本文介绍了Vue.js在现实生活中如何实现转换和微交互的例子,以及这些功能是如何提高用户体验的。作者指出,Vue.js是一个灵活的框架,可用于实现各种各样的功能。文章中介绍了一些常见的转换和微交互,如弹出窗口、拖动、下拉刷新等,以及如何使用Vue.js实现这些效果。

Vue 提供了一种简单优雅的处理动画的方法。你可以通过添加一个指令轻松应用它们,该指令为你完成所有繁重的工作。或者,你可以利用 JavaScript 钩子将更复杂的逻辑纳入你的动画中,甚至可以添加第三方库(如 gsap)以实现更高级的用例。
在本文中,我们将研究这些不同的选项,但首先,让我们暂时将 Vue.js 放在一边,讨论 CSS 过渡和动画之间的差异。
过渡与动画
过渡是在两个不同状态之间进行的。开始状态和结束状态。例如,对于模态组件,开始状态可能是隐藏的,结束状态可能是可见的。你设置这些状态,浏览器会用一系列中间帧填充状态更改。
button {
background-color: #0ff1ce;
transition: background-color 0.3s ease-in;
}
button:hover {
background-color: #c0ffee;
}如果你想执行一些不涉及明确的起始状态和结束状态的操作,或者你需要更精细地控制过渡中的关键帧,那么你必须使用动画。
button:hover {
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: wobble;
}
@keyframes wobble {
0%,
100% {
transform: translateX(0%);
transform-origin: 50% 50%;
}
15% {
transform: translateX(-32px) rotate(-6deg);
}
30% {
transform: translateX(16px) rotate(6deg);
}
45% {
transform: translateX(-16px) rotate(-3.6deg);
}
60% {
transform: translateX(10px) rotate(2.4deg);
}
75% {
transform: translateX(-8px) rotate(-1.2deg);
}
}结果:

如果考虑到可以动画化许多属性,可以将多个动画应用于一个元素,并且可以使用javascript来控制它们,那么动画的可能性就无穷无尽。
要了解更多信息,请阅读关于使用CSS动画(MDN)的文章,并尝试使用这个CSS动画生成器进行操作。
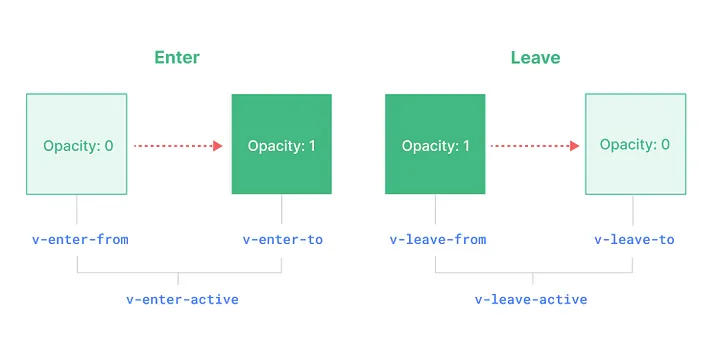
通过使用内置的 transition 指令,可以轻松地在 Vue.js 项目中使用过渡和动画。在动画过程中,Vue 会为封闭的元素添加适当的类。

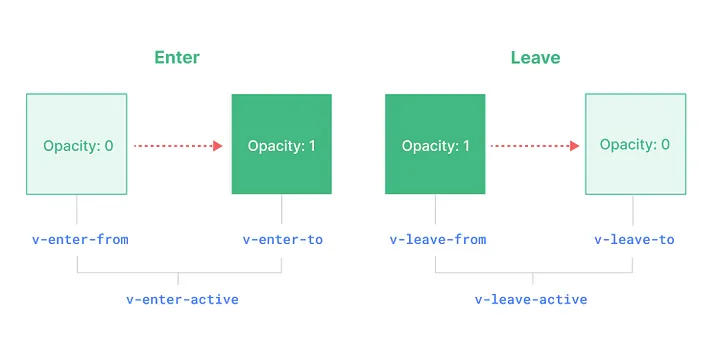
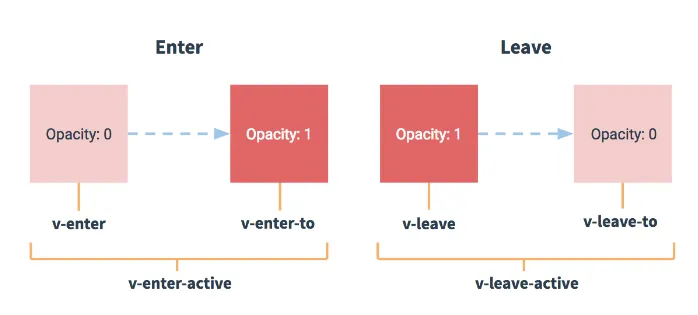
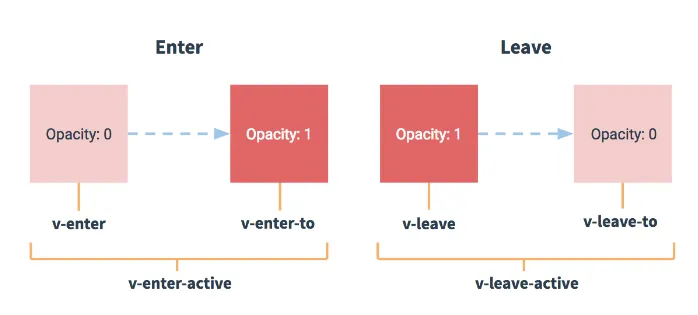
Transition Classes
Enter
- v-enter-from:起始状态。
- v-enter-active:活动状态。在整个动画阶段都会应用。
- v-enter-to:结束状态。
Leave
- v-leave-from:起始状态。
- v-leave-active:离开的活动状态。在整个动画阶段都会应用。
- v-leave-to:结束状态。
在命名过渡的情况下,名称将替换 v- 前缀。
起初,这对我来说有些令人困惑,但当我们深入代码时,一切都会更容易理解。让我们从例子开始。
动画示例
为了简洁起见,一些标记的细节被省略,但所有内容包括实时演示都可在Github上找到。
带渐变动画的切换

<button @click="toggle">Toggle</button>
<transition name="fade">
<div class="box" v-if="!isHidden"></div>
</transition>
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
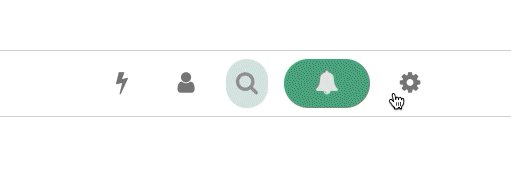
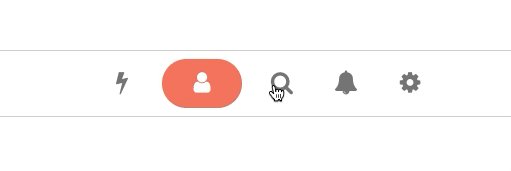
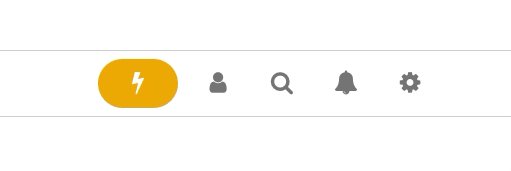
带滑动动画的切换

在两个按钮之间切换

<transition name="fade" mode="out-in">
<button @click="toggle" v-if="!isHidden" key="first">First State</button>
<button @click="toggle" v-else key="second">Second State</button>
</transition>
<transition name="fade" mode="out-in">
<button @click="toggle" v-if="!isHidden" key="first">First State</button>
<button @click="toggle" v-else key="second">Second State</button>
</transition>
在两个国家之间切换

