今天这篇文章的重点是使用 ChatGPT API 创建私人语音 Chatbot Web 应用程序。目的是探索和发现人工智能的更多潜在用例和商业机会。我将逐步指导您完成开发过程,以确保您理解并可以复制自己的过程。
为什么需要 不是每个人都欢迎基于打字的服务,想象一下仍在学习写作技巧的孩子或无法在屏幕上正确看到单词的老年人。基于语音的 AI Chatbot 是解决这个问题的方法,就像它如何帮助我的孩子要求他的语音 Chatbot 给他读睡前故事一样。 鉴于现有可用的助手选项,例如,苹果的 Siri 和亚马逊的 Alexa,在 GPT 模型中加入语音交互可以开辟更广泛的可能性。ChatGPT API 具有创建连贯且与上下文相关的响应的卓越能力的优势,结合基于语音的智能家居连接的想法,可能会提供大量的商机。我们在本文中创建的语音助手将作为入口。 足够的理论,让我们开始吧。
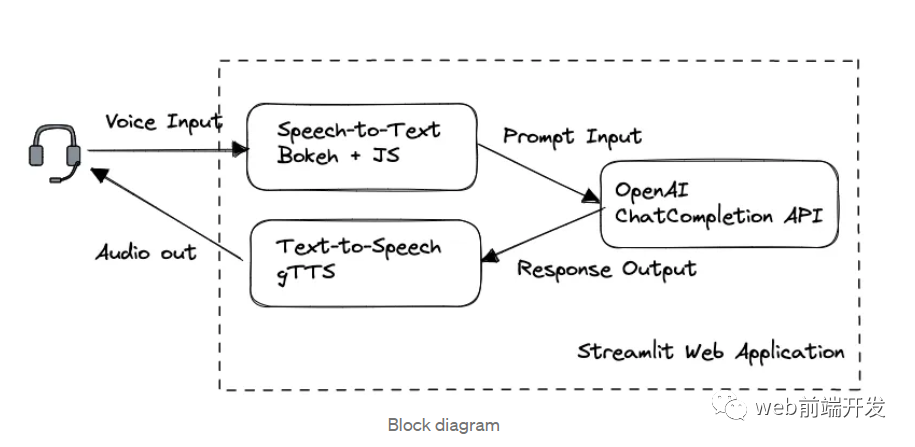
1.框图 在这个应用程序中,我们按处理顺序分为三个关键模块:
Bokeh 和 Web Speech API 的语音转文本 通过 OpenAI GPT-3.5 API 完成聊天 gTTS 文本转语音 Web框架由Streamlit构建。
如果您已经知道如何使用 GPT 3.5 模型下的 OpenAI API 以及如何使用 Streamlit 设计 Web 应用程序,建议您跳过第 1 部分和第 2 部分以节省阅读时间。
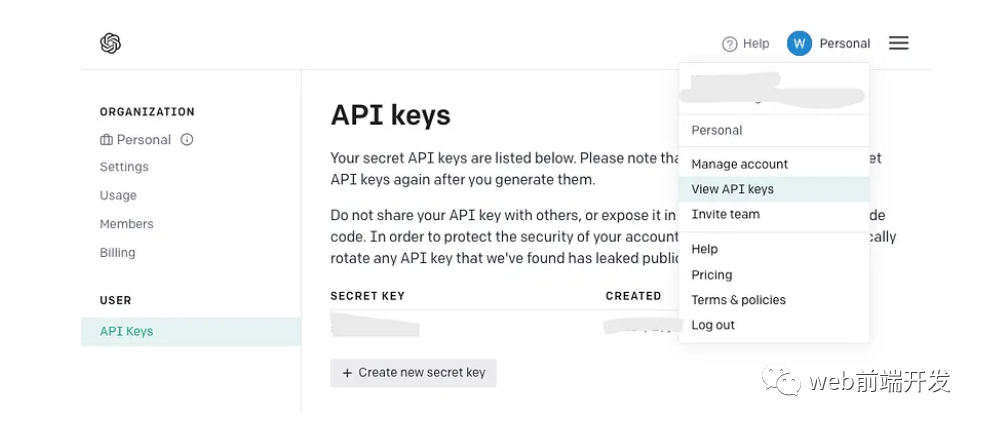
2. OpenAI GPT API 获取您的 API 密钥 如果您已经拥有一个 OpenAI API 密钥,请坚持使用它而不是创建一个新密钥。但是,如果您是 OpenAI 新手,请注册一个新帐户并在您的帐户菜单中找到以下页面:
生成 API 密钥后,请记住它只会显示一次,因此请确保将其复制到安全的地方以备将来使用。
ChatCompletion API 的使用 目前GPT-4.0刚刚发布,该模型的API还没有完全发布,所以我将介绍开发仍然是GPT 3.5模型,它足以完成我们的AI语音Chatbot演示。
现在让我们看一下来自 OpenAI 的最简单的演示,以了解 ChatCompletion API(或称为 gpt-3.5 API 或 ChatGPT API)的基本定义:
安装包:
如果您之前从 OpenAI 开发了一些遗留 GPT 模型,您可能必须通过 pip 升级您的包:
复制 ! pip install -- upgrade openai 创建并发送提示:
复制 import openai
complete = openai .ChatCompletion .create (
model = "gpt-3.5-turbo" ,
