哈喽大家好啊,我是Hydra。
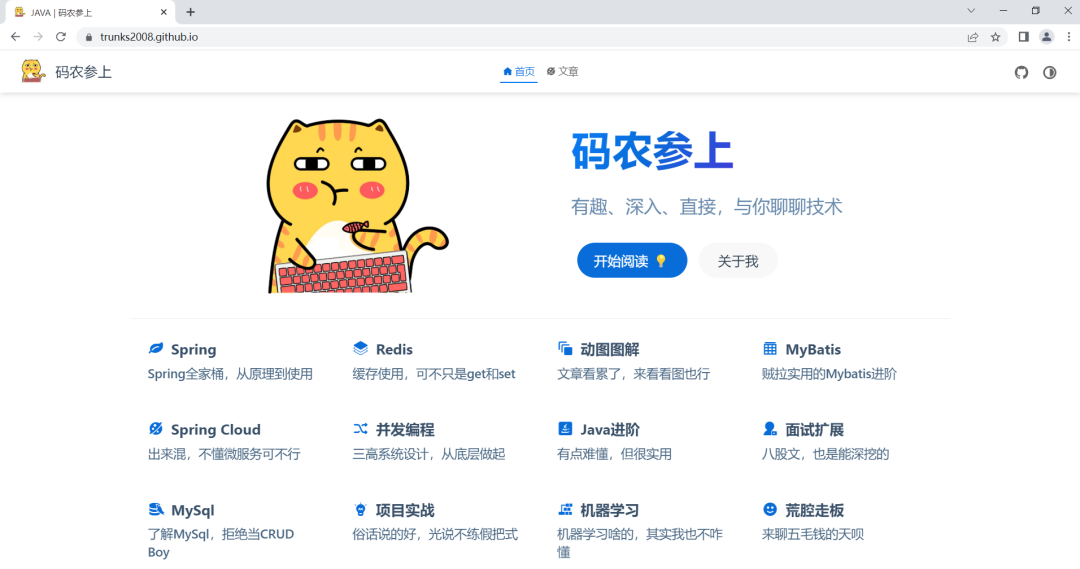
最近有点时间,把以前写过的文章弄在一起,使用vuepress-theme-hope搭了一个小破站,先来看看效果~

是不是还挺好看?下面附上可以直接访问的地址,两个链接都可以直接访问,后面会说一下部署方式的不同:
GitHub Page:https://trunks2008.github.io/
个人服务器:http://123.249.45.169:8080/
不要问我为啥个人服务器上不给弄个域名,看了同事给我发了一堆ICP备案需要准备的材料和流程,我直接选择了放弃…
下面简单记录一下使用vuepress-theme-hope搭建网站的流程和踩过的坑,有兴趣的小伙伴也可以按着这个步骤自己搭建。
准备工作
安装node
node直接从官网下载,vuepress-theme-hope支持16的某些版本和18以后的版本,保险起见大家直接下最新的18就好了:
https://nodejs.org/zh-cn/download
无脑点击下一步安装,完成后node -v本地查看一下,能显示版本号就表示安装成功了。
创建项目
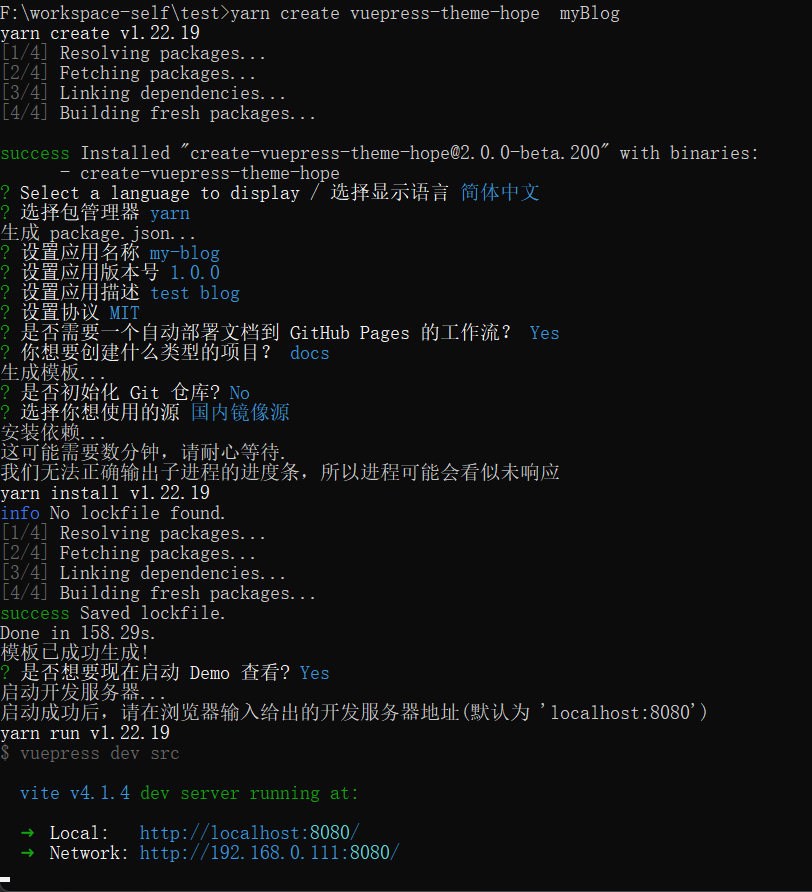
新创建一个目录,在命令行窗口下执行:
命令中的dir是一个参数,使用真实的目录名替换即可。在创建项目的过程中,会有一些选项让你选择:

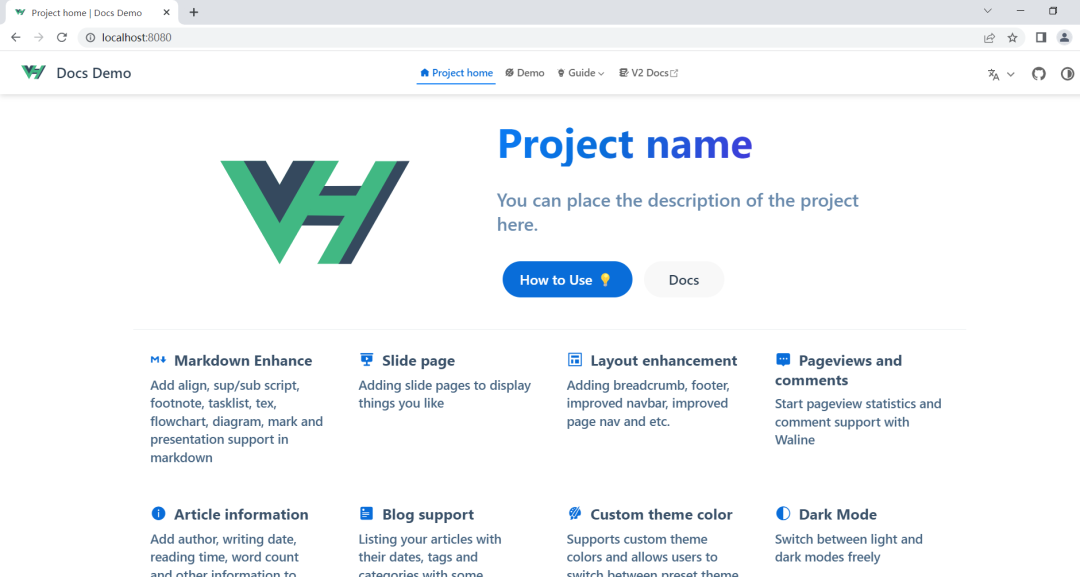
除去一些没啥用的配置,比较重要的是项目的类型,可以选择博客blog和文档docs两种类型,页面会有比较大的差异,我这里选择的是docs类型。
除此之外,如果之后你想把网站挂到GitHub Pages上的话,在询问是否创建工作流的地方记得选一下yes。
安装完成后,可以选择启动demo查看,在浏览器访问8080端口,可以看到页面:

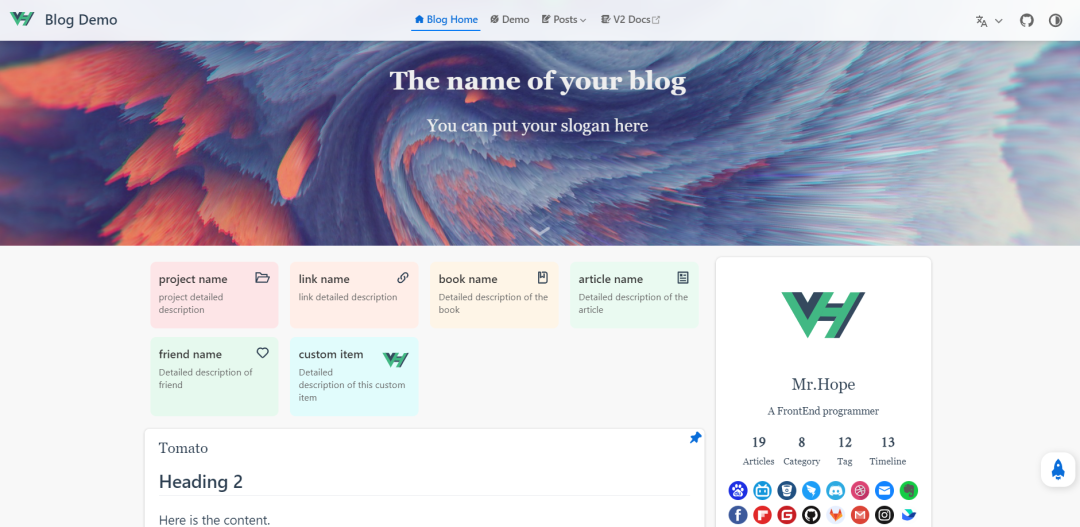
如果选择blog类型的话,则是下面的效果:

安装完成后也可以选择先不运行,之后自己用指令启动:
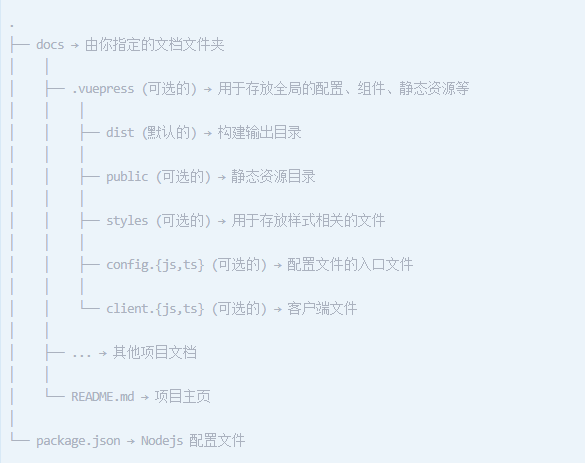
搭建骨架完成后,我们就可以对具体的内容开始定制了,先看一下官方文档对docs项目文件结构的解释:

先说一下感受,整个vuepress-theme-hope用下来,基本不需要我们写什么代码,需要做的就两件事:
- 使用markdown文档管理页面内容
- 使用ts配置文件进行一些基本的配置
了解了项目主要结构后,下面我们分模块进行内容的修改。
主页
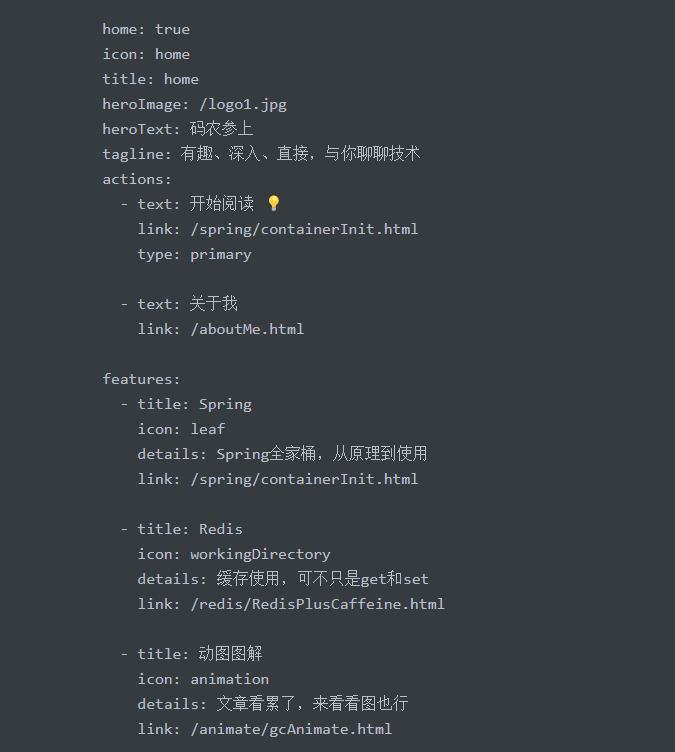
项目主页使用src目录下的README.md文件来进行配置。

