Sticky介绍

Sticky是CSS3的一个定位属性,它可以让元素在滚动过程中“粘”在屏幕上的某个位置,直到滚动到某个临界点后才会跟随滚动。Sticky定位可以使得页面更具交互性和易用性,也提高了页面的可读性。 Sticky定位可以通过以下代码实现:
其中,top属性定义了元素“粘”在屏幕上的位置。当元素到达指定位置时,它将会变成固定定位,直到滚动到指定位置后才会解除固定定位。 Sticky定位的特点:
- 当元素被滚动到达指定位置时,它会变成固定定位,直到滚动到指定位置后才会解除固定定位。
- Sticky定位可以让元素在滚动过程中保持在屏幕上的某个位置,这提高了页面的可读性和易用性。
- Sticky定位可以和其他定位属性(如top、bottom、left、right)结合使用,从而实现更加复杂的布局效果。
实现一个高度能自动变小的吸附需求
场景:客户需要这样一个动态效果,就是网站的顶部导航栏在未触及到页面顶部时,它的高度为 100px ,随着页面向下滚动,顶部导航栏在触及页面顶部时,保持在页面顶部显示,当页面继续向下滚动时,顶部导航栏导航栏随滚动减少高度,直到高度减少到50px时不再继续减少。在以前:我们基本使用js来实现此效果,基本原理就是监听滚动条,计算滚动距离,动态赋值高度和样式。在现在:我们直接使用 position: sticky; 即可实现此效果:
是不是很简单就能实现此效果啦,相比js一大堆逻辑代码, position: sticky; 可简洁的不是一点两点啦。
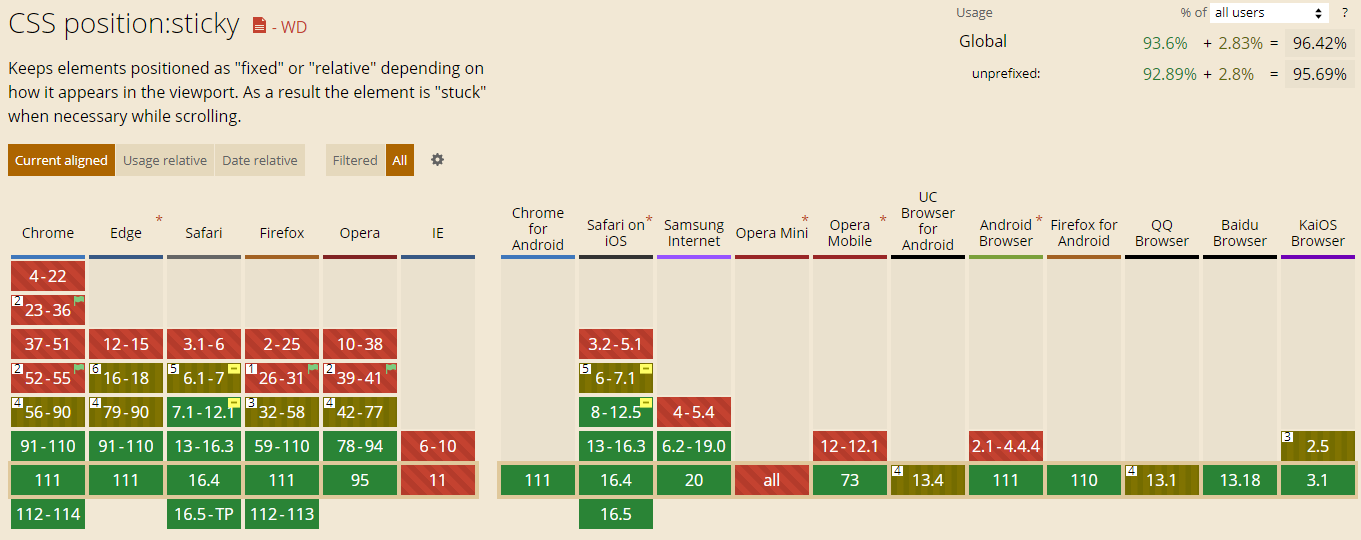
兼容性

可见,对现代浏览器,兼容还是不错哒,当然老项目ie浏览器还是只有乖乖的写js啦。


