messages = [
{"role" : "system" , "content" : "You are a helpful assistant." },
{"role" : "user" , "content" : "Who won the world series in 2020?" },
{"role" : "assistant" , "content" : "The Los Angeles Dodgers won the World Series in 2020." },
{"role" : "user" , "content" : "Where was it played?" }
]
)接收文本响应:
复制 message = complete .choices [0 ].message .content 因为 GPT 3.5 API 是基于聊天的文本完成 API,所以请确保 ChatCompletion 请求的消息正文包含对话历史记录作为上下文,您希望模型参考更上下文相关的响应来响应您的当前请求。
为了实现此功能,消息体的列表对象应按以下顺序组织:
系统消息定义为通过在消息列表顶部的内容中添加指令来设置聊天机器人的行为。如介绍中所述,目前此功能尚未在 gpt-3.5-turbo-0301 中完全释放。 用户消息表示用户的输入或查询,而助手消息是指来自 GPT-3.5 API 的相应响应。这样的成对对话为有关上下文的模型提供了参考。 最后一条用户消息是指当前时刻请求的提示。 3. 网页开发 我们将继续使用强大的 Streamlit 库来构建 Web 应用程序。
Streamlit 是一个开源框架,它使数据科学家和开发人员能够快速构建和共享用于机器学习和数据科学项目的交互式 Web 应用程序。它还提供了一堆小部件,只需要一行 python 代码即可创建,如 st.table(...)。
如果您不太擅长 Web 开发并且不愿意像我一样构建大型商业应用程序,Streamlit 始终是您的最佳选择之一,因为它几乎不需要 HTML 方面的专业知识。
让我们看一个构建 Streamlit Web 应用程序的快速示例:
安装包:
创建一个 Python 文件“demo.py”:
复制 import streamlit as st
st .write ("" "
# My First App
Hello * world ! *
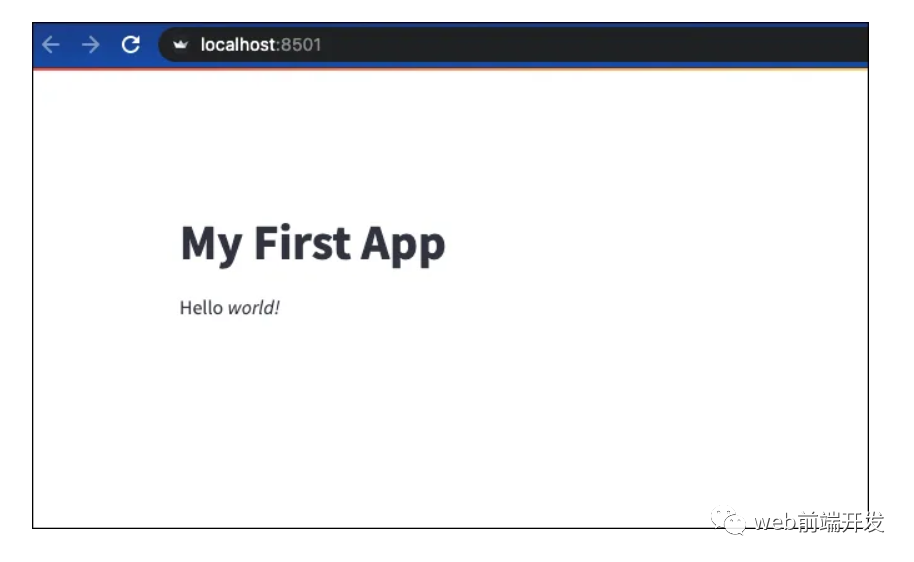
"" ") 在本地机器或远程服务器上运行:
复制 ! python - m streamlit run demo .py 打印此输出后,您可以通过列出的地址和端口访问您的网站:
复制 You can now view your Streamlit app in your browser .
