当我们用多个对象制作无缝图案时,我们需要处理对象在边界上的情况。通常我们创建对象的副本并将它们放置在适当的位置以使拼贴工作无缝衔接。

在 CSS 中,有一种方法可以做到这一点,而无需手动创建副本或对位置进行任何计算,方法是利用 CSS background 属性。
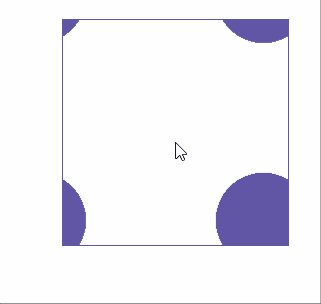
CSS 中的背景默认是可重复的,如果我们使用 background 或 background-image 创建对象,无论它们的位置如何,它们都可以自动平铺。

element {
background-image:
radial-gradient(#6155a6 30%, transparent 0);
/* default */
background-size: 100% 100%;
background-repeat: repeat;
}
创建图案背景
我们从指定用于平铺的片段的大小开始。这是必不可少的一步,因为它决定了图案的可重复空间。

element {
width: 180px;
height: 180px;
}
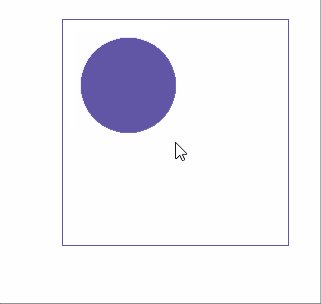
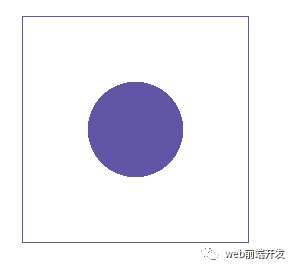
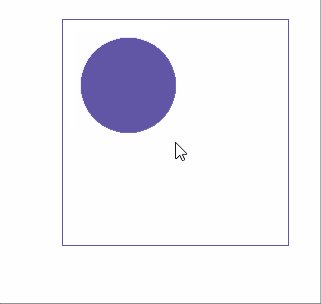
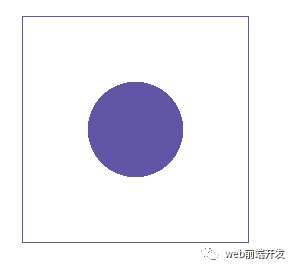
在背景中使用radial-gradient径向渐变创建一个圆形对象。

element {
width: 180px;
height: 180px;
background-image:
radial-gradient(#6155a6 30%, transparent 0);
}
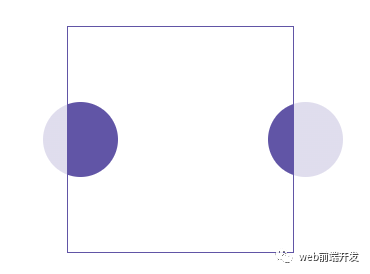
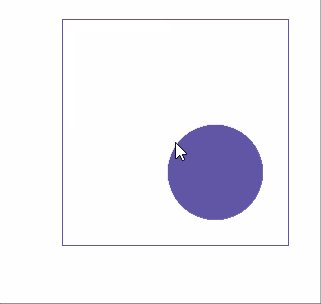
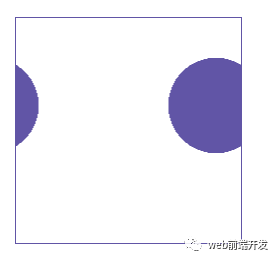
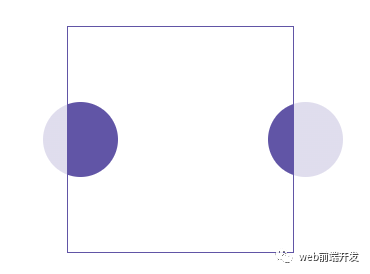
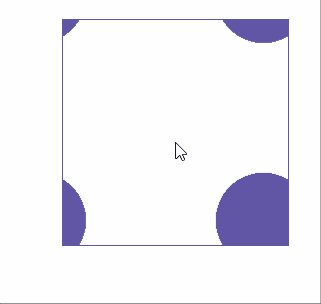
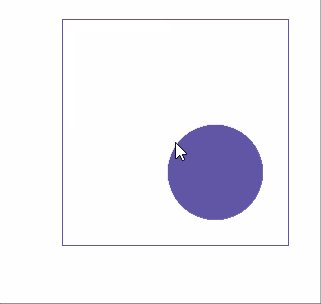
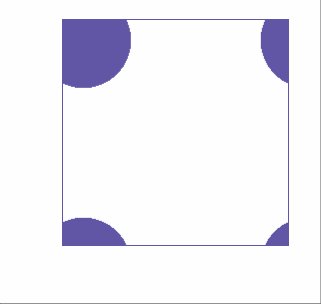
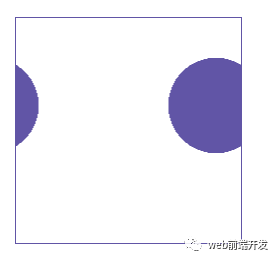
即使你看不到边缘,圆圈也会正确平铺。使用 background-position 将它移动到其他地方。不用担心越界,浏览器已经帮我们搞定了。

