Web 测试需要验证网站以确保其正常工作并实现其目的。这些活动可以包括检查网站上的所有链接是否有效,以及网站是否与不同的浏览器、设备和操作系统兼容。测试网站还可以确保其安全并免受攻击。
在这个技术互联的世界中,网站无处不在。从坐在家里支付账单或购买您长期以来想要的物品,我们都需要一个网站。甚至在登陆这些网站之前,我们都会在搜索引擎上搜索我们的查询,比如谷歌,这是一个网站。
对于用户而言,网站在他们的日常生活中扮演着不可或缺的角色。作为开发人员和测试人员,这直接转化为维持业务并让用户参与我们的网站,我们需要确保用户端没有任何问题。实现这一目标的唯一方法是通过有效的 Web 测试,包括使用适当的方法和技术并了解这样做的原因。
什么是网络测试?
Web 测试过程可以概括为一句话“Web 测试是测试 Web 应用程序的过程”。然而,这个陈述过于庞大而难以理解,而且对于测试人员来说太混乱了,无法开始这个过程。我们知道我们想要测试网络应用程序,但“测试”它意味着什么?
作为测试人员,您已通过验证功能、应用程序的 UI、UX 和响应能力来完成网站测试。这些似乎是网络的四大支柱。一切看起来都很好,代码被推送到生产环境,并最终推送给所有用户。
然后,几天后,您收到有人渗透该网站并窃取用户数据的消息。这是一个严重的问题,可能会导致整个业务崩溃。那么,这是测试团队的责任吗?这应该是网络测试的一部分吗?是的!
任何围绕 web 应用程序的东西都适合放在 web 测试的圈子里。这包括 Web 应用程序的安全性、有助于通信的 API、测试性能指标、负载指标等。即使在单个浏览器上一切正常,测试人员也必须在每个目标浏览器上检查相同的标志。
为什么 Web 测试很重要?
我们在上一节中与安全相关的风险的小例子很好地证明了 Web 测试的重要性。但是,在真正的威胁发生之前,例如入侵网站,用户通常不会意识到这些情况。跳过这些区域,当我们讨论清晰可见的区域时,比如用户界面,测试网站和非测试网站的效果在用户面前一目了然。
让我们举三个简单但“昂贵”的例子来演示网络测试对用户的影响。
案例一:GFK(Growth From Knowledge)
第一个例子是围绕“购买”CTA 按钮,您可能一直注意到该按钮将产品放在下方(或侧面,具体取决于设备)。它会将您带到结帐页面,您可以在其中完成其他任务,例如付款。
作为用户或测试人员,您认为设计不当且用户难以点击的“购买”按钮的成本是多少?还是有时甚至不引人注意的?
