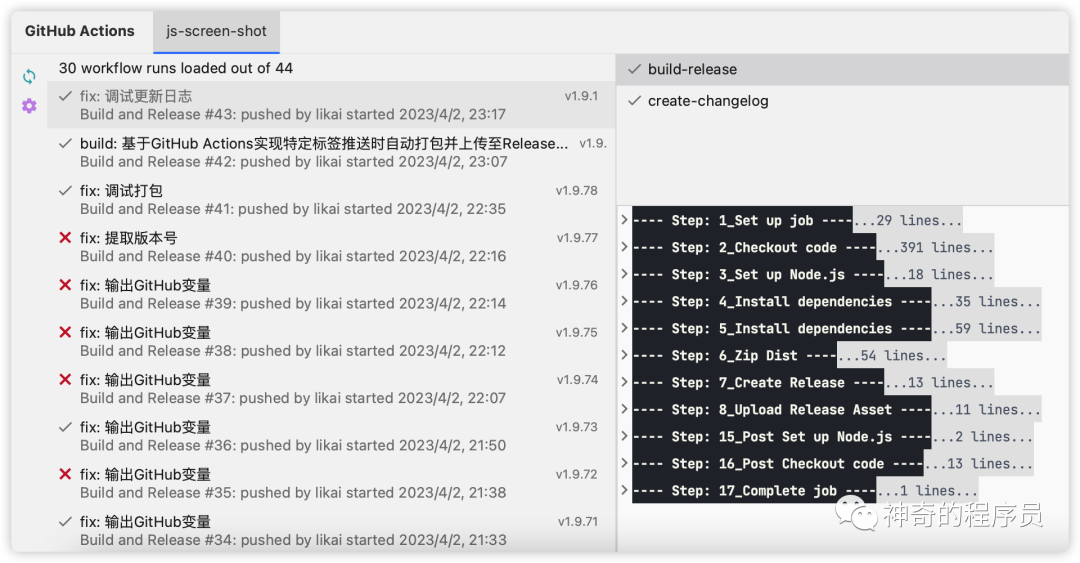
最后,在项目的actions面板就能看到此工作流的运行日志了。

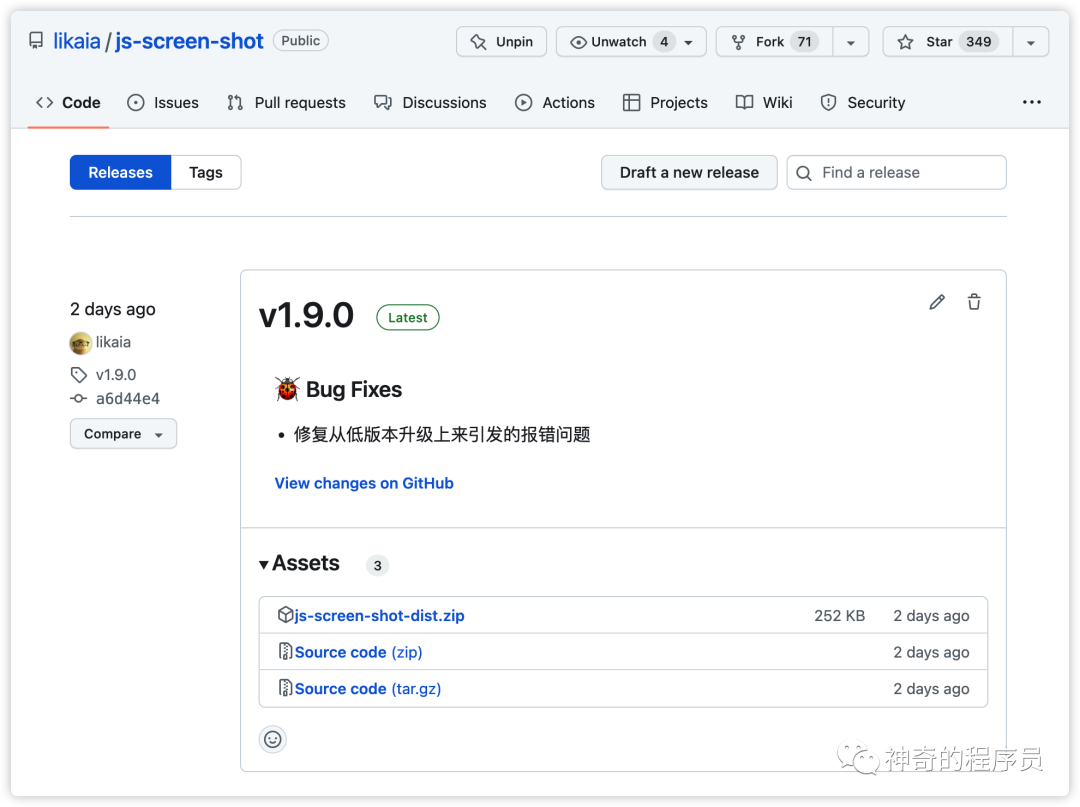
项目的Releases中也出现了我们构建好的压缩包以及更新日志。

如果你使用的webstorm可以通过安装GitHub Actions Manager插件来快速查看和管理每个工作流的执行情况。

实现issue创建模版
GitHub的默认issue在创建时并没有分的很细,虽然它提供了很多选项给提问者,但是大多数人在提问问题的时候,都不会注意到这些选项。因此,我们希望在提问时可以把issue进行细分,比如:
- Bug,使用插件的过程中遇到了一些问题
- Feature,使用插件的过程中希望可以加入某个功能
- General,其他有关插件的问题(比如插件的xx功能怎么用)
要实现这些,我们需要在项目的.github目录下创建ISSUE_TEMPLATE文件夹,通过创建.yml文件编写配置来实现。
- bug-report.yml[7]
- feature-request.yml[8]
- general.yml[9]
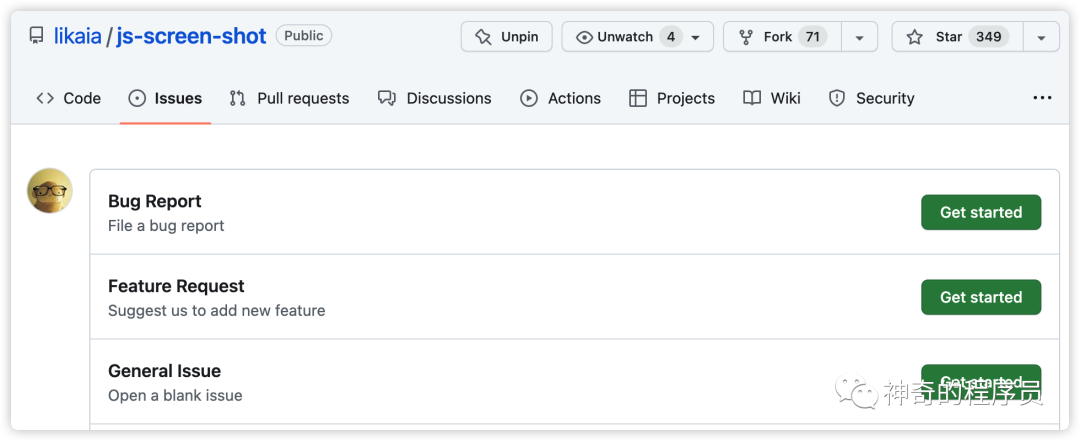
将这些文件放入指定目录推送至GitHub后,我们再去创建issue,就能看到如下所示的界面了。

有关这一块的配置GitHub的官方文档[10]已经讲的很清楚了,此处我们就不做过多的介绍了。你可以直接点击上方的链接把相关的yml文件下载下来稍作修改,放到你项目的指定目录即可。
实现issue的自动回复
通常情况下,我们收到issue后都会简单的回一下对方,幸运的是这个流程我们也可以通过GitHub Actions来实现。
在workflows文件夹下创建issue-reply.yml文件。
- 监听有label的 issue 创建时触发工作流程
- 根据不同的label创建对应的comment
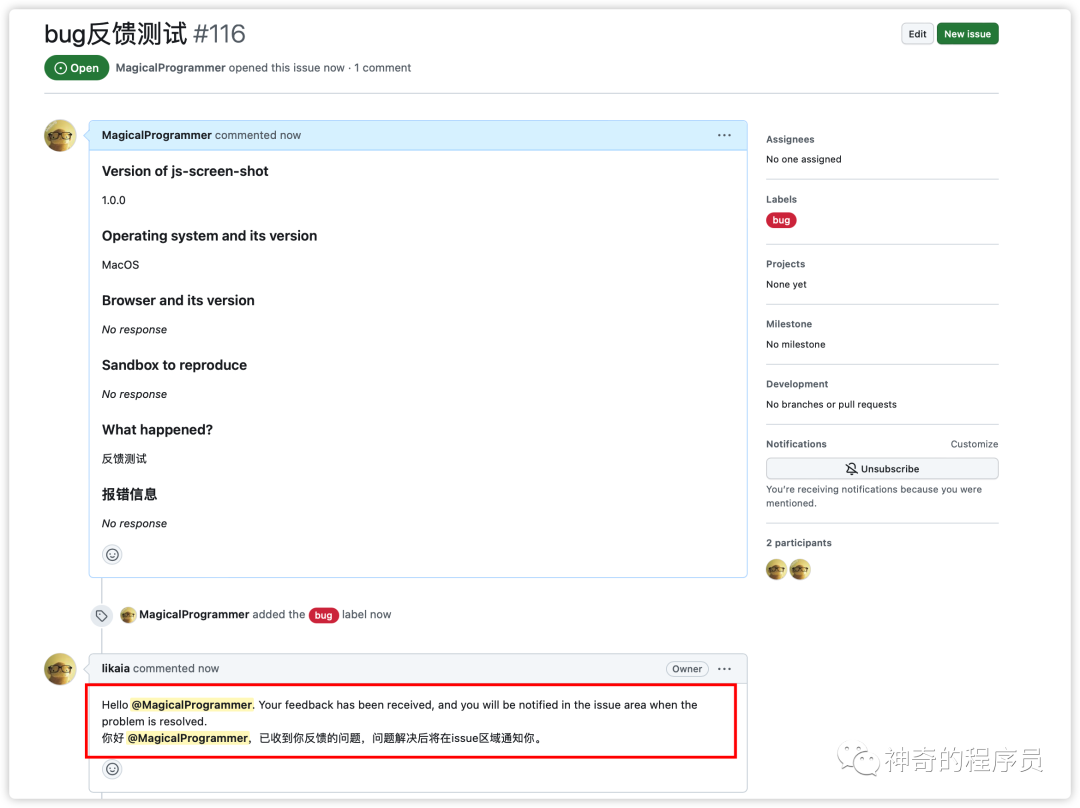
将上述配置推送至GitHub后,我们创建一个新issue后,就能立即得到对应类型的回复。

image-20230404170847132
项目地址
本文列举到的所有工作流配置文件,请移步:
- .github[11]
- workflows[12]
- ISSUE_TEMPLATE[13]
写在最后
至此,文章就分享完毕了。
我是神奇的程序员,一位前端开发工程师。
如果你对我感兴趣,请移步我的个人网站[14],进一步了解。
- 公众号无法外链,如果文中有链接,可点击下方阅读原文查看😊
参考资料
[1]yaml文件: https://yaml.org/
[2]GitHub Actions 快速入门: https://docs.github.com/zh/actions/quickstart
[3]截图插件: https://github.com/likaia/js-screen-shot
[4]settings-tokens: https://github.com/settings/tokens
[5]settings/secrets/actions: https://github.com/{用户名}/{项目名}/settings/secrets/actions
[6]截图插件: https://github.com/likaia/js-screen-shot
[7]bug-report.yml: https://github.com/likaia/js-screen-shot/blob/master/.github/ISSUE_TEMPLATE/bug-report.yml
[8]feature-request.yml: https://github.com/likaia/js-screen-shot/blob/master/.github/ISSUE_TEMPLATE/feature-request.yml
[9]general.yml: https://github.com/likaia/js-screen-shot/blob/master/.github/ISSUE_TEMPLATE/general.yml
[10]GitHub的官方文档: https://docs.github.com/zh/communities/using-templates-to-encourage-useful-issues-and-pull-requests/configuring-issue-templates-for-your-repository
[11].github: https://github.com/likaia/js-screen-shot/tree/master/.github
[12]workflows: https://github.com/likaia/js-screen-shot/tree/master/.github/workflows
[13]ISSUE_TEMPLATE: https://github.com/likaia/js-screen-shot/tree/master/.github/ISSUE_TEMPLATE
[14]个人网站: https://www.kaisir.cn/





