Network URL : http ://xxx.xxx.xxx.xxx:8501
External URL : http ://xxx.xxx.xxx.xxx:8501
Streamlit 提供的所有小部件的用法可以在其文档页面中找到:https://docs.streamlit.io/library/api-reference
4.语音转文字的实现 此 AI 语音聊天机器人的主要功能之一是它能够识别用户语音并生成我们的 ChatCompletion API 可用作输入的适当文本。
OpenAI 的 Whisper API 提供的高质量语音识别是一个很好的选择,但它是有代价的。或者,来自 Javascript 的免费 Web Speech API 提供可靠的多语言支持和令人印象深刻的性能。
虽然开发 Python 项目似乎与定制的 Javascript 不兼容,但不要害怕!在下一部分中,我将介绍一种在 Python 程序中调用 Javascript 代码的简单技术。
不管怎样,让我们看看如何使用 Web Speech API 快速开发语音转文本演示。您可以找到它的文档(地址:https://wicg.github.io/speech-api/)。
语音识别的实现可以很容易地完成,如下所示。
复制 var recognition = new webkitSpeechRecognition ();
recognition .continuous = false ;
recognition .interimResults = true ;
recognition .lang = 'en' ;
recognition .start ();通过方法 webkitSpeechRecognition() 初始化识别对象后,需要定义一些有用的属性。continuous 属性表示您是否希望 SpeechRecognition 函数在语音输入的一种模式处理成功完成后继续工作。
我将其设置为 false,因为我希望语音聊天机器人能够以稳定的速度根据用户语音输入生成每个答案。
设置为 true 的 interimResults 属性将在用户语音期间生成一些中间结果,以便用户可以看到从他们的语音输入输出的动态消息。
lang 属性将设置请求识别的语言。请注意,如果它在代码中是未设置,则默认语言将来自 HTML 文档根元素和关联的层次结构,因此在其系统中使用不同语言设置的用户可能会有不同的体验。
识别对象有多个事件,我们使用 .onresult 回调来处理来自中间结果和最终结果的文本生成结果。
复制 recognition .onresult = function (e ) {
var value , value2 = "" ;
for (var i = e .resultIndex ; i < e .results .length ; ++ i ) {
if (e .results [i ].isFinal ) {
value += e .results [i ][0 ].transcript ;
rand = Math .random ();
} else {
value2 += e .results [i ][0 ].transcript ;
}
}
}1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 5.引入Bokeh库 从用户界面的定义来看,我们想设计一个按钮来启动我们在上一节中已经用 Javascript 实现的语音识别。
Streamlit 库不支持自定义 JS 代码,所以我们引入了 Bokeh。Bokeh 库是另一个强大的 Python 数据可视化工具。可以支持我们的演示的最佳部分之一是嵌入自定义 Javascript 代码,这意味着我们可以在 Bokeh 的按钮小部件下运行我们的语音识别脚本。
为此,我们应该安装 Bokeh 包。为了兼容后面会提到的streamlit-bokeh-events库,Bokeh的版本应该是2.4.2:
复制 ! pip install bokeh == 2.4 .2 导入按钮和 CustomJS:
复制 from bokeh .models .widgets import Button
from bokeh .models import CustomJS 创建按钮小部件:
复制 spk_button = Button (label = 'SPEAK' , button_type = 'success' )定义按钮点击事件:
复制 spk_button .js_on_event ("button_click" , CustomJS (code = "" "
... js code ...