GFK 是一家不得不花费大量资金进行用户体验研究的组织,因为他们想知道销售不佳的原因。正如您可能已经猜到的那样,这是一个“购买”按钮,但位置不正确并且用户没有注意到。他们通过将此按钮放置在更多位置并优化其代码以使其流畅来对其进行更改。结果,他们的年销售额高达 5 亿美元。
案例二:微软
从用户体验出发,我们现在举一个用户界面的例子。十年前,微软在他们专注于 Bing 的演讲中说,“搜索可以不仅仅是十个蓝色链接。”
具有讽刺意味的是,“蓝色”部分是微软对其搜索结果进行测试时的主要问题之一。据透露,正如 Paul Ray(Bing 的用户体验经理)早些时候所说,蓝色有点浅,“缺乏自信”。他们将其更改为 #0044CC,结果,他们的广告收入跃升至额外的 8000 万美元,告诉全世界单一颜色的重要性。
案例三:亚马逊
我们举的最后一个例子是网络性能,它是网络测试的一个组成部分。早在 2009 年,电子商务巨头亚马逊就曾直言不讳地忽视其网站的性能。他们透露,每 100 毫秒的延迟会使他们损失 1% 的销售额。如果我们将此调整为亚马逊 2014 年的收入,1% 的销售额将超过 8 亿美元。
Tabb Group 在他们题为“毫秒的价值:寻找交易基础设施的最佳速度”的优秀研究论文中发表了类似的发现。专注于电子交易基础设施的研究表明,如果平台仅比竞争对手落后 5 毫秒,经纪商面临的损失可能高达每毫秒 400 万美元(是的,一秒的千分之一)。
这三个示例探索了 web 测试的三个主要领域,作为测试人员或用户,这些领域对我们来说可能看起来并不那么重要。它们展示了 Web 测试的重要性以及我们需要如何覆盖它周围的每个区域,因为我们可能永远不知道哪个区域会反击,从而导致高额收入损失。
Web 测试生命周期
Web 测试生命周期类似于软件测试生命周期,这是合乎逻辑的,因为它们是同一过程的一部分。
清单准备
我们在 Web 应用程序测试中考虑的第一件事是根据 Web 应用程序标准创建清单。UI 测试、跨浏览器测试等。这是用于测试 Web 应用程序的通用清单。测试人员也可以从以前的项目中采用它。
需求收集
在安排了 Web 应用程序的通用和通用事物之后,我们专注于收集通常特定于项目的需求。这可能包括从客户收集的功能或某些特定要求。一个好的做法是将它们安排成逻辑集群,以后可以将它们组合成一个套件。
测试计划与设计
现在,我们继续计划和安排这些测试以有效地执行测试阶段。在这里,我们创建了一个测试计划、测试计划文档和测试设计,以及它的文档以供后续阶段使用。
测试执行技术
接下来,我们制定测试执行计划,以及特定于项目、团队或组织的测试执行技术。
测试执行
在这个阶段,我们利用我们在早期阶段所做的所有计划来执行实际的测试执行。
报告
最后,我们对所有观察结果和测试用例结果进行详细报告,以便与团队共享、进一步分析或未来。
Web 应用程序的类型及其测试点
由于高人气和需求,Web 应用程序领域变得广阔。因此,有时我们会用其他名称来指代特定类型的网络应用程序,这些名称表示更大图片的特定子域。例如,如果您在一个自动刷新的网站上观看现场比分,它就变成了一个动态网站。如果网站在线销售商品,它就会成为电子商务网站,依此类推。
如果我们查看这些小的子域,我们可能会得到一长串 Web 应用程序类型。实际上,我们只考虑四个大部门,并且只关注这些部门。
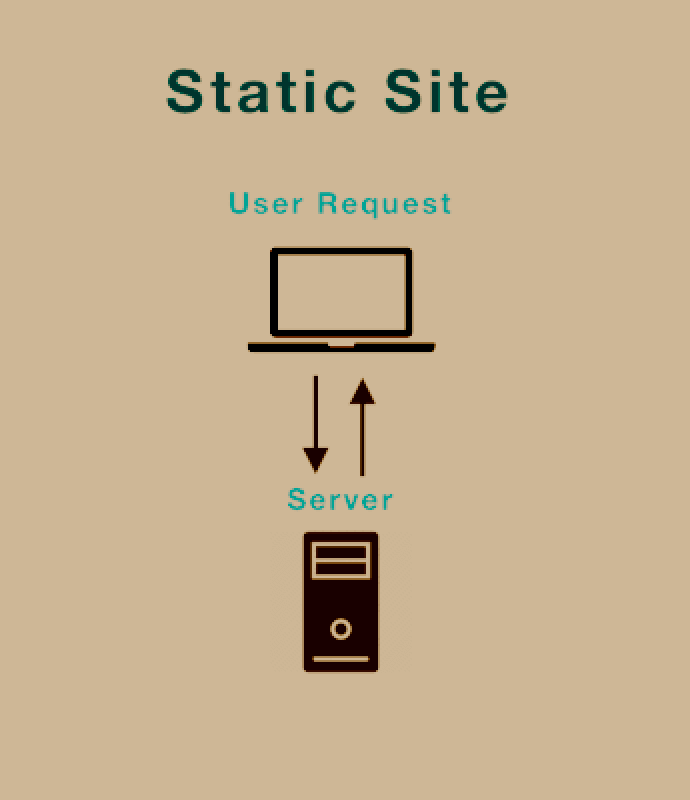
1. 静态网络应用
静态 Web 应用程序仅包含静态网页。这些页面本质上是静态的(或固定的)并从服务器呈现给用户,即所有用户将看到相同的内容。静态 Web 应用程序的一个示例是显示您的简历的简历网站。

当性能和速度是主要关注点时,最好使用静态 Web 应用程序。由于不是根据用户输入制作,不涉及数据库查询,所以可以直接快速展示。它们也很可靠,因为您无需担心异常用户输入产生的不良行为。然而,不利的一面是,静态网页并不能为用户提供太多东西。
在静态 Web 应用程序中测试什么
由于静态 Web 应用程序很简单,因此不需要复杂的测试机制。主要关注领域是用户界面测试和响应测试。
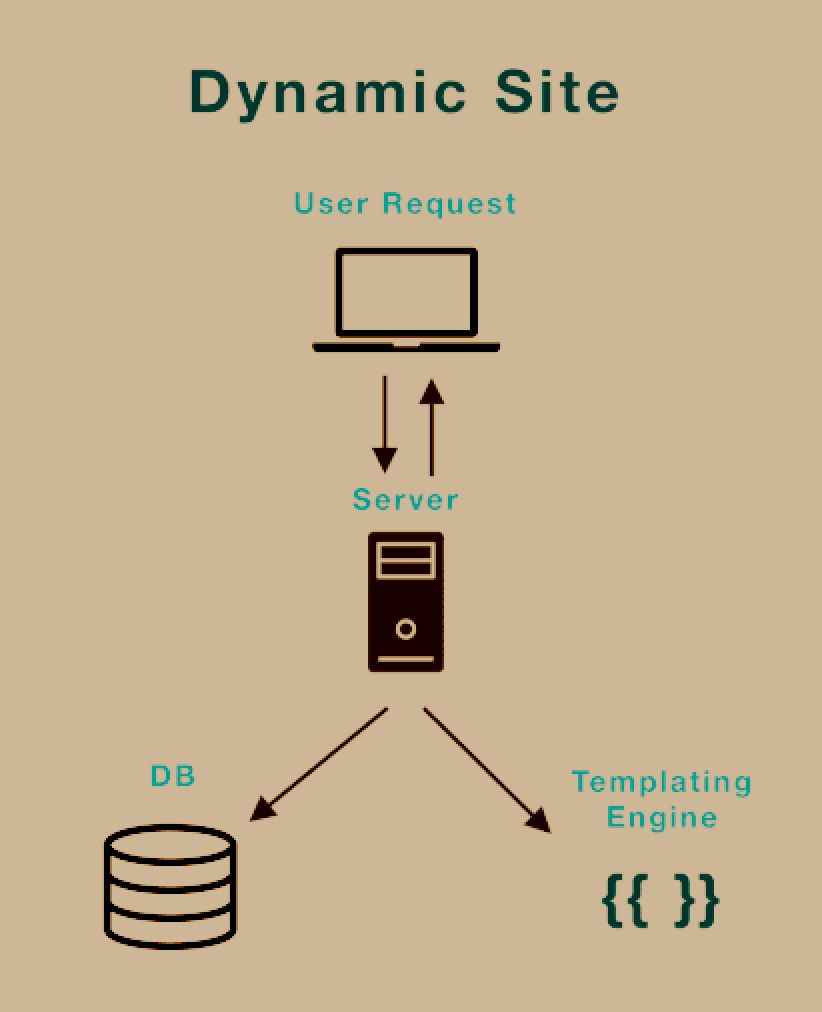
2. 动态网络应用
动态 Web 应用程序与静态 Web 应用程序相反。这里,网页上的内容可能会根据用户的输入或交互而改变。动态 Web 应用程序具有编写逻辑代码的后端系统。当用户提供输入时,逻辑在后端运行,并将结果相应地发送到客户端。

例如,Netflix 是一个动态网站,您和我会根据我们与它的互动行为看到不同的推荐。
在动态 Web 应用程序中测试什么
动态 Web 应用程序可以像定期更新板球评论一样简单,也可以像 Netflix 一样复杂,具有数百个微服务和机器学习与 AI 集成。
它们还可能包含带有每个用户特定页面的登录模块。所有这些都需要对 Web 测试和复杂技术有深刻的理解。例如,功能测试和可用性测试,仅举几例。由于涉及个人数据,此处可能还需要进行安全和API 测试。
3.电子商务网络应用