.bounce-enter-active {
animation: bounce 0.3s;
}
.bounce-leave-active {
animation: bounce 0.3s reverse;
}
@keyframes bounce {
0% {
transform: scale(1);
opacity: 0;
}
60% {
transform: scale(1.1);
}
100% {
transform: scale(1);
opacity: 1;
}
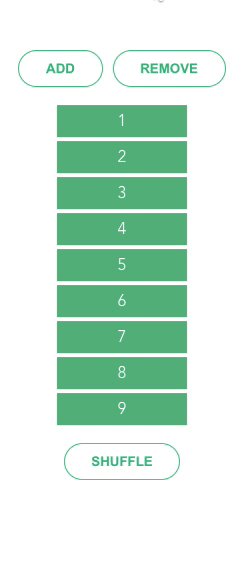
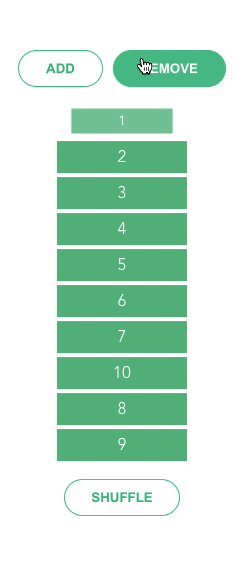
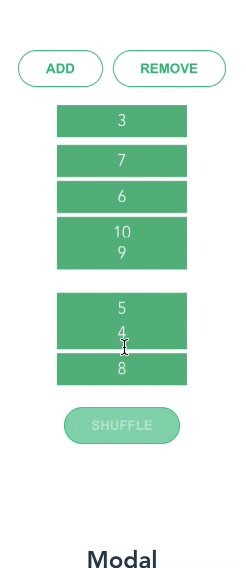
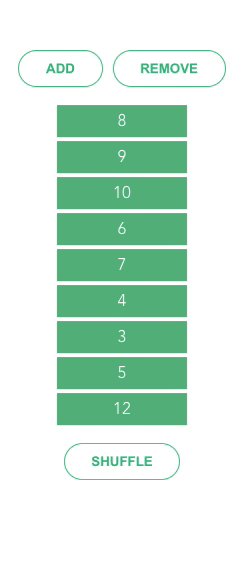
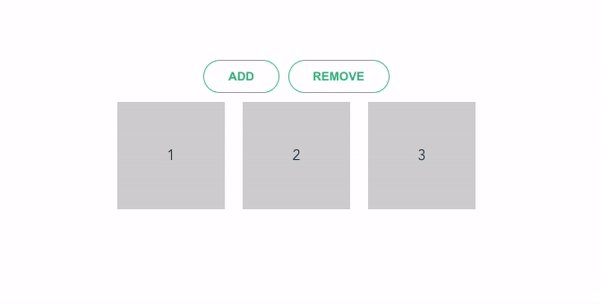
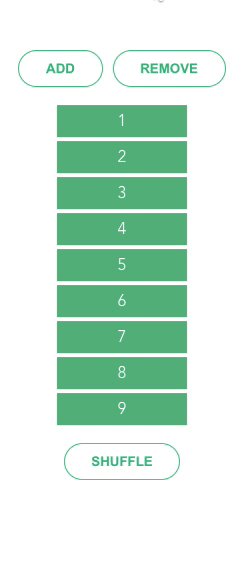
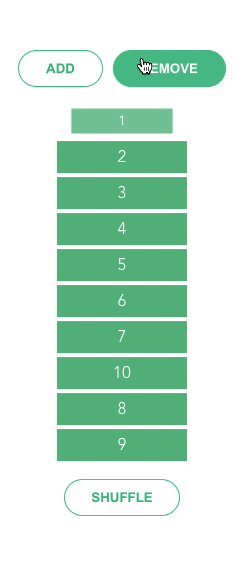
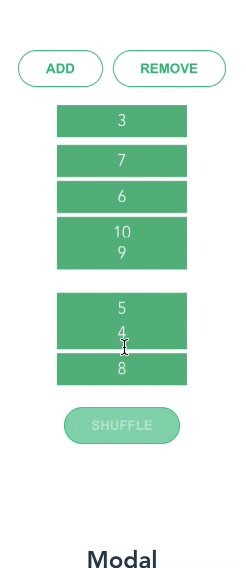
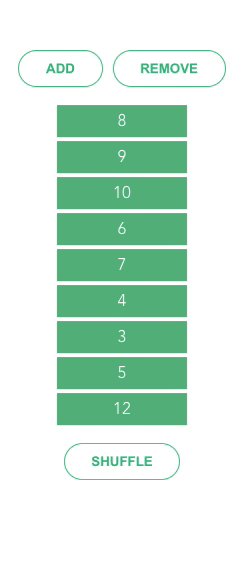
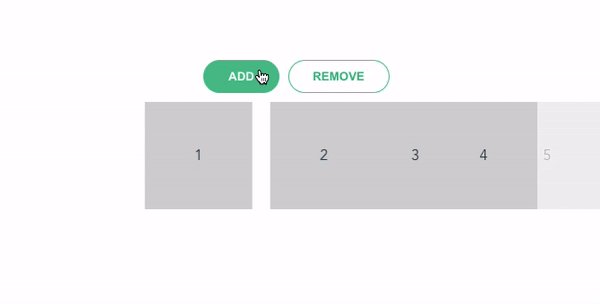
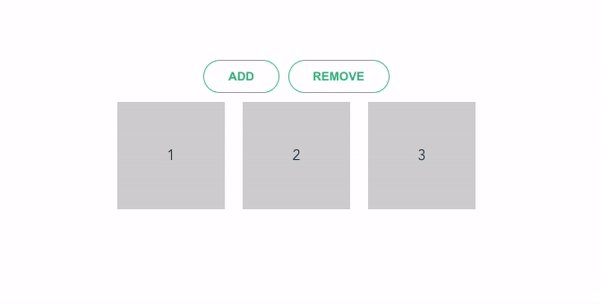
}列表添加、删除和洗牌

