作者 | 李玲
同一个网站,有的用户说好用,有的用户投诉慢,Web性能差吗?
从用户角度出发,收集用户的使用反馈,很多吐槽都提到了慢,经调研用户最关注的是速度,所以Web性能主要指网站加载、响应速度。它包括客观的指标和用户在访问应用时所感受到的性能情况。主观的用户性能感知受到用户设备、网速快慢和用户的主观感受影响,导致性能是相对的。
而谈论性能,重要的是精确,并且根据能够进行定量测量的客观标准来论及性能。通过什么信息来分析系统性能,如何判定好坏?Google提供了思考性能问题的方法论,以用户为中心的性能模型 - RAIL。

RAIL性能模型
用户感知到的“性能”是什么?
- 0 - 16ms 动画流畅
- 0 - 100ms 即时响应
- 1s + 慢,用户失去耐心
- 10s 以上 非常慢,用户可能放弃使用
将用户体验根据关键动作分为4个独立的模块:response (响应)、animation(动画)、idle(浏览器空置状态)和load(加载),结合用户对时间的感知,明确了对用户体验影响最大的性能目标。
如果在每个模块上,都可以达到性能优化的目标值,那么最终用户感受到的将会是极致的体验。
目标与准则
(1) Response 100ms内完成交互
- 50ms内处理完事件
- 对耗时长的操作提供即时反馈,比如说“加载中”的标识。如果用户点击后没有得到任何反馈,用户会质疑系统是否有问题
(2) RAnimation 流畅的视觉效果
- 动画并不止酷炫的效果,只要是视图变化都算动画,包括滚动,拖拽
- 16ms内生成一帧,达到60fps
(3) RIdle 即时响应用户
- 尽可能增加空闲时间
- 利用空闲时间
- 始终以用户操作为最高优先级
(4) RLoad 5s内可操作
- 1s内渲染出主要内容
- 如果无法快速展示页面全部内容,可以逐步渲染,使其看起来渲染快
与用户体验相关的关键性能指标
- 在 100 毫秒内响应用户输入。
- 播放动画或执行滚动时,在 10 毫秒内生成一帧。
- 最大限度延长主线程空闲时间。
- 在 5000 毫秒内加载交互式内容。
RAIL性能模型提供了分析系统性能的思路,与用户体验相关的关键性能指标和实现目标的准则建议。了解用户对不同关键动作所期望的性能,使用Chrome DevTools对加载或运行时的活动进行深入分析,识别性能问题。
Google又提出了更明细的以用户为中心的性能指标,帮助我们更好的了解真实用户对Web的整体体验。
以用户为中心的性能指标
如何定义性能指标?
从用户角度出发,考虑以下关键问题,从用户体验和关心的关键节点定义性能指标
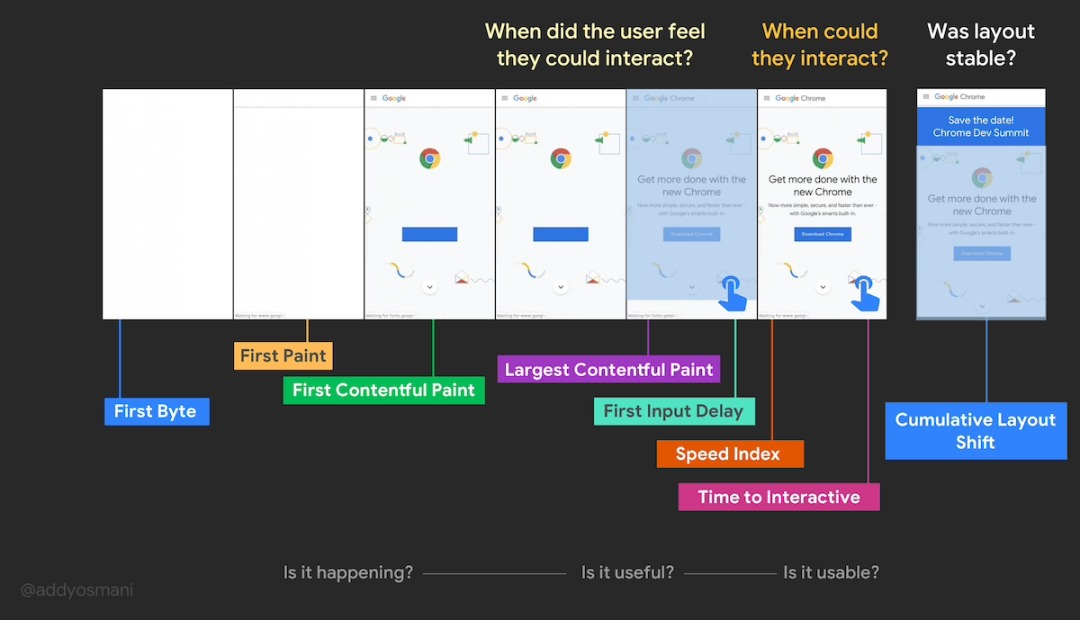
- 是否正在发生?导航是否成功启动?服务器有响应吗?