element {
width: 180px;
height: 180px;
background-image:
radial-gradient(#6155a6 30%, transparent 0);
background-position: -110px -20px;
}
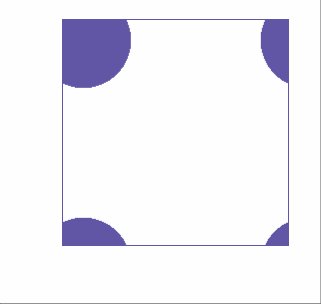
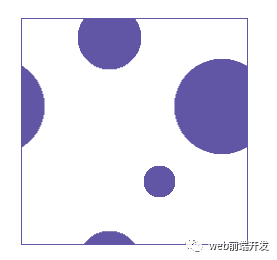
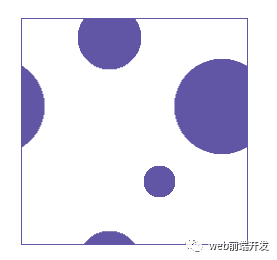
我们可以通过添加更多背景图像来添加更多对象。

element {
width: 180px;
height: 180px;
background-image:
radial-gradient(#6155a6 30%, transparent 0),
radial-gradient(#6155a6 20%, transparent 0),
radial-gradient(#6155a6 10%, transparent 0);
background-position:
-110px -20px,
-20px -75px,
20px 40px;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
此元素可用于通过平铺制作无缝图案。唯一的问题是元素本身不能像背景图像那样容易地平铺。我们需要创建许多相同的元素并将它们放置在网格中。虽然截取元素的屏幕截图并将其保存为 PNG 格式是一个快速的解决方案。
使用 CSS 涂鸦
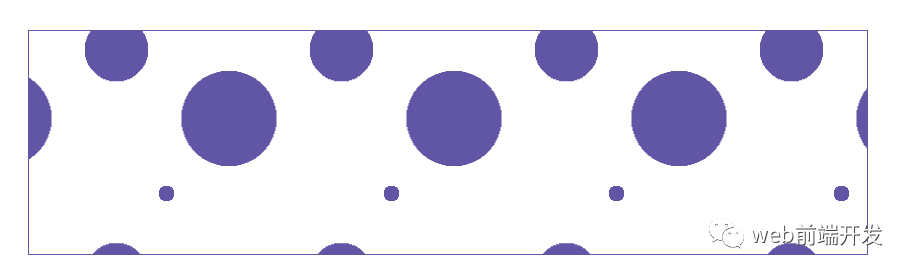
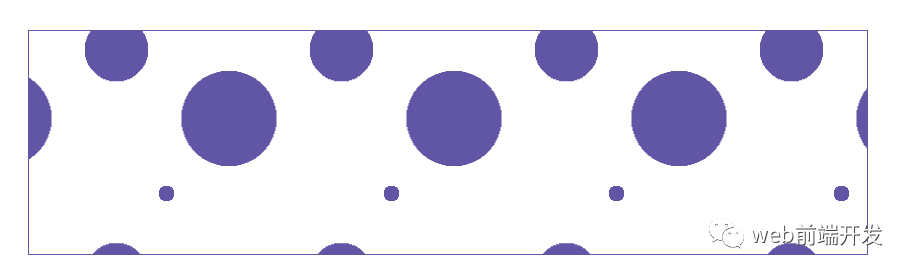
css-doodle 提供令人兴奋的功能之一是能够使用 @doodle 函数从另一个 css-doodle 元素生成背景图像。如果我们在 css-doodle 中创建图案片段,它可以用于背景图像。这意味着图案片段可以平铺。
/* container size */
@grid: 1 / 100% 180px;
/* pattern dimension */
background-size: 180px 180px;
/* pattern fragment */
background-image: @doodle(
@grid: 1 / 100%;
background-image:
radial-gradient(#6155a6 30%, transparent 0),
radial-gradient(#6155a6 20%, transparent 0),
radial-gradient(#6155a6 5%, transparent 0);
background-position:
-110px -20px,
-20px -75px,
20px 40px;
);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.