.list-enter-active,
.list-leave-active {
transition: all 0.3s;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: scale(0);
}
/* Shuffle */
.list-move {
transition: transform 0.6s;
}
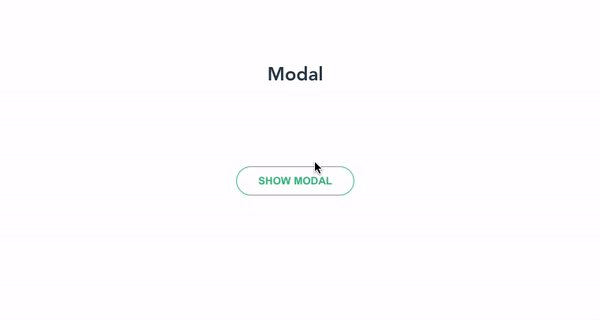
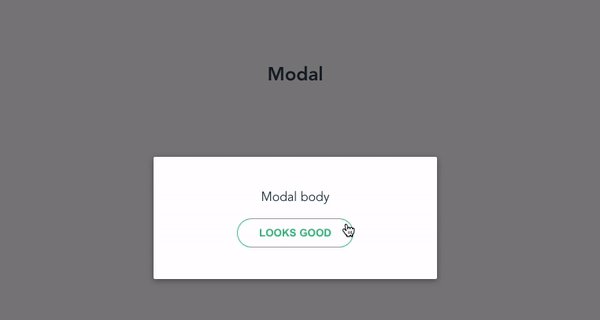
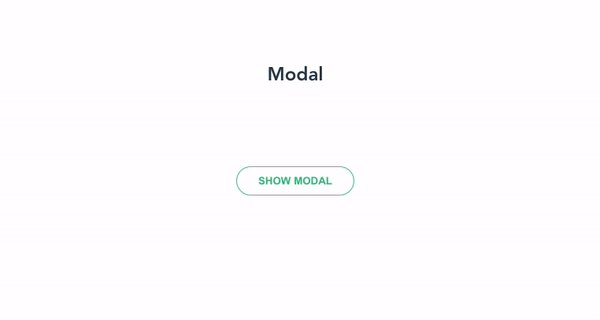
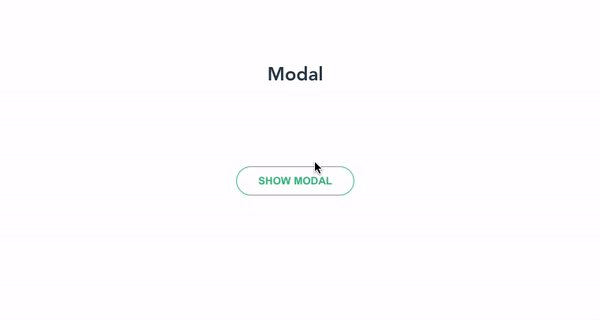
Modal

.modal-enter-from {
opacity: 0;
}
.modal-leave-active {
opacity: 0;
}
.modal-enter-from .modal-container,
.modal-leave-active .modal-container {
-webkit-transform: scale(1.1);
transform: scale(1.1);
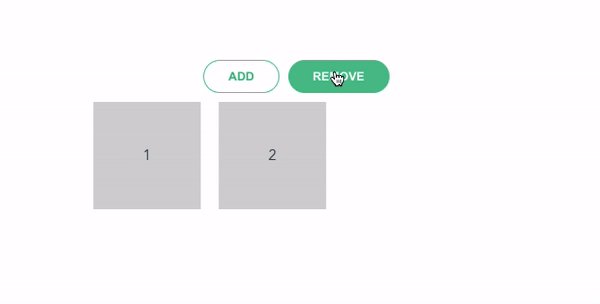
}卡片动画

/* moving */
.slideLeft-move {
transition: all 0.6s ease-in-out 0.05s;
}
/* appearing */
.slideLeft-enter-active {
transition: all 0.4s ease-out;
}
/* disappearing */
.slideLeft-leave-active {
transition: all 0.2s ease-in;
position: absolute;
z-index: 0;
}
/* appear at / disappear to */
.slideLeft-enter-from,
.slideLeft-leave-to {
opacity: 0;
}
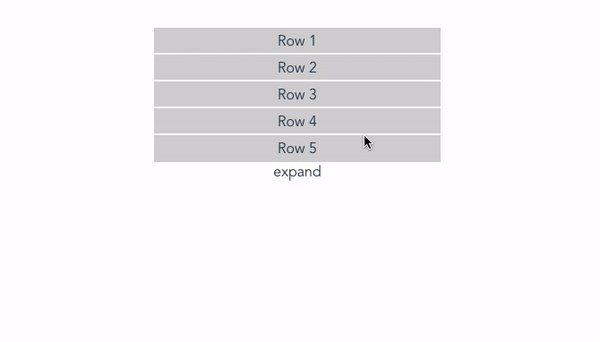
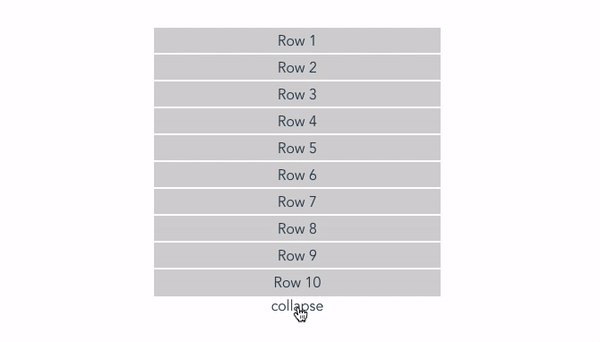
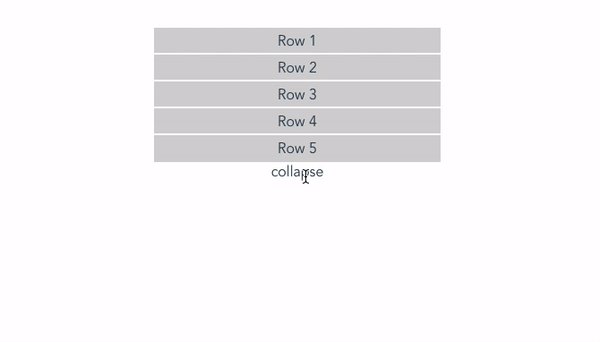
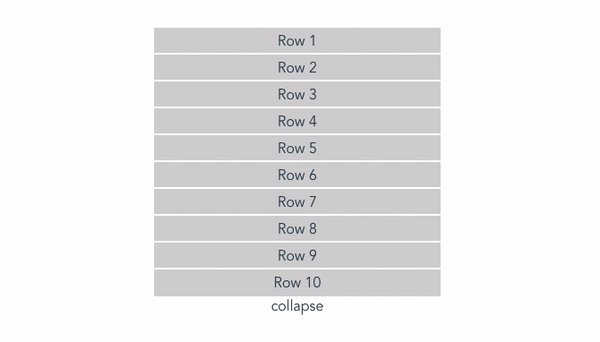
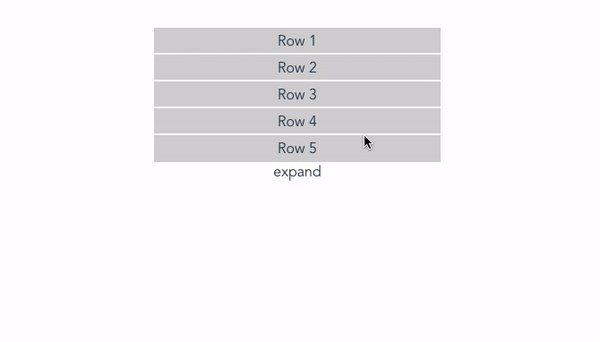
展开/收起动画