当今最流行的 Web 应用程序,尤其是在后 COVID 世界中,是电子商务。这些 web 应用程序专注于将商品销售到买家的位置,例如付款、用户数据等。
在动态 Web 应用程序中测试什么
电子商务 Web 应用程序是动态应用程序的一部分,但单独涉及它的原因是它要经过大量的研究和审查。根据eCommerceDB 的数据,2021 年美国电子商务市场产生了 8620 亿美元的收入。这意味着即使是 CTA 按钮的颜色也至关重要,因为它可以影响数百万美元。因此,在电子商务测试方面,我们必须保留所有测试方法。
主要的测试方法包括安全测试、功能测试、用户界面测试和性能测试,仅举几例。
4. 移动网络应用
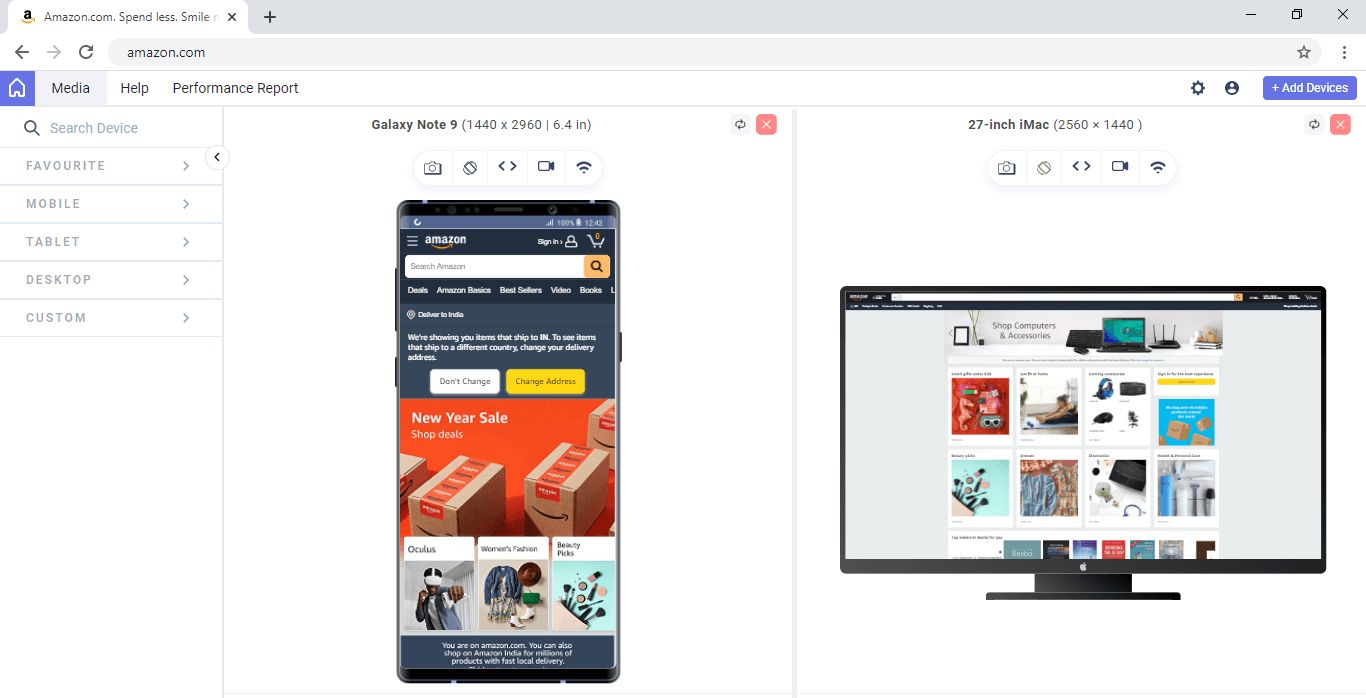
另一个主要的 Web 应用程序部分是移动 Web 应用程序,它是在移动设备上查看的 Web 应用程序。早些时候,只需重新缩放网页就足够了。但现在,根据Statista 的数据,移动用户将占网站访问者总数的 60%,这使得移动优先设计成为当务之急。

上图显示了 LT 浏览器中显示的移动网站和桌面网站之间的区别。它是 LambdaTest 平台的一款适合移动设备的测试工具,可让您跨 53 种以上的预装设备视口测试网站的响应能力,适用于移动设备、平板电脑、台式机和笔记本电脑。
一个适合移动设备的网站需要快速、轻松地导航,并具有出色的用户体验和界面,即使这意味着为移动用户开发一个单独的网站。
在移动 Web 应用程序中测试什么
虽然每种类型的测试对于移动 Web 测试都是必要的,但测试人员需要在这里优先考虑响应式和跨浏览器测试。由于移动设备数量众多,我们无法针对每个设备开发特定的页面。
这就是响应式测试通过根据视口自动工作并确保无论用户使用什么设备,体验都将与桌面用户保持一致,从而使事情变得更容易的地方。
Web 测试的要素
当我们着手测试 Web 应用程序时,我们通常会考虑以下将帮助我们顺利通过旅程的重要元素。
浏览器
第一个也是最关键的元素是浏览器。由于我们处理的是“网络”应用程序,因此它只会在浏览器上显示给用户,无论是在台式机、平板电脑还是移动设备上。但问题是,如果我们也考虑它们的版本,浏览器太多了。
Google Chrome 目前的版本是 110,Firefox 是 108,Opera 是 96。每个版本都会弃用一些东西,并添加一些新东西,这让开发人员清楚地知道我们无法满足所有浏览器。因此,在开始测试部分之前,我们需要列出显示网站所需的浏览器。它们也被称为“目标浏览器”。
这些是唯一应该参与您的测试狂潮的浏览器。如果对旧浏览器有特定要求,测试人员可以将它们保留为特殊要求,并仅为这些功能创建测试用例。
设备
一旦我们涵盖了浏览器,我们就会到达用户打开浏览器的设备。与“目标浏览器”一样,我们完全测试网站的设备称为“目标设备”。由于设备在市场上不断被淘汰,而更新的设备不断出现,我们总是需要相应地更新我们的列表。
测试工具
我们的 Web 测试结构中第三个最重要的元素是测试工具(或多个工具)。如果没有好的工具,我们在本教程中讨论的任何内容以及我们为测试计划的任何内容都无法实现。
虽然一个完美的工具非常适合您的场景,但一般来说,勾选以下复选框的工具才被认为值得选择用于 Web 测试:
- 所有主要浏览器及其版本。
- 所有主要设备。
- 所有主要的移动操作系统及其版本。
- 所有主要的桌面操作系统及其版本。
- 多种分辨率覆盖最大范围。
- 该工具应在 Android 模拟器或真实设备上打开浏览器。应避免使用 iOS 模拟器进行完整的网络测试(某些区域除外)。
- 应提供自动化测试支持。
- 如果该工具必须用于组织,则需要将大量不同的集成与该工具相关联。对于个人来说,这一点可以忽略不计。
- 测试特定功能对于 Web 测试工具来说是绝对必要的。例如,屏幕截图捕获、记录测试会话、与队友共享选项等。
- 预计该工具是可行的,尤其是对个人和初创公司而言。
- 为了进行分析和进一步调试,该工具应该有一个很好的报告系统和仪表板,用于总结测试运行和其他信息。
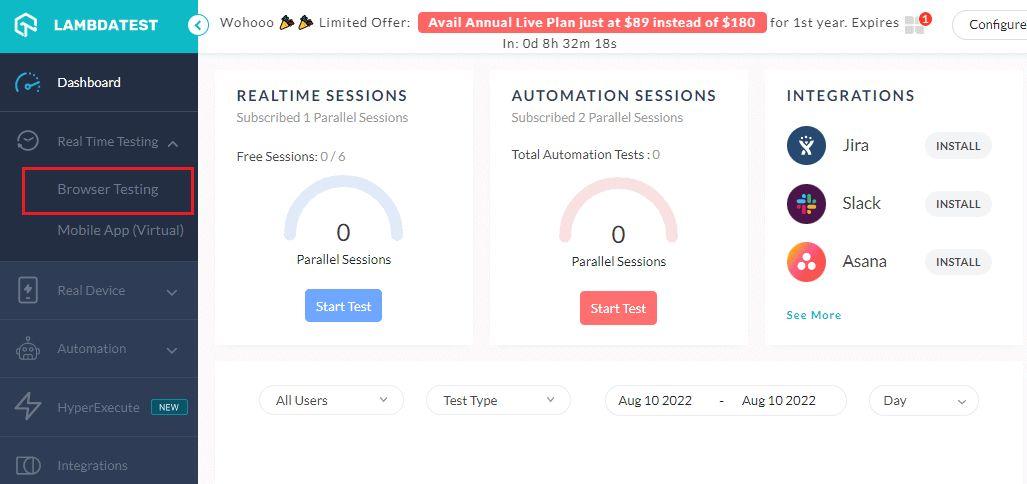
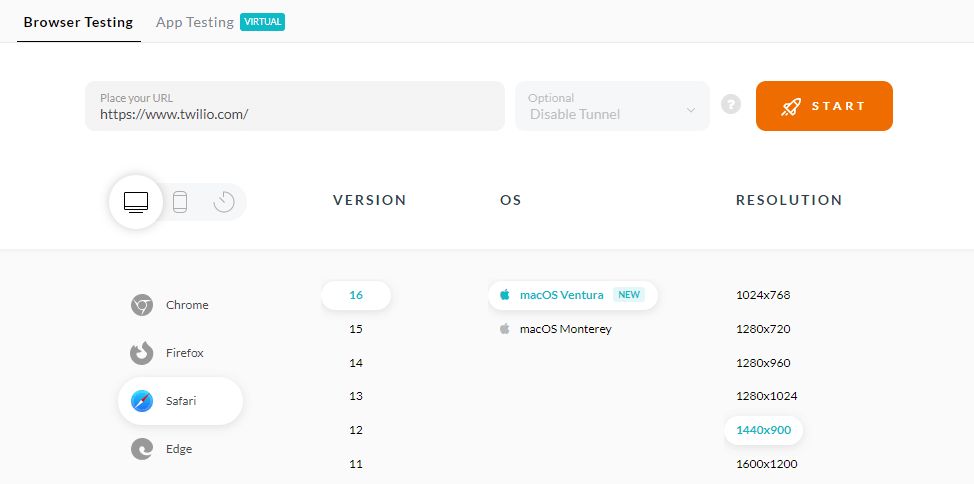
对 Web 测试的关注提高了当今使用的测试工具或平台的标准。在 LambdaTest 平台上开始 Web 测试很容易。让我们看看如何执行它:
- 免费注册并登录到您的 LambdaTest 帐户。
- 从左侧边栏菜单中,访问“实时测试”>“浏览器测试”。

- 输入测试 URL,然后选择桌面或移动设备。如果要在桌面上测试,请选择浏览器的“ RESOLUTION ”、“ OS ”和“ VERSION ”。点击“开始”。

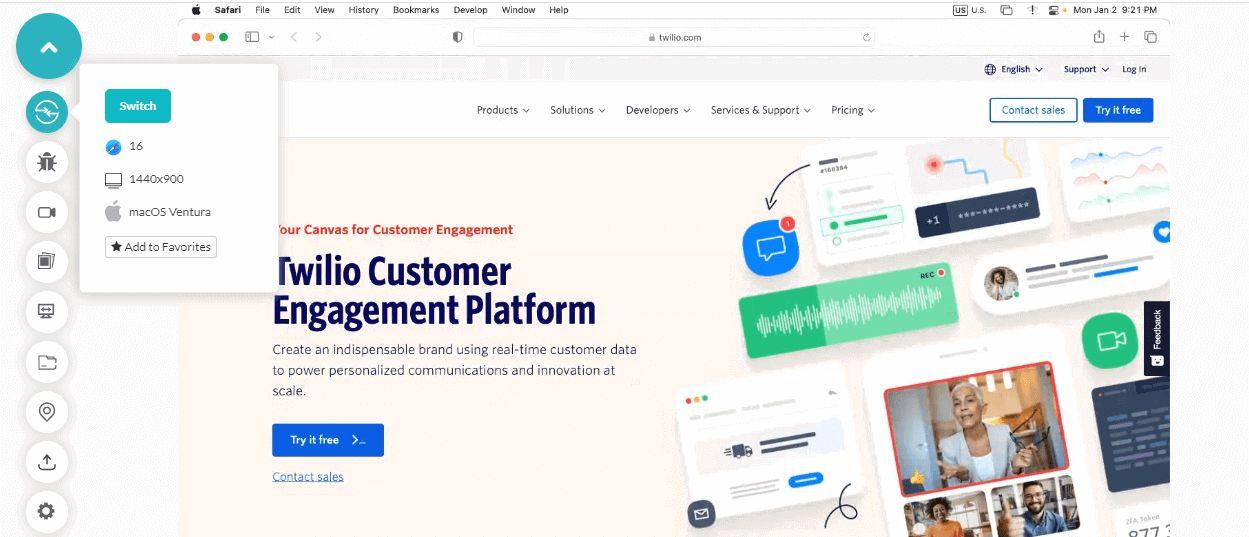
它将带您进入基于云的操作系统,您可以在其中运行 Web 测试。

现在我知道你可能在想什么。如果我们从未发布过 Web 应用程序或购买过域名,会发生什么情况?这是一个常见的问题,因为开发人员经常从较低级别测试他们的应用程序以使调试更容易。