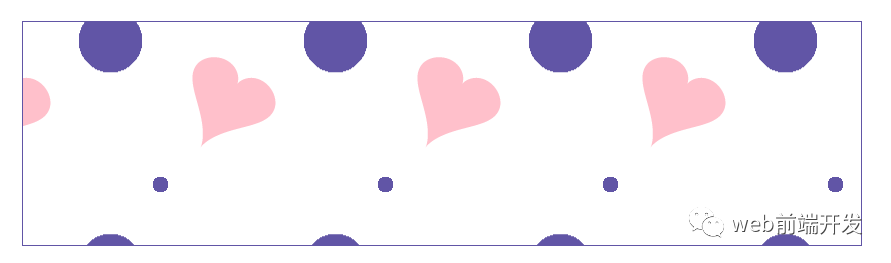
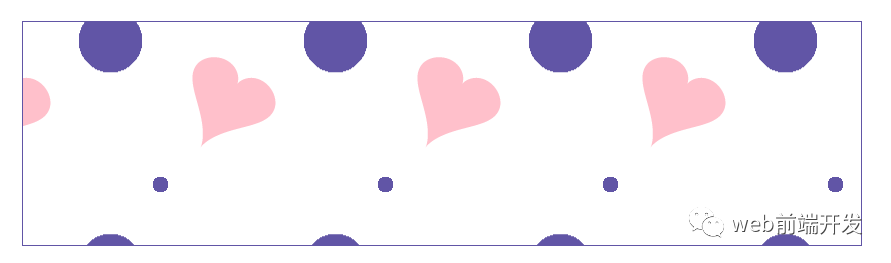
使用渐变来创建形状是相当有限的。幸运的是,@doodle 函数可以嵌套。例如,我们可以将其中一个由 radial-gradient 创建的圆形对象替换为另一个 css-doodle 元素,里面是一个旋转 30 度的心形。
/* pattern fragment */
background-image: @doodle(
background-image:
@doodle(
@grid: 1 / 100%;
@size: 80px;
margin: auto;
background: pink;
@shape: heart;
transform: rotate(30deg);
),
radial-gradient(#6155a6 20%, transparent 0),
radial-gradient(#6155a6 5%, transparent 0);
background-position:
-110px -20px,
-20px -75px,
20px 40px;
);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.

如何在实际开发中使用它
我建议使用 PS 和 AI 等设计工具创建图案背景,但直接从代码创建一些东西仍然很有趣。所以这里有两种方法可以将它应用到您的网站:
1)、在 CSS 或 css-doodle 中创建图案背景片段并截取 DOM 元素,或使用 css-doodle 的 export() API 将图案片段保存为图像。
.container {
background-image: url(pattern.png);
background-size: /* fragment size */;
}
2)、直接导入并使用 css-doodle。
<style>
css-doodle {
--pattern: (
/* your code */
);
}
</style>
<css-doodle use="var(--pattern)"></css-doodle>
我希望这篇文章很好地解释了我们如何利用 CSS 背景重复和 css-doodle 来创建无缝背景图案。有无数种方法可以形成对象,所以我可以想象这是一种非常有用的技术。
当然,最终我们选择那种方式来实现,都是根据我们具体的开发项目与自己本身所掌握的技术。