.list-enter-active,
.list-leave-active {
transition: all 0.5s;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
height: 0;
}
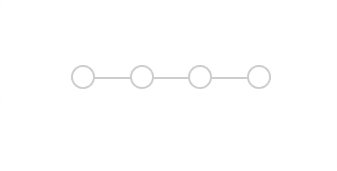
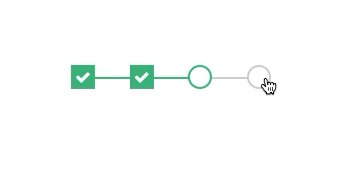
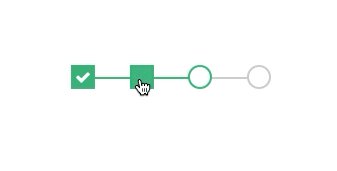
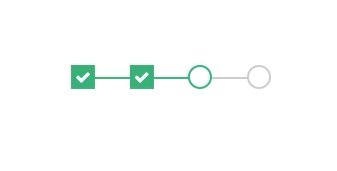
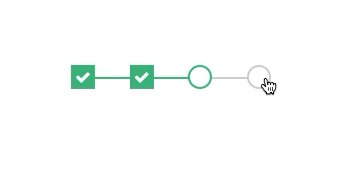
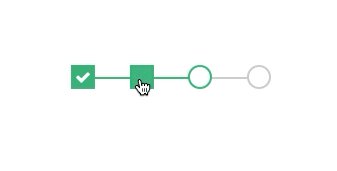
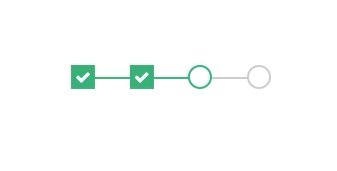
进阶动画

<div class="progress-steps">
<div class="progress">
<div class="percent" :style="{width: `${ (progress-1) * 30 }%`}"></div>
</div>
<div class="steps">
<div class="step" v-for="index in 4" @click="setProgress(index)" :key="index" :class="{'selected': progress === index,
'completed': progress > index }"></div>
</div>
</div>
.container {
position: relative;
margin-top: 100px;
}
.progress-steps {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.steps {
position: relative;
display: flex;
justify-content: space-between;
width: 200px;
}
.step {
width: 20px;
height: 20px;
background: #ffffff;
border: 2px solid lightgray;
border-radius: 50%;
transition: all 0.6s;
cursor: pointer;
}
.step.selected {
border: 2px solid #42b983;
}
.step.completed {
border: 2px solid #42b983;
background: #42b983;
border-radius: inherit;
}
.step.completed:before {
font-family: "FontAwesome";
color: white;
content: "\f00c";
}
.progress {
position: absolute;
width: 100%;
height: 50%;
border-bottom: 2px solid lightgray;
z-index: -1;
}
.percent {
position: absolute;
width: 0;
height: 100%;
border-bottom: 2px solid #42b983;
z-index: 1;
transition: width 0.6s;
}导航动画

This example heavily levarages javascript and the gsap library source code
与Vue 2的区别
动画是受 Vue 3 迁移影响的众多功能之一。迁移构建不会将其报告为重大更改,这可能会令人困惑。
旧类如下:

正如你所看到的,.v-enter和.v-leave类现在被.v-enter-from和.v-leave-from替换了。此外,控制动画类名的过渡元素props的名称从enter-class和leave-class更改为enter-class-from和leave-class-from。
总结
本文介绍了Vue.js在现实生活中如何实现转换和微交互的例子,以及这些功能是如何提高用户体验的。作者指出,Vue.js是一个灵活的框架,可用于实现各种各样的功能。文章中介绍了一些常见的转换和微交互,如弹出窗口、拖动、下拉刷新等,以及如何使用Vue.js实现这些效果。
文章强调了用户体验的重要性,并提供了一些技巧,如利用动画和颜色来吸引用户的注意力,提高用户的参与度。作者还介绍了一些Vue.js插件和库,如Vue-Router、Vuex和Axios,以及如何使用它们来简化代码和提高效率。
最后,文章提醒读者注意使用这些效果时的注意事项,如避免使用过多的动画和效果,以免降低性能和用户体验。
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。