首先配置了网站的名称、标题、logo等内容,actions中可以添加响应的按钮,features下面对应一个个具体的自定义模块。
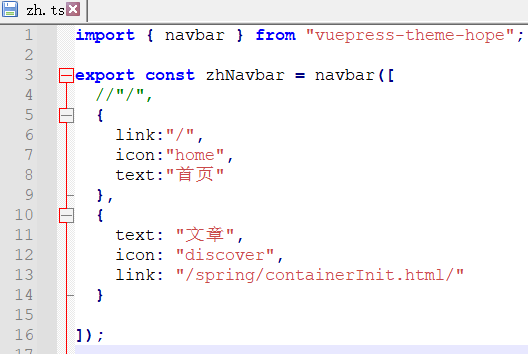
顶部导航
顶部导航需要修改src/.vuepress/navbar目录下的配置文件,默认存在中英文两套配置文件,修改需要的文件就行。基本上就是配上文字、图标、链接就可以了,并且导航支持二级目录,如果需要可以添加children节点。

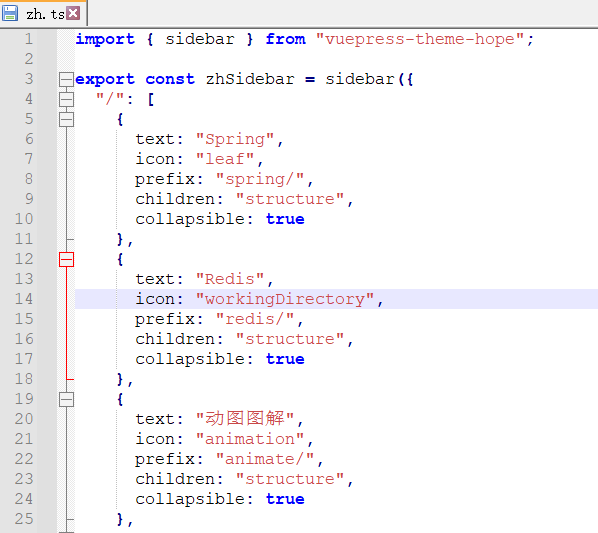
侧边栏
侧边栏需要修改src/.vuepress/sidebar下的配置文件。

这个prefix对应具体文档的存放目录,如果目录下还有子目录的话,会自动生成二级的侧边栏,每个目录下存放的markdown文档会被渲染成页面的具体内容。

文档中正文前面的部分用于配置文章标题、图标、排序、作者、日期和标签等内容,正文部分直接贴在more之后即可。文档的文件名对应生成链接的路径,建议使用全英文,我之前使用的中英文混杂在打包的时候有时候会报一些奇奇怪怪的错误。
此外,项目中使用到的图片可以存放在src/.vuepress/public目录下,如果需要查找好看的图标的话,可以查看文档中的iconfont的使用步骤,个人实测iconfont生成的在线css链接就算有cdn加持也非常缓慢,所以我还是老老实实找了些默认图标使用。
当我们把内容和配置都完成后,就可以准备进行部署了,下面有两个方案,分别是部署到自己的服务器和使用GitHub Pages。
打包上传
如果你有前端部署经验的话,那么完全可以跳过这一节,这一节完全是写给我这种前端小白来参考的。
因为我有一台破服务器在那闲着,所以我第一时间想的是直接部署在服务器上。因为没啥前端经验,我第一时间想的是用nohup加上前面的yarn run命令把项目启在后台。
也不知道为啥这个进程总是在我关闭ssh客户端一会后就被自动杀死了,于是我问了一下前端的同事,知道了得把打包完成后的dist挂到nginx下面运行才行。
先使用下面的命令在本地打包,打完的内容在src/.vuepress/dist目录下:
打完以后,就可以把dist下的文件扔到服务器上了,建议先压缩一下再上传,能节省点时间。当然你也可以直接在服务器上打包,我是因为服务器的配置太垃圾才选择在本地打包。
用unzip命令解压完成后,修改nginx配置,root直接指向dist解压后的目录:
修改完成后重启nginx:
如果你用的是啥啥云的服务器的话,一般还需要在安全策略里开放需要的对应端口,之后就可以直接在浏览器访问啦。
Github Pages
如果不想把博客建在自己服务器上的话,还有一个白嫖GitHub的方法,这一块依赖于之前创建项目时选择的添加github的WorkFlow工作流。
先创建一个public的仓库,注意仓库名格式是<USERNAME>.github.io,在创建仓库的时候也会提示你这是一个比较特殊的仓库,这样等我们完成部署后就直接可以用https://<USERNAME>.github.io/这个域名来访问站点了。
如果建别的仓库名的话,还需要修改项目的config.tx文件中的base:
同样,页面访问的域名也会不一样,最终需要访问https://<USERNAME>.github.io/<REPO>/。
修改配置
创建完仓库后先不要急着上传代码,我们需要先修改一个配置。
在我们的仓库内点击Settings选项卡,注意是当前仓库的Setting,不是成整个账户的!
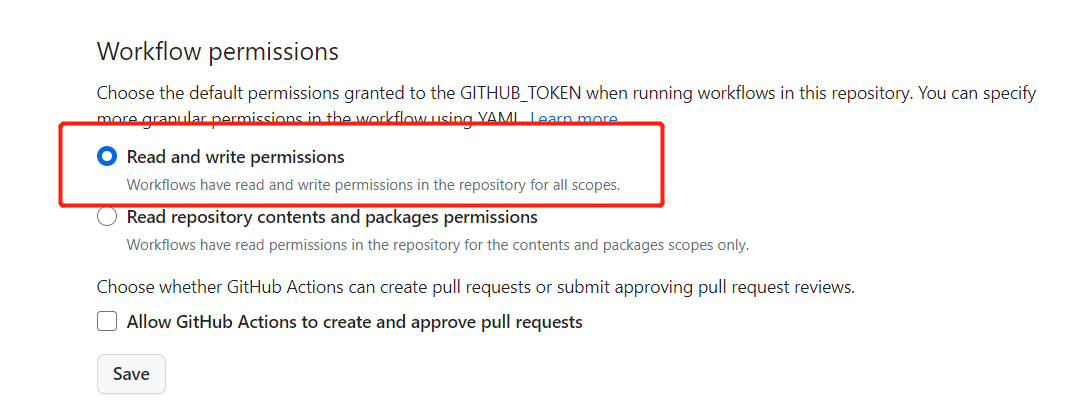
然后选择Actions下的General,在 Workflow permissions中选择读写权限 Read and write permissions后,点击保存。

提交代码
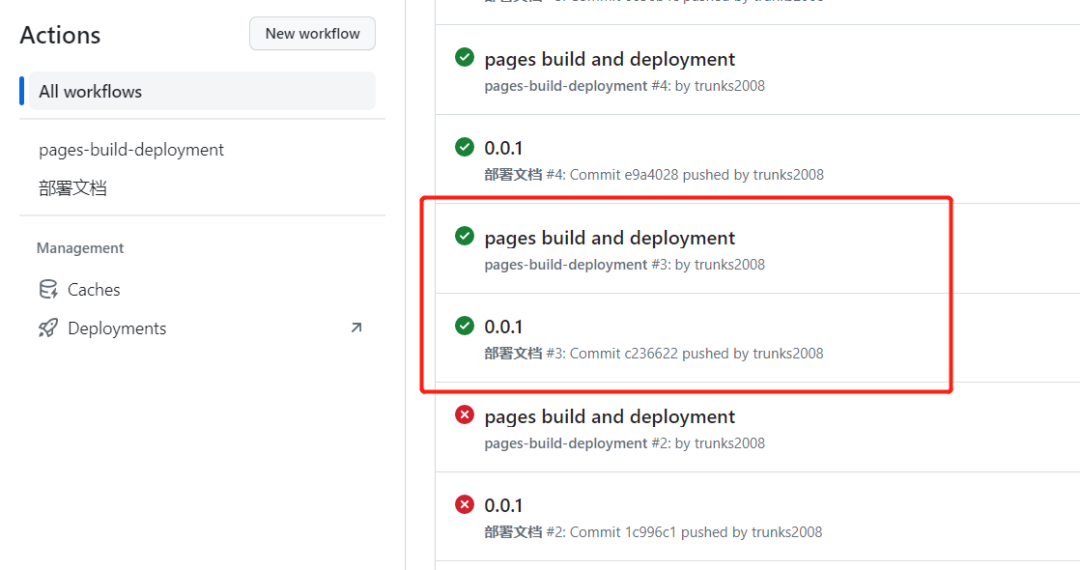
我们在本地push代码后,点击Actions选项卡,如果没有什么错误的话,过一会就能看到两个工作流执行成功了。

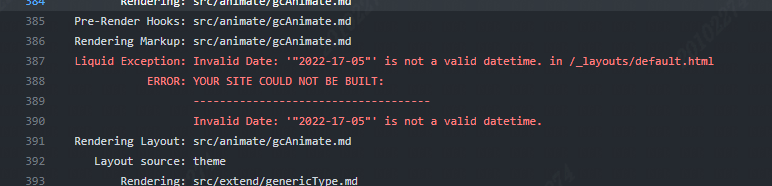
如果流程报错的话,可以点进去查看具体的报错,一般错误都会具体到哪一行,修改对应部分即可。例如我之前在md文档中有一个时间写的不对,这个地方就会编译失败:

设置部署分支
我们在前面自己打包的过程中知道了,打包后的内容位于src/.vuepress/dist/目录下,而项目中的工作流会默认将这个目录的内容推送到一个新的gh-pages 分支,因此我们还需要额外设置部署页面的分支。
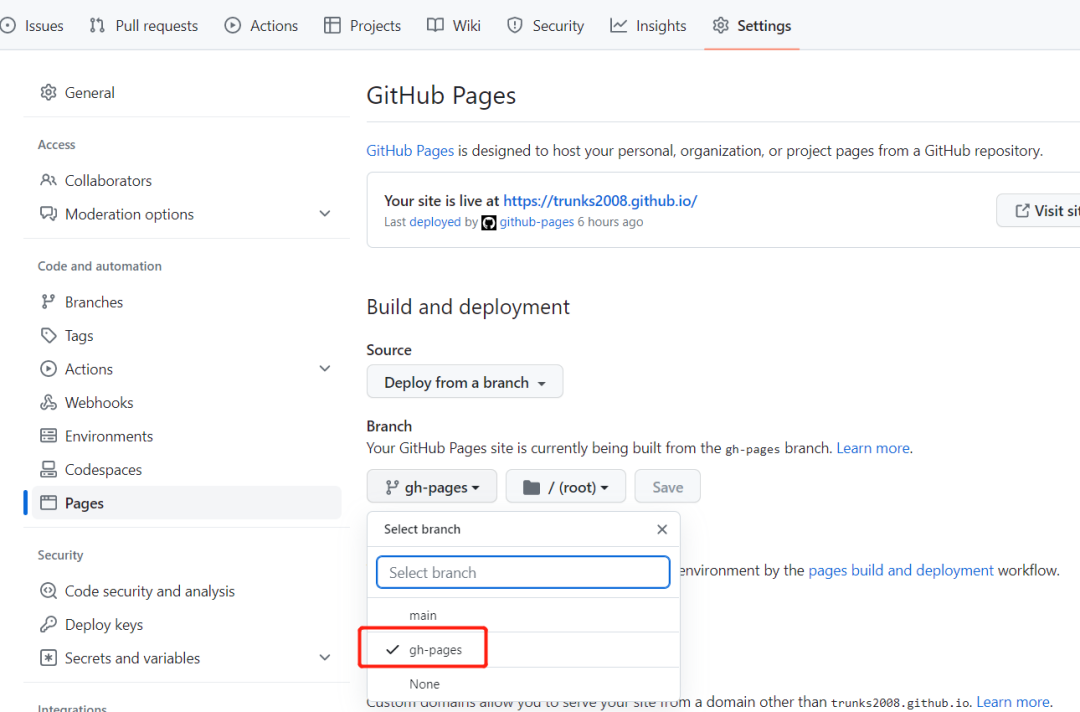
点击Settings选项卡下的Pages,在Build and deployment中选择新的分支:

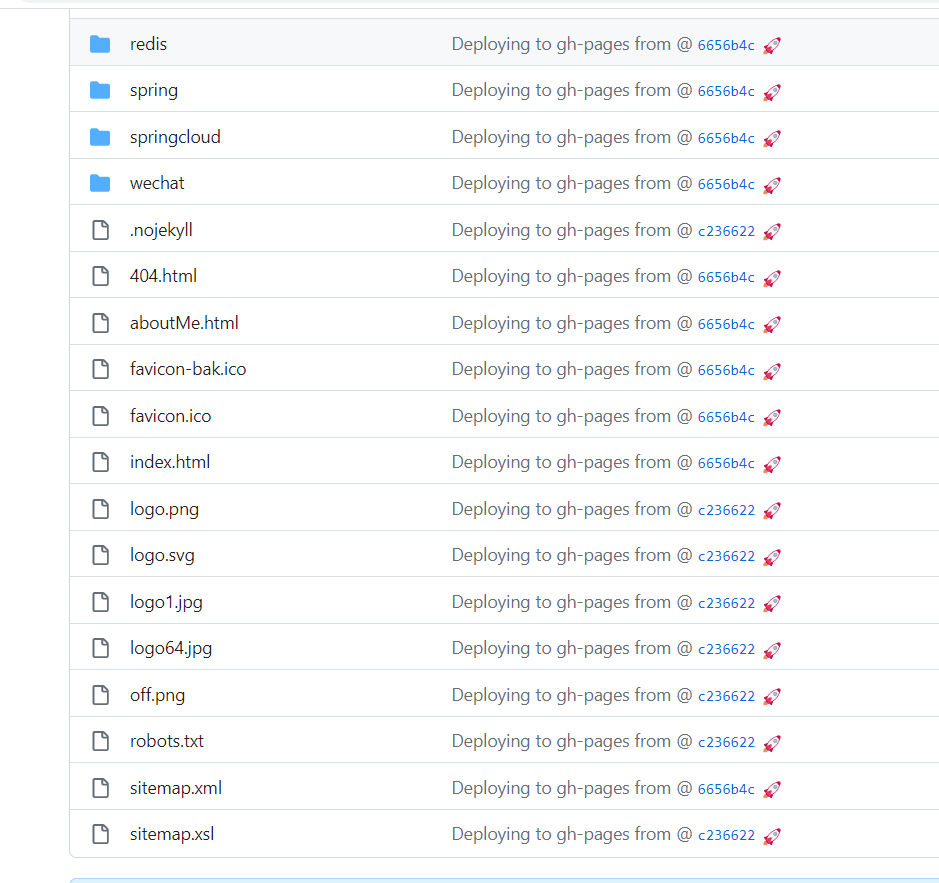
我们在项目下切换一下分支,就可以看到其实这个分支用来存放的是打包完成后生成的可以显示的html页面:

在切换了部署的分支后,项目会自动重新执行一遍工作流,再过上一会就可以使用域名https://<USERNAME>.github.io/来访问页面了。
并且,在以后每次修改完代码并push后,都会自动触发工作流,自动更新页面。
最后
可以看到,使用vuepress-theme-hope搭建文档或博客还是非常简单的,基本上都是配置的工作,不用我们写什么代码,对前端小白同学们非常友好。
并且页面的样式也非常好看,响应式的布局在手机、pad等小屏幕上显示的效果也挺不错。大家在搭建的过程中,如果有具体细节部分的疑问,可以多翻官方文档,基本都能找到答案。
那么,这次的分享就到这里,我是Hydra,我们下篇再见。
参考资料:
https://vuepress-theme-hope.gitee.io/v2/zh/
https://zhuanlan.zhihu.com/p/494269087
https://blog.csdn.net/INT_FUTURE/article/details/128975977
































