
https 应用越来越普遍,现在大多数 web 服务器都使用了 https。
Let's Encrypt 项目可以让我们免费部署 SSL 证书,但是需要每隔几个月更新一次。
Certbot 又帮助我们省去了这个麻烦,它可以自动部署新证书和续订现有证书。
我们可以使用 certbot 和 nginx 来部署一个基于 https 的 web 服务器。今天我们就来介绍一下这方面相关的内容,主要包括:
- 安装 Nginx;
- Nginx 配置;
- 安装和使用 certbot。
我们首先来看一下安装 nginx。
1,安装 nginx(以 Ubuntu 系统为例)
在 Ubuntu 中可以使用如下命令安装 nginx:
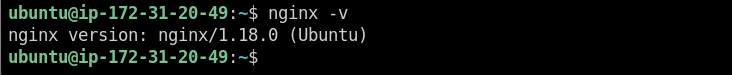
安装完成后,检查一下是否安装成功,可以使用查看 nginx 版本的命令,如下:

启动以及设置 nginx 自启动,可以使用如下命令:
然后配置防火墙(Ubuntu 中使用的 UFW),使 nginx 可以通过防火墙:
2,配置 nginx
配置 nginx 中的server模块,首先创建一个文件夹,用于存放 web 服务的页面文件,如下所示:
注:上述命令中sudoersagar.de为示例域名,大家可按自己的需求命名文件夹。
接下来,使用 chown 命令将目录的所有者更新为当前用户:
然后使用 chmod 命令更改目录的权限:
再然后,我们创建一个简单的 html 页面:
编辑如下内容:
保存然后退出文本编辑器。
接下来,创建一个名为 sites-enabled 的文件夹:
然后创建一个简单的 nginx 服务器模块:
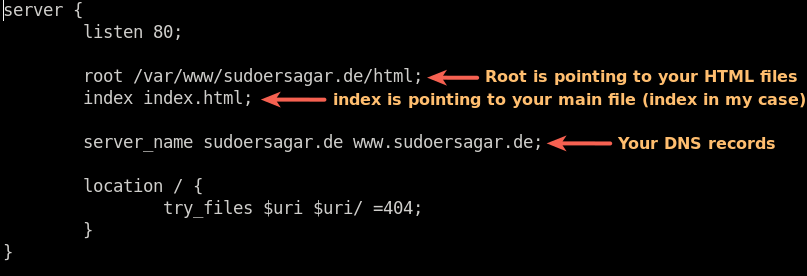
内容如下:
至于上述文件的用途,可参考下图所示:

要使网站能够访问,还需要创建一个 从 sites-available 到 sites-enabled 的软连接,如下所示:
然后使用如下命令测试:

然后重启 nginx:
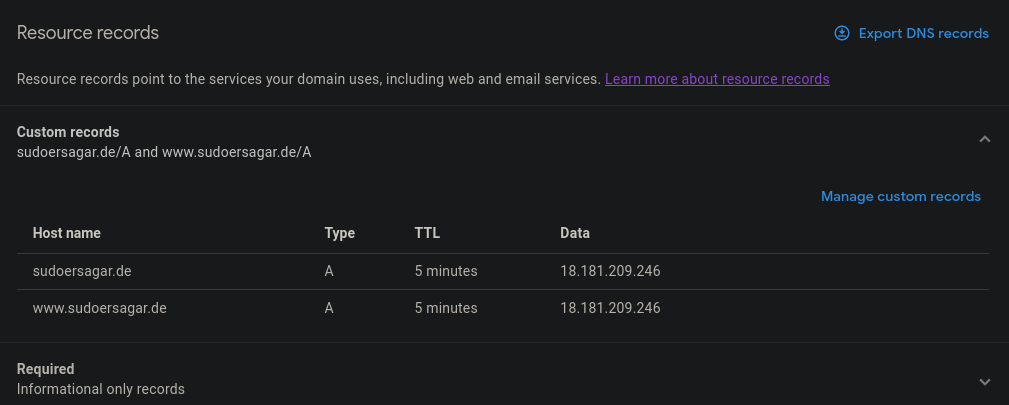
3,创建 DNS A 记录
通过 DNS A 记录,可以使用 nginx 公共 IP 地址映射域。对于大多数供应商来说,这个过程非常简单。在这里,我使用的是谷歌域名:

选择:
- Type 选择 A;
- TTL(Time To Live)选择 300
- 在 data 属性中添加 公网 IP 地址;
- www 主机名执行相同的选项。
保存设置。上述设置起作用,需要几分钟的时间。
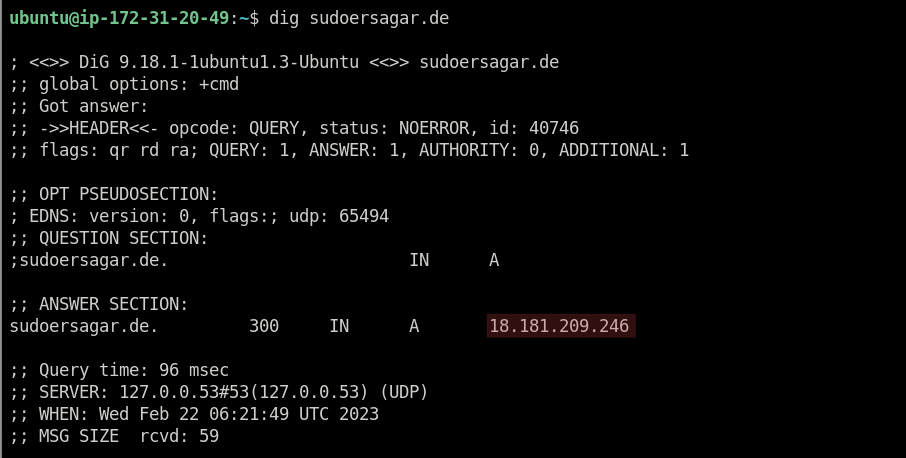
然后使用 dig 命令来检查域名:

如果它已启动并正在运行,它将显示在域中使用的 IP 地址。
4,设置 certbot
接下来我们使用 snaps(Canonical开发的包管理器)来设置 certbot。
第一步是删除 Ubuntu 系统中已有的 certbot 包:
但是如果你使用的是 Ubuntu 以外的其他软件,则需要手动配置 snaps,可参照如下手册:
https://itsfoss.com/install-snap-linux/?ref=linux-handbook
安装完成后,使用以下命令安装 certbot:
最后,创建一个指向certbot目录的符号链接:
检查安装:

5,安装 certificates
每周最多可以申请 50 个证书,因此在初始安装测试阶段,可以使用测试证书。
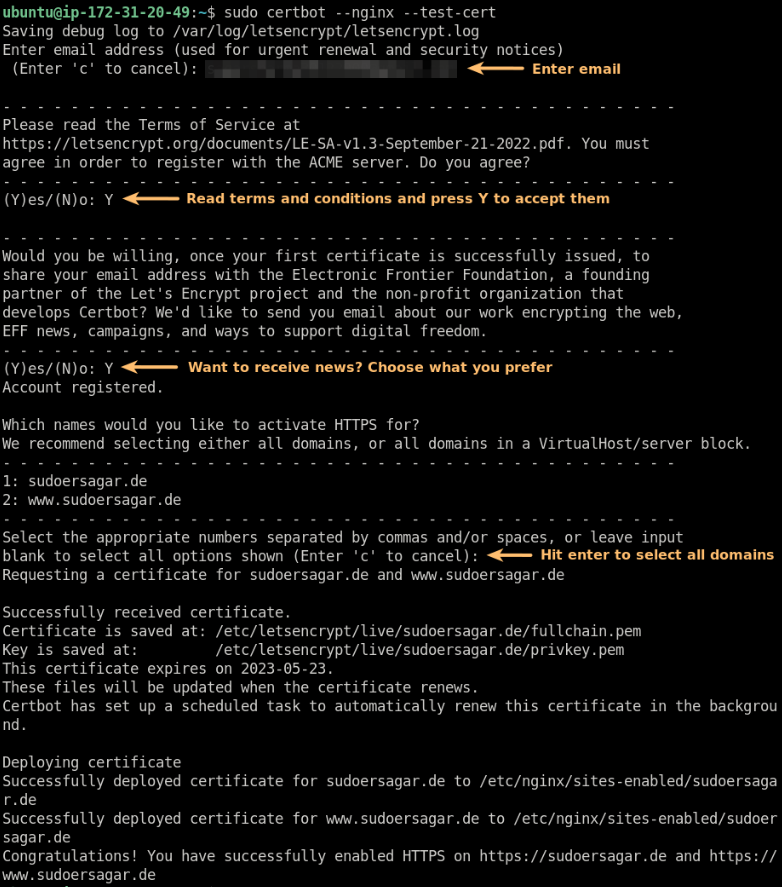
安装测试证书,可使用如下命令:
执行上述命令,会要求键入如下问题:
1)输入电子邮件地址以接收系统消息;
2)使用提供的链接地址下载使用条款文件(pdf),如果统一,按 Y 键并回车;
3)订阅邮件列表是可选的,你可以通过该列表接收时事通讯;
4)它将列出请求的可用域名。你可以手动选择一个或两个。如果你想要列出的每个域的证书,请将其留空,然后点击回车键。