如果一次测试所有 Web 应用程序,调试和纠正错误的时间可能会成倍增加。在这种情况下,我们使用 LambdaTest Tunnel 功能进行本地页面测试。它有助于通过 SSH 连接本地系统上托管的 Web 应用程序,并在 LambdaTest 的云基础设施上进行测试。
经验
在测试之前通常不考虑的最后一个因素是队友的经验。无论我们使用多么出色的工具,无论我们通过在线阅读理论书籍和博客尝试进行多少计划,经验丰富的测试人员仍然可以指出系统中的某些错误区域。复杂系统(例如 Web 应用程序)中的经验价值非常重要。队友之间应该始终考虑到这一点。
Web 测试的角度
Web测试的角度是指针对应用程序的各个角度的不同类型的测试方法。它们中的大多数对于 Web 测试是强制性的,除了少数可能取决于项目。
功能测试
Web 应用程序的功能测试旨在测试 Web 应用程序的功能,这可以说是重中之重。如果这些功能不起作用,那么 Web 应用程序对于最终用户来说就等于没有了。

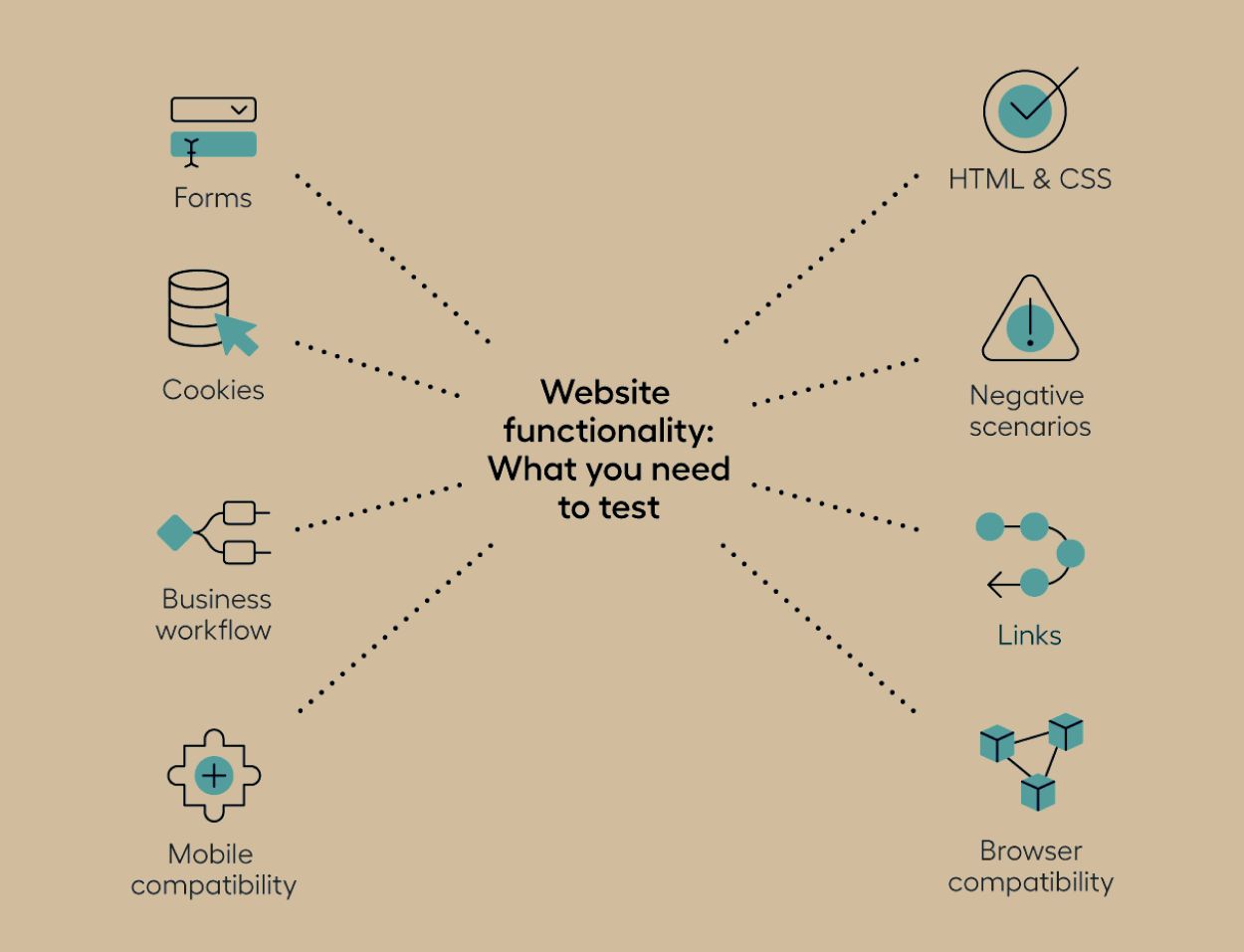
作为测试人员,我们需要覆盖所有为 Web 应用程序提供一个或多个功能的部分,如上图所示。这还将包括应用程序的用户界面和用户体验。这种测试类型的最终目标是确保,除了功能之外,Web 应用程序作为一个单元运行,即一个完整的系统。这在定义上类似于端到端测试。
接口测试
该应用程序包含多个接口,使它们协同工作。根据项目的不同,这可能会有所不同。通常,以下四个接口涵盖了完整的系统:
- 在服务器端逻辑上工作的服务器端接口。
- 应用程序编程接口 (API) 工作在系统的通信部分。p
- 数据库接口工作于数据库的数据存储、检索、更新等部分。
- 用于应用程序和用户之间交互的用户界面。
涵盖了这四个方面,接口测试部分就结束了。
可用性测试
可用性测试旨在确定 Web 应用程序对最终用户的“友好性”。这种类型的测试挖掘出开发人员或测试人员可能看不到的缺陷。
例如,您能否轻松浏览 Web 应用程序?作为开发人员和测试人员,由于我们已经通过每天处理应用程序而知道所有选项和按钮的位置,因此他们所做的可用性测试可能不会获得太多好处。
通过可用性测试的最佳方式是通过最终用户自己。他们可能探索的领域是:
- 操作 Web 应用程序有多容易。
- 在电子商务 Web 应用程序中记住基本选项(例如“您的订单”)是多么容易。
- 申请体验的满意度如何?
- 您是否觉得 Web 应用程序令人满意,或者是否有任何颜色或部分位置错误?
这些问题应该在生产前摆在最终用户面前,以深入了解应用程序的可用性。
非功能测试
功能测试未涵盖的 Web 应用程序的属性通常使用非功能测试进行测试。本节可能包括以下内容:
- 负载测试
- 性能测试
- 压力测试
- 跨浏览器测试
- 浏览器兼容性测试
根据项目可以有其他的。
安全测试
Web 应用程序的安全测试在当今世界是绝对必要的。据Cybersecurity Hub称,2022 年发生了 4100 起数据泄露事件。这些只是那些公开披露的。如果我们考虑对 Web 应用程序的黑客攻击,2022 年每天有 30,000 个网站遭到黑客攻击,影响了 64% 的在线网站。
您的网站很容易成为其中之一。为避免此类情况,请始终构建高安全性的网站,并测试其是否存在任何泄漏、后门、注入防护和您的网站在现实世界中可能经历的其他攻击。
自动化在 Web 测试中的作用
自动化测试从一开始就是所有测试人员的朋友。它快速移动事物、执行事物并快速包装事物。随着当今 Web 应用程序的规模,自动化测试已成为 Web 测试的必需品,而不是一种选择。
我们第一次接触自动化测试是在开发产品并用它编写单元测试时。随着新功能的开发,这些单元测试不断增加,通常达到数千个。
然后,我们提交回归测试代码,对集成代码运行回归测试以检查是否有任何问题。最后,我们继续讨论 CI/CD 管道,它包含自己的测试并考虑构建的稳定性和其他方面。当我们选择自动化测试时,所有这些事情都不需要人工干预。我们编写脚本,然后在新集成的代码上重复执行它们。
我们在自动化 Web 测试中面临的唯一挑战是投资回报,这可能需要自己的时间。一开始,我们可能不得不在自动化测试上投入大量资金。这包括聘请自动化工程师、设置自动化基础设施、编写自动化脚本所花费的时间,以及开发支持自动化测试的 Web 测试工具。
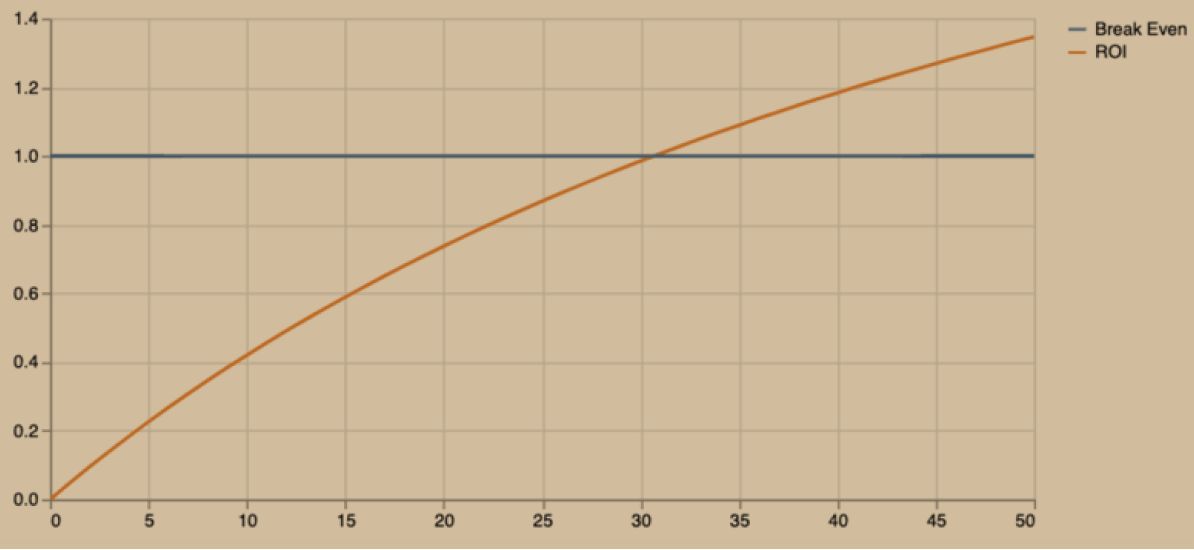
但好在这都是一次性投资。使用自动化 Web 测试的主要动机是从手动测试域中删除重复性任务,让它专注于探索性测试部分。因此,即使在今天,一次测试运行的成本更高,相同的测试也会运行数千次,从而为我们提供下图。

如果组织的未来目标是长期进入市场并不断推出新功能,那么自动化测试可能是一个很好的武器。
Web 测试面临的挑战
尽管到目前为止,通往网络测试的道路可能看起来一帆风顺,但中间还是有一些小插曲。测试人员可能面临的主要挑战如下:
确保应用程序的安全
Web 应用程序的安全性是一个领域,在有人利用安全性之前,没有人可以保证并宣称“此 Web 应用程序是完全安全的”。雅虎认为他们进行了安全测试并且他们的网站是完全安全的,直到有人在 2013 年 8 月入侵并窃取数据。
然后,他们再次认为他们现在拥有一个完全安全的网站,直到有人在 2014 年再次从 5 亿个帐户中窃取数据。所以你永远无法确定安全性,并且总是希望它没有受到攻击。这是执行和报告 Web 测试分析时的主要挑战。
浏览器中的碎片
另一个主要的网络测试挑战是网络浏览器的碎片化。一个 Web 浏览器有数百个版本,每个版本都会弃用一些 API 或其他功能,并添加一些。
如果该 API 深入到您的应用程序中,则删除它及其依赖项将成为一项艰巨的任务。考虑到浏览器如何每十五天发布一个新版本,这就成为使网站与最新技术保持一致的主要挑战,尤其是当网站庞大而复杂时。
应对用户期望
随着新技术和快速互联网在全球范围内可用,用户的期望已经提高到十年前的水平。
在 2022 年的一项调查中,46% 的用户永远不会返回到加载缓慢的网站,预期时间约为 4 秒。六年前,这个数字还是35% 。