- 是否有用?是否渲染了足够的内容让用户可以深入其中?
- 是否可用?页面是否繁忙,用户是否可以与页面进行交互?
- 是否令人愉快?交互是否流畅自然,没有延迟和卡顿?
性能指标
• First contentful paint 首次内容绘制 (FCP):页面开始加载到页面显示任何内容的时间。
代表服务器有响应,增大用户继续等待的信心
• Largest contentful paint 最大内容绘制 (LCP):页面开始加载到最大文本块或图像元素在屏幕上完成渲染的时间。
代表有用,有助于让用户确信页面有效
• First input delay 首次输入延迟 (FID):用户第一次与网站交互(比如单击链接、点按按钮等)直到浏览器实际能够对交互做出响应所经过的时间。
确保页面的有效性、可交互性
• Time to Interactive 可交互时间 (TTI):页面开始加载到能够快速、可靠地响应用户输入所需的时间。
确保页面的有效性、可交互性
• Total blocking time 总阻塞时间 (TBT):FCP 与 TTI 之间主线程被阻塞的总时间,期间无法可靠稳定地响应用户。
确保页面的可用性,体现了不可交互程度的严重性。
• Cumulative layout shift 累积布局偏移 (CLS):页面在开始加载和其生命周期状态变为隐藏期间发生的所有意外布局偏移的累积分数。
确保页面令人愉快

图片来源:https://www.lambdatest.com/blog/core-web-vitals-expert-tips-to-improve-website-performance/
从程序员角度解读
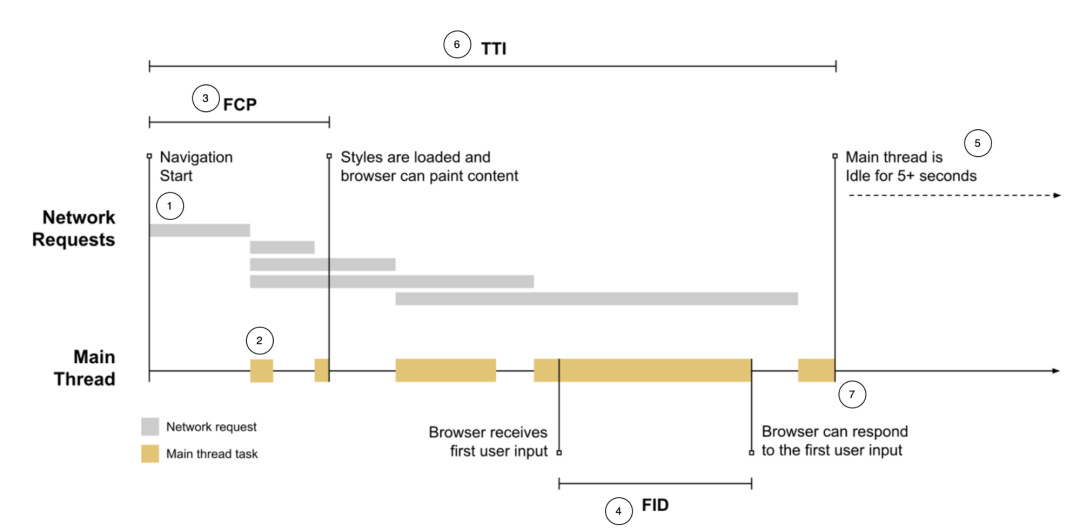
下图展示了加载一个页面,浏览器主线程和网络的使用情况,以及各个指标的耗时。
- 用户访问页面,导航开始,浏览器与服务器建立连接,获取HTML资源,再发出数个网络请求来获取所需的js,css资源。
- 这些资源下载完毕后,会在主线程上解析处理执行。这就导致主线程会阶段性地处于忙碌状态(图中米黄色任务块)。
- DOM树构建完成后,开始绘制,页面渲染出部分内容。首次内容绘制节点即为FCP。
- 如果用户在FCP后尝试与页面进行交互(例如单击一个按钮),由于主线程正处于忙碌状态,响应会有一段延迟,延迟的这段时间即为首次输入延迟FID。用户会将较长的延迟认为页面响应缓慢或者页面已损坏,因此很可能直接离开。
- 5秒安静窗口:没有长任务切不超过两个正在处理的网络GET请求,此时浏览器主线程空闲并能可靠地响应用户。
- 可交互时间TTI是安静窗口前的最后一个长任务的结束时间,是页面从开始加载到主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间。TTI越小越好,说明用户等待的时间短。
- 用户收到的阻塞程度则由TTB来体现,每当出现长任务(在主线程上运行超过 50 毫秒的任务)时,主线程都被视作"阻塞状态",浏览器无法中断正在进行的任务,长任务超过 50 毫秒的部分为阻塞时间,总阻塞时间是在 FCP 和 TTI 之间发生的每个长任务的阻塞时间总和,体现了不可交互程度的严重性。

图片来源:https://web.dev/fid/
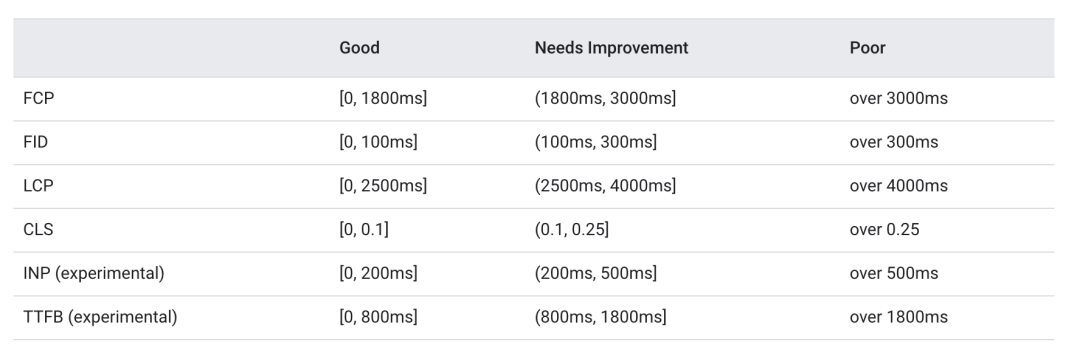
指标阈值
Google将用户体验的质量分为三个等级:好、需要改进或差,并设置了以下阈值:

图片来源:https://developers.google.com/speed/docs/insights/v5/about
这些阈值可以作为行业性能基线,比较我们系统性能指标得分和这些阈值可以了解我们系统对应性能指标的好坏。
自定义性能指标
以用户为中心的性能指标提供了很好的性能基线,但很多情况我们需要测量更多的指标来刻画网站的完整体验。例如:
加载资源的缓存命中率 :缓存机制设置的是否合理
- 长任务 :运行开销大的代码是否阻塞主线程,比如频繁计算/过滤50M的数据
- 元素渲染时间:长列表需要多久能绘制到页面上
- 服务器响应时间:CDN是否正确设置
- API的耗时:在用户使用应用的生命周期中,增删改查操作占据很大的比例。用户也许能忍受用5分钟打开一个页面,但无法接受每次提交都要等很久。API也是我们分析性能的重点。
根据系统和需要评估的性能,自定义性能指标,更全面地衡量系统性能。
小结
遇见用户抱怨性能时,不要先入为主地判定性能差,逐个排查系统可能有的性能问题,优化非最佳实践。而应该理性地以用户为中心,收集真实用户数据,衡量系统性能好坏。
从RAIL性能模型中我们了解用户眼中的性能意味着什么。用户对性能延迟的感知,Web应用生命周期中的关键动作响应、动画,空闲,加载的期望阈值,与用户体验相关的关键性能指标。
以用户为中心的性能指标更深入地展示了用户在访问页面各个阶段的体验和预期。
还可以自定义性能指标,定制化衡量我们系统的性能。
性能的好坏并不能由某一个性能指标所决定,它是综合复杂的,需要结合所有性能指标并基于权重来计算最终性能得分。
了解Web性能指标,有助于我们理解用户眼中的性能,读懂性能数据,才能发现性能瓶颈。


