如果一切顺利,没有发生错误,那么可以继续安装正式证书:
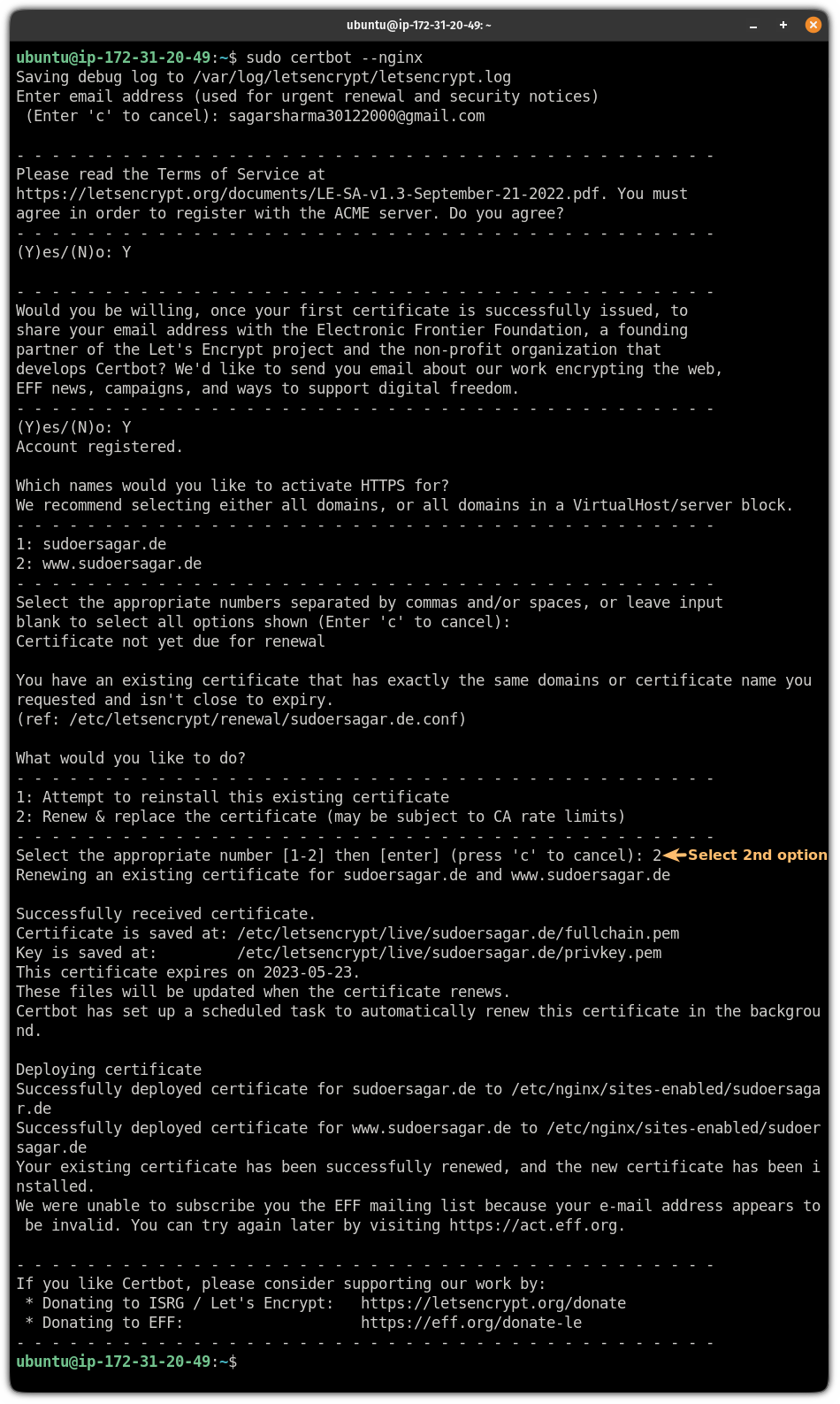
要求确认的问题跟测试证书差不多,除了会多出一个不同的问题:
由于我们已经安装了测试证书,因此有两个选择:
1)重新安装现有证书(在本例中是测试证书);
2)续订和更换证书。
执行第二种情况,如下图:

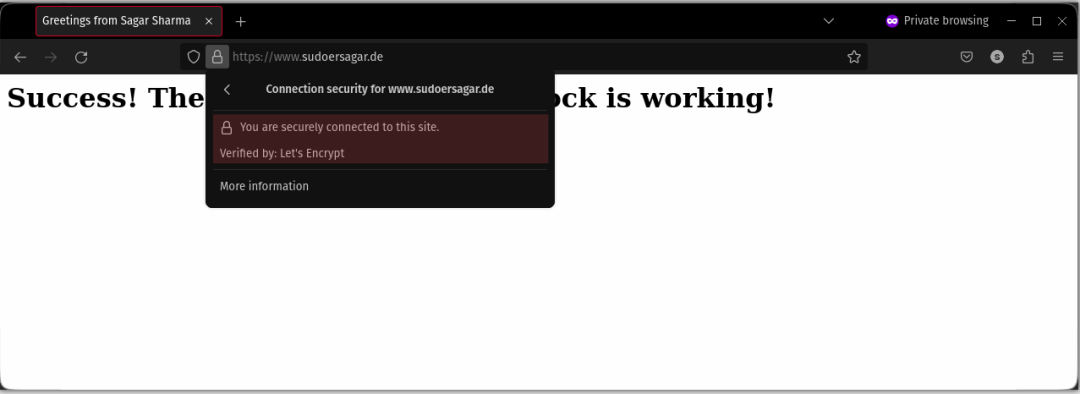
这样就完成了,可以使用 https 访问网站了:

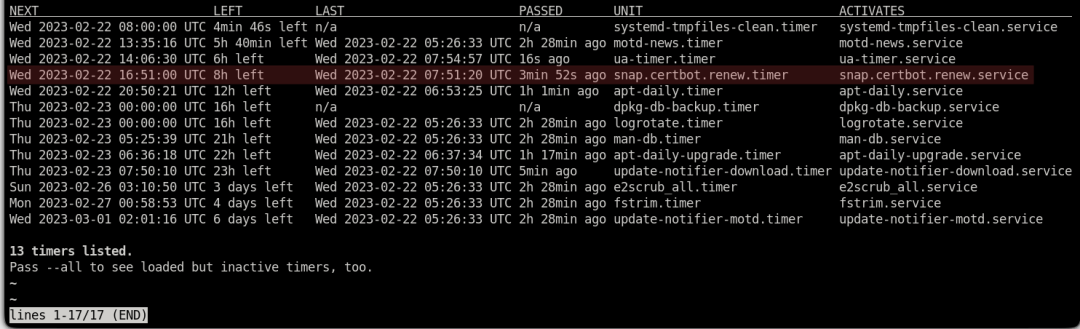
Certbot 计划每12小时运行一次,如果现有证书过期,它将续订证书。您可以使用以下方法检查时间:

如果要手动更新,可使用如下命令: