
xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用函数逻辑问题, 帮助开发者更高效的开展业务开发。
接下来就和大家一起分享一下v1.2.1 版本的更新内容以及后续的更新方向。
一、添加算法模块分类
该模块主要由 WangLei802 贡献, 添加内容如下:
- 添加冒泡排序算法及其单元测试。
- 添加快速排序算法及其单元测试。
使用方式如下:
1、冒泡排序
2、快速排序
二、添加几何计算模块分类
该模块主要由 EasyRo 贡献, 添加内容如下:
- coordinatesInCircle 生成圆内任意坐标
- coordinatesInRect 生成矩形内任意坐标
- judgePointInCircle 判断一点是否在圆内
这几个方法对于可视化项目的设计和开发非常有价值, 后续会在几何计算模块中开拓更多常用函数, 供大家轻松使用. 接下来介绍一下具体用法:
该算法运用了很多几何和代数知识, 我之前在设计开源项目vue3几何画板 中也使用了大量几何判断, 感兴趣的朋友可以参考一下:
github地址: https://gitee.com/lowcode-china/euryd。
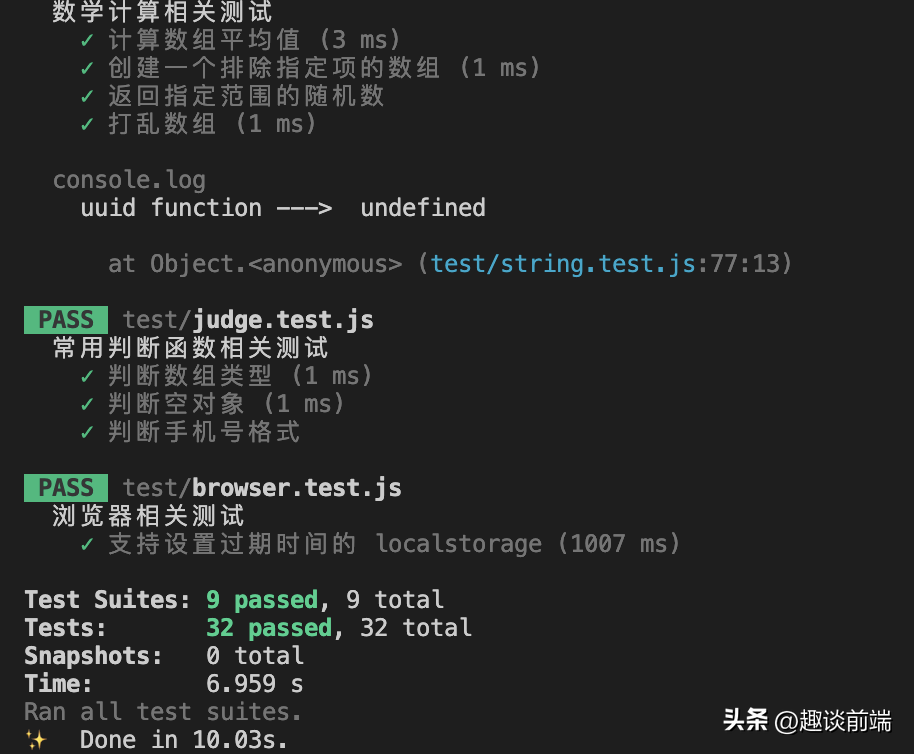
接下来我们跑一下单元测试, 对整个库做一个全面的扫描:

整个测试一共花了10s, 测试全部通过, 各位小伙伴们可以放松食用。
为了方便大家更好的了解 xijs 这个库, 我列一个完整的目录结构供大家参考, 也可以直接用 xijs 的在线文档中去参考学习。
- 浏览器相关 getRuntimeEnv - 获取运行环境getSelection - 获取选中文本redirect - 重定向store - 本地存储库。
- 字符串操作 base64 - base64编码和解码camelize - 横线转驼峰命名charCount - 获取字符数formatNumber - 数值千分位格式化formatPercent - 值转换为百分数表示hyCompact - 紧凑型驼峰命名转换hyphenate - 驼峰命名转横线命名randomStr - 生成随机字符串repeat - 生成重复字符串uuid - 生成唯一id。
- 常用判断函数 isArray - 判断数组类型isEmpty - 判断空对象isPc - 判断设备类型isPhone - 判断手机号格式。
- 数据结构相关 cloneDeep - 数据深拷贝formatDate - 时间格式化getRawType - 获取数据类型obj2url - 将对象参数解析为url字符串transformTree - 扁平转树结构url2obj - url字符串转对象。
- 图片处理函数 compressImg - 自定义压缩图片函数file2img - 文件转图片对象hex2rgba - hex色值转rgbargba2obj - 将rgba值转化为rgba对象。
- js高级函数 debounce - 防抖函数parser - json超级解析器sleep - 睡眠函数throttle - 节流函数。
- 常用算法和数据结构 bubbleSort - 冒泡排序quickSort - 快速排序。
- 数学计算 average - 计算数组平均值difference - 创建一个排除指定项的数组random - 返回区域内随机数shuffle - 打乱数组。
- 几何计算 coordinatesInCircle - 生成圆内任意坐标coordinatesInRect - 生成矩形内任意坐标judgePointInCircle - 判断一点是否在圆内。


