满足用户的期望意味着在每个域中匹配加载时间和其他方面,例如更快的性能,或者与新的 UI、UX 和可用性方面并驾齐驱。用户对他们访问的每个网站都有更高的期望,而在每个部门应对这些期望是团队今天面临的主要挑战。
同一用户的跨平台一致性
单个用户很可能拥有不止一台个人设备。在拥有多台设备的用户中,40%的用户在一台设备上开始一项活动,然后在另一台设备上完成。这是一种常见的做法,各个国家/地区的数字可能会有所不同,在英国等发达国家安全地超过 50% 大关,其数字为 60%。这些活动通常是多天的活动,所有这些用户都希望他们的数据能够跨设备保持一致。他们想要的不仅仅是 cookie,还有实际数据。
例如,亚马逊提供了一个“愿望清单”功能,用户通常可以在其中添加他们希望在未来购买的产品。几天后,在他们的桌面上浏览时,用户希望他们的愿望清单在该平台上可用,即使产品是通过移动设备添加的。
这是一个小例子。跨平台一致性可以超越可见的数据,比如用户行为一致性,在各个平台上等等,这可能涉及到跨设备的建议和推荐。
这成为网络测试部分的主要挑战,因为它增加了一层审查,这需要大量的人工干预。这需要时间并给测试人员和 QA 带来压力。
Web 测试中应遵循的最佳实践
在本综合指南的最后,让我们重点介绍在运行 Web 测试时应遵循的最佳实践。
不要错过跨浏览器测试
很多时候,测试人员可能会觉得在单一类型的浏览器上进行测试可以满足其所有版本。因此,他们可能会通过在所有浏览器的最新浏览器版本上执行测试来结束测试。这可能会在用户端造成问题,因为很多用户在日常生活中不使用最新版本。
这里的最佳实践始终是跨不同版本和浏览器执行跨浏览器测试。这将提供主要但不是最新版本的见解和错误。
始终包括探索性测试
探索性测试,顾名思义,是在没有任何指导方针或严格的预定义计划的情况下,专注于探索 Web 应用程序的测试。我们只是像最终用户一样打开网络应用程序,并以敏锐的眼光观察应用程序的行为,不断探索所有模块。
在这里,我们发现了许多可能永远不会被自动化覆盖或永远不会被覆盖的错误。将它包含在我们的测试阶段可以帮助我们调试可能直接从最终用户那里出现的问题。
认真对待绩效指标
您最终将通过经验学习的最佳实践是与您的 Web 应用程序相关的性能指标的严肃性。仅仅运行性能测试是不够的。我们还应该根据标准分析这些指标。
如果您的网站以前加载时间为 0.2 秒,现在为 0.5 秒,则它仍在安全范围内。但是,我们应该知道这些变化的原因,因为如果不认真对待它们最终会破坏系统。
知道你的系统在哪里崩溃
一个对您总是有用的额外最佳实践是了解您的系统的局限性。无论您在市场上的知名度有多大,网站有多复杂和强大,它总会有一定的局限性。它可以接受的最大请求数是多少?各个地区的延迟是多少?一次可以接待多少访客?
回答更多此类问题将使您在灾难发生前做好准备。
结论
在 1900 年代初期,没有人会想到卖家可以在不与买家会面或交谈的情况下将他们的商品销往全球任何国家。当这样的场景在今天每一秒都发生时会发生什么?想要出售物品的人在搜索引擎上搜索“如何出售物品”。
然后在找到答案后,他们访问一个平台,注册并上传必要的产品信息。在世界的另一端,有人想购买商品并在另一个搜索引擎上搜索“在线购买 XYZ”。他们获得链接并通过第三方网站 Paypal 购买。然后卖家发送包裹并提供快递页面的链接以跟踪包裹。
如上所述,在一个简单的交易中,我们需要五个在不同领域工作的网站。当一个东西拥有如此强大的力量,而我们是背后的力量时,我们能冒险不经测试就发布网站吗?我们绝对不能!
Web 测试是一门艺术,考虑到它在这个过程中需要多少角度和曲折。它需要高度的奉献精神,中间有很多意想不到的事情。








