"" ")) 定义了.js_on_event()方法来注册spk_button的事件。
在这种情况下,我们注册了“button_click”事件,该事件将在用户单击后触发由 CustomJS() 方法嵌入的 JS 代码块…js 代码…的执行。
Streamlit_bokeh_event speak 按钮及其回调方法实现后,下一步是将 Bokeh 事件输出(识别的文本)连接到其他功能块,以便将提示文本发送到 ChatGPT API。
幸运的是,有一个名为“Streamlit Bokeh Events”的开源项目专为此目的而设计,它提供与 Bokeh 小部件的双向通信。你可以在这里 找到它的 GitHub 页面。
这个库的使用非常简单。首先安装包:
复制 ! pip install streamlit - bokeh - events 通过 streamlit_bokeh_events 方法创建结果对象。
复制 result = streamlit_bokeh_events (
bokeh_plot = spk_button ,
events = "GET_TEXT,GET_ONREC,GET_INTRM" ,
key = "listen" ,
refresh_on_update = False ,
override_height = 75 ,
debounce_time = 0 )使用 bokeh_plot 属性来注册我们在上一节中创建的 spk_button。使用 events 属性来标记多个自定义的 HTML 文档事件
GET_TEXT 接收最终识别文本 GET_INTRM 接收临时识别文本 GET_ONREC 接收语音处理阶段 我们可以使用 JS 函数 document.dispatchEvent(new CustomEvent(…)) 来生成事件,例如 GET_TEXT 和 GET_INTRM 事件:
复制 spk_button .js_on_event ("button_click" , CustomJS (code = "" "
var recognition = new webkitSpeechRecognition ();
recognition .continuous = false ;
recognition .interimResults = true ;
recognition .lang = 'en' ;
var value , value2 = "" ;
for (var i = e .resultIndex ; i < e .results .length ; ++ i ) {
if (e .results [i ].isFinal ) {
value += e .results [i ][0 ].transcript ;
rand = Math .random ();
} else {
value2 += e .results [i ][0 ].transcript ;
}
}
document .dispatchEvent (new CustomEvent ("GET_TEXT" , {detail : {t :value , s :rand }}));
document .dispatchEvent (new CustomEvent ("GET_INTRM" , {detail : value2 }));
recognition .start ();
}
"" ")) 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 并且,检查事件 GET_INTRM 处理的 result.get() 方法,例如:
复制 tr = st .empty ()
if result :
if "GET_INTRM" in result :
if result .get ("GET_INTRM" ) != '' :
tr .text_area ("**Your input**" , result .get ("GET_INTRM" ))这两个代码片段表明,当用户正在讲话时,任何临时识别文本都将显示在 Streamlit text_area 小部件上:
6. 文字转语音实现 提示请求完成,GPT-3.5模型通过ChatGPT API生成响应后,我们通过Streamlit st.write()方法将响应文本直接显示在网页上。
但是,我们需要将文本转换为语音,这样我们的 AI 语音 Chatbot 的双向功能才能完全完成。
有一个名为“gTTS”的流行 Python 库能够完美地完成这项工作。在与谷歌翻译的文本转语音 API 接口后,它支持多种格式的语音数据输出,包括 mp3 或 stdout。你可以在这里 找到它的 GitHub 页面。
只需几行代码即可完成转换。首先安装包:
在这个演示中,我们不想将语音数据保存到文件中,所以我们可以调用 BytesIO() 来临时存储语音数据:
复制 sound = BytesIO ()
tts = gTTS (output , lang = 'en' , tld = 'com' )
tts .write_to_fp (sound )输出的是要转换的文本字符串,你可以根据自己的喜好,通过tld从不同的google域中选择不同的语言by lang。例如,您可以设置 tld='co.uk' 以生成英式英语口音。
然后,通过 Streamlit 小部件创建一个像样的音频播放器:
全语音聊天机器人 要整合上述所有模块,我们应该完成完整的功能:
已完成与 ChatCompletion API 的交互,并在用户和助手消息块中定义了附加的历史对话。使用 Streamlit 的 st.session_state 来存储运行变量。 考虑到 .onspeechstart()、.onsoundend() 和 .onerror() 等多个事件以及识别过程,在 SPEAK 按钮的 CustomJS 中完成了事件生成。 完成事件“GET_TEXT、GET_ONREC、GET_INTRM”的事件处理,以在网络界面上显示适当的信息,并管理用户讲话时的文本显示和组装。 所有必要的 Streamit 小部件 请找到完整的演示代码供您参考:
复制 import streamlit as st
from bokeh .models .widgets import Button
from bokeh .models import CustomJS
from streamlit_bokeh_events import streamlit_bokeh_events
from gtts import gTTS
from io import BytesIO
import openai
openai .api_key = '{Your API Key}'
if 'prompts' not in st .session_state :
st .session_state ['prompts' ] = [{"role" : "system" , "content" : "You are a helpful assistant. Answer as concisely as possible with a little humor expression." }]
def generate_response (prompt ):
st .session_state ['prompts' ].append ({"role" : "user" , "content" :prompt })
completinotallow = openai .ChatCompletion .create (
model = "gpt-3.5-turbo" ,
messages = st .session_state ['prompts' ]
)
message = completion .choices [0 ].message .content
return message
sound = BytesIO ()
placeholder = st .container ()
placeholder .title ("Yeyu's Voice ChatBot" )
stt_button = Button (label = 'SPEAK' , button_type = 'success' , margin = (5 , 5 , 5 , 5 ), width = 200 )
stt_button .js_on_event ("button_click" , CustomJS (code = "" "
var value = "" ;
var rand = 0 ;
var recognition = new webkitSpeechRecognition ();
recognition .continuous = false ;
recognition .interimResults = true ;
recognition .lang = 'en' ;
document .dispatchEvent (new CustomEvent ("GET_ONREC" , {detail : 'start' }));
recognition .onspeechstart = function () {
document .dispatchEvent (new CustomEvent ("GET_ONREC" , {detail : 'running' }));
}
recognition .onsoundend = function () {
document .dispatchEvent (new CustomEvent ("GET_ONREC" , {detail : 'stop' }));
}
recognition .onresult = function (e ) {
var value2 = "" ;
for (var i = e .resultIndex ; i < e .results .length ; ++ i ) {
if (e .results [i ].isFinal ) {
value += e .results [i ][0 ].transcript ;
rand = Math .random ();
} else {
value2 += e .results [i ][0 ].transcript ;
}
}
document .dispatchEvent (new CustomEvent ("GET_TEXT" , {detail : {t :value , s :rand }}));
document .dispatchEvent (new CustomEvent ("GET_INTRM" , {detail : value2 }));
}
recognition .onerror = function (e ) {
document .dispatchEvent (new CustomEvent ("GET_ONREC" , {detail : 'stop' }));
}
recognition .start ();
"" "))
result = streamlit_bokeh_events (
bokeh_plot = stt_button ,
events = "GET_TEXT,GET_ONREC,GET_INTRM" ,
key = "listen" ,
refresh_on_update = False ,
override_height = 75 ,
debounce_time = 0 )
tr = st .empty ()
if 'input' not in st .session_state :
st .session_state ['input' ] = dict (text = '' , sessinotallow = 0 )
tr .text_area ("**Your input**" , value = st .session_state ['input' ]['text' ])
if result :
if "GET_TEXT" in result :
if result .get ("GET_TEXT" )["t" ] != '' and result .get ("GET_TEXT" )["s" ] != st .session_state ['input' ]['session' ] :
st .session_state ['input' ]['text' ] = result .get ("GET_TEXT" )["t" ]
tr .text_area ("**Your input**" , value = st .session_state ['input' ]['text' ])
st .session_state ['input' ]['session' ] = result .get ("GET_TEXT" )["s" ]
if "GET_INTRM" in result :
if result .get ("GET_INTRM" ) != '' :
tr .text_area ("**Your input**" , value = st .session_state ['input' ]['text' ]+ ' ' + result .get ("GET_INTRM" ))
if "GET_ONREC" in result :
if result .get ("GET_ONREC" ) == 'start' :
placeholder .image ("recon.gif" )
st .session_state ['input' ]['text' ] = ''
elif result .get ("GET_ONREC" ) == 'running' :
placeholder .image ("recon.gif" )
elif result .get ("GET_ONREC" ) == 'stop' :
placeholder .image ("recon.jpg" )
if st .session_state ['input' ]['text' ] != '' :
input = st .session_state ['input' ]['text' ]
output = generate_response (input )
st .write ("**ChatBot:**" )
st .write (output )
st .session_state ['input' ]['text' ] = ''
tts = gTTS (output , lang = 'en' , tld = 'com' )
tts .write_to_fp (sound )
st .audio (sound )
st .session_state ['prompts' ].append ({"role" : "user" , "content" :input })
st .session_state ['prompts' ].append ({"role" : "assistant" , "content" :output })1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41. 42. 43. 44. 45. 46. 47. 48. 49. 50. 51. 52. 53. 54. 55. 56. 57. 58. 59. 60. 61. 62. 63. 64. 65. 66. 67. 68. 69. 70. 71. 72. 73. 74. 75. 76. 77. 78. 79. 80. 81. 82. 83. 84. 85. 86. 87. 88. 89. 90. 91. 92. 93. 94. 95. 96. 97. 98. 99. 100. 101. 102. 103. 104. 105. 106. 107. 108. 109. 110. 111. 112. 113. 114. 115. 116. 117. 118. 119. 120. 121. 122. 123. 124. 125. 126. 127. 128. 129. 130. 131. 132. 133. 134. 135. 136. 137. 138. 139. 140. 141. 142. 143. 输入后:
复制 ! python - m streamlit run demo_voice .py 您最终会在网络浏览器上看到一个简单但智能的语音聊天机器人。
请注意:不要忘记在弹出请求时允许网页访问您的麦克风和扬声器。
就是这样,一个简单聊天机器人就完成了。
最后,希望您能在本文中找到有用的东西,感谢您的阅读!